
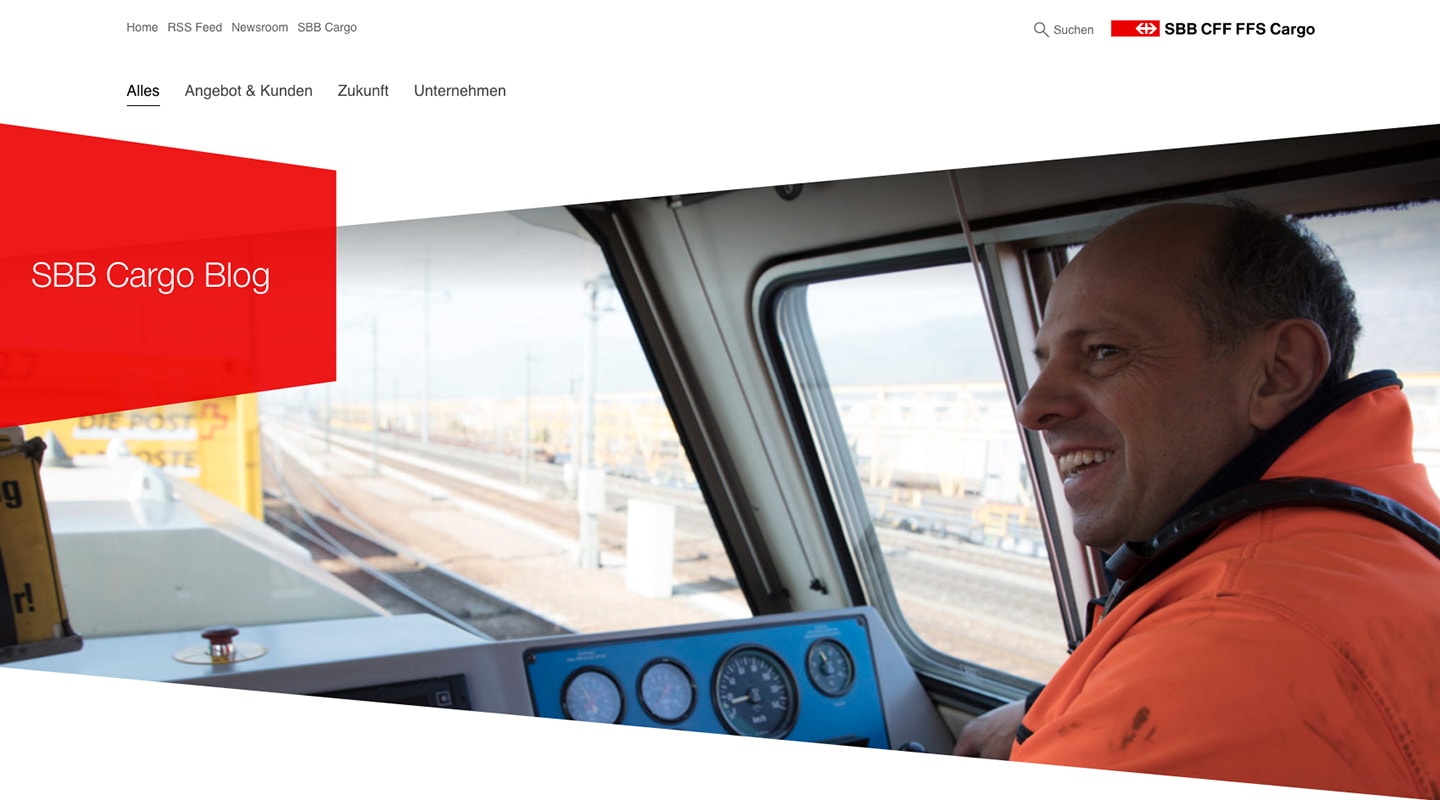
SBB Cargo Blog
Wir dürfen die SBB Cargo nun schon seit ein paar Jahren zu unseren Kunden zählen und hatten im Jahr 2017 die Möglichkeit, ihren SBB Cargo Blog auf ein neues Level zu heben.

