Das erste WordCamp Deutschland

Nach einer vierjährigen Pause fand endlich wieder ein WordCamp in Deutschland statt. Karin und ich (Dominik) waren dabei, um am Event teilzunehmen und WordPress in Bezug auf die Themen Core-Entwicklung und Nachhaltigkeit voranzutreiben.
Das WordCamp Deutschland
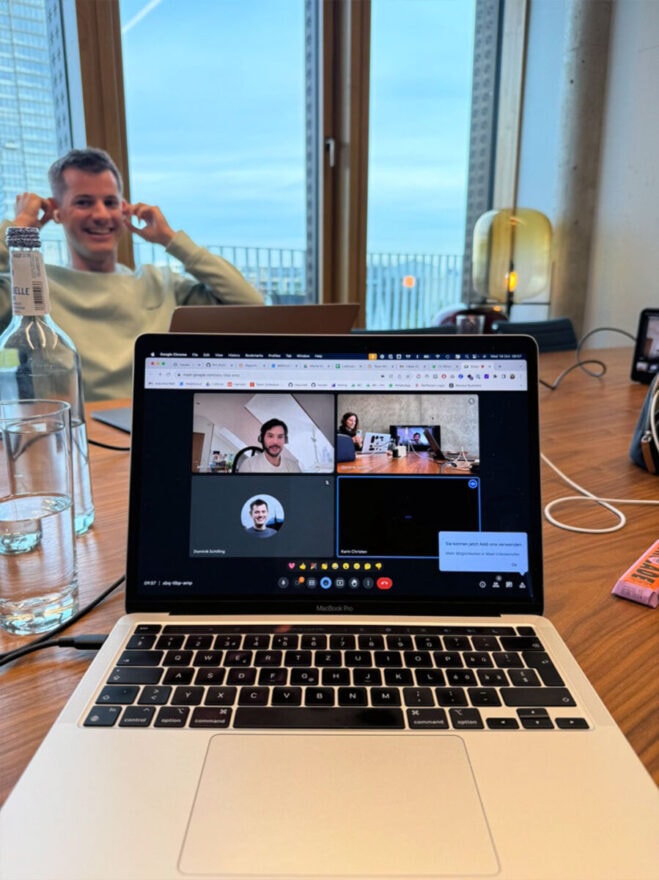
Die WordPress Konferenz fand in Gerolstein/Vulkaneifel statt und Karin entschied sich, den UmWeg über Köln zu machen, um mit mir in Köln noch vorgängig etwas zu co-worken. Am ersten Tag gingen wir in den Co-Working-Space DesignOffices beim Mediapark in Köln, um in einer inspirierenden Umgebung zu arbeiten und neue Ideen zu eines unserer grösseren Kundenprojekte zu entwickeln.




Am späteren Nachmittag war es dann so weit und wir begannen unsere Reise mit einem, von der Konferenz organisiertem, Shuttle nach Gerolstein. Kaum angekommen sind wir an der berühmten Gerolsteiner Quelle vorbei und hatten somit unser erstes Sight-Seeing-Todo abgehakt.
Contributor Day
Der Höhepunkt der Woche war zweifellos der Contributor Day, an dem wir die Gelegenheit hatten, hautnah mit bekannten aber auch neuen Köpfen der WordPress-Community zusammenzuarbeiten. Ich hatte zusammen mit Sören Wrede den Core-/Gutenberg-Team-Lead und war dafür zuständig, neue Open-Source-Enthusiasten ein Onboarding zu geben, damit sich diese schnell zurechtfinden. Zudem wurde im Team das neue WordPress 6.4 Release ausgiebig getestet.



