Der Einsatz von Full Site Editing bei einem Kundenprojekt

WordPress entwickelt sich stetig, unglaublich schnell weiter. Das Release 5.9 Anfangs 2022 hat eine der grössten Veränderungen – Full Site Editing – mit sich gebracht und gibt den Benutzer:innen mehr Möglichkeiten denn je. Wir stellen die aus unserer Sicht wichtigsten Neuerungen vor und zeigen, wie wir diese bei unserem Kunden how.fm eingesetzt haben.
Da wir WordPress als Basis vieler Websites benutzen, bedeutet das für uns und unsere Entwickler:innen, dass wir uns kontinuierlich über die neusten Funktionen informieren, dazulernen und die Änderungen bei unseren Kunden-Websites einbauen, um diese stetig zu verbessern.
Mit dem Umstieg auf den Block-Editor hat sich für Benutzer:innen seit 2018 schon einiges vereinfacht. Der Editor und die Website sehen seither praktisch gleich aus, basieren auf Blöcken und Inhalte lassen sich so viel einfacher pflegen. Falls du mehr über den Block Editor erfahren möchtest, kannst du mein Blogpost, zum Thema Warum es sich lohnt vom Classic auf den Block Editor umzusteigen, lesen.
Was ist Full Site Editing?

Full Site Editing hat zum Ziel alle Elemente einer WordPress Website mit Blöcken bearbeiten zu können.
Die Vorteile von Full Site Editing sind, dass man mehr Freiheit und Flexibilität bekommt. Dies bedeutet insbesondere, dass man bei vielen Blöcken neu individuelle Anpassungen machen kann, wie zum Beispiel Schriftarten selber auswählen, Bilder in verschiedenen Grössen skalieren, Abstände definieren und Farben von Elementen bestimmen. Zudem gibt es bei jedem Release neue Blöcke, die dazukommen. Dieses Mal sind zum Beispiel Beitragsautoren, die Navigation und Beitragskommentare hinzugekommen.

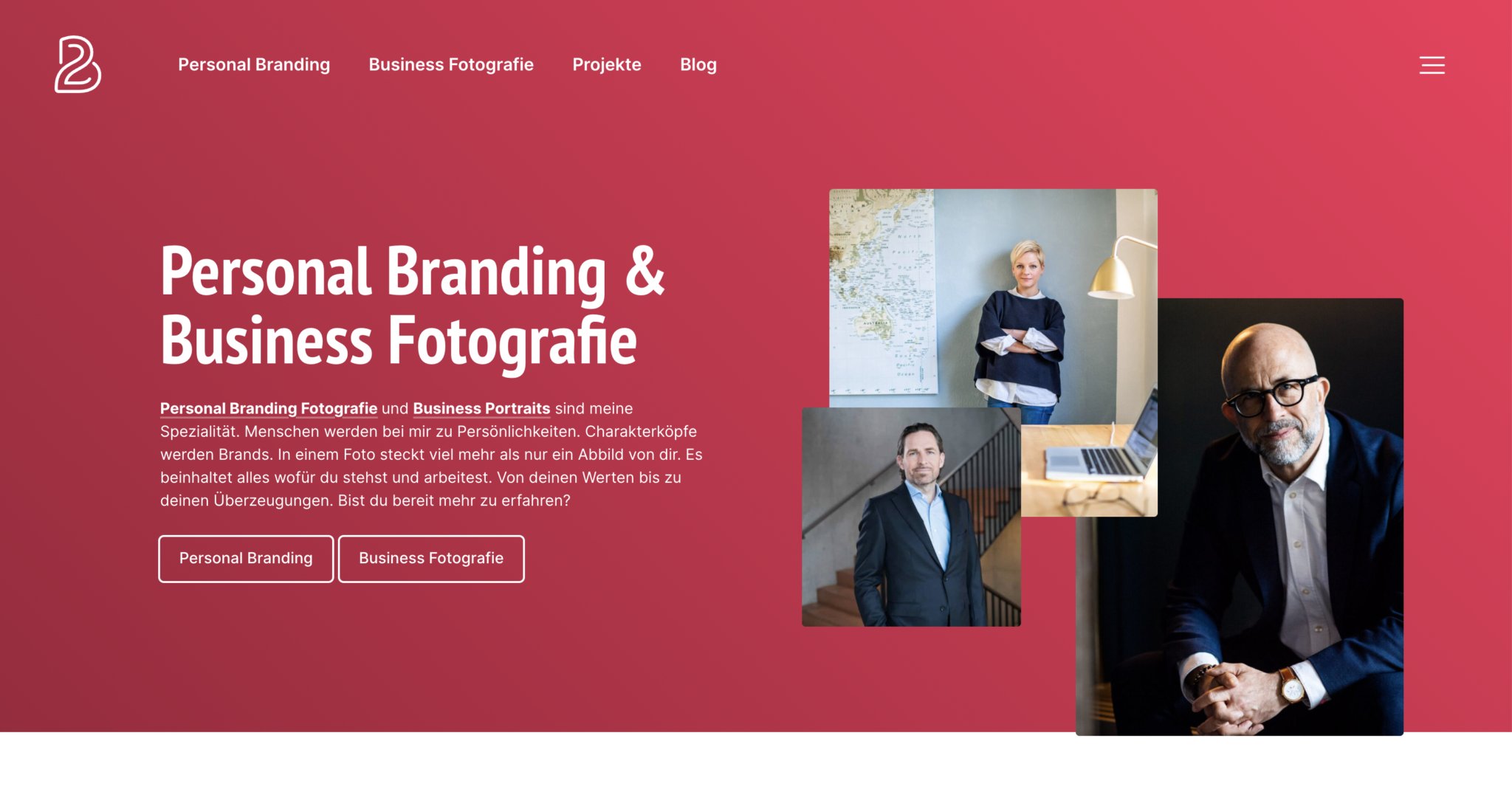
Was es schon seit etwas Längerem gibt, ist die Möglichkeit Vorlagen einzusetzen. Dieses Feature setzen wir kürzlich bei der Website von unserem Partnerfotografen Boris Baldinger ein. Damit Boris das von uns individuell gestaltete Header-Element auf jeder beliebigen Seite mit dem Inhalt seiner Wahl bestücken kann.
Full-Site-Editing Theme für how.fm
Für unseren Kunden how.fm, die digitale Dienstleistungen in der Logistik-Branche anbieten, haben wir ein komplettes Theme basierend auf der aktuellsten Art und Weise gebaut.
Mit einem FSE Theme benutzen wir die allerneuste Technologie und machen das Leben für Benutzer:innen einfacher. Die Farbe eines Buttons passt nicht mehr so recht? Die 404-Seite soll einen anderen Inhalt anzeigen? Dann kannst du das einfach selber anpassen.
Inhalte anpassen

