
Interaction concept for a CMS Editor
We were able to work on the interaction concept for the new version of the Content Management System “CMSBOX” run by a Swiss Company based in Bern.
For over 10 years CMSBOX‘s innovative Content Management System has been providing inline editing. Which means that you can edit the website directly in the frontend, without having to switch to the edit mode “backend” of the system. The CMSBOX-Team won the Swiss Web Award back in 2009 for this kind of new writing experience. For Version 3.0 we were asked to help specifically with the User Experience Design.





Type
CMS
Client
CMSBOX GmbH
Services
Design, Interaction concept
Zeitraum
2017–2018
How we started

Interactive Wireframes
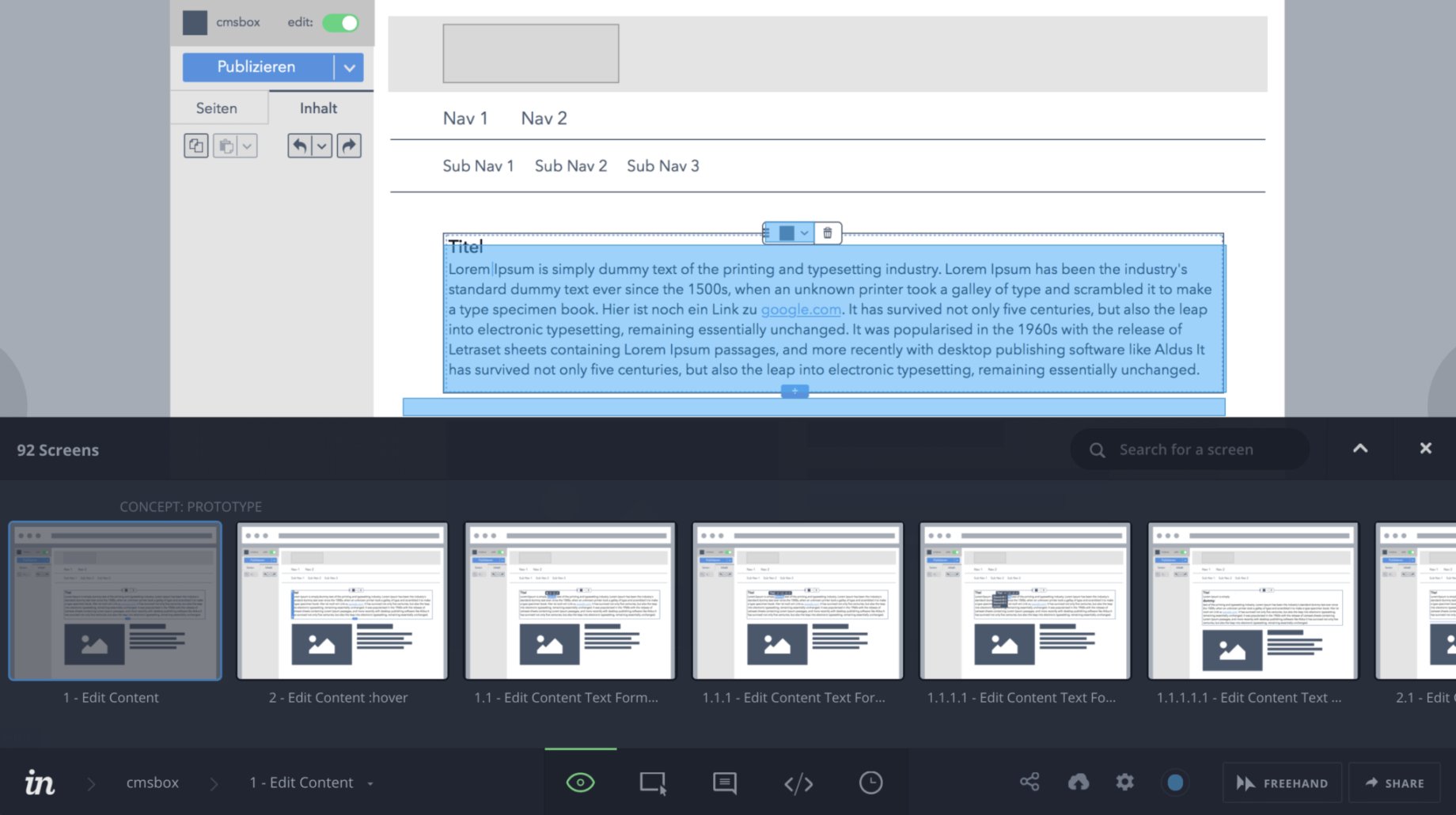
Our first iterations of the interaction concept were based on wireframes, which we turned into interactive screens with the help of an Invision prototype. This way, the entire project team was able to experience the idea of the new interaction concept.
