SBB Cargo Blog
We have been able to count SBB Cargo among our clients for many years now, and in 2017 we had the opportunity to take their SBB Cargo Blog to a new level.

On the blog, various employees and external authors present stories about SBB Cargo, but also about general topics of the transportation business.
Until now, the options for the editorial team were rather limited, as the old blog relied on a presentation with the classic blog sidebar. SBB Cargo itself recognized that this is no longer appropriate in today’s times and therefore decided to give the blog a redesign.
We were able to convince the editorial team that we continue to be the right partners for the design and implementation based on WordPress.
Technical Basis
As a first technical step, we conducted an analysis to determine which plugins, functions, and settings were still needed, which we would replace, and which we could eliminate without replacement.
One of the first steps was to replace the existing plugin for multilingualism (WPML) with a leaner option – in this case, Polylang.
Design
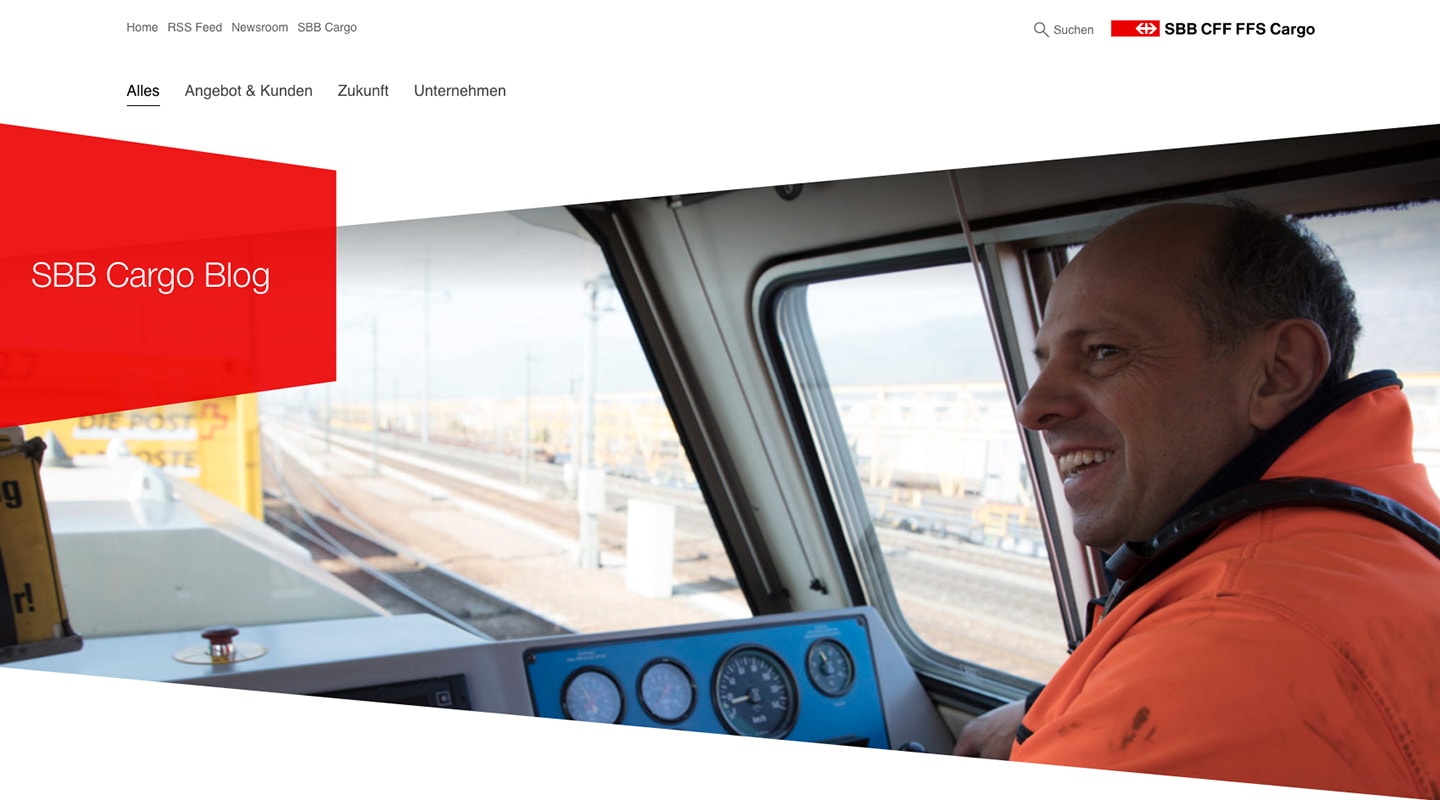
While the groundwork for development and migration from WPML to Polylang was underway, we considered what the new SBB Cargo Blog should look like and how it should function for readers and the internal editorial team.
For this purpose, we used the SBB Blog we had relaunched before (now: SBB Stories) as a template. This, in turn, is based on the new sbb.ch design developed by Unic. We also incorporated our ideas for the SBB Media Blog launched this year.
We wanted to offer visitors a better reading experience and give the editorial team more options in content design.

