
Enterprise CMS for the Swisscom Blog
Bill Clinternet, Hakuna-Ma-Data, Winternet is coming: these are all potential names for WiFi at home. These original names come from an article in the new Swisscom blog.
We will now tell you how we implemented the WordPress blog, what challenges awaited us and what successes we were able to celebrate.
Initial situation
We have been looking after Swisscom’s B2B magazine for several years now and have also implemented various projects for the B2C side. Each of these projects was special and came with its own exciting challenges. When we received an inquiry in 2024 asking whether our WordPress multisite environment could be used for another publication, we didn’t hesitate for long. After all, we have proven over several years that WordPress is also suitable for large customers.
During the initial briefing, it quickly became clear that the project posed an exciting challenge: The blog environment had to be designed in such a way that it could easily handle over 100’000 visitors per day. A great opportunity to demonstrate our expertise in resilient and scalable solutions! To tackle this in the best possible way, we launched a preliminary project to identify the best approaches and lay the foundations for success.
Load testing & WordPress for Scale
Swisscom’s WordPress environment runs on its own hosting, directly at Swisscom itself. The fact that WordPress can be installed and operated there at all was something we developed a few years ago. Now we had the exciting task of preparing the environment in such a way that it would remain absolutely reliable and performant even with large numbers of visitors.
As a first step, we carried out internal load tests to get a feel for where any weak points are and how they can be mitigated. Fortunately, the load tests showed that the environment is already very stable. Nevertheless, we identified various starting points to further optimize performance and make the system even more efficient. No sooner said than done: we implemented the identified optimizations, carried out further load tests and continuously improved the system. Finally, we had reached the exciting point where we didn’t just want to look at internal load tests – it was time for the ultimate practical test: with real visitors.
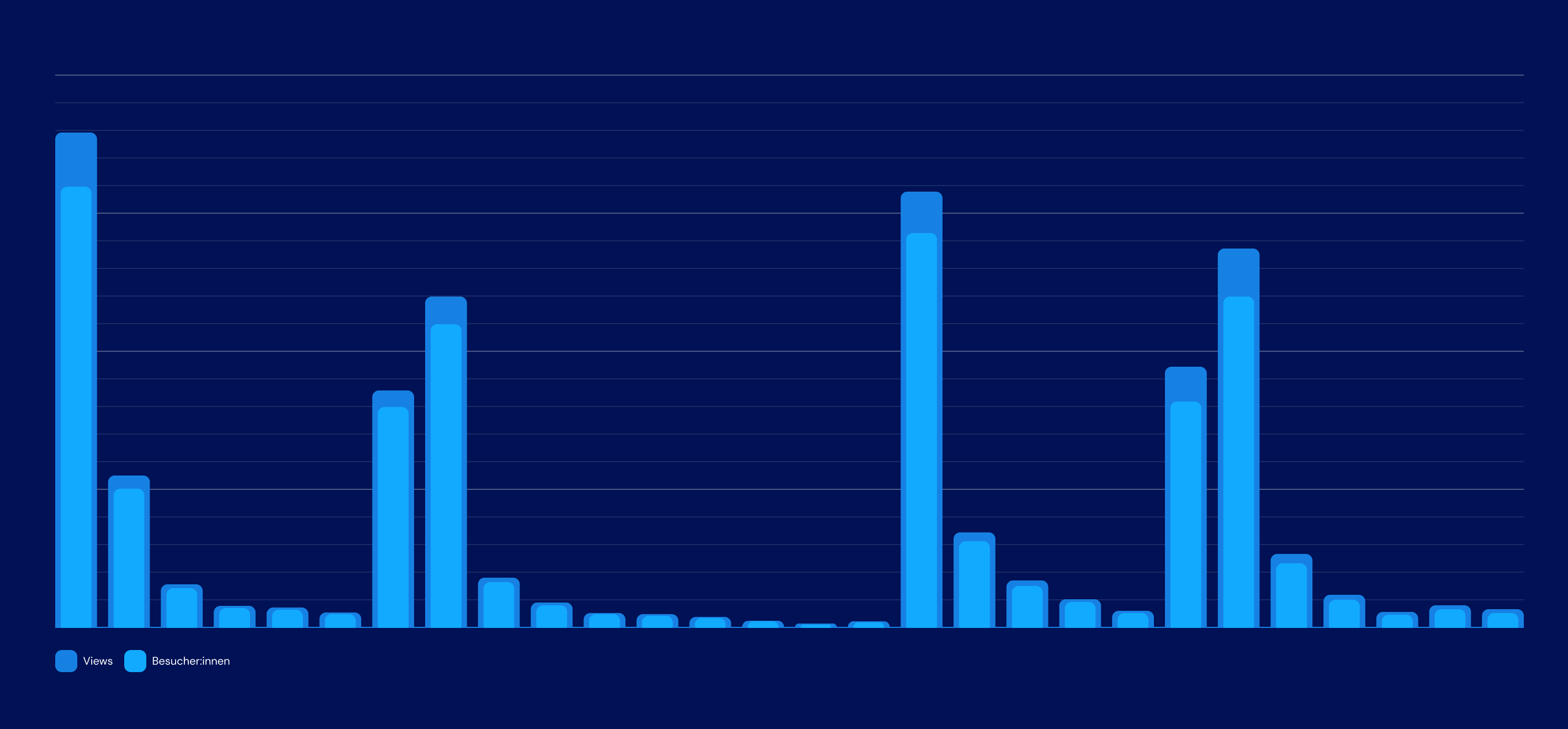
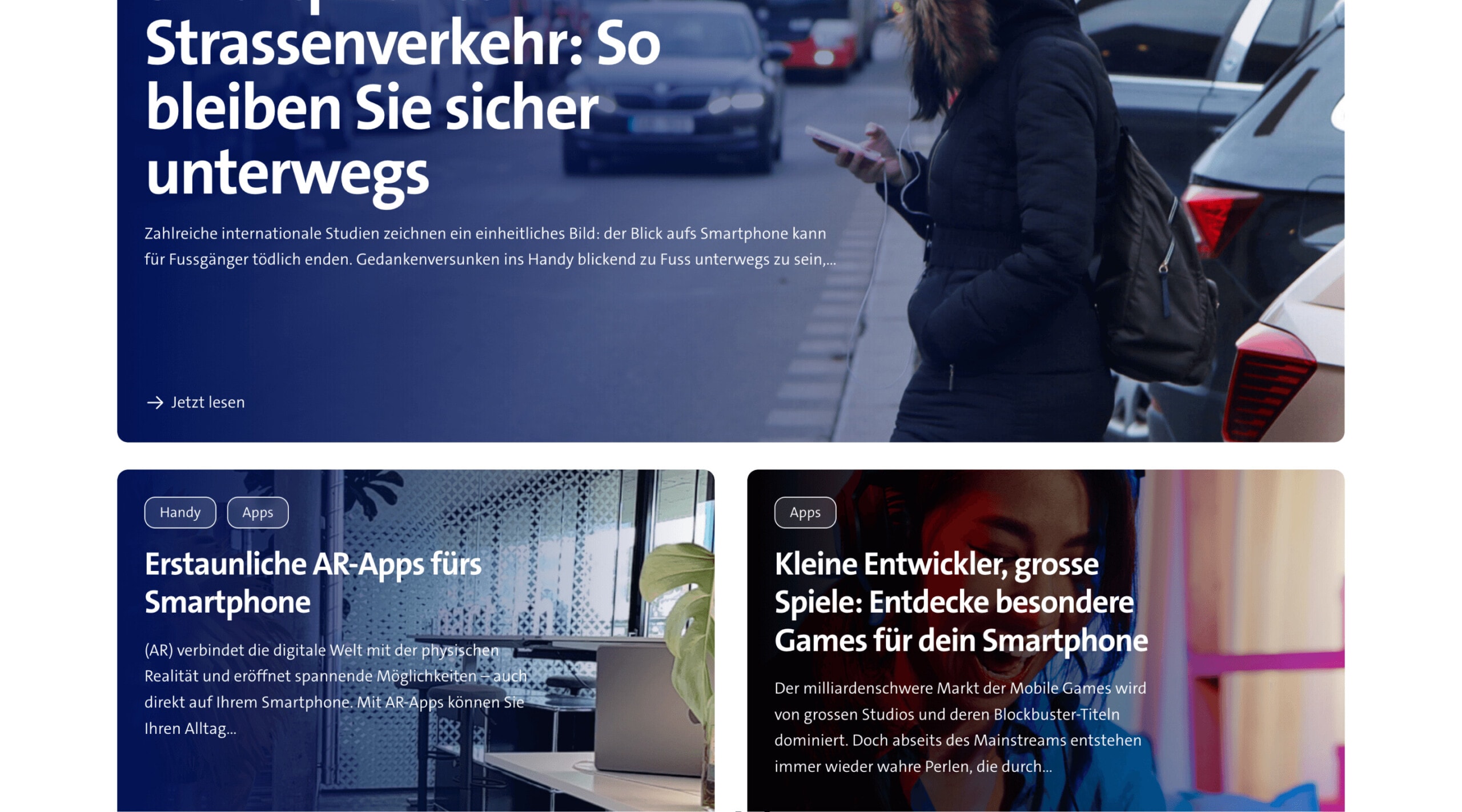