Functional Prototype
The new concept was then integrated into a cms test installation where the functions for the new interactions where developed. With this high-quality functional prototype, we were able to test the complex interactions on real users to evaluate their understanding.

User Testing
The user tests were made remotely, which means that the test users took part in the test via Skype and therefore, did not have to travel to Bern. The test scenarios were designed for fast content creation. The findings of the user tests were very helpful and served as the basis for further design iterations, which ultimately led to the final product.
What’s the new interaction concept?
Fast content creation
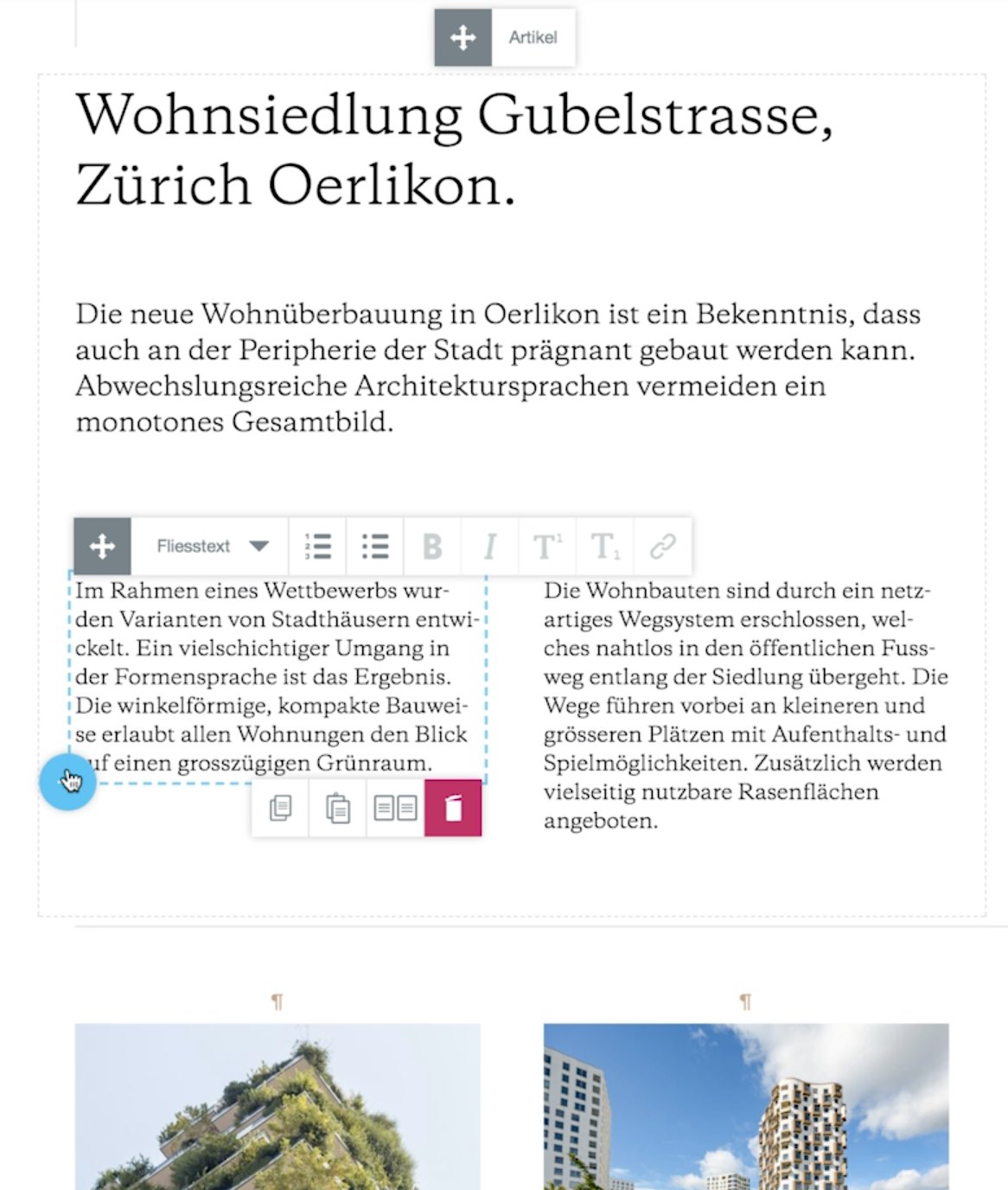
We created the new interaction concept with a focus on “fast content creation”. The website should be filled with content as quickly as possible. Therefore, the author will now be shown the necessary options in the context of the selection. An example of this is when a text is edited, the toolbar would not be displayed until the toolbar is needed. In this case, as soon as the text is selected.
