
How colors work – RGB, HEX and HSL briefly explained
We encounter colors everywhere on the web: on websites, in apps, in email newsletters. But what is actually behind it technically? Why does a color look the way it does on the screen – and what does this mysterious HEX code #D88100 actually mean?
In this article, we explain the basics of digital colors: We’ll show you how colors are composed, what the RGB, HEX and HSL color models are all about – and why HSL is actually the most intuitive approach to colors. Don’t worry: it will be understandable, practical and without too much technical jargon.
RGB – Colors of light
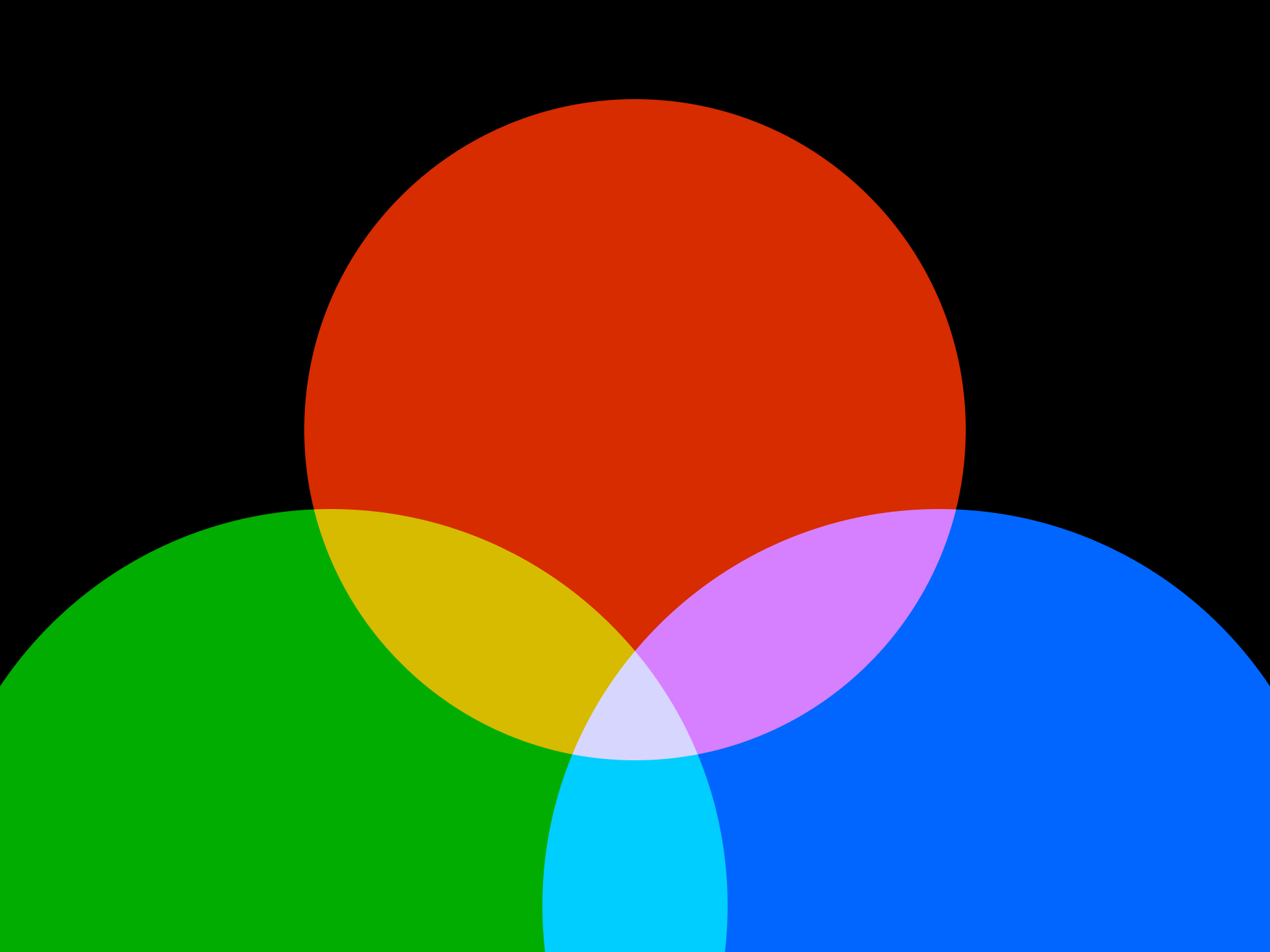
RGB stands for red, green and blue – three colors that are combined additively in digital space. This means that the more light you add, the brighter the result. RGB is used wherever colors consist of light – i.e. on screens, monitors, televisions or displays. By combining these three light colors, millions of different hues can be created. Specifically: 16,777,216. We will soon learn exactly how this figure is arrived at.
- Black occurs with RGB (0, 0, 0) – no light.
- White is created with RGB (255, 255, 255) – full intensity of all three colors.
- For example, a pure blue is RGB (0, 0, 255).
RGB is technically precise, but not particularly intuitive for human perception at first glance.
HEX – The shorthand for RGB
A HEX code is actually just another way of writing RGB. Instead of three numbers from 0 to 255, you get six characters in a hexadecimal system (i.e. with digits from 0-9 and letters A-F).
Example:
#FF0000= pure red#00FF00= pure green#0000FF= pure blue
#D88100
The 6 characters can be seen as groups of 2. Whereby one group stands for one color.