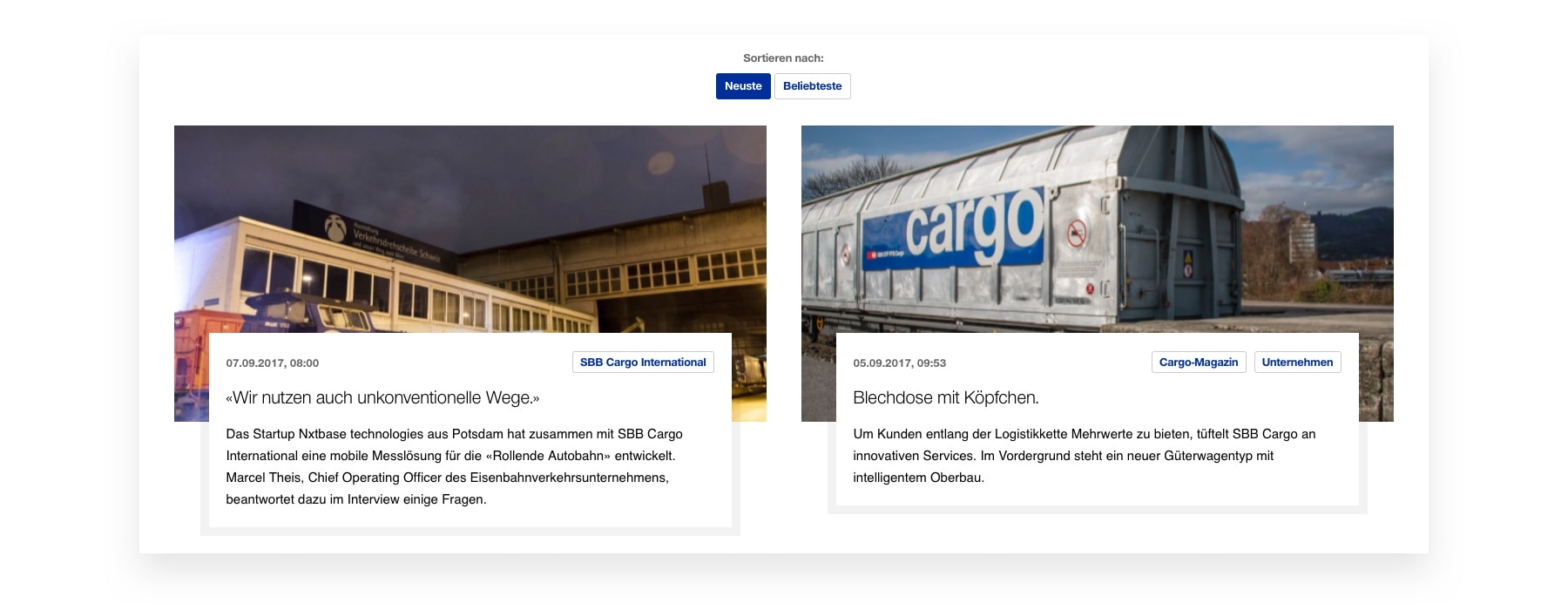
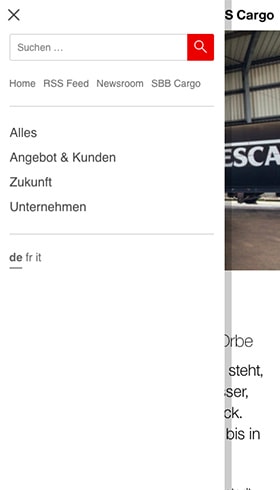
On the homepage, readers can now choose whether they want to see the latest posts sorted chronologically or if the most popular articles among readers should be visible first.
The presentation of the articles should now also reflect the thematic diversity of SBB Cargo by switching from a very restrained presentation to a more dynamic and varied variant.
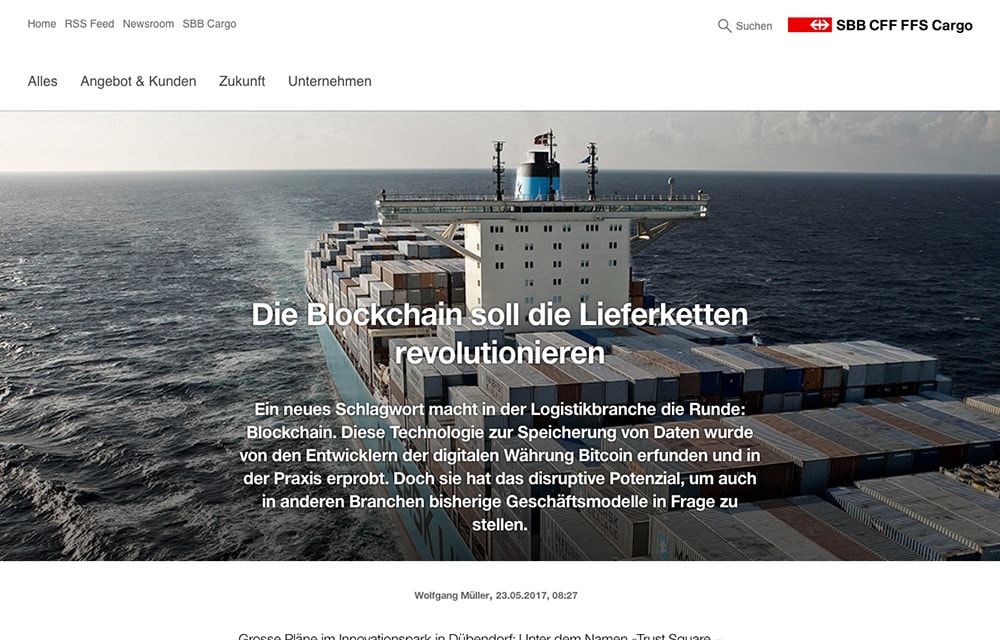
When reading an article, our focus was clearly on readability and the new image possibilities.





