
The use of WordPress full site editing in a customer project

WordPress is constantly evolving at an incredible rate. The 5.9 release at the beginning of 2022 brought one of the biggest changes – Full Site Editing – and gives users more possibilities than ever. We present what we consider to be the most important new features and show how we have used them with our client how.fm.
Since we use WordPress as the basis of many websites, this means for us and our developers that we are constantly learning about the latest features, learning and incorporating the changes into our client websites to constantly improve them.
The switch to the block editor in 2018 has already simplified things for users. Since then, the editor and the website look practically the same, are based on blocks and content is much easier to maintain. If you want to learn more about the Block Editor, you can read my blog post on why it’s worth switching from the Classic to the Block Editor.
What is full site editing?

Full site editing aims to be able to edit all elements of a WordPress website with blocks.
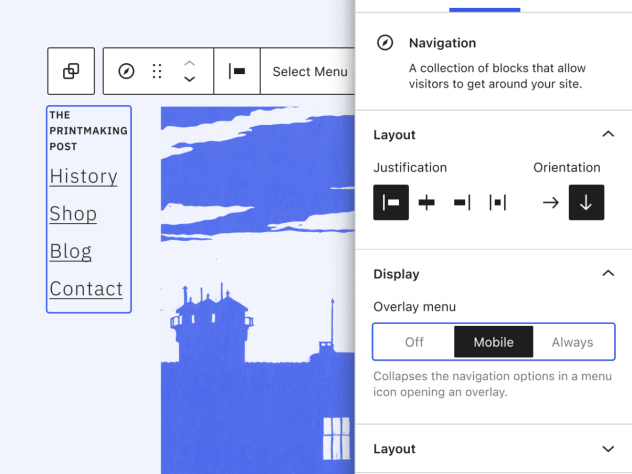
