The first WordCamp Germany

After a four-year break, a WordCamp finally took place in Germany again. Karin and I (Dominik) were there to take part in the event and promote WordPress in terms of core development and sustainability.
The WordCamp Germany
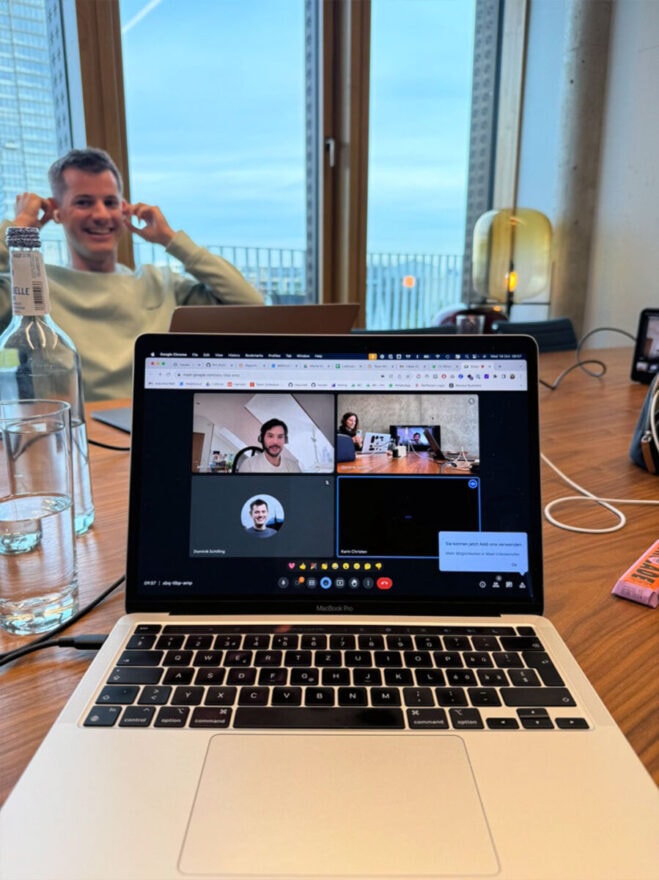
Die WordPress Konferenz fand in Gerolstein/Vulkaneifel statt und Karin entschied sich, den UmWeg über Köln zu machen, um mit mir in Köln noch vorgängig etwas zu co-worken. Am ersten Tag gingen wir in den Co-Working-Space DesignOffices beim Mediapark in Köln, um in einer inspirierenden Umgebung zu arbeiten und neue Ideen zu eines unserer grösseren Kundenprojekte zu entwickeln.
The WordPress conference took place in Gerolstein/Vulkaneifel and Karin decided to make the detour via Cologne to do some co-working with me in my current hometown beforehand. On the first day, we went to the co-working space DesignOffices at the Mediapark in Cologne to work in an inspiring environment and develop new ideas for one of our larger client projects.




Later in the afternoon, the time had come and we began our journey with a shuttle organized by the conference to Gerolstein. As soon as we arrived, we passed the famous Gerolstein spring and had ticked off our first sight-seeing to-do.
Contributor Day
The highlight of the week was undoubtedly the Contributor Day, where we had the opportunity to work closely with both familiar and new members of the WordPress community. Together with Sören Wrede, I was the Core/Gutenberg team lead and was responsible for onboarding new open source enthusiasts so that they could quickly find their way around. The team also tested the new WordPress 6.4 release extensively.