Auf dem Blog präsentieren diverse Mitarbeiter und externe Autoren Geschichten rund um die SBB Cargo, aber auch über die allgemeinen Themen des Transportgeschäfts.
Bisher waren die Möglichkeiten für die Redaktion eher begrenzt, da der alte Blog auf eine Darstellung mit der klassischen Blog-Sidebar gesetzt hat. SBB Cargo hat selber erkannt, dass dies in der heutigen Zeit nicht mehr passend ist und hat sich deshalb entschieden, den Blog einem Redesign zu unterziehen.
Wir konnten die Redaktion überzeugen, dass wir auch weiterhin die richtigen Partner für das Design und die Umsetzung auf Basis von WordPress sind.
Technische Basis
Als ersten Schritt auf technischer Seite haben wir eine Analyse durchgeführt, welche Plugins, Funktionen und Einstellungen noch benötigt werden, welche wir ersetzen werden und welche wir ersatzlos streichen können.
Einer der ersten Schritte war, das bisherige Plugin für die Mehrsprachigkeit (WPML) durch eine schlankere Option – in diesem Falle Polylang – zu ersetzen.
Design
Während die Grundarbeiten für die Entwicklung und die Migration von WPML nach Polylang im Gange waren, haben wir uns Gedanken gemacht, wie der neue SBB Cargo Blog für die Leser und auch die interne Redaktion aussehen und funktionieren soll.
