
Unsere neue Website, mit Finishing-Touches in 3 Städten
In einer Welt, in der die digitale Präsenz weit über die Funktion einer einfachen Visitenkarte hinausgeht, haben wir erkannt, dass es an der Zeit war, unsere Website von Grund auf neu zu gestalten. Die ursprüngliche Version unserer Seite, entwickelt Ende 2016, hat im Laufe der Jahre zwar kontinuierliche, kleinere Updates erfahren, doch nun strebten wir eine vollständige Überarbeitung an.
Diese Erneuerung, inspiriert durch die zentralen Ideen und Werte unseres Portfolios, die wir beim letzten XMAS Retreat in Luzern lebendig werden liessen, bringt unsere Webseite in ein neues Licht. Mit dieser Umgestaltung möchten wir nicht nur unsere eigene Entwicklung und unser Wachstum reflektieren, sondern auch in Sachen Design, Technologie und Zugänglichkeit neue Standards setzen.
Design
Farben
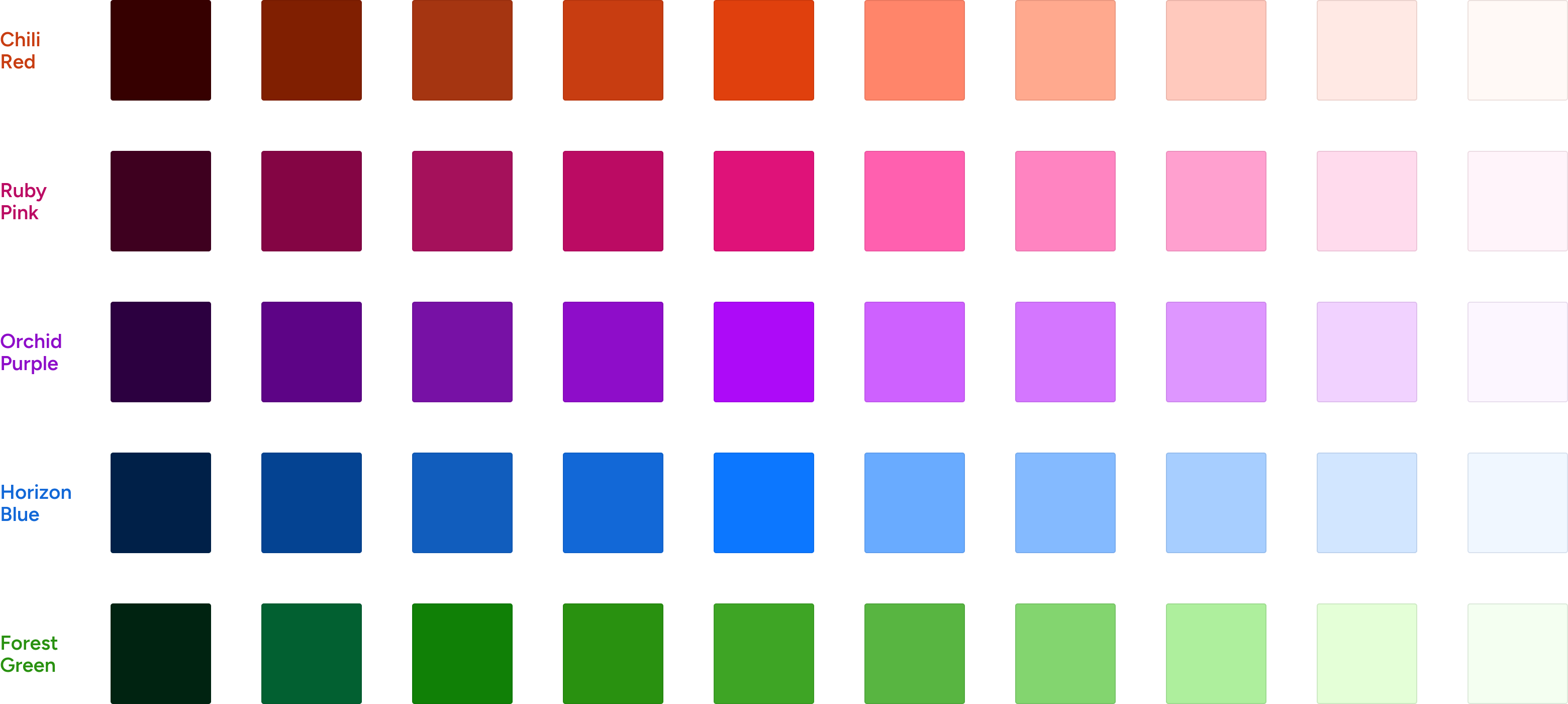
Im Zuge des Redesigns unseres Logos hatten wir auch neue Farben definiert. Damals hatten wir uns entschieden, nicht auf eine einzelne Farbe zu setzen, sondern ein Set von mehreren Farben und Abstufungen zu definieren.