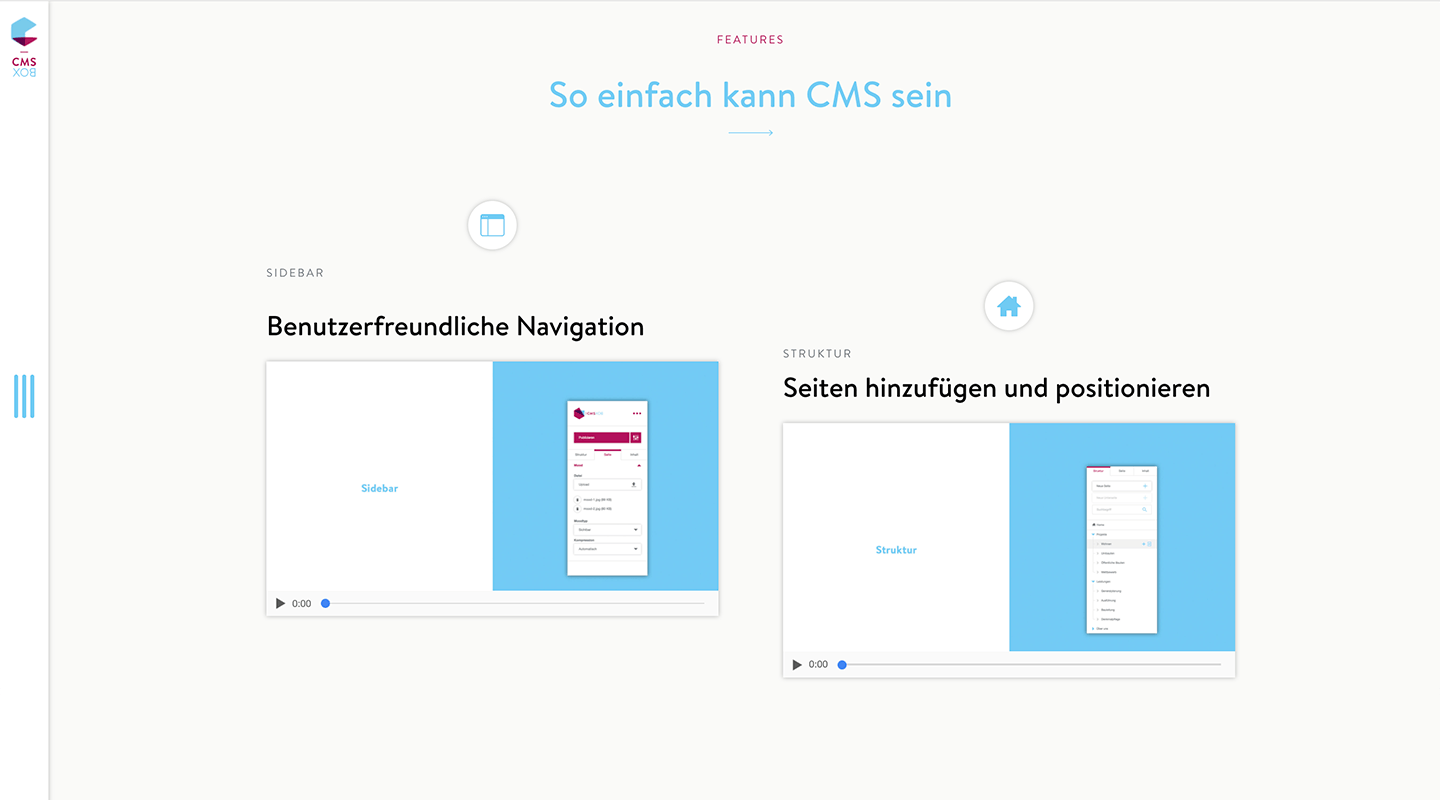
Adding content
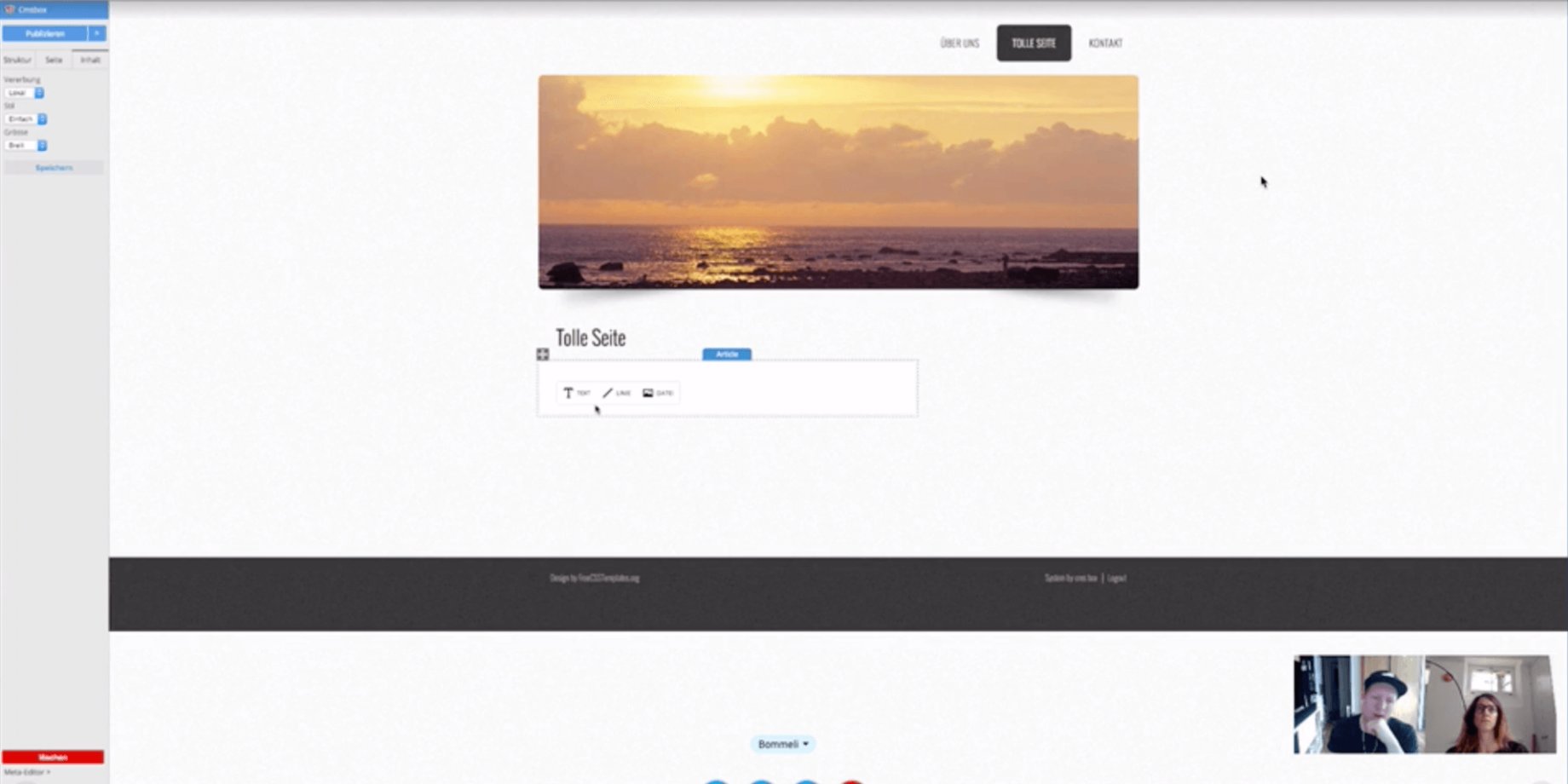
When building the pages, the content elements are now available directly in the content area. Just a click away (button “+”) placed right next to the content area. These options are displayed only when it’s needed, as well.
