
Web Development for particular requirements
The demands for websites and online experiences are becoming increasingly greater and more complex. Often, it is no longer sufficient to develop just a well-functioning website with a clean concept.
In these cases, it’s about achieving the desired goals through “Custom Web Development”.
We are known for being true WordPress experts, and that’s indeed the case. We have extensive knowledge and have implemented many projects using this CMS. However, even with this expertise and the capabilities of WordPress, increasingly comprehensive solutions are needed to meet the individual needs of clients and end-users.
APIs and Custom Development
APIs (Application Programming Interfaces) are now a part of everyday life in many software and online offerings. To address and properly utilize these APIs requires specialized knowledge, which we have been building for several years. Whether it’s something relatively simple like retrieving data via a REST API, or a complete Single Page Application that operates through a Headless CMS, we can use our knowledge to help implement your requirements and wishes, thereby turning your ideas into reality.
We rely on the time-tracking software Harvest. To achieve better evaluations and capabilities, we have developed our own library for the Harvest REST API and an OAuth 2.0 implementation.
Even when it comes to selling online and offering various payment providers, we can assist you in selecting and implementing the right solution.
For Kaufleuten in Zurich, we manage the custom-developed backend system, which handles all events and ticketing. On the public website, there is the option for customers to purchase these tickets directly online.
Custom Backends
The User Experience of the end-users is a major concern for us and an important aspect of every project. However, we also don’t forget the User Experience for those who manage the website or application. Precisely there, a good solution can save time and simplify internal processes. Therefore, from the beginning of our projects, we consider what requirements our clients have and how we can best implement or even refine them.
Thanks to our custom development for hostettler autotechnik ag, garages can be easily found on their websites and online appointments can be booked directly. The autofit.ch team is completely independent in creating and managing new garages.
Web Applications
Increasingly, one hears about Single Page Applications (SPA) and the associated technical frameworks such as React, Vue.js, or AngularJS. Fundamentally, Single Page Applications work in a way that, upon accessing the website, most of the content is downloaded, enabling the website/app to function offline subsequently.
In this context, the term Progressive Web App (PWA) is also often mentioned. PWAs leverage browser capabilities that were previously exclusive to native apps. With so-called Service Workers for optimized caching behavior and offline functionalities, one can very effectively achieve the feeling of a real, installed app on a smartphone, thus saving the development costs for an additional app.
For the Zurich Public Transport Authority, we developed an online calculator that allows their advertising clients to easily and completely plan their advertising campaigns online.
Headless Solutions
The headless approach separates the creation, management, and storage of content from its presentation and delivery, allowing for more flexible and sustainable content processing. A so-called Headless CMS is used to centrally write and manage content, similar to a database. These contents can then be used and distributed through an interface (API) for multiple channels, such as web, print, or mobile apps, with only a single instance of maintenance required. We have written an extensive blog article on this topic: CMS – Traditional or Headless?
