The new WordPress Editor is coming

On May 27, WordPress is celebrating its 15th birthday. With a market share of 30%, the most widely used content management system is facing a major change: A new editor called “Gutenberg”.
Looking back
At the annual “State of the Word” in 2016, WordPress co-founder Matt Mullenweg introduced the idea of a completely redesigned editor. Two years later the project “Gutenberg” has reached a point where is it being discussed to be merged into WordPress core.
Gutenberg first started as a plugin with weekly updates and could be tested right from the beginning by the community. Gutenberg replaces the entire editor with a system that relies on so-called “blocks”. Any type of content item, such as paragraphs, images, galleries, videos or embeds, will be a separate block that can be individually controlled by the user through additional toolbars. This new kind of interaction allows the elements to be simpler and more intuitive. Even moving individual blocks within a document is possible.

Does Gutenberg also affect my website?
We at required are very active in the WordPress community. We closely monitored the process and actively participated in the development on GitHub . Pascal had already reported last summer in an English blog post about the new editor. By being actively involved in the development of the new editor we improve our knowledge. This helps us to adapt our customer projects and our open source plugins to the new editor.
Gutenberg has probably been the most drastic change over the past 15 years in WordPress. Such changes are always associated with uncertainty, as is the case with Gutenberg.
Fortunately, there is a list of frequently asked questions. Here are some of the most important ones:
Why does the editor change at all?
WordPress is already the world’s most popular publishing platform. Why change the editor at all?
As an open source project, it is crucial for WordPress to continue for WordPress to continue to innovate and keep working to make the core experience intuitive and enjoyable for all users.
What are blocks and how are they used?
The current WordPress editor is an open text window – a blank sheet for writing. But when it comes to enrich the writing with images, multimedia, embedded content, and other elements, it used to require a mix of different approaches that were not always very intuitive:
- Media library / HTML for pictures and multimedia
- Inserted links for Embeds
- Shortcodes for extended contents of plugins
- Post images for the image above the content
- Excerpts for subtitles
- Widgets for the content in the sidebar
When considering these different types and how to make the input clear and consistent, the concept of blocks was developed. All of the above content could be blocks: easy to browse and understand. The block concept is very powerful and, if well designed, provides an excellent editing and publishing experience.
Should shortcodes be converted into blocks?
Yes. Blocks are designed to be a visual representation of the final look in the frontend. They are likely to become the expected way in which users discover and insert content in WordPress.
What browsers does Gutenberg support?
Gutenberg will work in all modern browsers, including Internet Explorer 11.
Is Gutenberg based on TinyMCE?
No. TinyMCE is one of the tools to enable rich text on the web. In Gutenberg TinyMCE will do just that. Almost every text field is enhanced with TinyMCE for formatting text, lists or a caption. TinyMCE can be used for all blocks where text content should be formatted.
What effort does the conversion to Gutenberg bring?
Basically, Gutenberg is in itself compatible with existing content. Among other things, it is possible to automatically convert existing content into the block structure. However, adjustments must be scheduled for the following points, among other things:
- Styling: Blocks have their own HTML markup, which may be different than before. For example galleries are no longer linked via a shortcode.
- Shortcodes: the gallery shortcode has been changed e.g. extended via a slider option, this must now be implemented in other ways. How about using a block for it?
- Metaboxes: are a popular tool for gathering additional content separate from the editor, even if it actually belongs to the content. These can and should now be managed directly via a block.
- Editor Styling: According to the motto “WYSIWYG” (“What you see is what you get.”), The editor should now display content items styled as close as possible to the styling in the frontend. Which means an extra editor stylesheet, is no more needed.
Each block has its own CSS class built-in the editor, where elements can be addressed directly, for even better styling. - Shortcake (Shortcode UI): is a plugin that we have used quite often on customer projects to visually represent settings of a shortcode. With Gutenberg, this option is now directly built-in, therefore no additional plug-in is required.