Together with the Swisscom project team, we agreed on three different article topics for which we estimated the approximate number of visitors. We wanted to start with the article where we expected the fewest visitors. It turned out differently: the very first article unexpectedly went through the roof, but the environment held up at all times and was extremely stable. Nevertheless, we carried out the next two load tests to be really sure.
After a month with a total of four real live tests and half a million views, we knew: The environment is holding and nothing stands in the way of the Swisscom Blog project.

Shared components and blog design
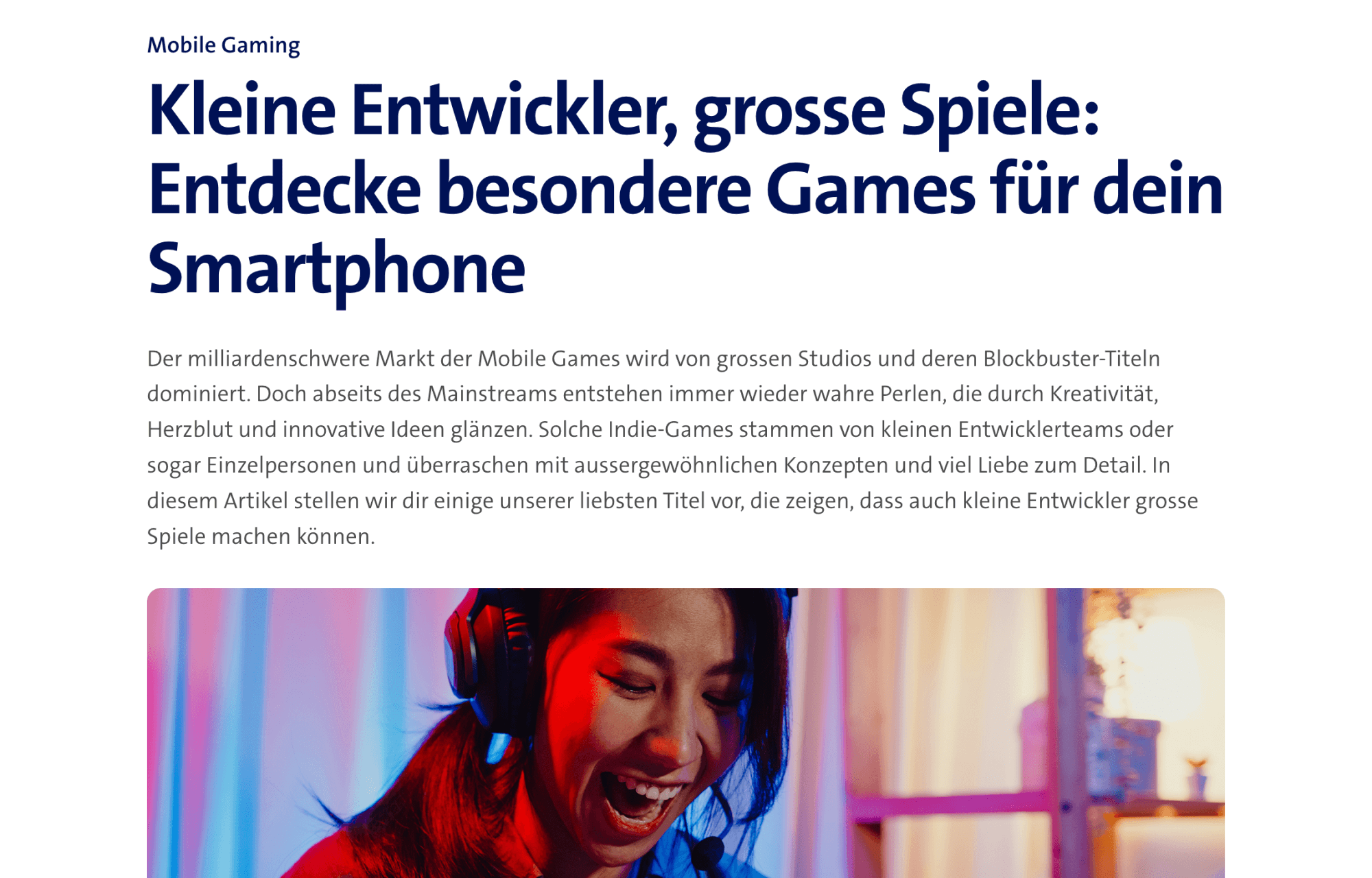
The Swisscom blog was to be seamlessly integrated into the swisscom.ch website and be virtually indistinguishable from it both technically and in terms of design. The aim was to create a consistent user experience that makes the blog feel like an integral part of the website.
From a technical standpoint, a reverse proxy helps here, which ensures that there is no need for a subdomain or similar, but that the blog has a URL like any other content on the website: swisscom.ch/de/privatkunden/blog/
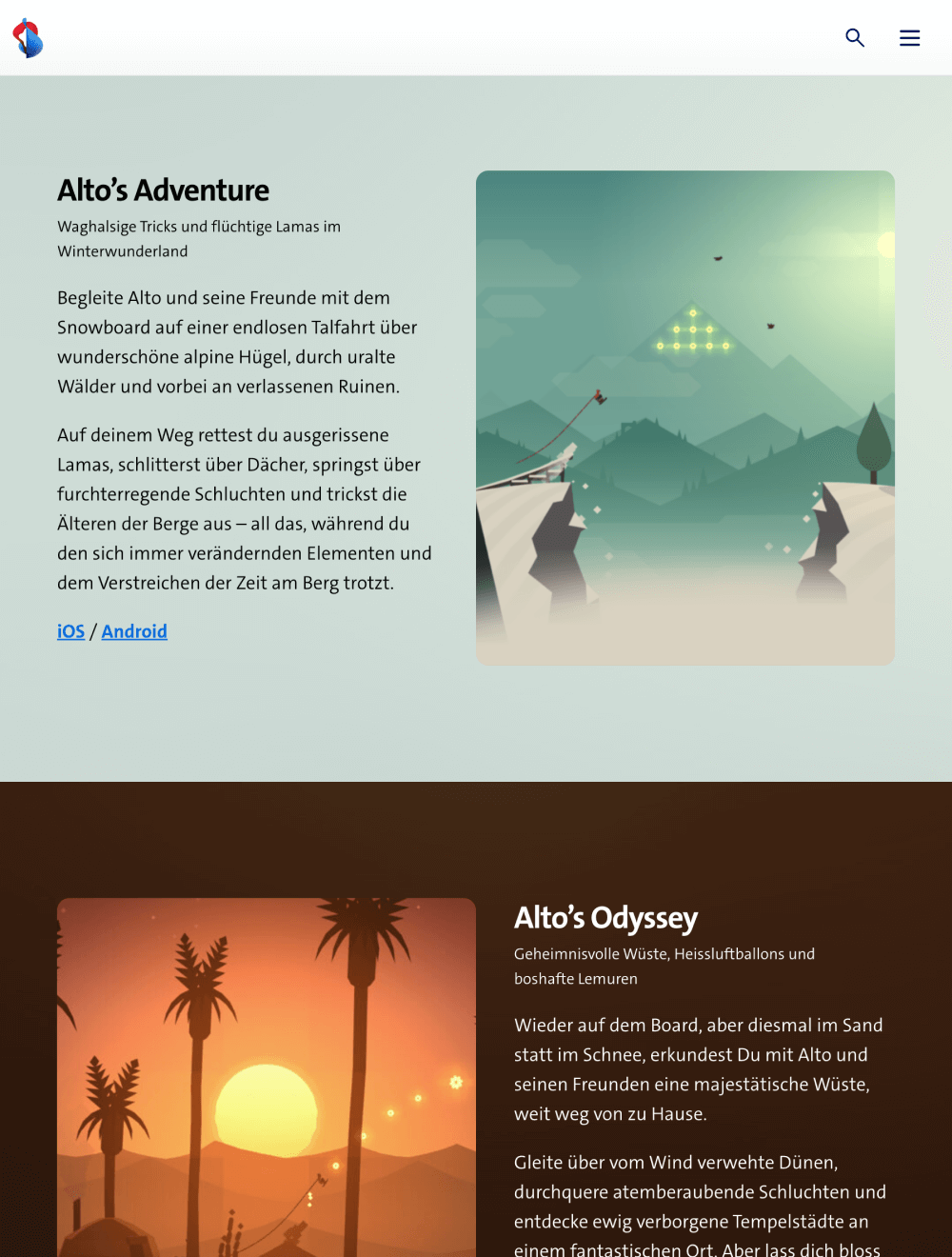
We have integrated the header and footer of the new blog as so-called “web components” provided by Swisscom. This allows us to ensure that visitors always have access to the links to other content on the Swisscom website.