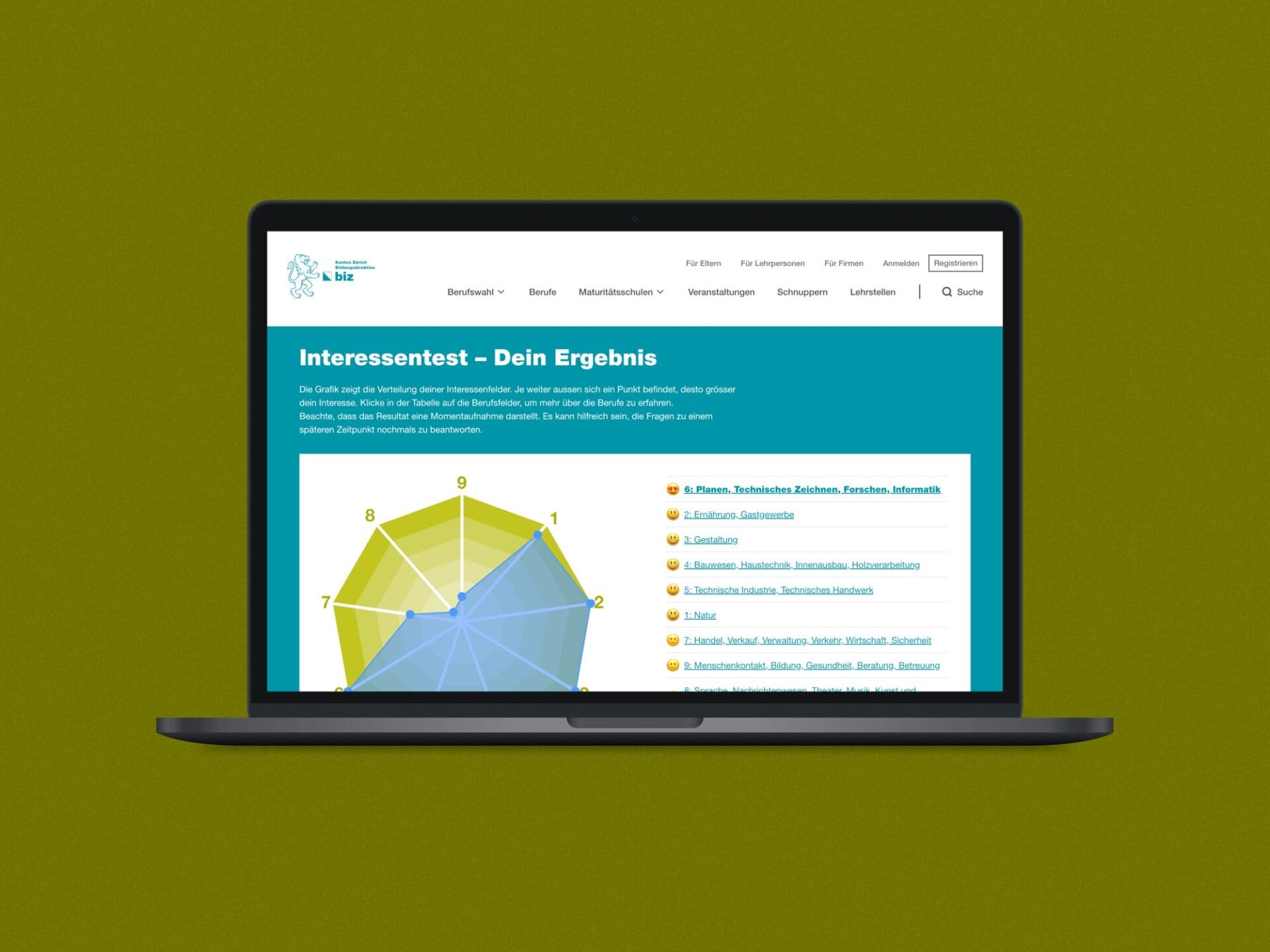
Together with the Education Department of the Canton of Zurich, we conceptualized and developed a web application on career choice, which enables students to find suitable apprenticeships and all the relevant information associated with them.
The world of web development is becoming increasingly complex and extensive. If you’re already getting a headache from all the technical terms, don’t worry. In a joint conversation, we can review your requirements and evaluate the right technologies and options.
Renowned clients and great projects
More examples of Web Development projects.
