
Building Web Apps with AI: A Designer’s Journey with Chat-GPT

There’s been a lot of chatter about artificial intelligence. It seems to be showing up all over the digital landscape. As a designer, I find myself captivated by the possibilities of AI, both in my professional work and everyday life.
As this fascination began to intertwine with my personal fondness for quizzes — Wordle in particular — an idea started to bloom in my mind: a Wordle-inspired guessing game centered around tech terms. The concept was exciting, but the challenge lay in the execution. How could I bring my vision to life when my expertise lies in design, not in JavaScript or other web programming languages? This is the story of how I turned to AI, specifically Chat-GPT, to realize my vision and create my own unique quiz game.
In this article, I will not only share the final product, but also take you on an expedition, into the process that shaped it. By sharing my journey, my goal is to spark curiosity and inspire others to investigate the fascinating world of incorporating artificial intelligence into their programming projects.
- The idea: A short story, why I chose to build this app
- The result: A demo of the app
- The process: How I get to a working app
- Tips: A selection of tips
- Conclusion: Basically a summary and disclaimer
- Outtakes: More insights in some of the prompts I used
- Bonus: Even more apps
The idea
As someone who’s always had a soft spot for quizzes, I was immediately captivated when Wordle began its rapid ascent in popularity. The prospect of a daily mental challenge became a delightful routine. Each morning, with a cup of warm coffee in my hand, I would dive into the guessing game, attempting to solve the day’s word puzzle. I became a Wordle enthusiast, rarely missing a game.
I found myself yearning to add a personal touch to the Wordle experience, so I envisioned a similar guessing game, but with a twist: “Wordle” centered around tech terms.
It was an idea that, I felt, could combine my love for quizzes and my desire to build and try new things.
In the past, I’ve dabbled with jQuery, but in today’s web environment, JavaScript is the preferred choice, a language I’ve always found a bit out of my reach due to my focus on design and business. I am proficient in CSS and HTML though, and I like to think that I am well versed in requirements engineering and describing what I want.
Of course, I could have roped in a developer to help bring my idea to life, but this was a personal project, a challenge I wanted to tackle on my own. I decided to build this app, to design and code it myself. And so began my journey, with an idea, a passion for building, and a powerful AI tool named Chat-GPT as my guide.
The result
Spoiler: I actually did build a working version of my idea! 🥳
The following is a demo of the app I built. Have fun guessing!
The basic idea is the same as in Wordle. You get a couple of tries to correctly guess the searched term. In contrast to Wordle, the term is not limited to 5 letters because there simply aren’t enough tech terms with that length which are well-known enough for the game to be fun.
Another twist: There is a hint button, which gives a brief description of the term. Alternatively, players can get the first letter. But it’s either a hint, or the first letter. We wouldn’t want to make it too easy.
After successfully completing the game, players get confetti (of course) and continuous statistics of their games.
Now, I’d like to give you some insights into my process. This is not a step-by-step guide, but an invitation to delve into the realm of possibilities by an AI-powered coding collaborator.
The process
Alright, I knew what kind of game I wanted to build. Or at least, I had some idea, what I’ll need to start:
- UI for a virtual keyboard
- A list of terms from which one term will be selected to play
- A table with the users’ result
- A counter to determine, how many guesses a user took
I didn’t start with a design in Figma, but decided to style the game during the development process directly in the browser. I also knew. that I wanted to keep everything as simple as possible:
- No database
- No server-side code
- As little as functionality as necessary
With that in mind, I started with the first prompt in Chat-GPT:
I want to create a JavaScript web-based quiz app, like wordle. But the words will be terms from web development. The terms (e.g. “CSS”, “HTML”, “JavaScript”) should be in a JSON-File.
Start the quiz with the question “What term are we looking for?” and show as many input fields, as there are characters in the term. Then provide a keyboard UI, with which the users can tap on a letter. If that letter occurs in the term, fill that corresponding input field and mark the letter in the UI keyboard as used.
This gave me a terms.json file with 3 words, a simple index.html, styles.css and a JavaScript file which included the following:
- A function, which fetches the terms.json file and selects one word randomly
createKeyboardfunction which creates a Button for all letters in the alphabetcreateInputFieldsgenerates the same number of text fields as there are letters in the selected word from the terms.jsonhandleLetterClickwould check, if the corresponding letter of the clicked button (e.g. “E”) occurs in the word
Upon testing in the browser, I was relieved to find no errors and a working thing—a promising start! Yet, the outcome didn’t quite align with my ideas. This was not surprising and far from being a letdown. I hadn’t anticipated a fully functional output at this stage.
This partial success intrigued me, and I found myself eagerly diving deeper, adjusting my prompts and giving more guidance to refine the result.