Als Vorlage diente dazu der zuvor von uns neu gelaunchte SBB Blog (Heute: SBB Stories). Dieser wiederum basiert auf dem neuen (von Unic entwickelten) sbb.ch-Design. Unsere Ideen für den in diesem Jahr gestarteten SBB-Medien-Blog haben wir ebenfalls einfliessen lassen.
Wir wollten den Besuchern ein besseres Lese-Erlebnis bieten, und auch der Redaktion mehr Möglichkeiten in der Inhalts-Gestaltung geben.

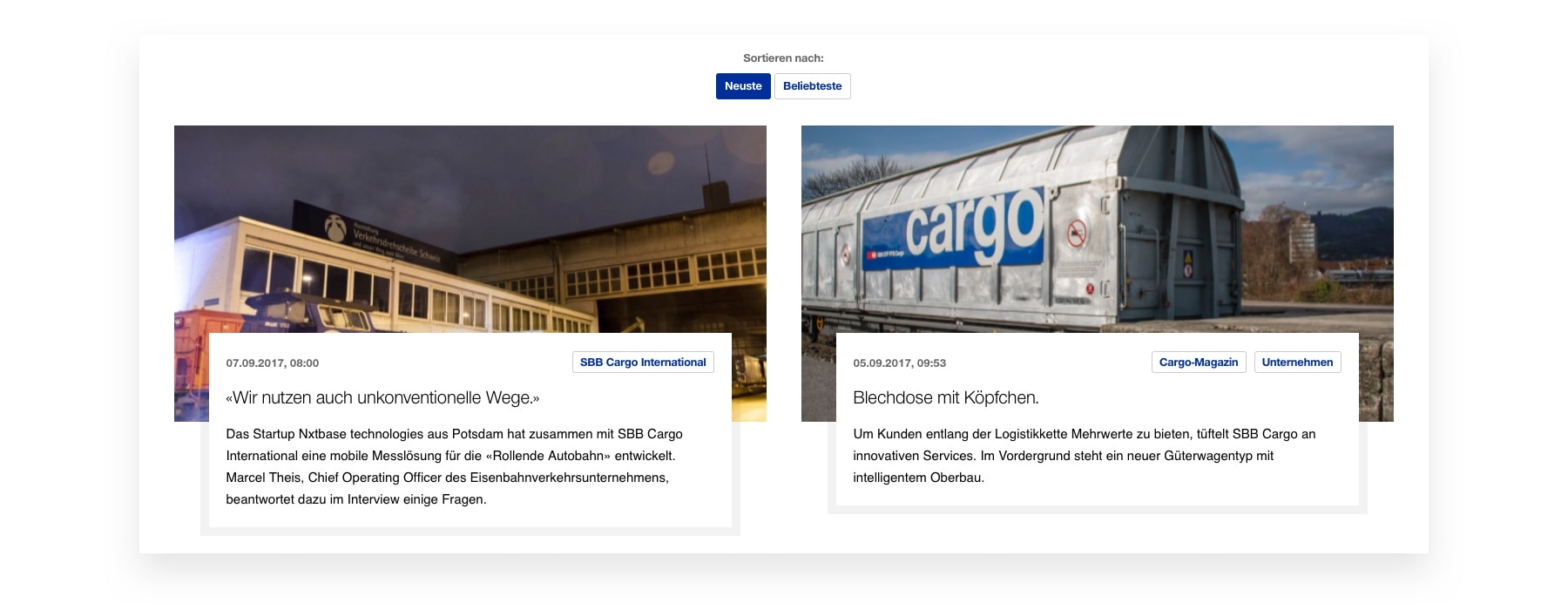
Die Leser können auf der Startseite nun wählen, ob sie die neusten Beiträge chronologisch sortiert sehen wollen, oder ob die bei den Lesern beliebtesten Artikel zuerst sichtbar sein sollen.
Die Darstellung der Artikel soll neu auch die Themen-Vielfalt von SBB Cargo widerspiegeln, indem von der bisher sehr zurückhaltenden Darstellung auf eine etwas dynamischere und abwechslungsreiche Variante gewechselt wird.
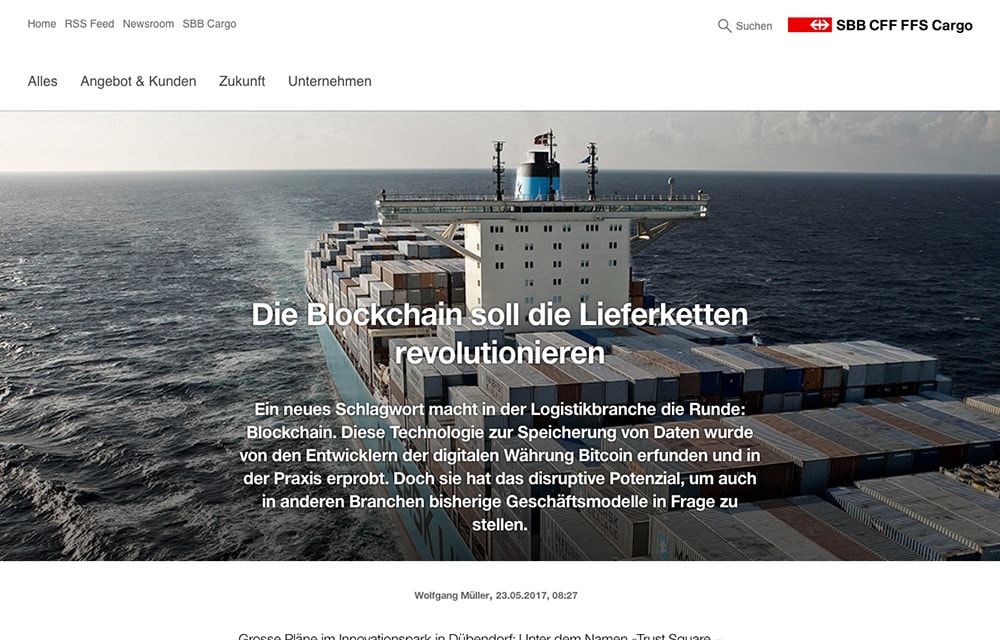
Beim Lesen eines Artikels lag unser Fokus ganz klar auf der Lesbarkeit und auch auf den neuen Bild-Möglichkeiten.