The basic design of the blog was developed by a Swisscom designer, after which we worked out and implemented the details together.
Migration from bluewin.ch
Previously, some articles were entered on bluewin.ch so that these articles could be linked in the Swisscom newsletter. We analyzed these articles accordingly and wrote a small migration software with which we were able to bring the content into the WordPress environment. We then refined the 50 or so articles and formatted them using the latest content options.
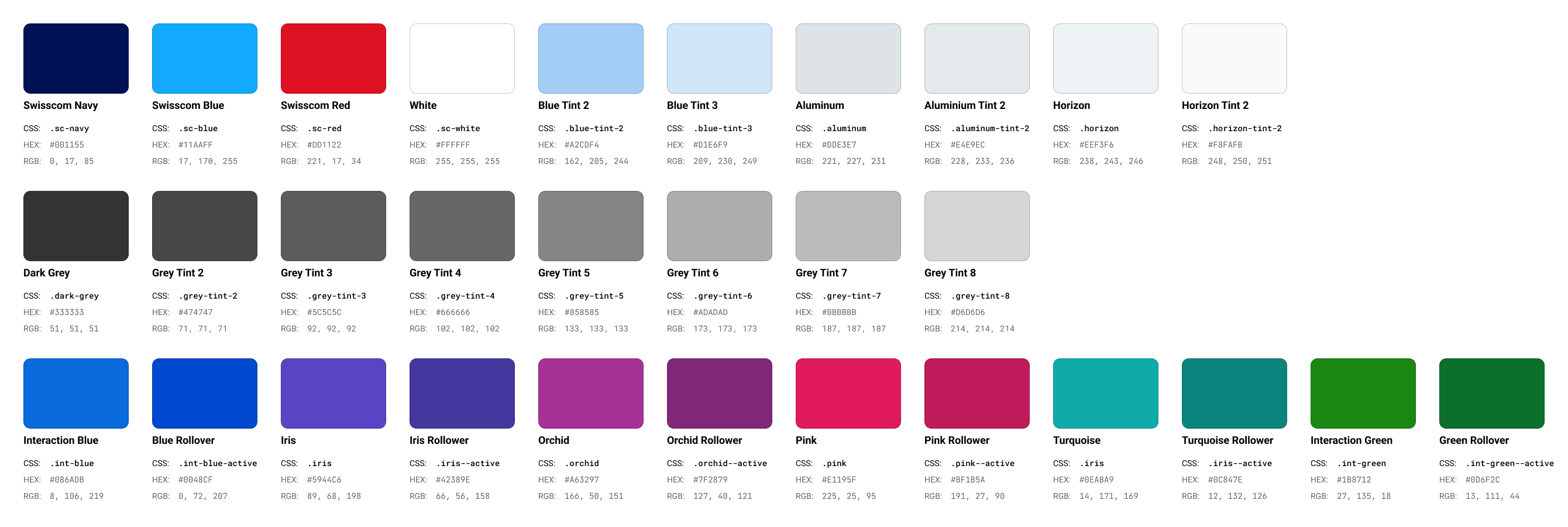
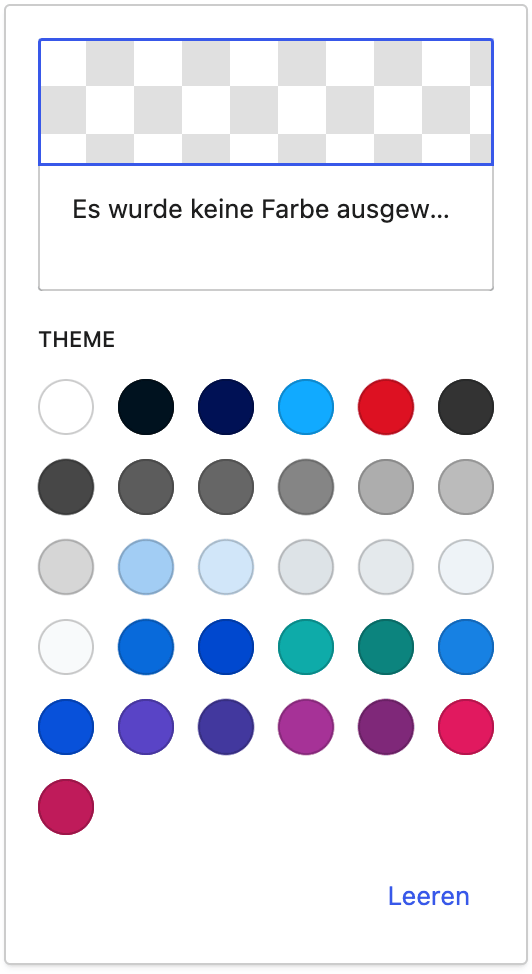
Colors according to corporate design


Of course, we already knew Swisscom’s color specifications. Nevertheless, we have included them in a Figma file so that we always have quick access to them when making design adjustments.
At the same time, this color palette served as the basis for storing the colors directly in the template. The Swisscom blog is based on a WordPress block theme, which – as the name suggests – relies entirely on the block editor. This offers editorial staff numerous options for formatting content individually. To ensure that only the corporate colors are used, we have stored them in the theme.json. This means they can be selected quickly and easily.