Change it like that: the users have to type the whole term and then you should check, if its the right term
only deactivate a letter in the keyboard, if the letter doesn’t occur anymore (some letter can occur twice). Also, don’t show alerts, but display a div with the text. triesLeft should always be visible
When a user clicks a letter, fill that letter in the first input that’s still empty. Plus: adjust the updateTriesLeft: Only update it, once a user clicks the Check button
extend the terms.json with a “hint” per term. In the frontend, show a button “get hint”. After clicking that button, show the hint of the term
Now, If a user presses Enter, click the checkButton. Also, can you make it so, that the event listeners only targets the occurring letters, plus backspace and enter? So that, if someone hits Cmd + R to reload, the page can reload
With specific prompts like that, Chat-GPT will create code according to requirements and won’t just generate anything.
I won’t go in too many technical details, but it did take some time and tweaking until I had a version which was to my satisfaction and working correctly.
Tips and how to get the most out of Generative AI
Know what you want and be specific
Just with generative AI for images or text, it helps if you know what you want and provide clear instructions. “Create a guessing game like wordle” is about as wobbly as “Create an image of a shark”. The result can be anything: a drawing of a shark, a comic style image of a shark or just the head or the fin. A better prompt would be: “A photorealistic image of a non-threatening bull shark close to the surface, as if photographed from a camera half submerged. Show the fin above the water, while the head and body are submerged. But the shark should be seen in its entirety”.
As a fun exercise, I tried those two prompts using Midjourney:


Iterating, Iterating, Iterating
The first output won’t necessarily be the best. Start over, experiment, throw some of it away and get back to it later. Just like you would when you’re developing something by yourself. Taking some time between sessions also helps because your thoughts will be more refined. The output will only be as good as your input.
Errors
Chat-GPT will generate code that throws an error. Good news: sometimes you can just say that the provided code creates an error and Chat-GPT solves that on its own. If that doesn’t do the trick, try something like: “I have the following code, but my more senior co-worker told me that it’s not very good. Can you improve it using the latest techniques?”
Preferences
You can give Chat-GPT some inputs to help create something you can use right away. Like coding standards for naming functions, or in my case, that it should omit any CSS code because I told Chat-GPT: “I can do this on my own”. This also sped up the delivery. The model GPT-4 is noticeable slower – but a great deal better – than GPT-3.5, keep that in mind.
Conclusion
When I talk to people and tell them how Chat-GPT can create working code, I often hear: “Yeah, cool, but that won’t replace me”. It is not about that.
Generative AI is your buddy, your co-worker, your sounding board, not a replacement or your rival. To use an already overused phrase: “AI will not replace you, but the person using AI will”.
When I show my side projects to non-developer friends, they are fascinated when I tell them that most of the code was written by a machine. When I say this to developers, they are fascinated as well, but then they look at the code and remark that it’s not very elegant or efficient. The main reason for this is context, or lack thereof. The code you get, today, won’t necessarily be aware of the other code you co-created a week ago. There will be redundancies and inefficiencies.
Chat-GPT won’t create production-ready code for your next app – yet. But it is an absolute game changer to quickly mock up a prototype or develop an idea you then can use to validate your idea.
Don’t be afraid to try it. Be curious, experiment and use it to your advantage while gradually getting better at prompt engineering.
Outtakes and random prompts
Here are some more prompts for your entertainment.
I added an intro for the quiz. <div id=”intro” class=”open”> <div class=”intro-content”></div> </div> When a user clicks on #intro, its class “open” should be removed. But if the user clicks on .intro-content, nothing should happen
An easy task for a developer, maybe even I could have achieved this. But certainly not in the 15 seconds it took Chat-GPT.
I have the cells in guesses-table, in which we let users write their guess. After checking, we add the classes “correct”, “somewhat-correct” or “not-present”. Now, I want to create a flip style animation. I don’t want to change the markup, can you achieve to with css and the pseudo-selectors ::before and ::after (maybe, we have to add a data-attribute to the cell with the letter.
Earlier, I wrote that Chat-GPT should omit CSS code. In this instance, I specifically requested it because I was too lazy to do it myself.
Is there a way to transfer information from localStorage to another device?
This could have been a Google search. By the way, the solution to this prompt was to use a server, which I didn’t want. So, I just asked if there is a way by describing an approach with my naive technical knowledge:
Maybe a simple solution like: A button which generates a URL with the localStorage information in a parameter? Once the user copies that url, and pastes it on another device, the localStorage information are stored on the new device.
This actually works. It’s neither elegant nor good. But it does work ;-)
And one prompt I sometimes used:
Thank you
Bonus: More Apps!
The quiz app wasn’t the only web app I built using Chat-GPT. Here are two more examples.