Beim Design für die Website standen wir vor der Entscheidung, wie wir mit diesen Farben umgehen. Es darf durchaus viel Farbe zum Einsatz kommen, aber die Kombination von mehreren oder allen zusammen, wurde dann etwas zu viel. Das hat es vom Konzept her auch schwieriger verständlich für die Besucher:innen macht.
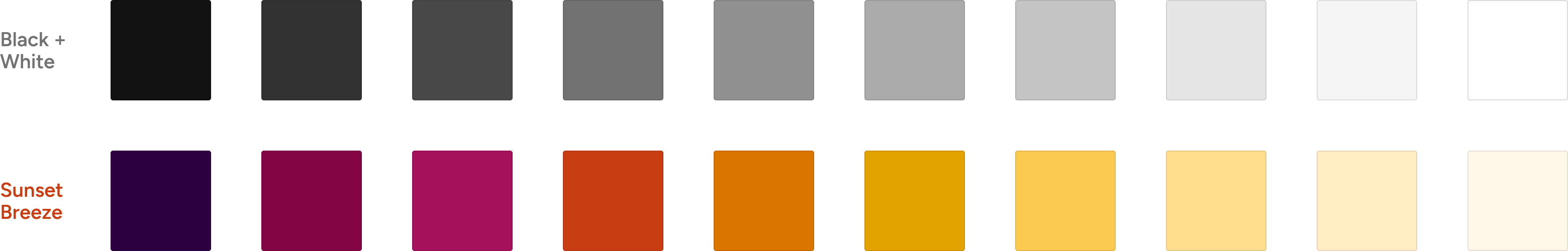
Es ist immer ein monochromatisches Farbschema aktiv, welches zufällig ausgewählt wird. Die Besucher:innen haben über das Site-Menu die Möglichkeit, selbst zu entscheiden, welches Farbschema sie gerne nutzen möchten. Dort gibt es auch noch zwei Farbschemas, welche in der zufälligen Auswahl nicht berücksichtigt und nur auf expliziten Wunsch ausgewählt werden können: Schwarz/Weiss und das Schema “Sunset Breeze”.


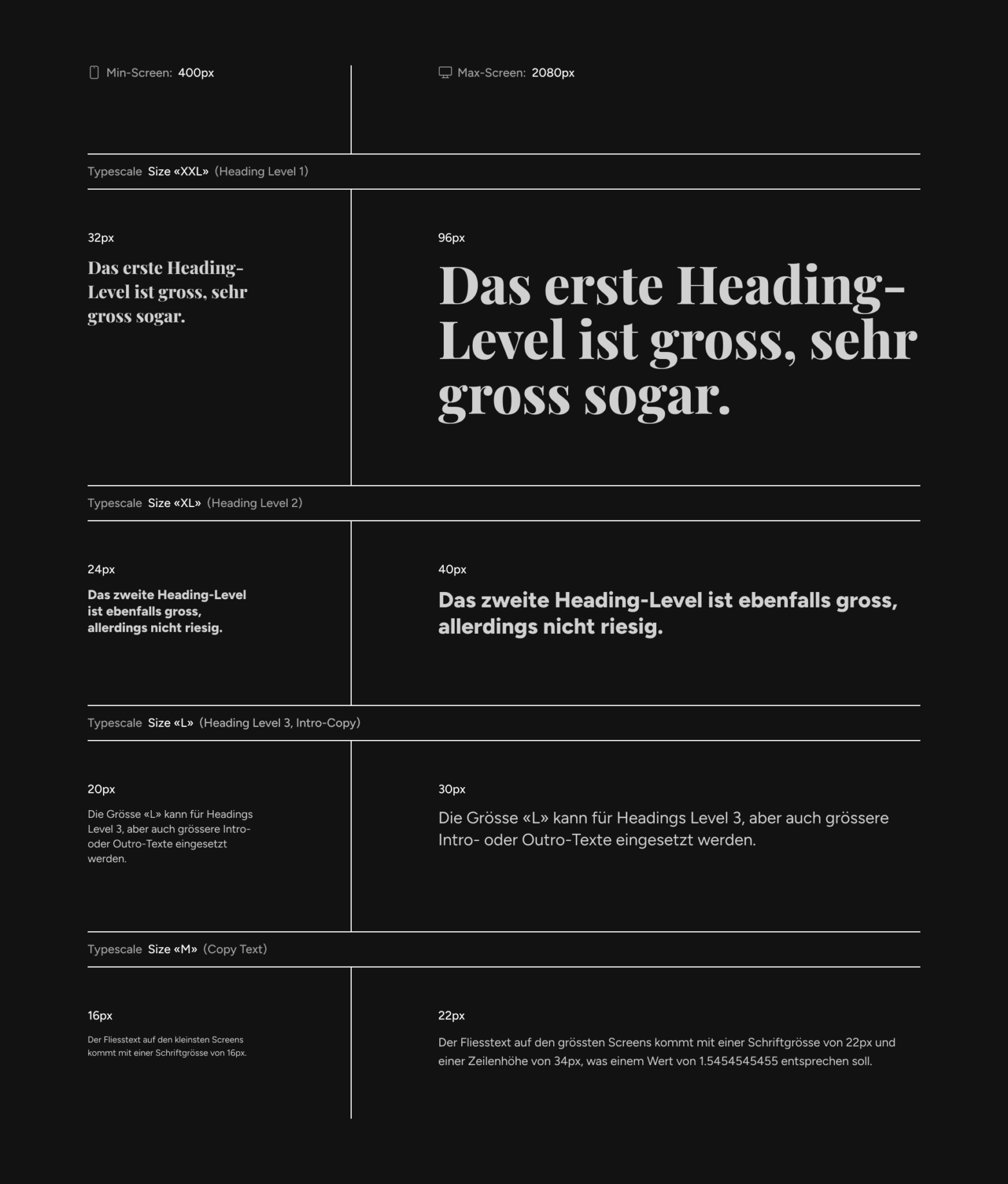
Typografie
Seit einer Weile haben wir die Schriftart Figtree im Einsatz. Diese bringt den Vorteil mit sich, dass sie viele Zeichen und Sonderzeichen abdeckt und somit auch Wörter mit nicht-lateinischen Zeichen korrekt darstellen kann. Als Kontrast kommt die Playfair Display für grosse Überschriften zum Einsatz.
Die Schriftgrössen orientieren sich an der Grösse des Browserfensters, um ein besseres Responsive Verhalten zu erreichen. Dabei werden jeweils eine Grösse für die kleinsten Bildschirme und eine für die grössten Bildschirme definiert. Dazwischen gibt es eine dynamische Schriftgrösse, welche sich auf Basis dieser beiden Werte automatisch berechnet und sich so dem Browserfenster anpasst.