WYSIWYG, but the right way
In all our projects, we strive to create optimal experiences for the target groups. In doing so, we never lose sight of an often overlooked target group: the people who maintain the website and content. We attach great importance to creating an outstanding user experience for the editorial team too – and we usually succeed very well. In this project, however, we are particularly proud to have created a solution that is both intuitive and efficient and makes the editors’ work noticeably easier.
The editors can be sure at all times that what they see in the editor is exactly what their readers will see. No more need to save, preview, save, preview.

In addition, we ensure that even details such as the number of likes when editing an article always match the actual number. We can recognize and implement precisely such subtleties because we carry out the development in-house and closely monitor every aspect. This enables us to take even the smallest details into account and create a perfect user experience.
«Working with required was a great experience! The team is not only highly professional and competent but also straightforward and fast. Our collaboration was efficient, solution-oriented, and always on equal footing. Thanks to required, we were able to launch the Swisscom Blog in no time – a true passion project that wouldn’t have been possible without them!»
Mandy Wagner, Interaction Marketing Manager Online at Swisscom
The start is the beginning, there is no lack of ideas
With the successful launch in November 2024, we have reached an important milestone. Fortunately, however, this does not mark the end of our collaboration, but merely an intermediate step. Both Swisscom and we have numerous ideas on how the blog can be further expanded and optimized – and we look forward to continuing on this path together.
In the meantime, we have also developed a simple and efficient solution for setting suitable parameters on links that can be evaluated by Swisscom in Adobe Analytics. Instead of manually assigning a parameter to each individual link, it is sufficient to store the value once per article. This is then automatically appended to all matching links to other Swisscom websites – and even synchronized across all three languages. This significantly reduces the maintenance effort and increases efficiency.