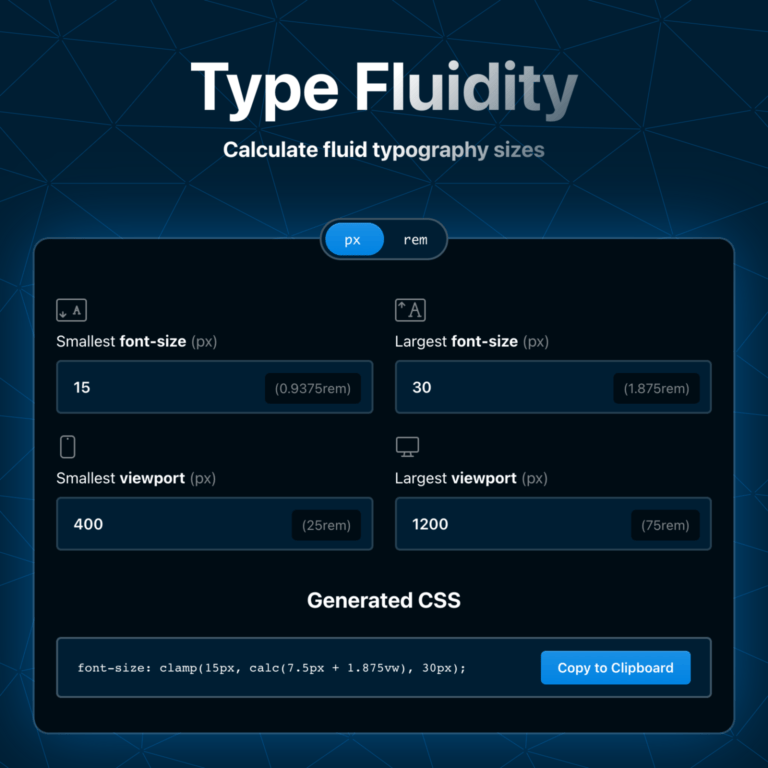
Fluidity
An app to create fluid spacing and font-sizes, using the CSS clamp function. This way, font sizes scale proportionally to the client’s viewport width.
There are already various tools like that online, but my go-to app on CodePen was broken, unfortunately. With my new affection for AI and the desire to build things, I simply decided to build the thing.

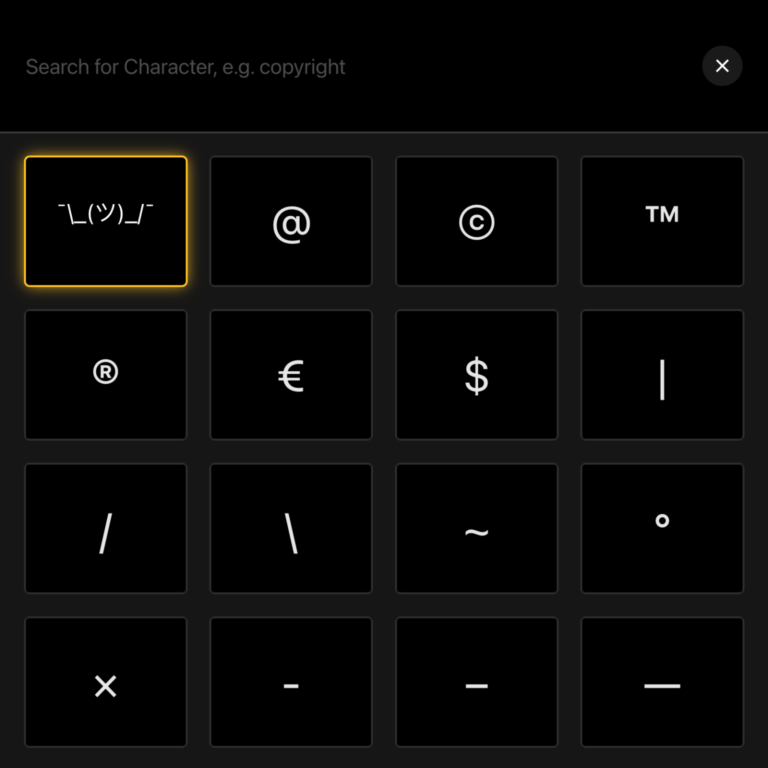
Charcopy
A simple app to copy some special characters and the shrug emoticon
: ¯_(ツ)_/¯
I already developed this a couple of years ago. I used jQuery for that and wanted to get rid of it. So, I just pasted all the jQuery-related JavaScript code in Chat-GPT and told it to refactor it using only JavaScript without jQuery.
Source for header image: Midjourney, prompt: «The image portrays a clean and dark desk with a MacBook in warm blue tones. On the desk are a computer mouse, a keyboard, a cup of coffee and a modern and large screen which shows some 3-d cubes. Also on the desk, are tiny happy robots typing on the keyboard. Through the window, positioned on the side of the desk, bright rays of sunlight penetrate, creating an atmosphere of warm and pleasant illumination in the room. Back view of the picture.»