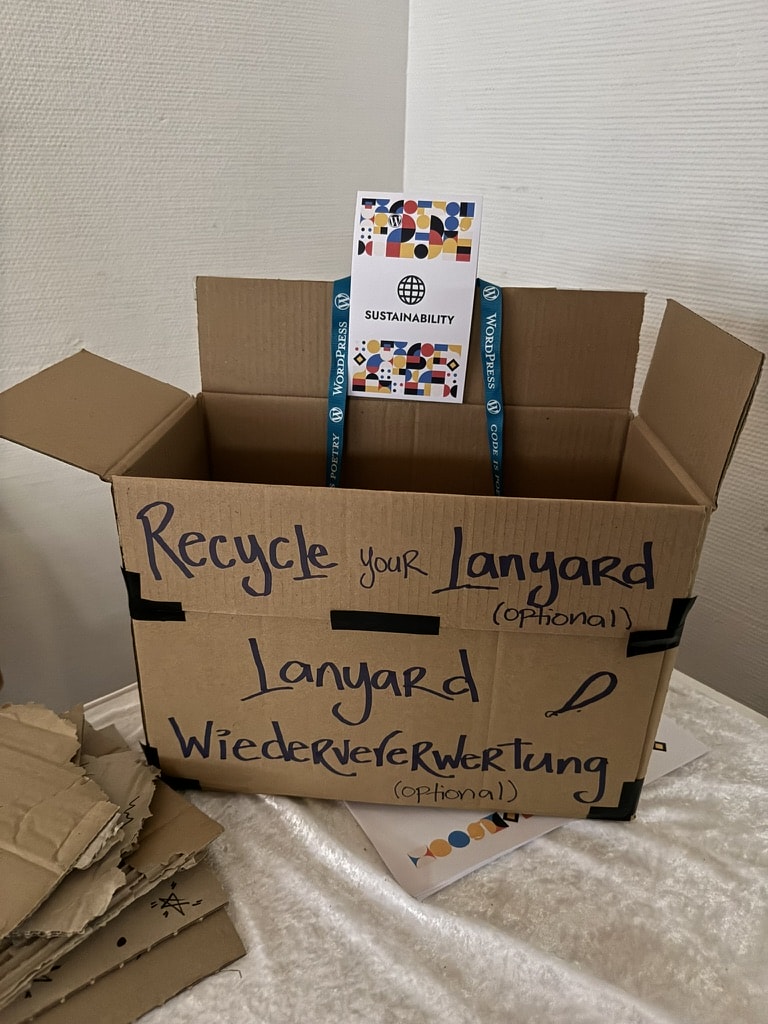
Karin took the opportunity of the Contributor Day to address the topic of sustainability with the Sustainability Team. Together with various others from the community, they spent the time generating ideas to make future WordCamps more sustainable.
Did you know? With required, we contribute about 5% of our resources to the WordPress project.
Conference, Talks & Plugins
With around 250 participants, the WordCamp was pleasantly small, which made it possible to have personal conversations with well-known members of the German community again after a four-year break due to the pandemic and to make new contacts at the same time. Here is a small insight into the information we took away with us:
Digital accessibility for the cognitive spectrum by Maja Benke
Maya gave us an insight into the cognitive spectrum, its characteristics and the unique processes that take place within it. Here’s what we took away from her talk: A website can improve the user experience by supporting the understanding of text through thoughtful design and the use of simple language, reducing stress through intuitive user guidance and the avoidance of misleading design elements, facilitating access through few barriers, integrating animations in a deliberate and controlled way, avoiding intrusive contrasts and visual clutter, and taking into account the personal settings of user devices.
Headless into the future with WordPress von Mario Wolf
We were particularly interested in this presentation because one of our major customer projects, the career choice portal for the canton of Zurich, is based on the headless approach. Mario outlined the pros and cons of Headless CMS. We had the opportunity to confirm our own experiences, which matched the content of his presentation. For those looking to get into the world of Headless, watching this video would be highly recommended.
#CSS:has(.evolved) by Justin Joe Kostka
In his presentation “A look into the future of CSS” at WordCamp Germany 2023, Justin Joe Kostka highlighted forward-looking CSS features that have the potential to revolutionize web design and development. In particular, he discussed features such as the :has() pseudo-class selector, container queries and nesting, which open up new, exciting design possibilities and reduce the dependency on preprocessors or JavaScript.
Kostka demonstrated what these innovations could look like in practice by building a small project step-by-step to illustrate how these features can be used effectively in the context of WordPress. These new CSS features allow for a more responsive, flexible and intuitive way to implement design directly in the stylesheet, improving efficiency and pushing the boundaries of what is possible with pure CSS.
Cookie Banner and Consent Management by devowl.io
At the sponsor booth, we then had an exciting encounter with the team from devowl.io, who showed us their Real Cookie Banner plugin in detail. The settings that can be made in the plugin are very promising. There is even a specific setting for Switzerland. We will therefore be happy to try it out for our next customer project.
More impressions









WordPress events like WordCamp are always worth a trip. We can’t wait to see where it takes us next!