Art
Blog
Kunde
SBB Cargo
Leistungen
Design, Frontend, WordPress
Website
Zeitraum
2018–heute
Zentrale Inhalts-Bearbeitung
Zusätzlich zu Galerien oder speziell ausgerichteten Bilder, hat die SBB Cargo-Redaktion neu die Möglichkeit, auf unser eigens entwickeltes „Content Blocks“-Plugin zurückzugreifen.
Dieses Plugin ermöglicht der Redaktion die zentrale Pflege von Inhalten, welche über den ganzen Blog hinweg eingesetzt werden können, aber nur an einer Stelle bearbeitet werden müssen.

Wenn also das neue Cargo Magazin in Print erscheint, muss die Redakteurin oder der Redaktor nur an einem Ort einen neuen Link setzen, den Text anpassen und es wird auf allen Artikeln das neue Print-Magazin präsentiert. Das ist gerade deshalb ein grosser Vorteil, weil heute viele Besucher und Besucherinnen nicht nur neue Beiträge lesen, sondern via Google oder sonstigen Kanälen auf alten Artikeln landen. Und doch haben sie somit Zugriff auf die neusten Infos, ohne Aufwand für die Redaktion.
Da wir bei required alle oft mit den ÖV unterwegs sind und auch den Logistik-Aufwand hinter all den mit Freude erwarteten Paketen zu schätzen wissen, freut es uns riesig, dass wir die SBB Cargo und auch den SBB Personenverkehr mit unserem Knowhow & unseren Leistungen unterstützen dürfen.
