
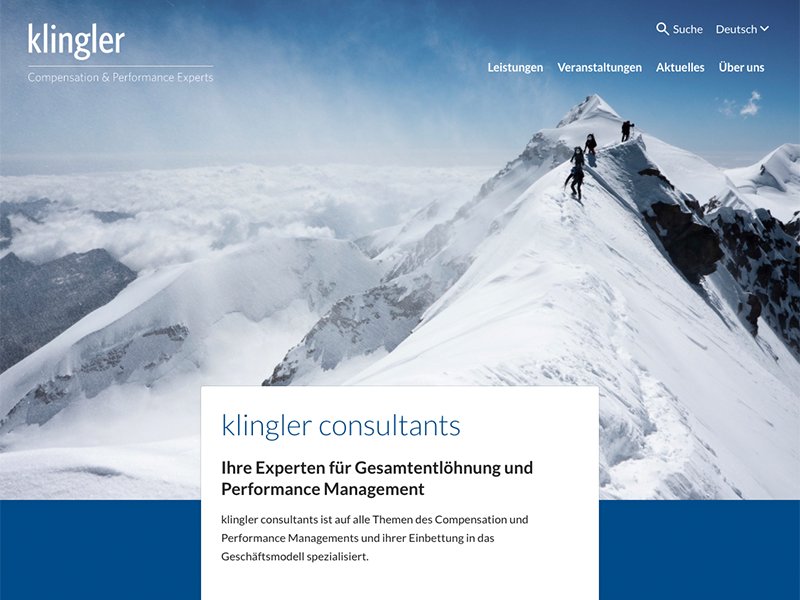
Swisscom landing page for B2B marketing
We are, of course, very digital. Nevertheless, smart manufacturing, Industry 4.0, process robotics and robotic process automation are not exactly terms that we deal with on a daily basis.
Despite this – or perhaps because of it – we were delighted to design and develop a landing page with an online checker for Swisscom on the topic of “Smart Manufacturing”.
B2B marketing differs significantly from marketing for private customers. While the B2C sector often relies on broad reach through social media or out-of-home campaigns, this approach does not work in the B2B sector. Here, customer relationships are closer, the target group is smaller, and customer loyalty is crucial.
Swisscom has designed a maturity checker to strengthen precisely this bond. This tool enables existing and potential customers to assess their progress in the area of smart manufacturing.
Customer

Period
2024 – Today
Services
Design, Frontend, WordPress
Few questions about the result
Users have to answer a total of 11 questions on the landing page, with each question offering four possible answers. Each answer is given a score from 1 to 4, so they are weighted differently. We implemented the landing page in the B2B magazine, which we have been managing for several years.
To avoid distortion due to fixed answer positions, the order of the answers is randomly shuffled each time the survey is conducted.


Visual evaluation
After the users have answered all the questions, they receive a personalized evaluation in the form of a matrix. This shows them their overall level and also the level per field of action, e.g. “Smart Supply Chain”.
Users can also download the evaluation. This function triggers a screenshot functionality and saves the image locally on the device.
New technologies and techniques
In projects, you always come up against technical limits that require creative solutions to exciting challenges – as in this case. The presentation of a matrix presented us with the task of finding an optimal solution for responsive display, especially on smartphones. We opted for horizontal scrolling, but went one step further: we used the latest technical possibilities and recorded our experiences in a specialist article. So if you want to find out more about animation-timeline, scroll-timeline and CSS shadows, you should definitely read this article:
Do you also have a project that suits us?
Contact us! We are always interested in new challenges.
Other Projects
A couple more of our client projects.
-
 Read more: Art magazine for cultural professionals
Read more: Art magazine for cultural professionalsArt magazine for cultural professionals
A unique online magazine with numerous animations and elaborate styles. The brand new Pro Helvetia magazine – V/A – Various Artists – is a true…