This orange color results in the following color groups and calculation from hex to RGB. This is now unnecessarily detailed, you can also skip this table.
| A | 10 |
| B | 11 |
| C | 12 |
| D | 13 |
| E | 14 |
| F | 15 |
| Red | Green | Blue | |
|---|---|---|---|
| Hex | C8 | 3D | 11 |
| Hex to numerical value | C = 12 8 = 8 | 3 = 3 D = 13 | 1 = 1 1 = 1 |
| Calculation Hex to RGB | (12 × 16) + 8 | (3 × 16) + (13) | (1 × 16) + 1 |
| RGB | 200 | 61 | 17 |
The first digit is multiplied by 16 and then added to the second digit.
Rule of thumb: The higher the first number of a group, the more strongly this color is represented. So if the first number of a group is a letter, this color will contribute a lot to the overall picture.
As each color channel pair consists of two characters, there are 16 × 16 = 256 possible values for each channel (e.g. red) – from 00 (0) to FF (255).
3 color channels × 256 values = 256³ = 16’777’216 possible combinations. This is where the often mentioned 16.7 million colors come from.
Why HEX? Because it is a compact and standardized notation in CSS and many design tools. It may look cryptic at first glance, but it is basically just a different representation of RGB – simply shorter.
#808080
#7F7F7F
By the way: The “middle” of all colors in the RGB color space is mathematically either #808080 or #7F7F7F.
The average value between 0 and 255 is 127.5.
However, as color values are only saved as whole numbers, this value must either be rounded up or down:
- Rounding up (128) results in:
#808080 - Rounded off (127) results in:
#7F7F7F
Both values represent a neutral mid-grey in which red, green and blue are equally represented – i.e. no one color tone predominates. This color therefore lies exactly in the center of the RGB color space.
For designers and developers, it makes practically no difference whether you use #808080 or #7F7F7F – they look almost identical. And if you recognize the difference: Kudos!
RGB & HSL color mixer
It’s best to just try it out. We have built a small tool with which you can mix the color you want. Every single color of the 16.7 million can be reproduced with this tool.
The RGB color mixer starts with the color #663399, which corresponds to rgb( 102, 51, 153 ). Certain colors even have a special name reserved for them, in this case rebeccapurple.
There is a touching story behind this name – it is sad, but also beautiful: The “Hidden” Purple Memorial in Your Web Browser
HSL – Colors as we perceive them
While RGB is technically based on light, HSL (Hue, Saturation, Lightness) is closer to our human perception.
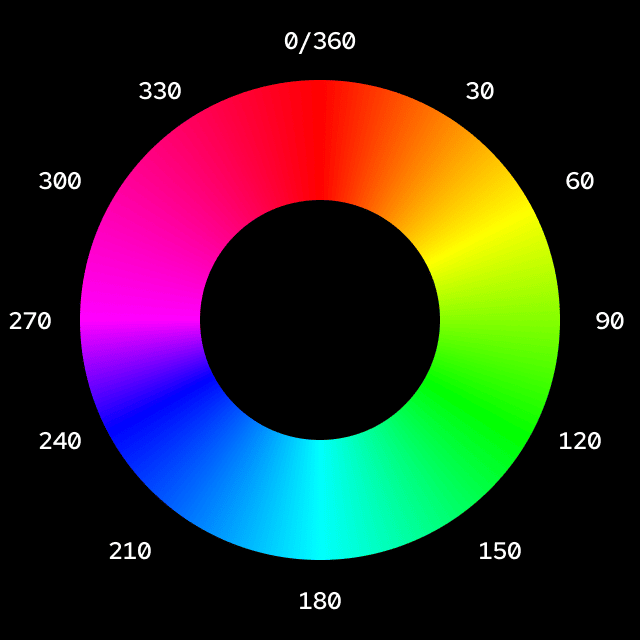
The first value is still rather abstract: Hue. A value from 0-360° that corresponds to a point on the color wheel (e.g. 0 = red, 120 = green, 240 = blue).

This shade can then be modified by:
- Saturation: 0 % is gray, 100 % is full color.
- Lightness: 0 % is black, 100 % is white.
Example:
- HSL(0, 100 %, 50 %) = pure red
- HSL(0, 100 %, 70 %) = lighter pink
- HSL(0, 100 %, 30 %) = dark red
HSL makes it easier to adjust colors:
“Make it brighter”, “Make it less colorful” – it’s direct and understandable with HSL.
And what about LAB and OKH?
For color specialists, there are other models such as LAB, LCH or OKHSL. In this article, however, we have deliberately focused on RGB, HEX and HSL – because they are the most common on the web and are completely sufficient for most tasks.
Conclusion: Those who understand colors design more consciously
Colors on the web are not magic – they are based on clear models. If you understand RGB, HEX and HSL, you can communicate, design and evaluate better. In the next articles, we will show you how to develop harmonious combinations from these colors – and why contrasts are more than just an aesthetic detail.
- Combining colors – Harmonious color images and color palettes
- Good contrasts – colors and accessibility on the web
By the way, did you know that the color changes with every pageload on our website or that you can choose a color to your liking? Reload this article and you will probably see different colors. Or select your desired color, which should remain the same afterwards.
We introduced the different colors when we announced our new logo and website.
About the author
Stefan “Velthy” Velthuys is an versatile designer who is characterized by his passion for visually appealing and functional designs. With a strong background in front-end development, he understands how to create responsive designs that not only look good on the screen, but also work perfectly. Velthy has proven his skills in a variety of projects, including website redesigns for prestigious clients such as Swisscom and Ringier Advertising. Outside the office, he enjoys city trips and the outdoors, regularly plays geography quizzes and immerses himself in his coffee culture.
Do you also have a project with a similar theme?
Velthy is your contact.
Get in touch with us! We are always interested in new challenges.