Und da wir auch die Zusammenarbeit mit unseren Ansprechpartnern bei SBB Cargo immer als sehr angenehm empfinden, möchten wir uns an dieser Stelle auch noch bei allen involvierten Personen bei SBB Cargo bedanken! Es macht Spass mit euch und es ist uns eine Freude, mit euch zusammen zu arbeiten!
«Mit required zu arbeiten macht mir viel Spass uns ist immer spannend. Von beiden Seiten fliessen immer wieder konstruktive Ideen ein. Einen Partner zu haben der uns jederzeit mit den neusten Trends updatet schätze ich sehr. required verbindet auf ideale Weise die Beratung mit der praktischen Umsetzung. Ich schätze ihre zuverlässige, speditive, flexible und pragmatische Arbeit, die unsere Bedürfnisse jederzeit in den Mittelpunkt stellt.»
Anouk Ilg, Kommunikation SBB Cargo
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.
Weitere Projekte
Hier noch ein paar weitere Kundenprojekte.
-
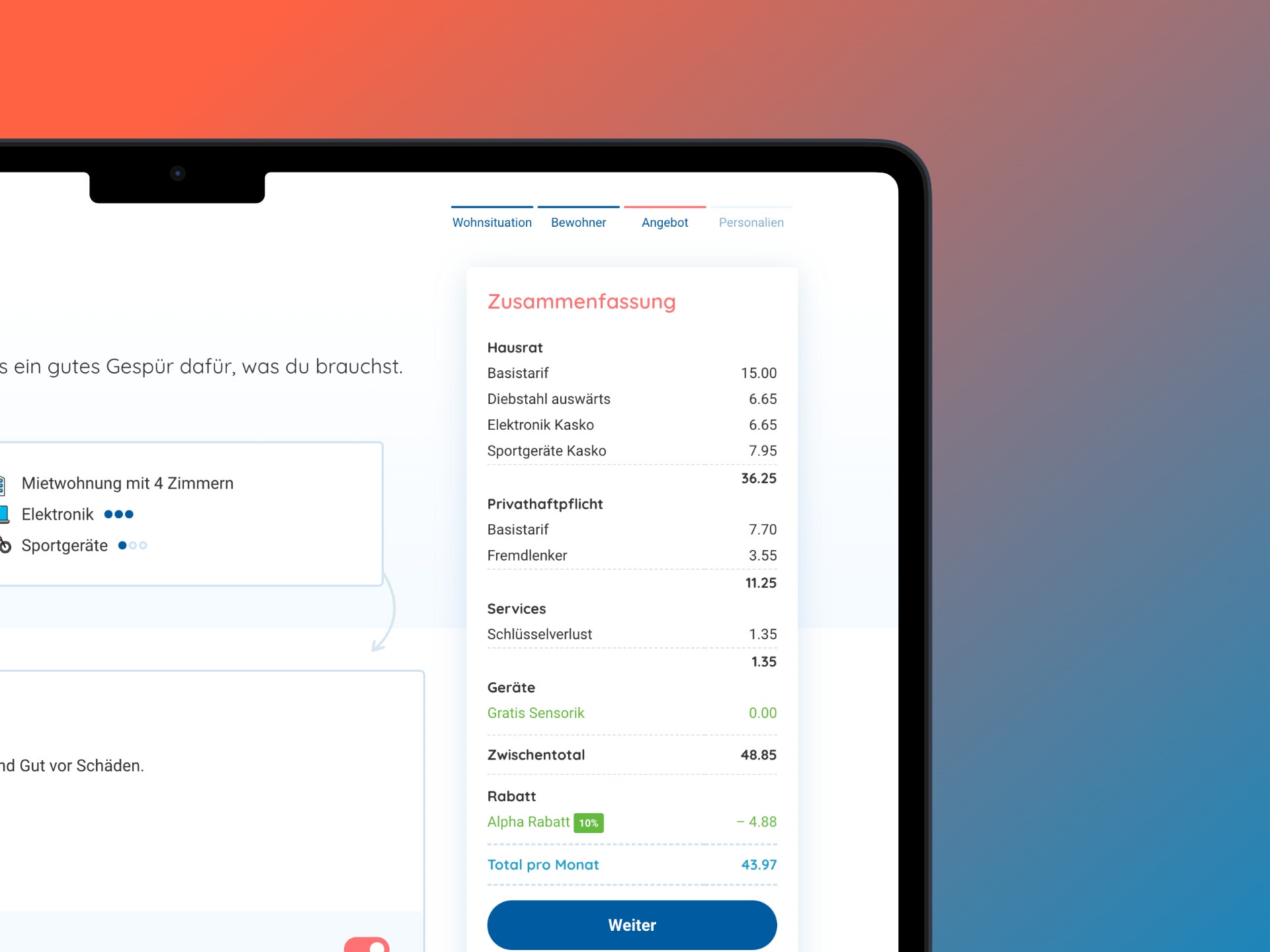
 Weiterlesen: Workshops und Prototyp für einen Versicherungs-Prämienrechner
Weiterlesen: Workshops und Prototyp für einen Versicherungs-PrämienrechnerWorkshops und Prototyp für einen Versicherungs-Prämienrechner
Für ein Versicherungs-Start-Up haben wir Workshops durchgeführt, und in einem Design-Sprint einen interaktiven Protoypen eines Prämienrechners umgesetzt.