Karin nutzte die Gelegenheit des Contributor Days, um sich mit dem Thema Nachhaltigkeit beim Sustainability-Team auseinanderzusetzen. Zusammen mit diversen weiteren aus der Community haben sie die Zeit damit verbracht, Ideen zu generieren, um künftige WordCamps nachhaltiger zu gestalten.
Gewusst? Mit required tragen wir etwa 5% unserer Ressourcen zum WordPress-Projekt bei.
Konferenz, Talks & Plugins
Das WordCamp war mit etwa 250 Teilnehmern angenehm übersichtlich, was es ermöglichte, nach vier Jahren pandemiebedingter Pause wieder persönliche Gespräche mit bekannten Mitgliedern der deutschen Community zu führen und gleichzeitig neue Kontakte zu knüpfen. Hier einen kleinen Einblick, was wir an Informationen mitgenommen haben:
Digitale Barrierefreiheit fürs kognitive Spektrum von Maja Benke
Maya hat uns einen Einblick in das kognitive Spektrum gegeben, dessen Charakteristika und die einzigartigen Prozesse, die innerhalb dieses Spektrums ablaufen. Von ihrem Vortrag haben wir Folgendes mitgenommen: Eine Website kann das Nutzererlebnis verbessern, indem diese durch eine durchdachte Gestaltung und die Verwendung einfacher Sprache das Verstehen des Textes unterstützt, Stress durch eine intuitive Nutzerführung und den Verzicht auf irreführende Gestaltungselemente vermindert, den Zugriff durch wenige Barrieren erleichtert, Animationen bewusst und kontrolliert integriert, aufdringliche Kontraste und visuellen Überfluss vermeidet und die persönlichen Einstellungen der Nutzergeräte berücksichtigt.
Headless into the future with WordPress von Mario Wolf
Wir hatten ein besonderes Interesse an diesem Vortrag, da eines unserer bedeutenden Kundenprojekte, das Berufswahl-Portal für den Kanton Zürich, auf den Headless-Ansatz aufbaut. Mario hat die Pros und Contras von Headless CMS dargelegt. Wir hatten die Gelegenheit, unsere eigenen Erfahrungen zu bestätigen, die mit den Inhalten seines Vortrags übereinstimmten. Für diejenigen, die in die Welt von Headless einsteigen möchten, wäre das Anschauen dieses Videos sehr zu empfehlen.
#CSS:has(.evolved) von Justin Joe Kostka
In seinem Vortrag «Ein Blick in die Zukunft von CSS» beim WordCamp Deutschland 2023 beleuchtete Justin Joe Kostka zukunftsweisende CSS-Features, die das Potenzial haben, Webdesign und -entwicklung zu revolutionieren. Er ging insbesondere auf Funktionen wie den :has() Pseudo-Klasse-Selektor, Container Queries und Nesting ein, die neue, aufregende Gestaltungsmöglichkeiten eröffnen und dabei die Abhängigkeit von Präprozessoren oder JavaScript reduzieren.
Kostka demonstrierte, wie diese Neuerungen in der Praxis aussehen könnten, indem er ein kleines Projekt schrittweise aufbaute, um zu veranschaulichen, wie diese Funktionen im Kontext von WordPress effektiv eingesetzt werden können. Diese neuen CSS-Funktionen ermöglichen eine reaktionsfähigere, flexiblere und intuitivere Weise, Design direkt im Stylesheet zu implementieren, was die Effizienz verbessert und die Grenzen dessen, was mit reinem CSS möglich ist, erweitert.
Cookie Banner and Consent Management von devowl.io
Am Sponsor-Stand hatten wir dann noch eine spannende Begegnung mit dem Team von devowl.io. Die haben uns ihr Plugin Real Cookie Banner im Detail gezeigt. Die Einstellungen, welche man im Plugin machen kann, sind sehr vielversprechend. Es gibt sogar eine spezifische Einstellung für die Schweiz. Deshalb werden wir das gerne bei unserem nächsten Kundenprojekt ausprobieren.
Weitere Impressionen









WordPress-Events wie das WordCamp sind immer wieder eine Reise wert. Gespannt sind wir, wo es uns als Nächstes hinführt!