Um diese dynamischen Grössen zu definieren, haben wir unsere eigene kleine Web-App genutzt: Fluidity
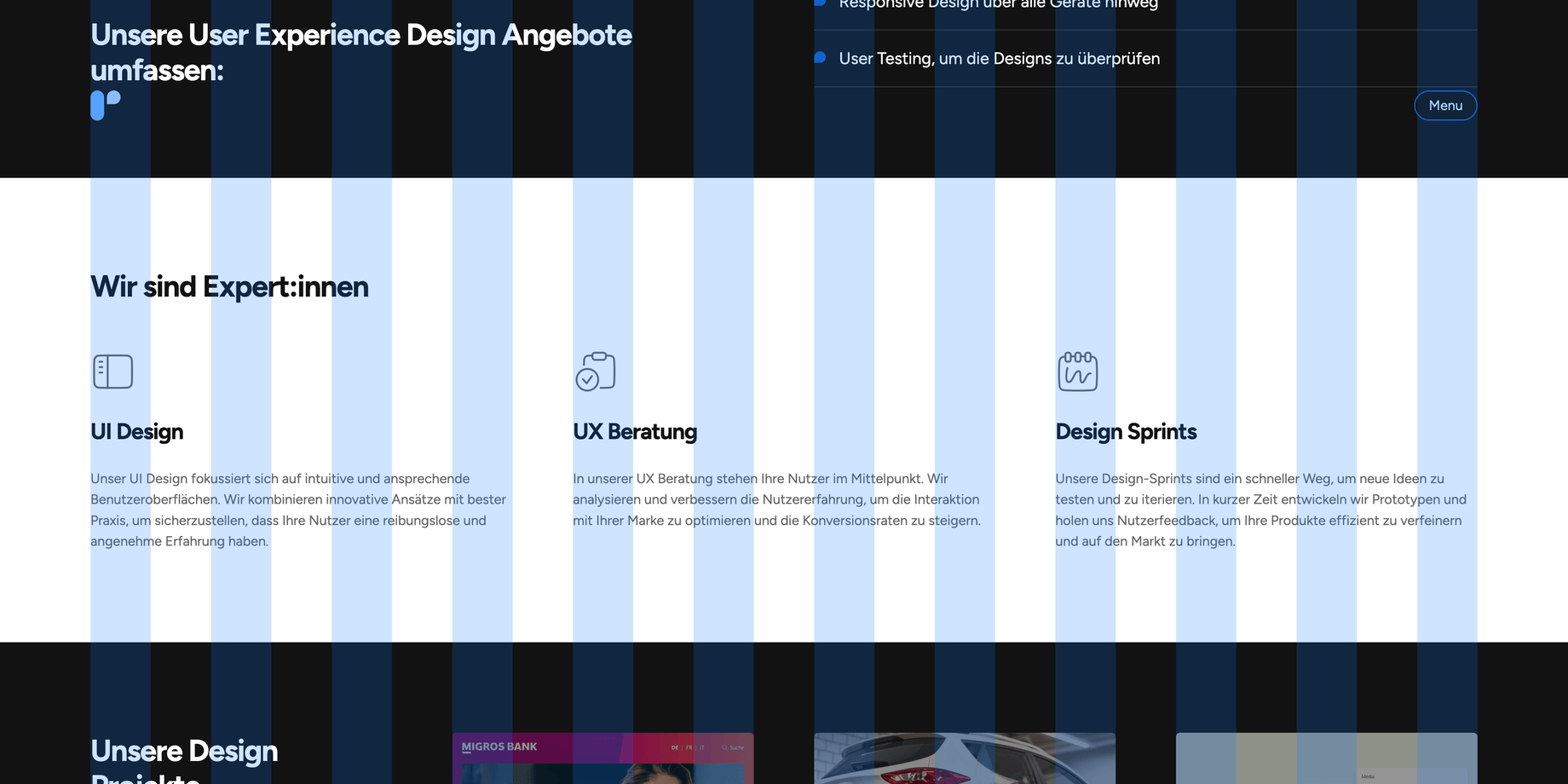
Responsive und Grid
Die Website ist auf Responsive Design ausgelegt und läuft auf grossen Bildschirmen sehr breit, damit dort der Platz besser genutzt wird, statt ein Ungleichgewicht mit zu schmalem Inhalt zu generieren.

Natürlich orientieren sich alle Inhalte an einem Grid, für welches wir eigenen Spalten-Definitionen erarbeitet haben.
Effekte
Was die Website auch ausmacht, sind Effekte, welche auf die Mausposition der Nutzenden reagieren.
So erschaffen wir spannende und spielerische Animationen auf Teaser-Elementen, welche sich bei Mouse-Over perspektivisch gegeneinander verschieben. Das Ganze ist nicht nur eine Spielerei, sondern dadurch wird immer das Element, worüber gerade gehovert wird, klar hervorgehoben. Alles andere auf der Website wird eben so abgedunkelt.
Accessibility
Die Zugänglichkeit und Barrierefreiheit unserer eigenen Website war uns überaus wichtig, denn wir wollen mit gutem Beispiel vorangehen und zeigen, dass technischer Mehrwert und ansprechendes Design Hand in Hand gehen können. Durch den Einsatz von Farbkombinationen mit ausreichendem Kontrast, einer Tastaturbedienbarkeit und korrekter Auszeichnung für Screenreader verbessern wir nicht nur SEO, sondern stellen auch sicher, dass unsere Website für alle Arten von Besucher:innen zugänglich ist, ohne jemanden zu diskriminieren. Mit unserer Website hoffen wir, das Vorurteil, dass barrierefreie Websites langweilig seien, zu entkräften und zu beweisen, dass Inklusivität und Ästhetik sich nicht ausschliessen.