-
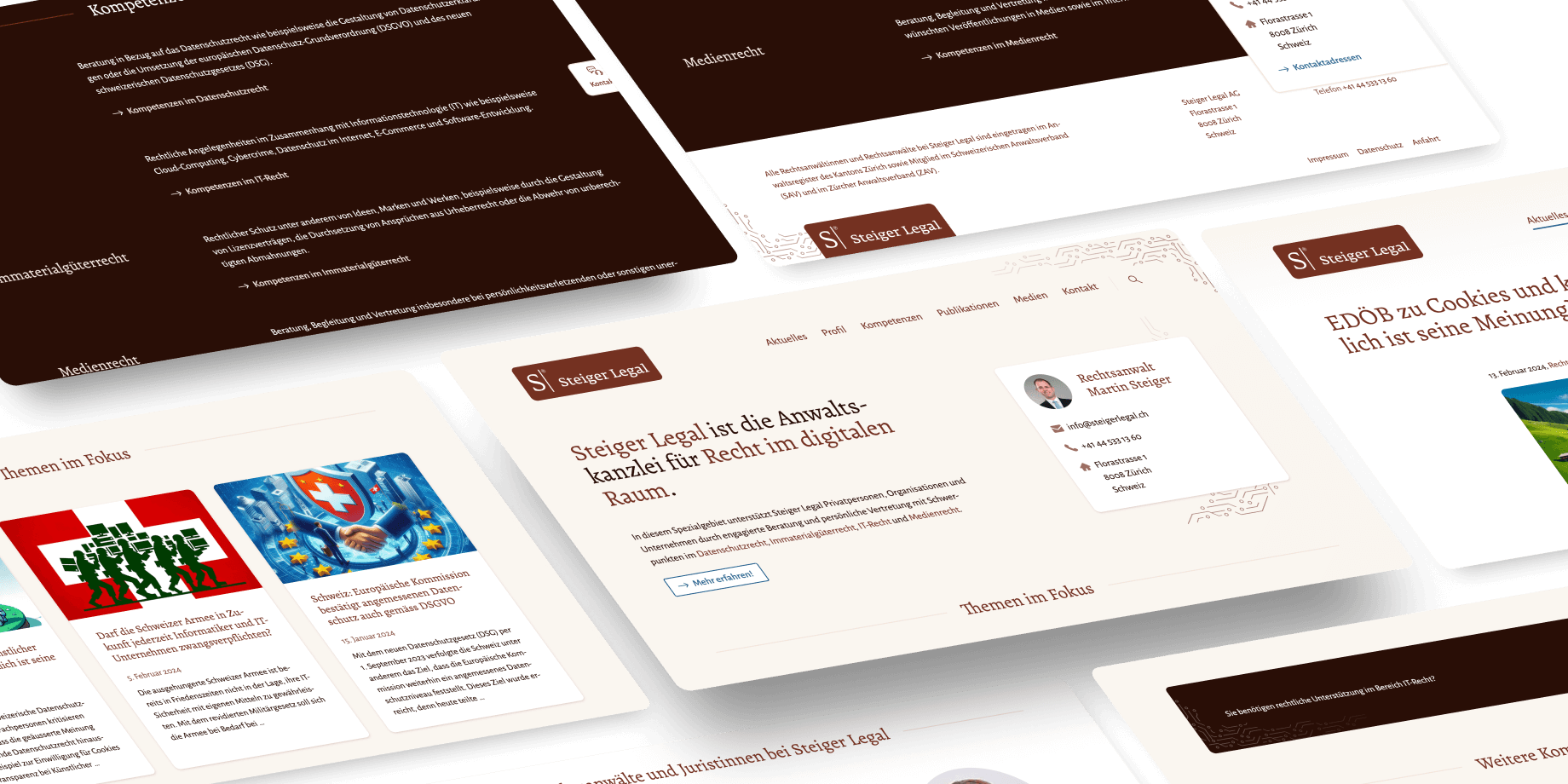
 Weiterlesen: Migration und Website Design für Steiger Legal
Weiterlesen: Migration und Website Design für Steiger LegalMigration und Website Design für Steiger Legal
-
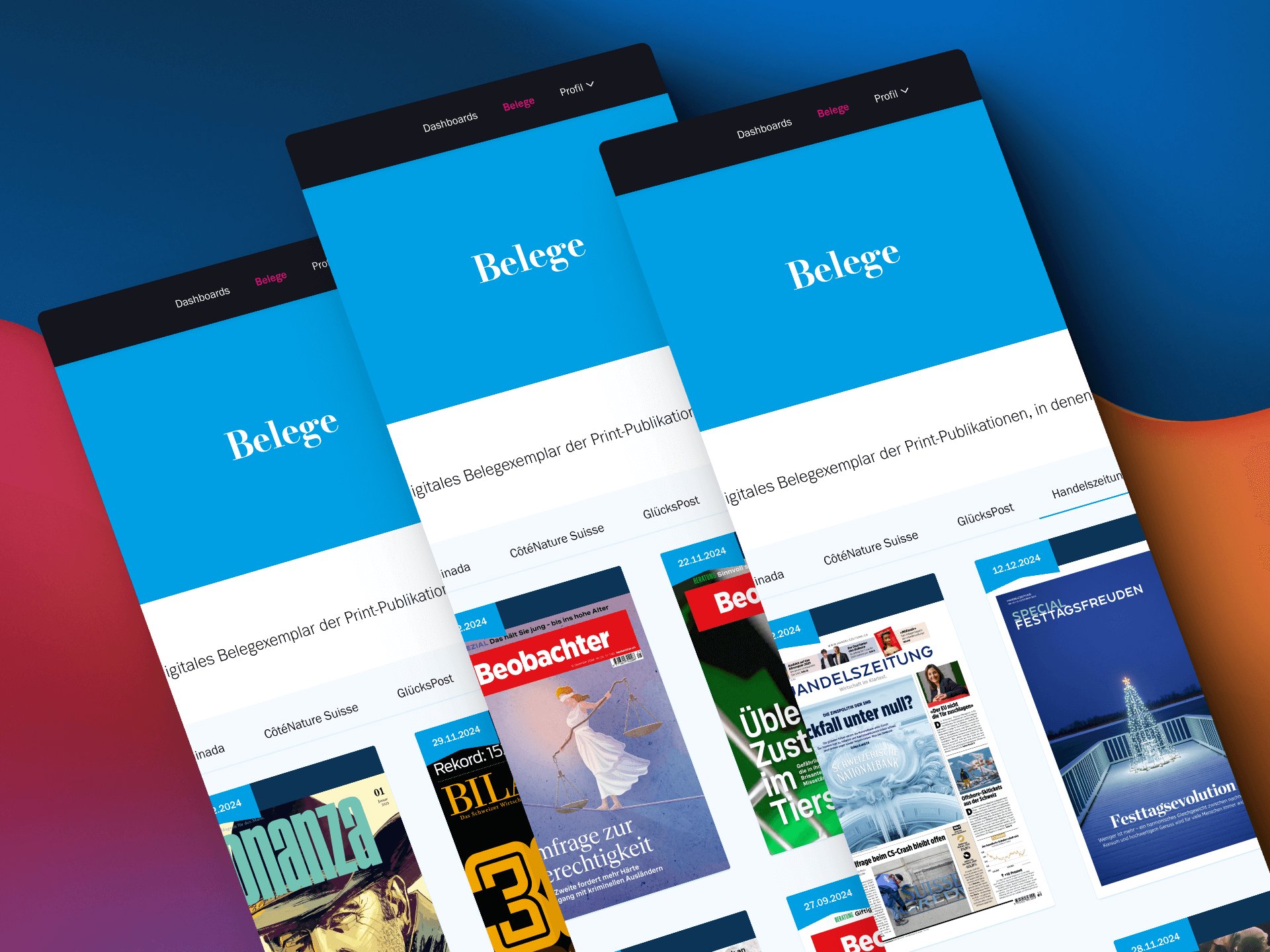
 Weiterlesen: Online-Bibliothek für Ringier Advertising