Type
Blog
Client
SBB Cargo
Leistungen
Design, Frontend, WordPress
Website
Period
2018–today
Central Content Editing
In addition to galleries or specially aligned images, the SBB Cargo editorial team now has the option to use our specially developed “Content Blocks” plugin.
This plugin allows the editorial team to centrally manage content that can be used throughout the blog but only needs to be edited in one place.

So, when the new Cargo Magazine in print is released, the editor only needs to set a new link in one place, adjust the text, and the new print magazine will be presented in all articles. This is a major advantage because many visitors today do not only read new posts but land on old articles via Google or other channels. And yet, they have access to the latest info without any effort for the editorial team.
Since we at required often use public transportation and appreciate the logistics effort behind all the eagerly awaited packages, we are thrilled to be able to support SBB Cargo and also SBB Passenger Traffic with our expertise and services.
And since we always find our cooperation with our contacts at SBB Cargo very pleasant, we would also like to take this opportunity to thank all the people involved at SBB Cargo! It’s fun working with you, and we are delighted to collaborate with you!
required understood the clients’ need from the very beginning. Their capability to listen closely and combining the desires with their expert knowledge made it possible to offer SBB Cargo a perfectly suitable solution. The team of required planned, designed, and implemented the page in a professional and smooth manner with a firm timetable.
Marie-Christine Schindler
Do you also have a project that suits us?
Contact us! We are always interested in new challenges.
Other Projects
A couple more of our client projects.
-

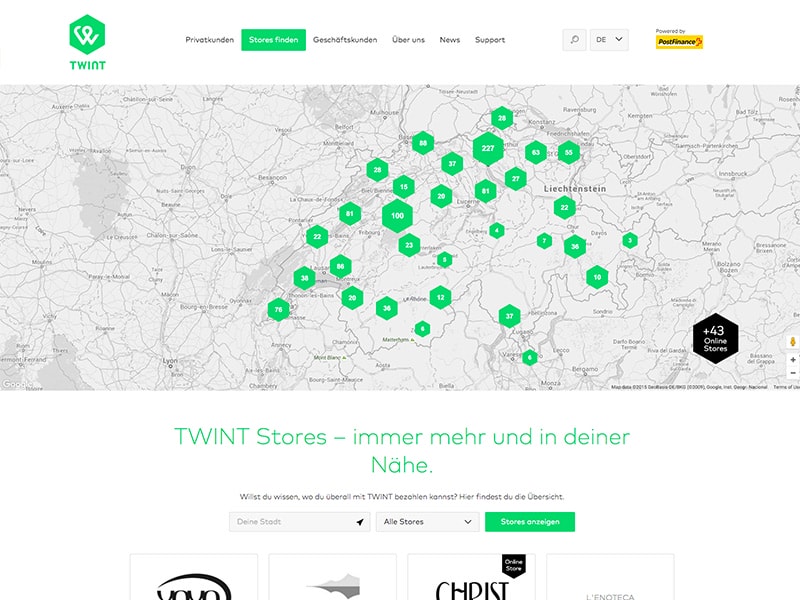
First website for TWINT
Together with the agency Partner & Partner, who delivered the concept and a beautiful design, we developed the website for the app and potential merchants.…