Responsive Design
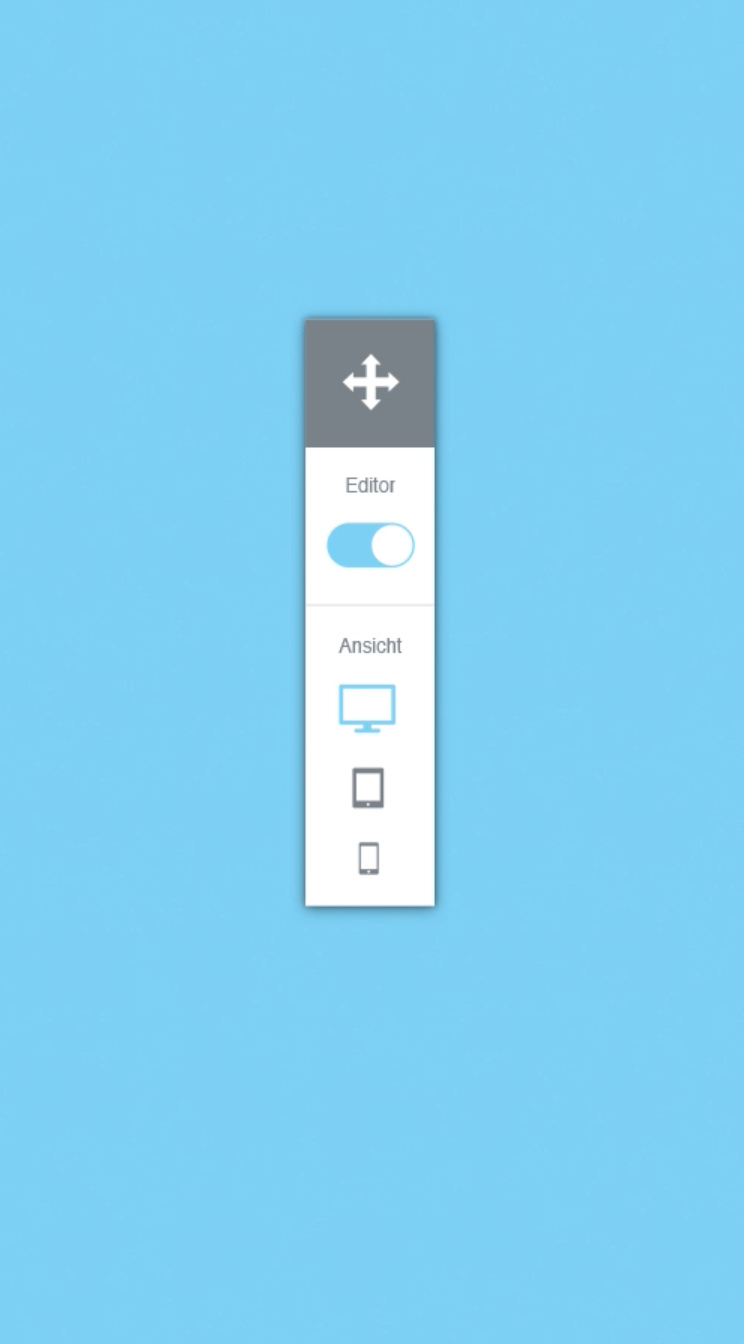
The new version of the content management system should meet the latest demands of web technologies and above all responsive design. Customers should be able to test the CMSBOX-based websites in the various device sizes within the CMS to increase the authors’ awareness of the different devices. Therefore, there is a new “Device Switch”, with which the website can be tested while editing on the different screen sizes (Mobile, Tablet, Desktop).
Next was the claim that all interactions are designed for touch operation, so that a website can also be edited on a mobile device and easily updated while on the move.
Detailed functions of the CMSBOX can be found on the website cmsbox.ch.
Do you also have a project that suits us?
Contact us! We are always interested in new challenges.
Other Projects
A couple more of our client projects.
-
 Read more: My Private Picasso Online competition
Read more: My Private Picasso Online competitionMy Private Picasso Online competition
On April 16, 2019, the farmer Hanspeter Benz had a real Picasso painting hanging in his barn for one day. We will tell you here…