
CMS – traditional or headless?

What is the difference between the architecture of a traditional and a headless content management system? How do we deal with this topic in the conception and development of our projects?
The traditional way
The classic content management approach not only uses the content management system (CMS) to manipulate and store content, but also includes functionality through built-in modules or even third-party plugins to provide certain features to the application. This means that traditional CMS focus on websites or blogs, which is why editors primarily create their content within its layout.
What is «headless»?
The headless approach separates creation, management, and storage of content from the presentation. This is done in order to be able to present the content in a more flexible and sustainable way. A so-called headless CMS is used to centrally write and manage the contents, similar to a database. The content can then be used for multiple channels, such as web, print or mobile apps, through an API.
Does WordPress do «headless»?
WordPress is a classic CMS, as the presentation of the content is an important part of the Content Management System. Nevertheless, WordPress can also be used as a headless CMS. This is made possible by the REST API. This API has been a part of WordPress since version 4.7 and is always active by default. Also on our website, see here.
With «headless» – what needs to be considered?
Headless is Content First. So we start by thinking about what is being said and not what it’s supposed to look like. The content is therefore not created within the “web design”, but the focus is holistically on what the actual service is and how it should be communicated across multiple platforms. A clear content strategy helps and should answer the following questions:
- Who is the target group?
- What is the customer journey and what content do we display on each step?
- On what platforms do we communicate?
- How do we structure the content to communicate proper across multiple platforms?
Hosting – strong server needed
A headless CMS and the integrated REST API, requires a very powerful server that can manage the data appropriately and guarantee the availability of the API as the data is queried across multiple applications and media. The server has to be able to process all inquiries within a very short time. If the server fails, all dependent applications would be at risk. Therefore, in most cases, two to three servers are in place to ensure smooth operation. This not only costs time in maintenance, but also money. Those who basically want to manage just one website with a CMS are definitely better served by the cheaper and less demanding traditional content management system.
Flexible and sustainable
The headless architecture is, as mentioned earlier, more sustainable and flexible. If the CMS needs to be changed in a later process, only the content has to be migrated and made available again via an interface. The presentation remains the same.
From theory to practice – a headless customer project
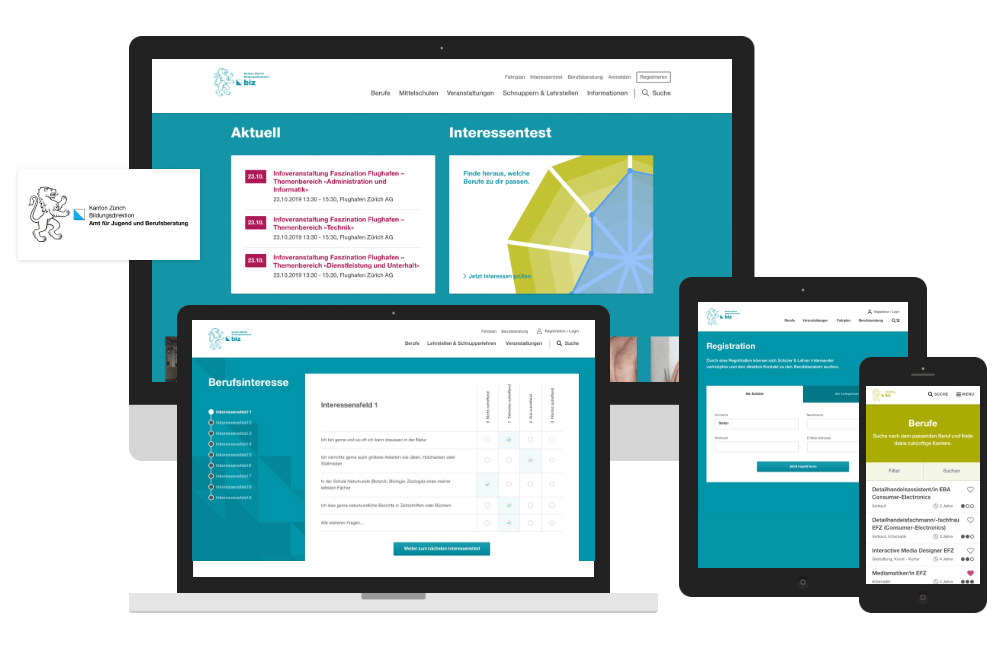
We develop tailor-made solutions for the individual wishes of our customers. That’s why we are able to evaluate the appropriate approach for each project. For example, for the career choice portal of Zurich, we opted for the headless approach because the customer wanted to be able to provide further topics regarding career choices throughout Switzerland. The headless approach was therefore very well suited for the requirements.
The career choice information portal of Zurich

Management and delivery, the backend
The portal contains information for students to get educated and informed about their future career path. There are open positions for apprenticeships, as well as various events including registration options. All these data are already stored in various databases and are for example available for the website berufsberatung.ch, which is used beyond the city border. That’s why we designed the web application so that it collects the relevant content for students of Zurich via multiple interfaces and stores it in its own backend – in this case WordPress. Additional content that is specific to Zurich can be managed within WordPress. The positive aspect with this procedure is that the content does not need to be managed manually: they are regularly synchronized to the website so that they are always up-to-date. In this case, the CMS is Headless, based on WordPress, and the hub for all the information needed to that topic.
The frontend presentation
The presentation of the web application (frontend) is technically detached from the content and can therefore function independently – currently tailored to the corporate design of the canton of Zurich. The portal is prepared for the future and leaves possibilities for a future expansion and for further topics in connection with the career choice open.
For the implementation, we used React, which is an open-source JavaScript library for creating user interfaces, often used for single-page web applications (SPA). The same is found in the block editor (Gutenberg) of WordPress.
Like WordPress, React already has a big community and ecosystem. Founded by the same community is the Create React App which we used as a basis. This was supplemented with components that are originated from Gutenberg, e.g. @wordpress/data, to manage the «Application State». During development, React itself had several innovations, such as lazy loading or hooks. Both serve the performance of the web application, which we focused on from the beginning. These innovations just came in the right moment and became an integral part of the project. The website is so fast that we have a “loading transition” built in to let the user see that the content actually is changing.
When it comes to “headless”, the abbreviation “PWA” often appears. “PWA” stands for «Progressive Web App» and can be a first step in the implementation of a headless architecture. PWAs rely on browser capabilities that were previously reserved for native apps only. In our web app we rely on so-called service workers for optimized caching behavior as well as offline functionalities. In addition, the app can be added to the home screen of a mobile phone, like a native app.
Read more about the project here in our latest case study.
This article was published for the lectures Mobile Technology at the University of Applied Sciences (HWZ) Zurich, which I (Karin) am teaching annually.
Additional reads
- Marktübersicht Headless CMS (cmsstash.de)
- Headless CMS im Vergleich (t3n.de)
- Eine Progressive Web App als erster Schritt für eine Headless-Architektur (commercetools.com)
- Was ist ein headless oder decoupled CMS (enonic.com)
Header Photo by Element5 Digital on Unsplash