-
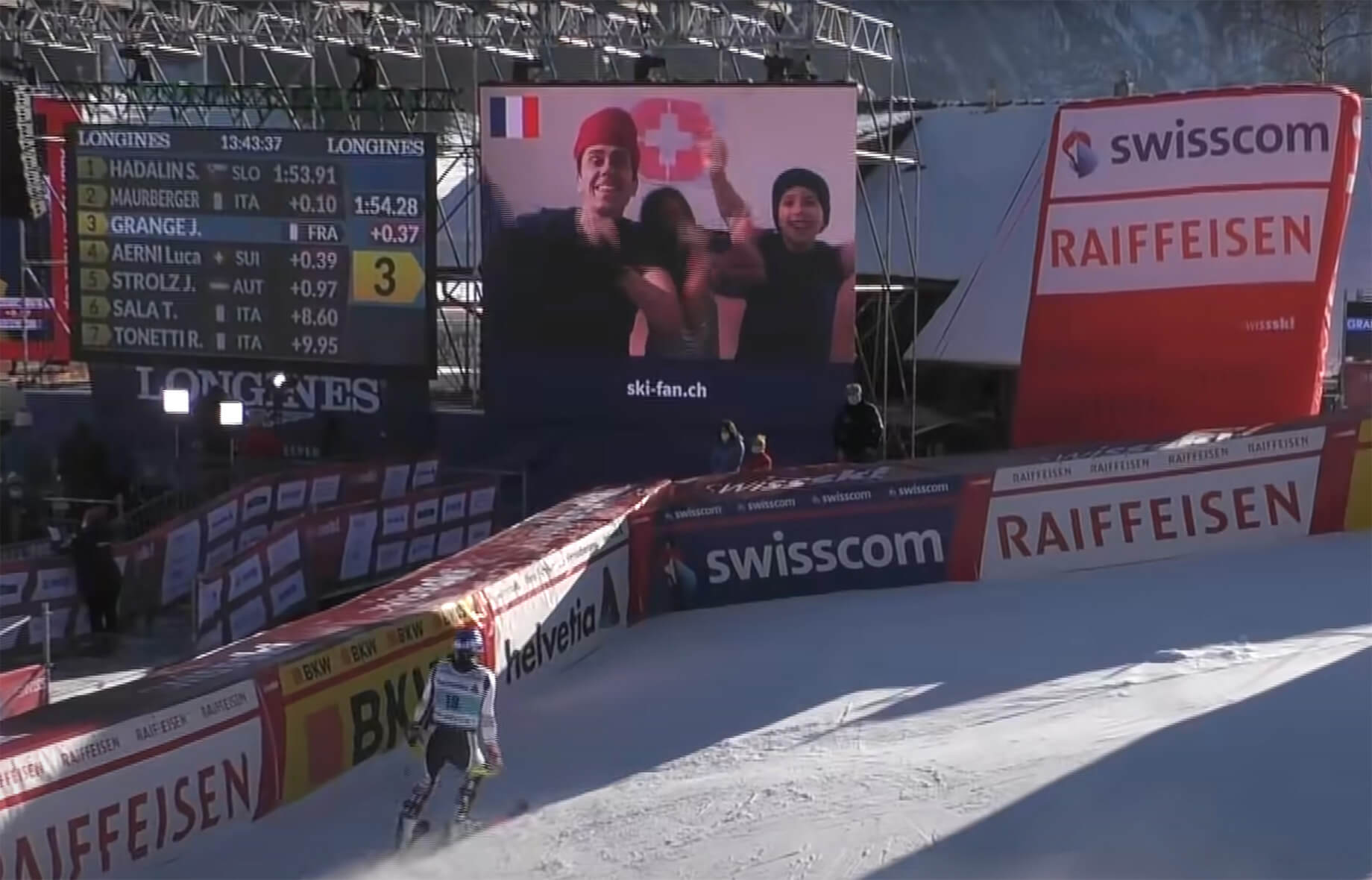
 Weiterlesen: ski-fan.ch: Bringing fans virtually to the race track
Weiterlesen: ski-fan.ch: Bringing fans virtually to the race trackski-fan.ch: Bringing fans virtually to the race track
-
 Weiterlesen: Event scanner app: ticket control made easy
Weiterlesen: Event scanner app: ticket control made easyEvent scanner app: ticket control made easy
-
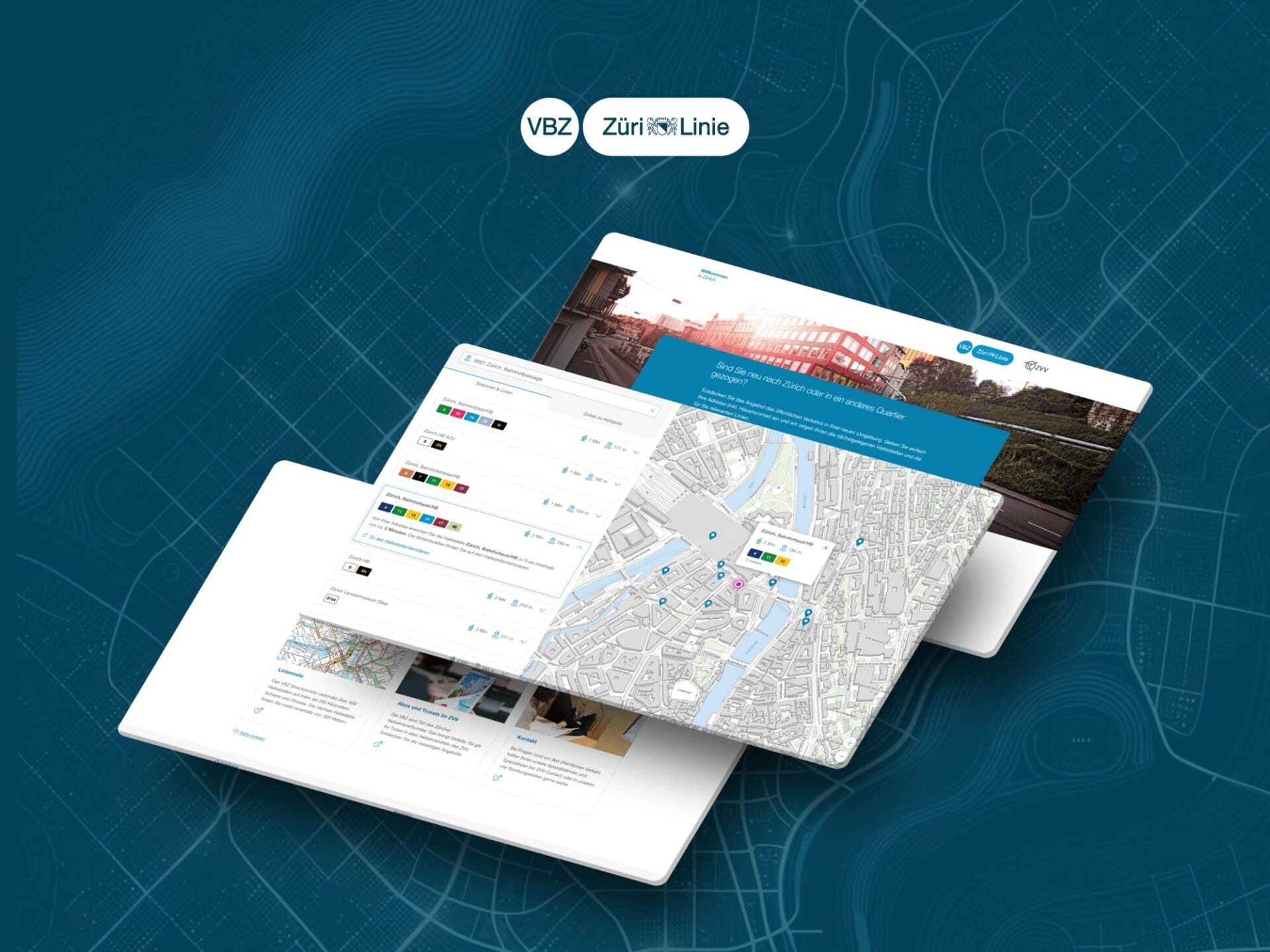