The advantages of full site editing are that you get more freedom and flexibility. This means in particular that you can make new individual adjustments to many blocks, such as selecting fonts yourself, scaling images to different sizes, defining spacing and determining the colors of elements. In addition, there are new blocks that are added with each release. This time, for example, post authors, navigation and post comments have been added.

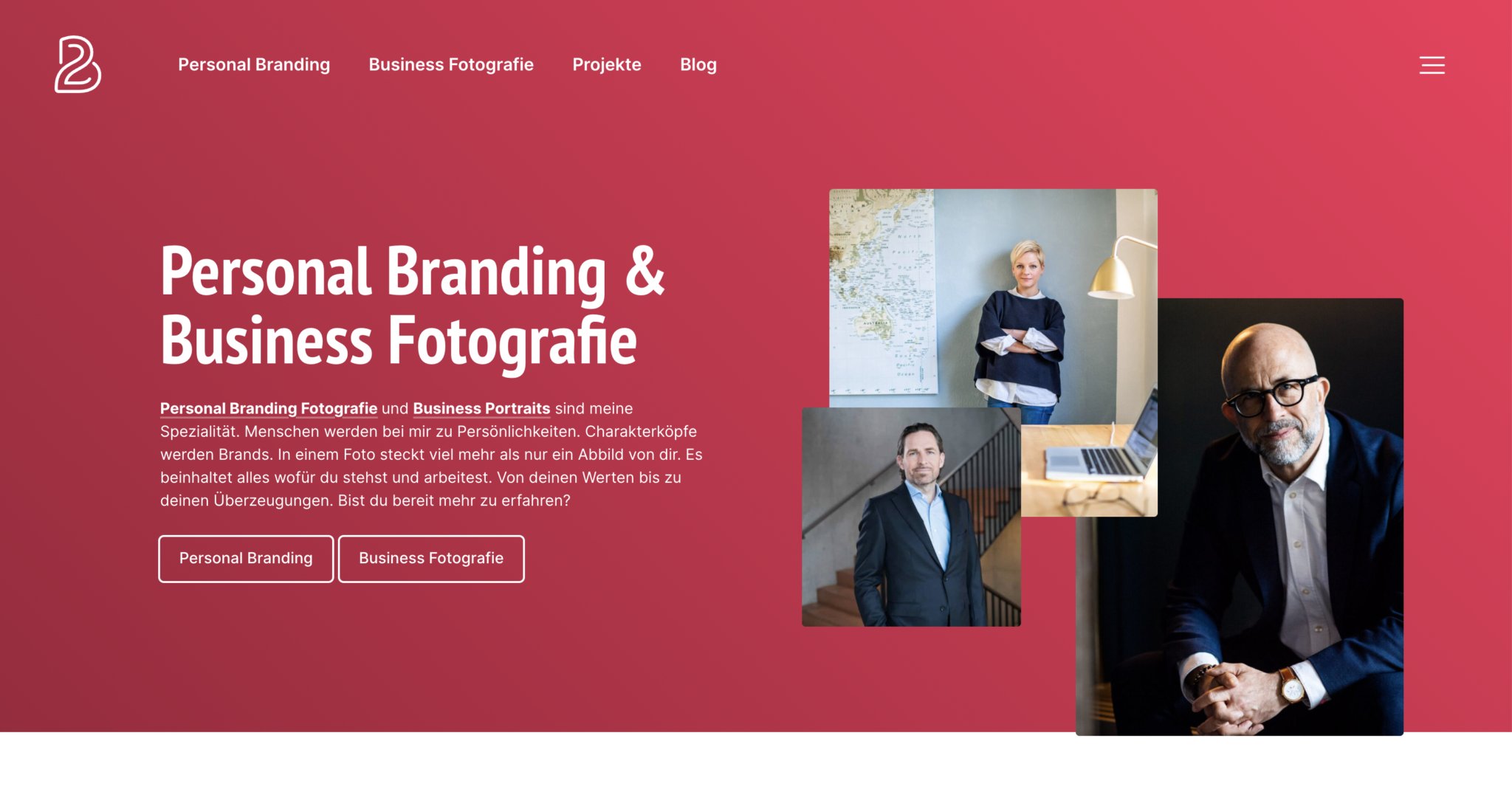
Patterns have been around for a while now. We recently used this feature on the website of our partner photographer Boris Baldinger. We customized the header element, so that Boris could fill it with the content on any page.
A full site editing Theme for how.fm
For our client how.fm, who provide digital services in the logistics industry, we built a complete theme based on the latest features.
With a full site editing (FSE) theme we use the very latest technology and make life easier for content manager. The color of a button doesn’t match any more? The 404 page should show a different content? Then you can easily customize it yourself.
Customize content