Nevertheless, there are already initial approaches to a so-called “Shortcake Gutenberg shim”, with the advantages to migrate shortcodes into blocks.
Next steps
The WordPress community is still actively working on the new editor. It is a fundamental change to the existing user interface and a big step forward to many more enhancements that we will be seen in the future.
A final date for Gutenberg or WordPress 5.0 does not yet exist, but is planned in the course of 2018. The issue of accessibility is currently highly debated, so that some UI elements can look different from version to version. We are focussing on localization and internationalization.
As mentioned earlier, we at required are also committed to maintaining Gutenberg’s development to provide our clients with the best possible content management platform in a timely manner.
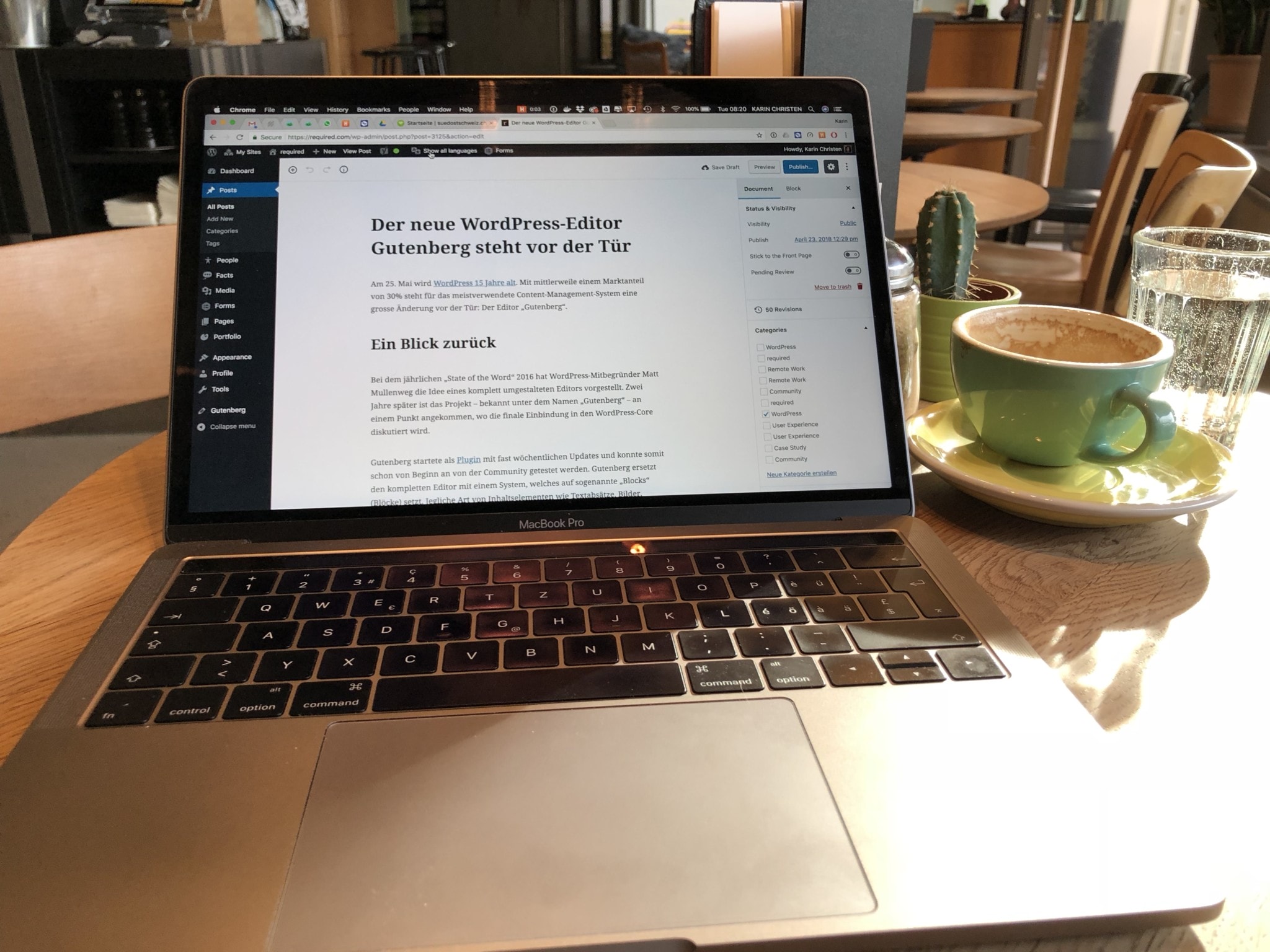
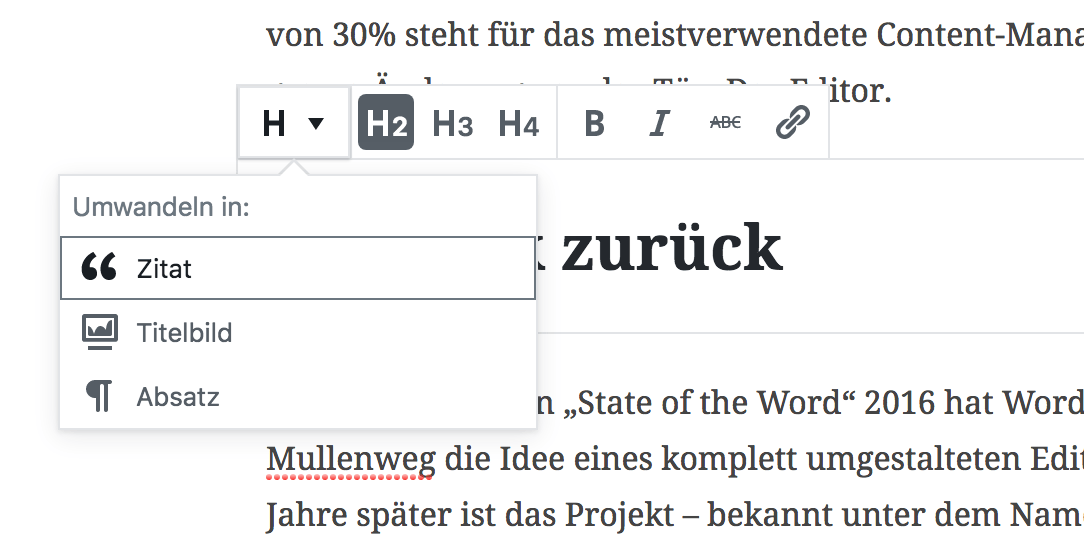
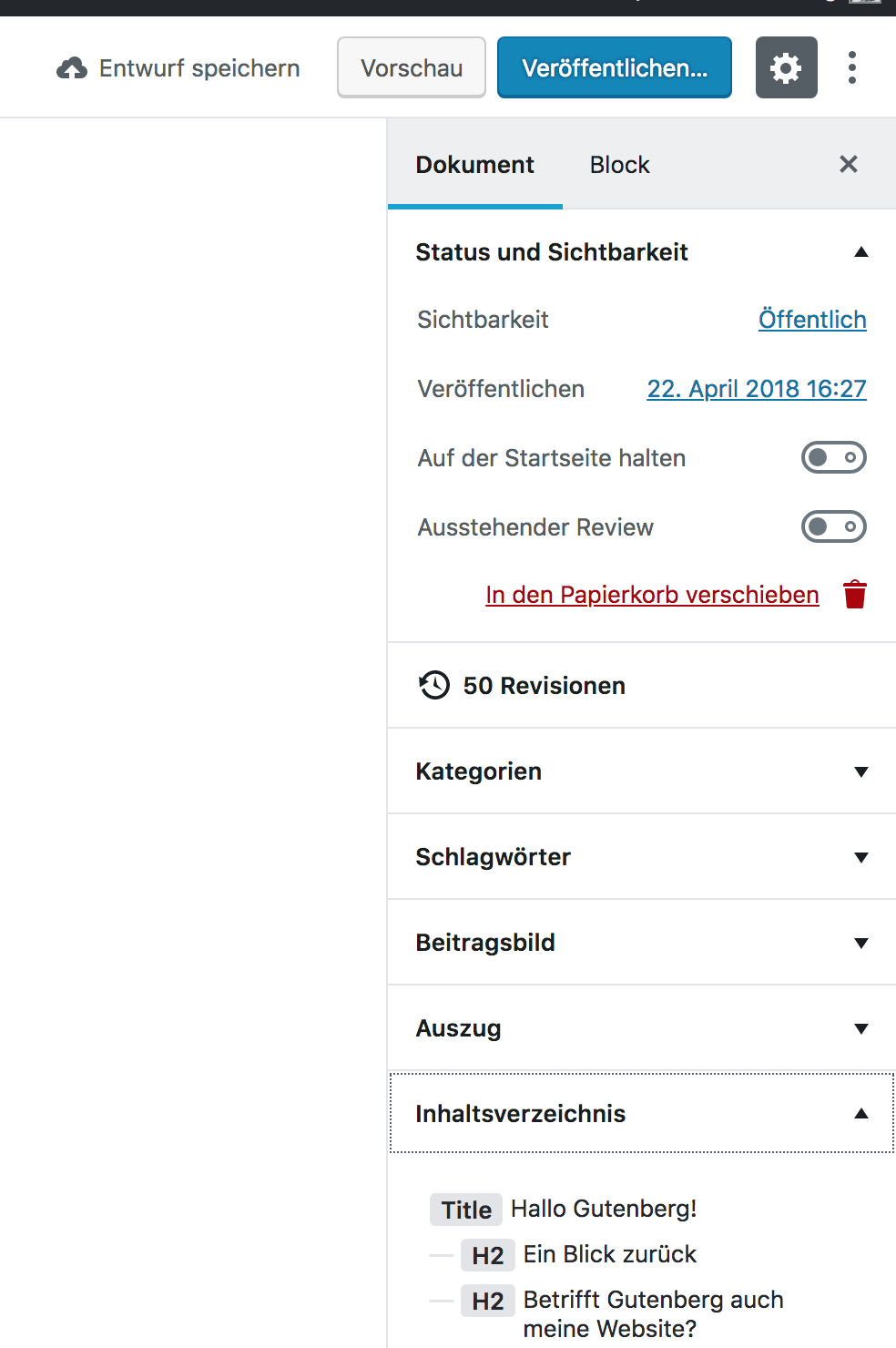
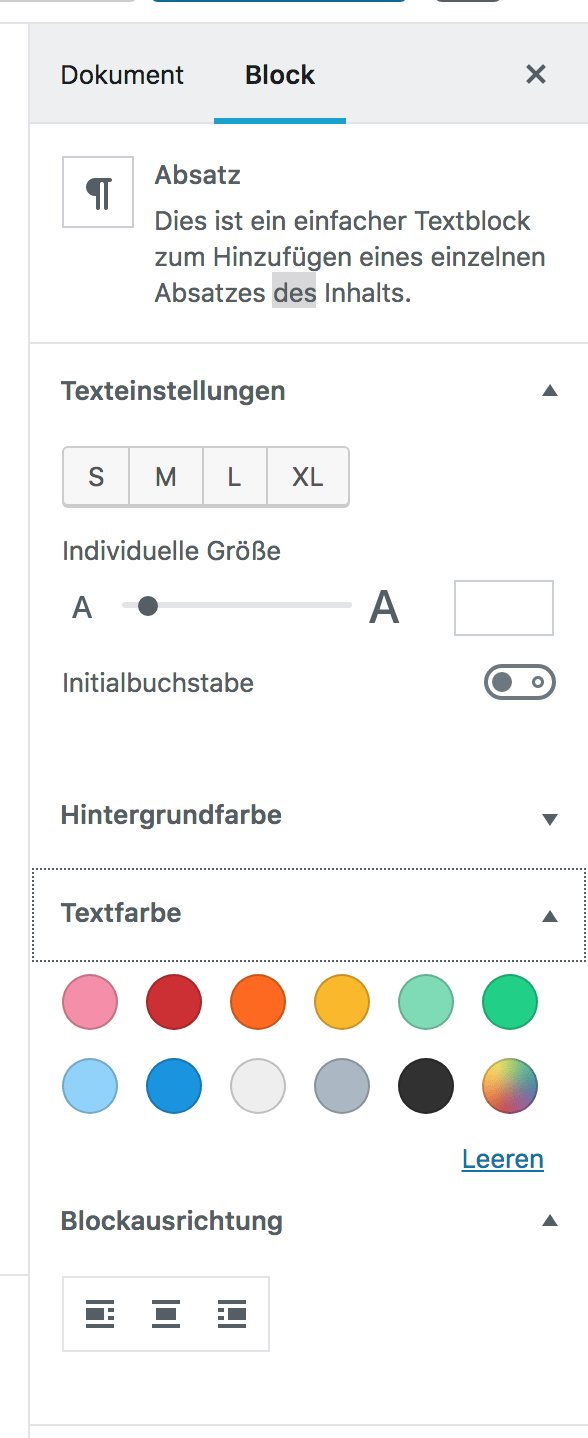
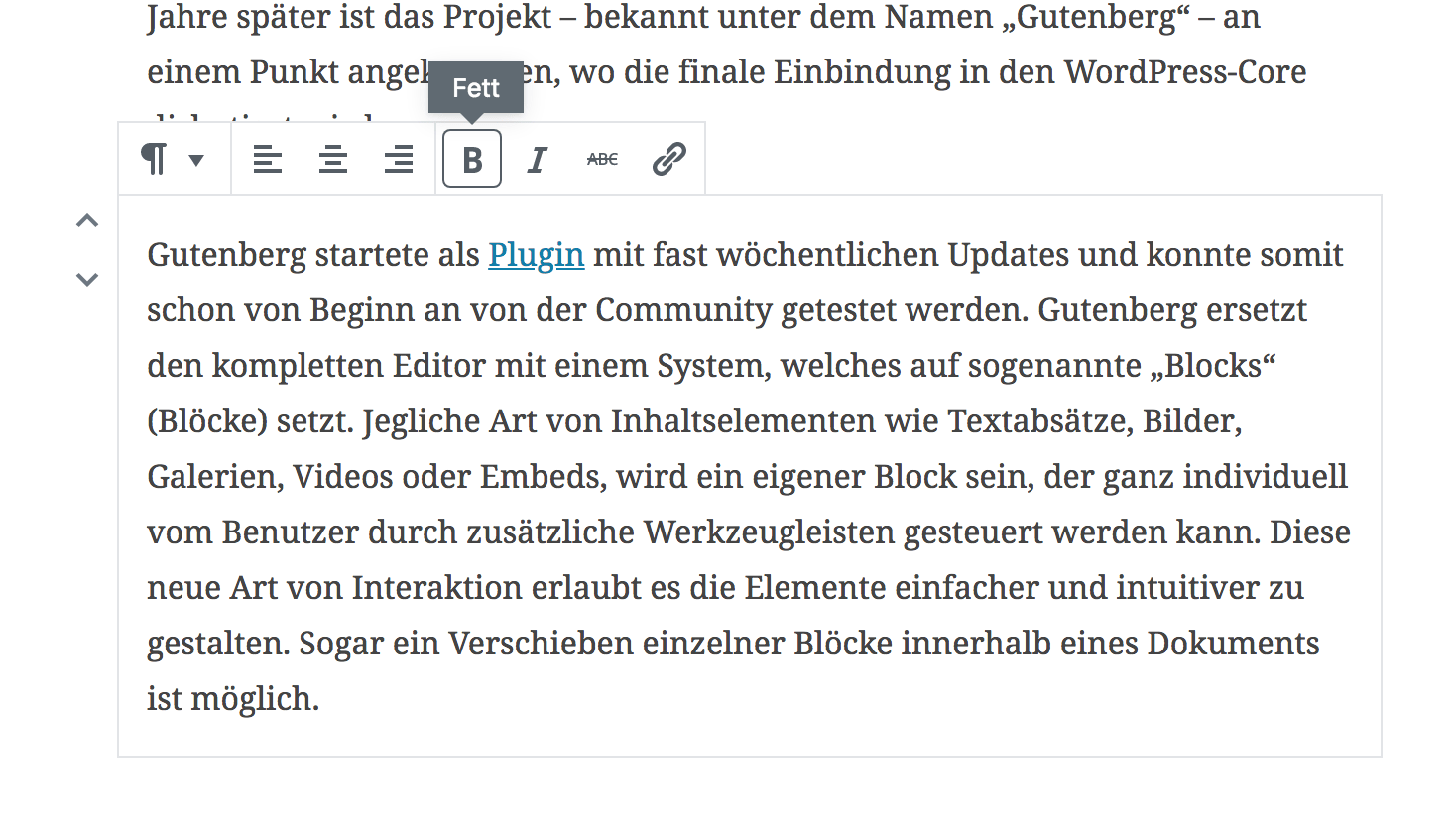
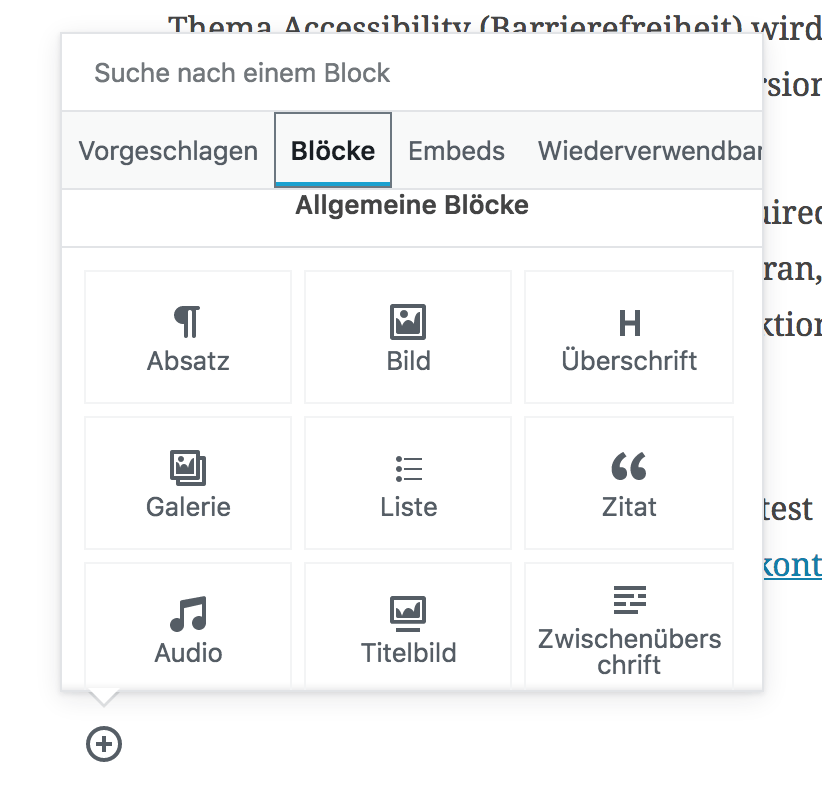
Here are some screenshots from the new editor:




Link tips and other resources:
- Gutenberg Plugin on wordpress.org
- Development on GitHub
- Landing Page for Gutenberg
- Gutenberg Handbook
Do you have any questions or would you like to try Gutenberg today? Then do not hesitate and contact us for help.