 Weiterlesen: Orientation for new residents of the city of Zurich
Weiterlesen: Orientation for new residents of the city of ZurichOrientation for new residents of the city of Zurich
-
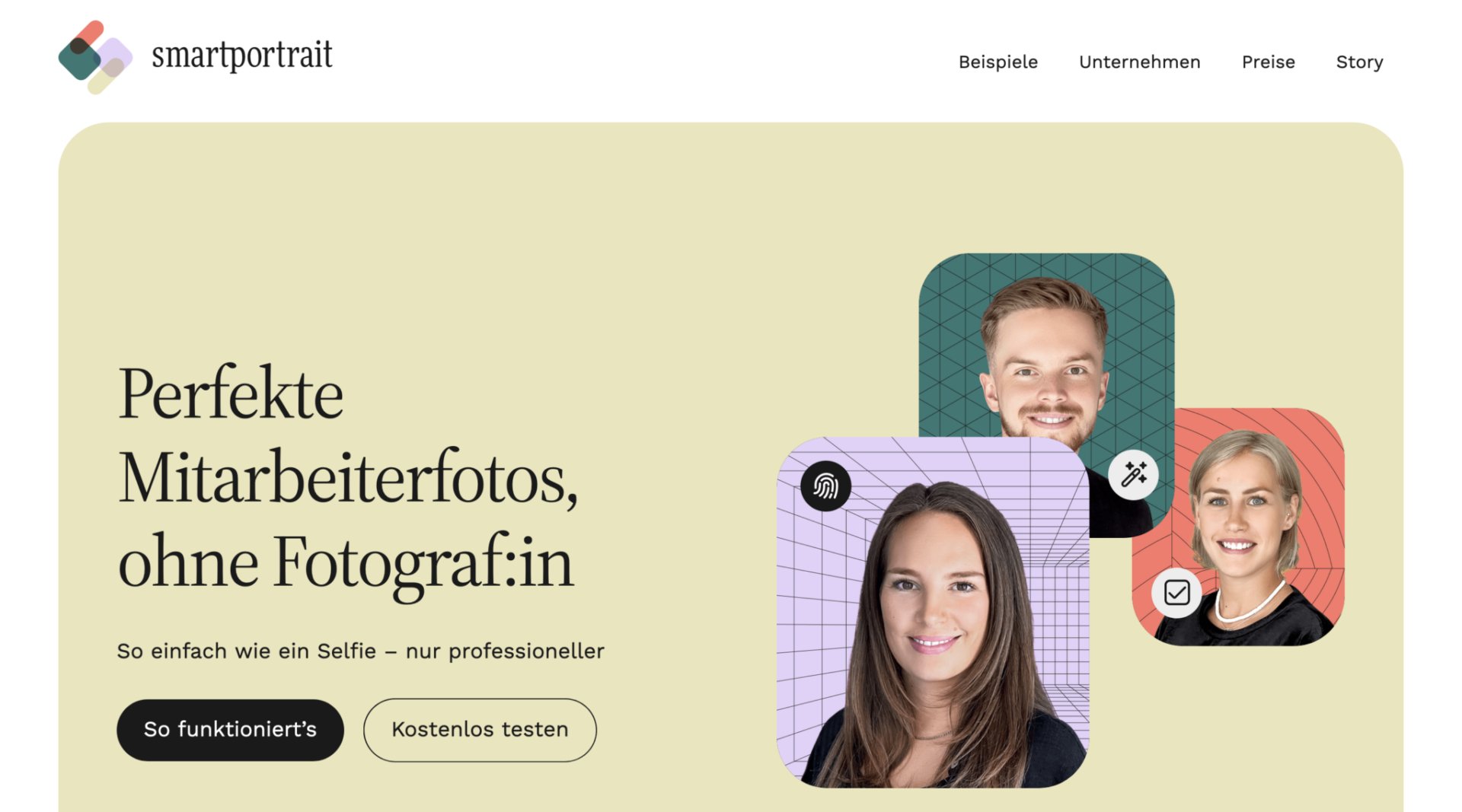
 Weiterlesen: High quality portraits without photographer
Weiterlesen: High quality portraits without photographerHigh quality portraits without photographer
-
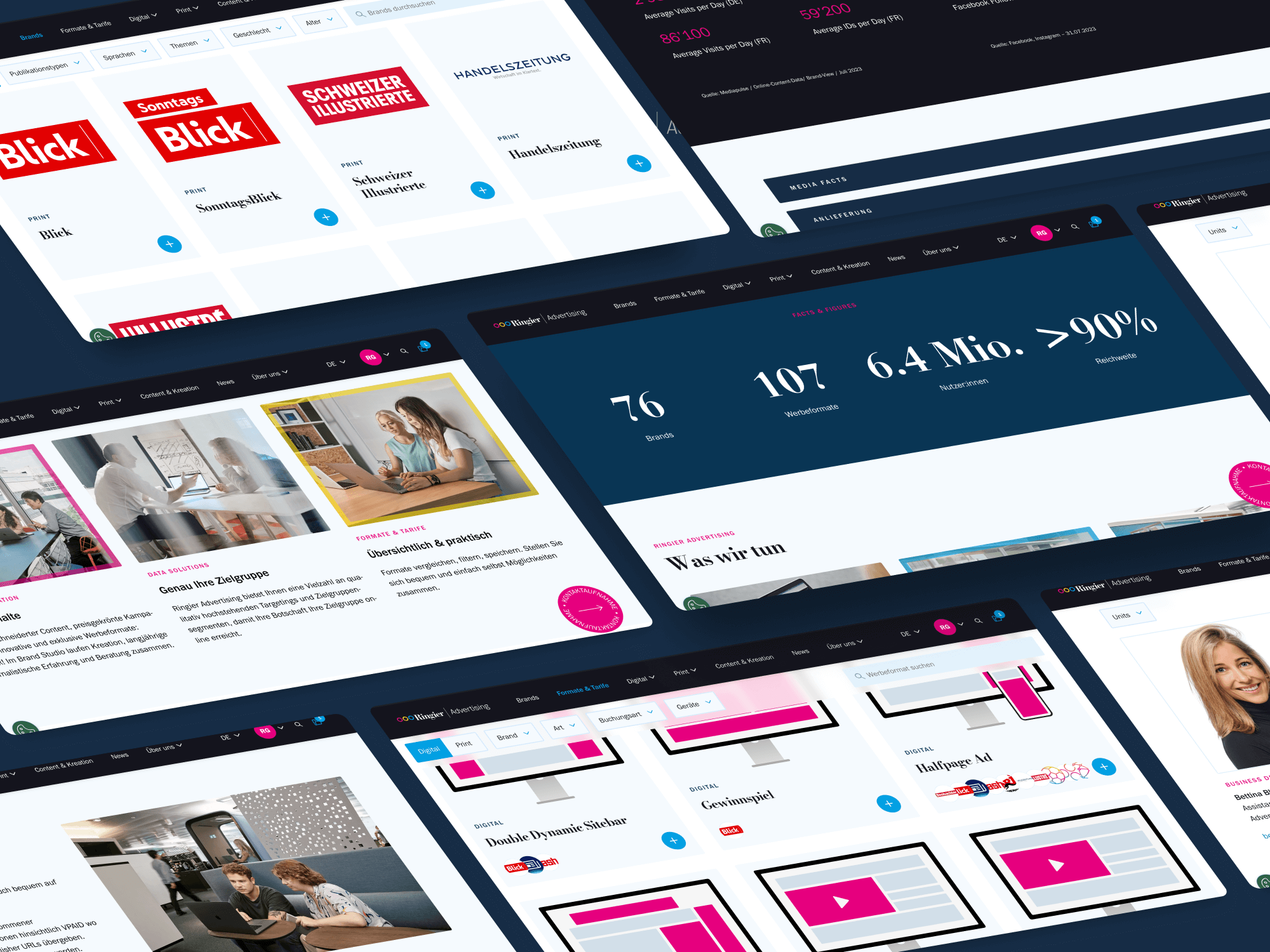
 Weiterlesen: New website with web app for Ringier Advertising
Weiterlesen: New website with web app for Ringier AdvertisingNew website with web app for Ringier Advertising
-
 Weiterlesen: Career choice portal for teenagers, parents and companies
Weiterlesen: Career choice portal for teenagers, parents and companiesCareer choice portal for teenagers, parents and companies
Tools & Apps
We also enjoy building small tools and apps that simplify the daily work of our team and our clients. Here is a selection of tools that are relevant during the design phase.
Can we advise you on your development, or do you have a project you would like to discuss with us?
More than just Web Development
These services complete the offerings of our agency. Thus, we can assist you not only with tailor-made web development but also provide solid strategies and modern designs.


