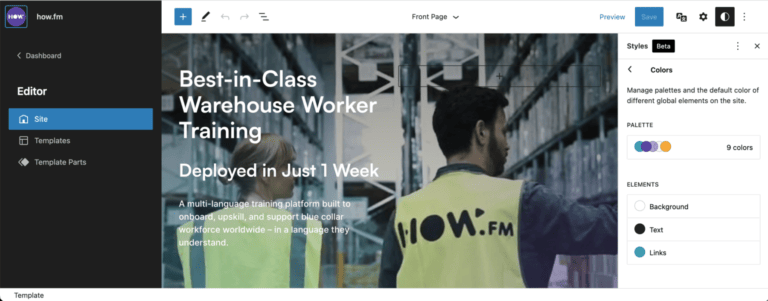
Editor
Changes can be made either directly to the specific button or even with the global styles for the whole page. The latter can be found under Appearance > Editor > Styles. The colors of their corporate identity are stored there.

In the editor area, not only the color can be adjusted, but it is a completely new concept how pages can be edited. New there are two areas in the WordPress admin bar, “Edit site” and “Edit page”. With “Edit site” you edit the template, the basic structure of a page. With “edit page” you can adjust the content and change it as usual.

Performance
But of course, we find the most important improvements are in performance. The website speed has increased by making part of the WordPress backend and images work with lazy loading. In addition, as mentioned above, thanks to the theme.json less CSS is loaded, since only styles and scripts for the currently inserted blocks are loaded.
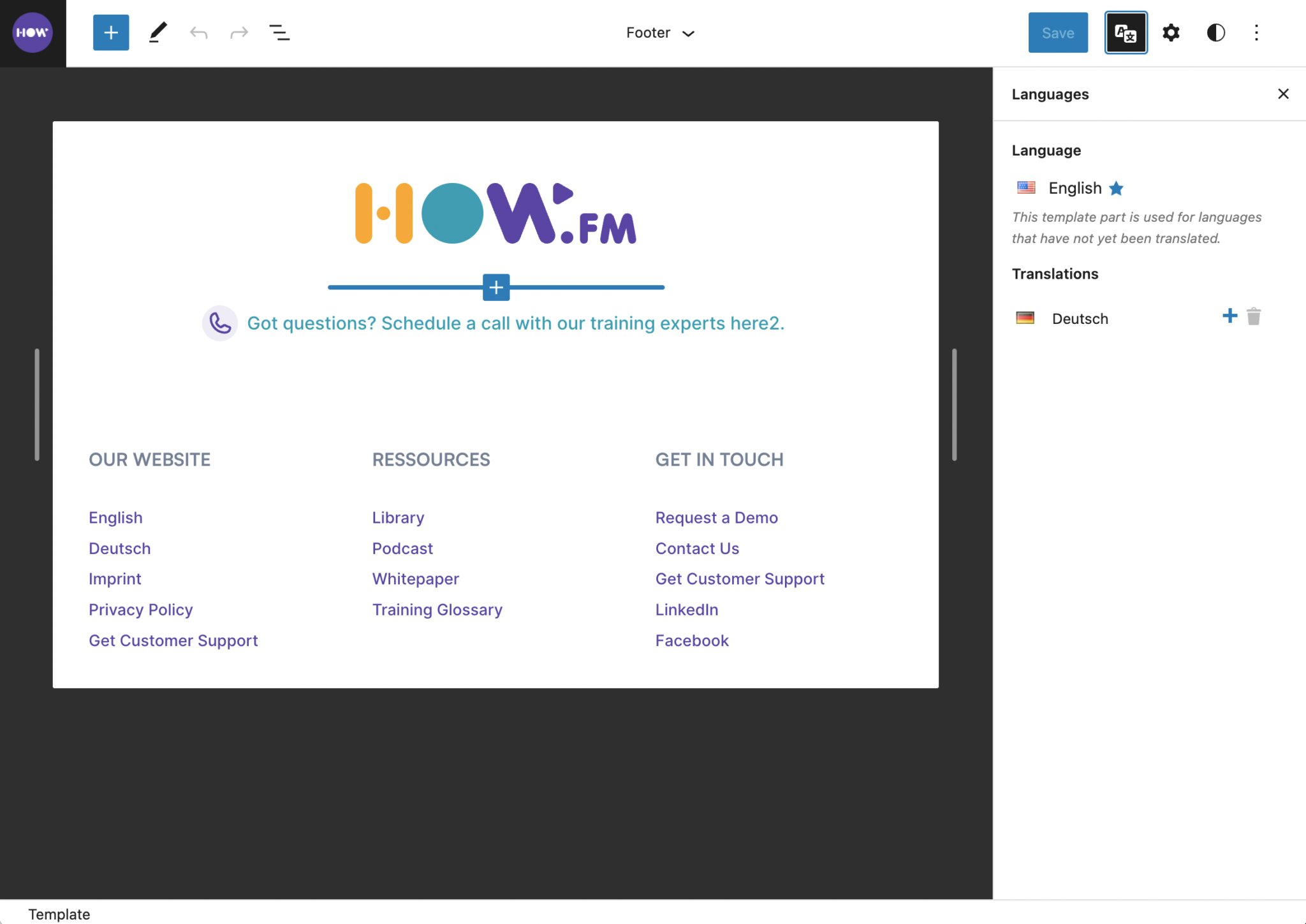
Multilingual Content