Koordination in Zürich
Die Projektleitung in Zürich war zusammen mit mir für die Inhaltsstrategie verantwortlich. Gemeinsam mit der Projektleitung sorgte ich für die Koordination des Teams und die Einhaltung der zeitlichen Vorgaben. Gleichzeitig packte ich mit am Content an und passte die bereits migrierten Inhalte dem neuen Layout an.
Visuell in Lissabon
In Lissabon tauchte ich tief in das Design und den Content der Website ein, wobei ich einen frischen und innovativen Ansatz verfolgte. Die kreative Arbeit spiegelte die lebendige Atmosphäre Lissabons wider und brachte neue Perspektiven und Ideen in das Projekt ein. Ausserdem stellte ich dort sicher, dass der Content präzise und ansprechend gestaltet wird.








Technisch in Nürnberg
Jeff war in Nürnberg für die technische Umsetzung zuständig: Darunter fielen die Migration von Inhalten an der alten Website, die Implementierung von Funktionen für die Barrierefreiheit und das abschliessende Testing. Sein technisches Know-how und seine sorgfältige Arbeitsweise gewährleisteten, dass die Website nicht nur visuell ansprechend, sondern auch technisch auf dem neuesten Stand und zugänglich für alle Nutzer:innen ist.
Eine Website ist nie wirklich «fertig». Wir bleiben dran und entwickeln unsere Präsenz kontinuierlich weiter, um den Bedürfnissen unserer Nutzer:innen gerecht zu werden und die Technologie fortlaufend zu verbessern.
Feedback? Gerne melden!