Editor
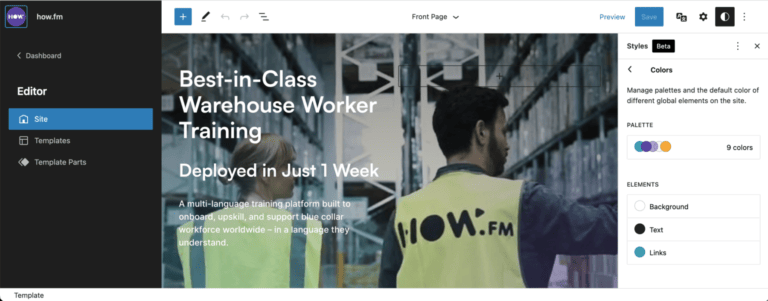
Änderungen können entweder direkt bei dem spezifischen Button oder sogar auch mittels eines Global Styles für die ganze Seite angepasst werden. Letzteres findet man unter Appearance > Editor > Styles. Hier sind alle Farben der Corporate Identity hinterlegt.

Im Bereich Editor kann nicht nur die Farbe angepasst werden, sondern es ist ein komplett neues Konzept wie Seiten bearbeitet werden können. Neu gibt es zwei Bereiche in der WordPress-Navigation «Website bearbeiten» oder «Seite bearbeiten». Mit «Website bearbeiten» bearbeitet man das Template. Also die Grundstruktur einer Seite. Mit «Seite bearbeiten» kann man die Inhalte anpassen und ändert diese wie gewohnt.

Performance
Am wichtigsten an den ganzen Veränderungen finden wir aber die grossen Verbesserungen bei der Performance. Die Website-Schnelligkeit wurde gesteigert, indem Teil des WordPress Backends sowie Bilder mit Lazy Loading funktionieren. Zudem wird wie oben erwähnt dank der theme.json weniger CSS geladen, da nur für die auf der aktuell eingefügten Blocks die benötigten Styles und auch Skripte geladen werden.
Mehrsprachigkeit