Thanks to a new version of Polylang it is possible to include different languages in the navigation.
At how.fm we have added links to German and English to the footer and now the translation can be added in the sidebar as usual.
By the way, according to WordPress roadmap, multilingual will be part of WordPress itself in a few years, so it will work without the addition of a plugin.
Global styles
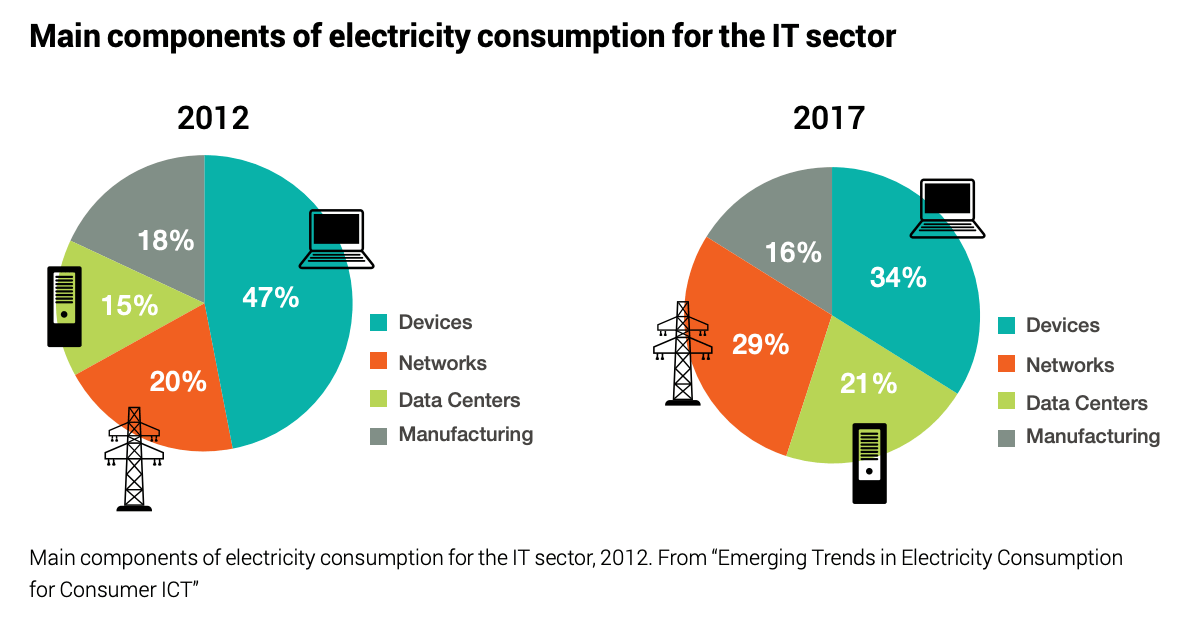
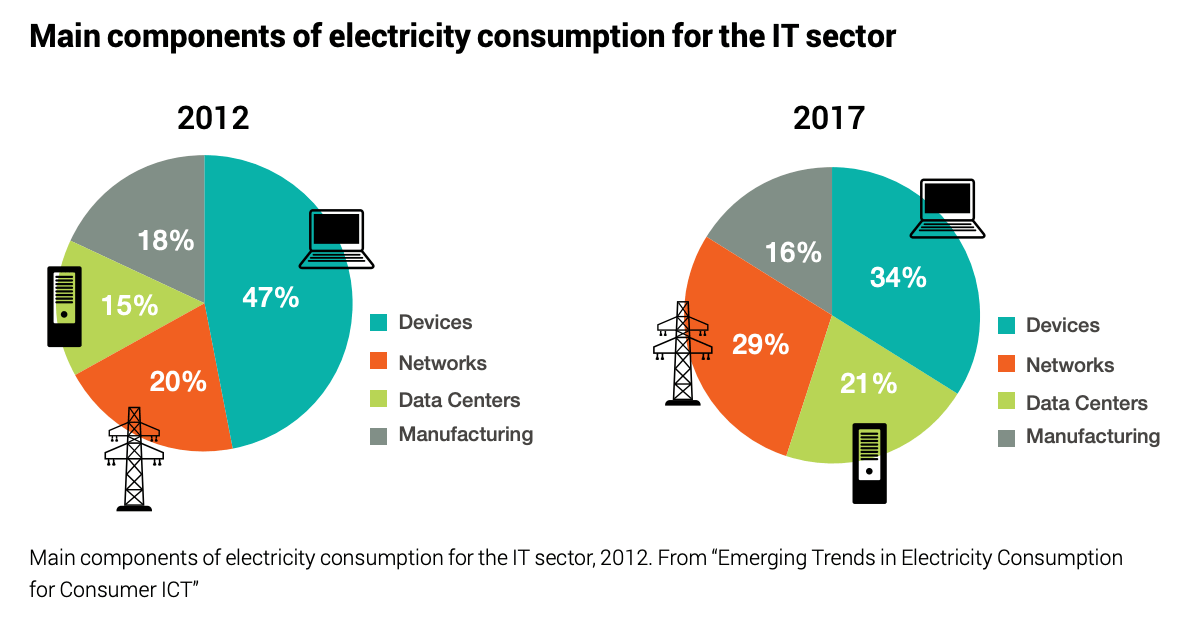
With the release of WP 5.8 the theme.json file was introduced which makes it much easier for developers to control key variables like colors, spacing and so on. The styles can be controlled over the whole website or individual blocks, as it was previously the case with CSS. WP then converts the JSON objects into CSS properties and loads them in the editor and frontend. This means less CSS needs to be written, and less code ultimately means a more performant and greener website. For more on sustainable websites, you can read our post about energy efficient websites.
If you are interested in the details of the WP 5.9 release, you can check them out directly at WordPress. The latest information can also be found on wordpress.org in the news section.
WP Version 6.0
On May 24th, 2022, WordPress 6.0 is coming out! A look at the Gutenberg roadmap shows that there will be further improvements to the full site editor, templates, block directory and global styles. As always, we will update our customer projects with a Maintenance & Support contract promptly after we have tested the changes extensively.
Conclusion
We are fans of using the latest technology, so we will continue to build new projects based on the latest WordPress version, including full site editing. But converting older themes completely to FSE themes makes less sense in our opinion. Because, the most powerful file theme.json can also be used for older projects, as long as they are up-to-date regarding the WP version.
Our project team

Backend- and Frontend-Development

Backend- and Frontend-Development