Weiterlesen: Online-Bibliothek für Ringier AdvertisingOnline-Bibliothek für Ringier Advertising
-
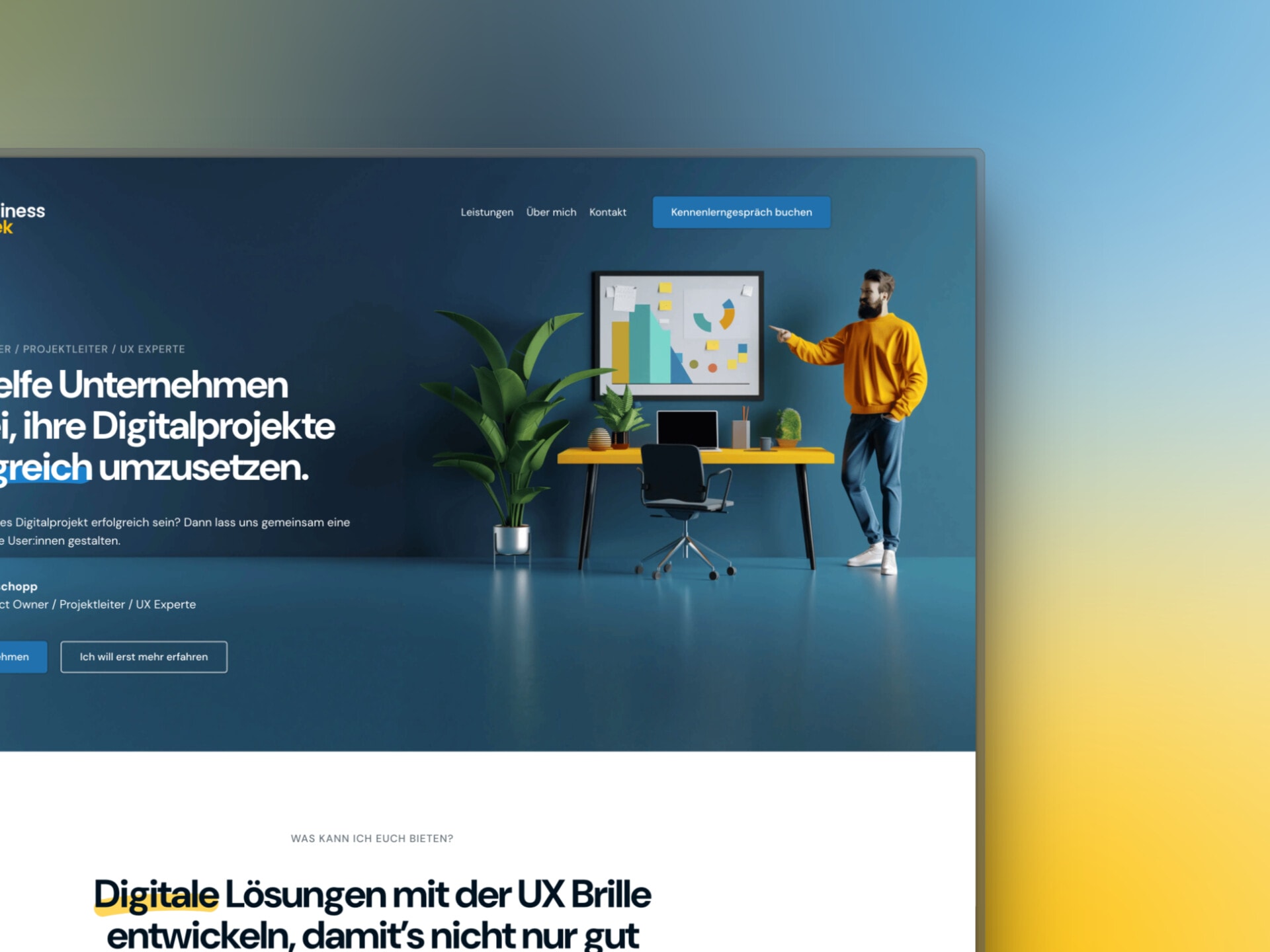
 Weiterlesen: Business Geek KMU-Website
Weiterlesen: Business Geek KMU-WebsiteBusiness Geek KMU-Website
-
 Weiterlesen: Online Magazin für Kulturschaffende
Weiterlesen: Online Magazin für KulturschaffendeOnline Magazin für Kulturschaffende
-
 Weiterlesen: Migros Bank Online-Anlageüberblick
Weiterlesen: Migros Bank Online-AnlageüberblickMigros Bank Online-Anlageüberblick
-
 Weiterlesen: Event-Scanner-App: Ticketkontrolle leicht gemacht
Weiterlesen: Event-Scanner-App: Ticketkontrolle leicht gemachtEvent-Scanner-App: Ticketkontrolle leicht gemacht