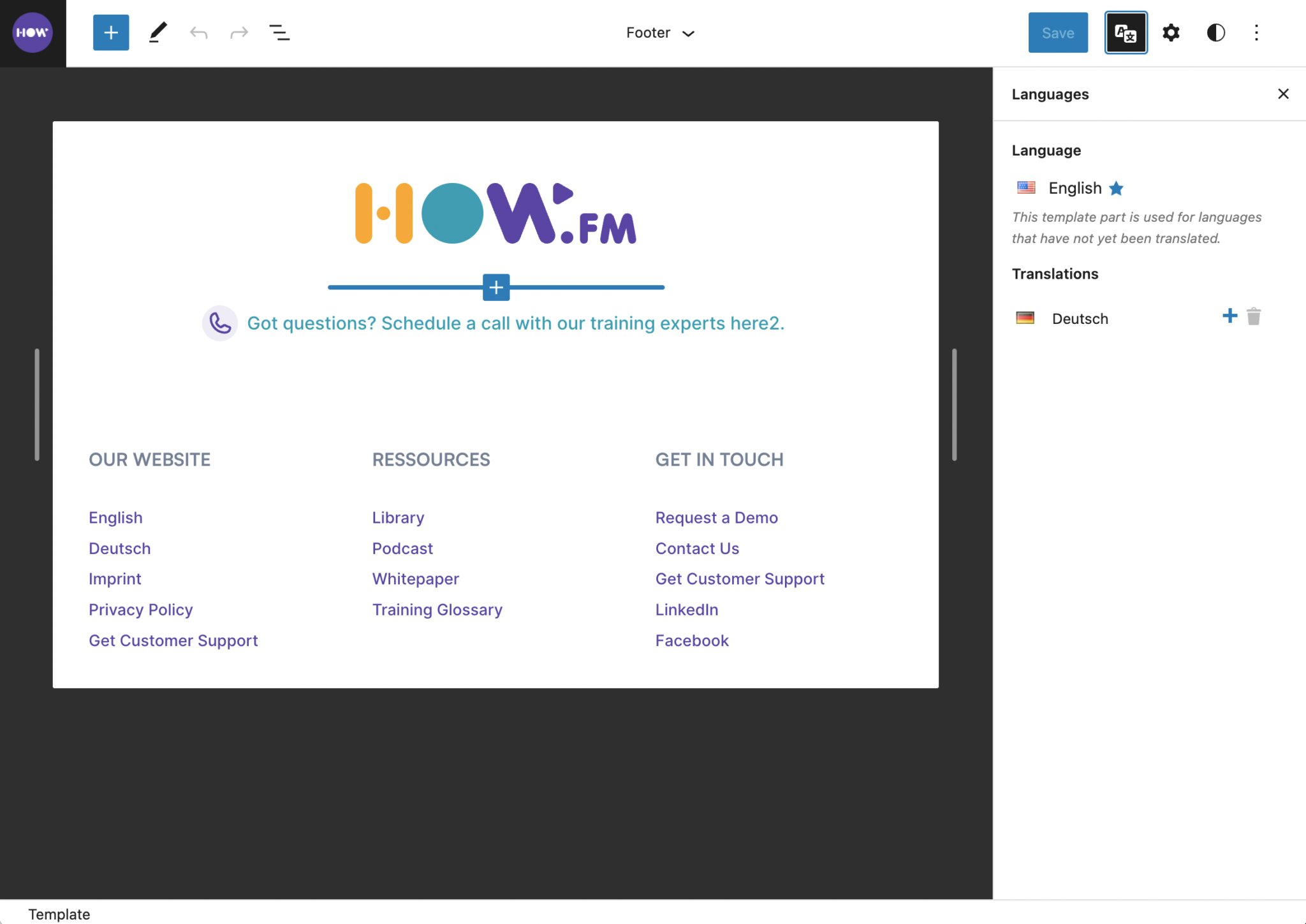
Dank einer neuen Version von Polylang ist es möglich verschiedene Sprachen in der Navigation einzubauen und Inhalte zu übersetzen.
Bei how.fm haben wir den Footer mit Links zu Deutsch und Englisch ausgestattet und nun kann in der Sidebar wie gewohnt die Übersetzung hinzugefügt werden.
Gemäss der Langzeitplanung von WP wird übrigens die Mehrsprachigkeit in ein paar Jahren Teil von WordPress selber sein, sodass es ohne den Zusatz eines Plugins funktionieren wird.
Global Styles
Mit dem Release von WP 5.8 wurde das theme.json file eingeführt welches es Entwickler:innen viel leichter macht zentral Variablen wie die Farben, Abstände und so weiter zu kontrollieren. Die Styles können somit über die ganze Website oder einzelne Blöcke gesteuert werden, so wie es vorher mittels CSS der Fall war. WP konvertiert dann die JSON-Objekte in CSS Properties und lädt sie im Editor und dem Frontend. Dadurch muss weniger CSS geschrieben werden, und weniger Code bedeutet schlussendlich eine performantere und grünere Website. Mehr zu nachhaltigen Websites, kannst du im Blogpost Energieeffiziente Websites lesen.
Falls dich die genauen Details des WP 5.9 Releases interessieren, kannst du dir diese direkt bei WordPress anschauen. Auf wordpress.org unter News findest du jeweils die neusten Informationen.
WP Version 6.0
Am 24. Mai 2022 kommt WordPress 6.0 raus! Ein Blick auf die Gutenberg-Roadmap zeigt, dass es weitere Verbesserungen am Full Site Editor, Vorlagen, Blockverzeichnis und den Global Styles geben wird. Wie immer werden wir unsere Kundenprojekte mit einem Maintenance & Support Vertrag zeitnah updaten, nachdem wir die Veränderungen ausgiebig getestet haben.
Fazit
Wir sind Fans davon jeweils die neuste Technologie zu benutzen, daher werden wir weiterhin neue Projekte basierend auf der modernsten WP Version inklusive Full Site Editing aufbauen. Ältere Themes komplett zu FSE-Themes umzubauen macht unserer Meinung nach aber weniger Sinn. Denn: Die mächtigste Datei theme.json kann auch bei älteren Projekten eingesetzt werden, insofern diese auf dem neusten Stand sind was die WP Version angeht.
Unser Projektteam

Backend- und Frontend-Entwicklung

Backend- und Frontend-Entwicklung