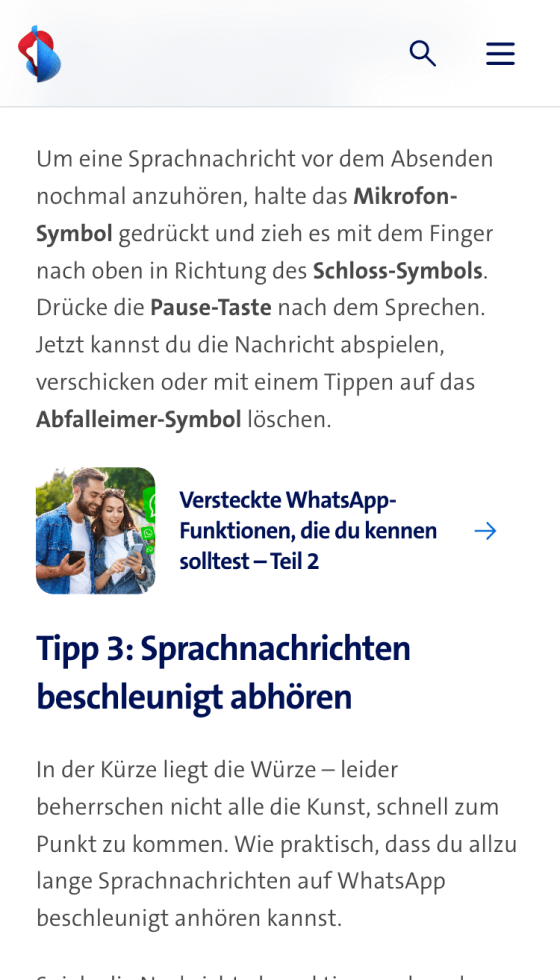
At the same time, Swisscom can now also link directly to similar or further articles in the content, instead of only including them at the end of an article. This is particularly practical for article series. Want an example? Simply read “Mobile phone myths put to the test – Part 1” and then click on the teaser for the second part in the content.
We are already working on the next topics and conclude with the last slide of our presentation:

We would like to take this opportunity to thank the Swisscom project team for the pleasant collaboration!
And for all interested readers:
Here you can get your own impression of the Swisscom Blog!





Kind
Blog
Customer
Swisscom
Services
Design, Frontend, WordPress
Period
2024 – Today
Do you also have a project that suits us?
Contact us! We are always interested in new challenges.
Other Projects
A couple more of our client projects.
-
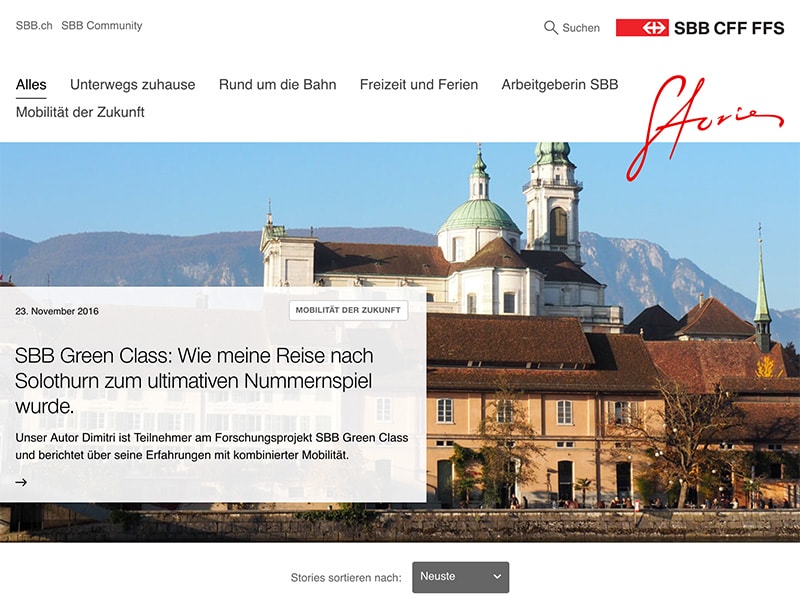
 Read more: SBB Stories.
Read more: SBB Stories.SBB Stories.
The Blog of the Swiss Federal Railways has been around for quite some time. Since our first redesign in 2013, we continued to provide our…