
Migros Bank Online-Anlageüberblick
Jeden Monat veröffentlicht die Migros Bank ihren Anlageüberblick, der Kund:innen wertvolle Informationen zur Anlagestrategie und Prognosen liefert.
Wir waren für das Design, die Entwicklung der benötigten Komponenten und das Publishing verantwortlich.
Unsere langjährige Zusammenarbeit mit der Migros Bank hat zu spannenden Projekten geführt, wobei der Anlageüberblick ein absolutes Highlight ist.
Um die 30’000 Zeichen umfasst eine Ausgabe des Anlageüberblicks, oder anders gesagt: 14 PDF-Seiten. Das ist ein langer Artikel, welcher entsprechend gut gestaltet werden muss, damit man nicht den Überblick verliert.

Frisches Design mit Corporate Farben
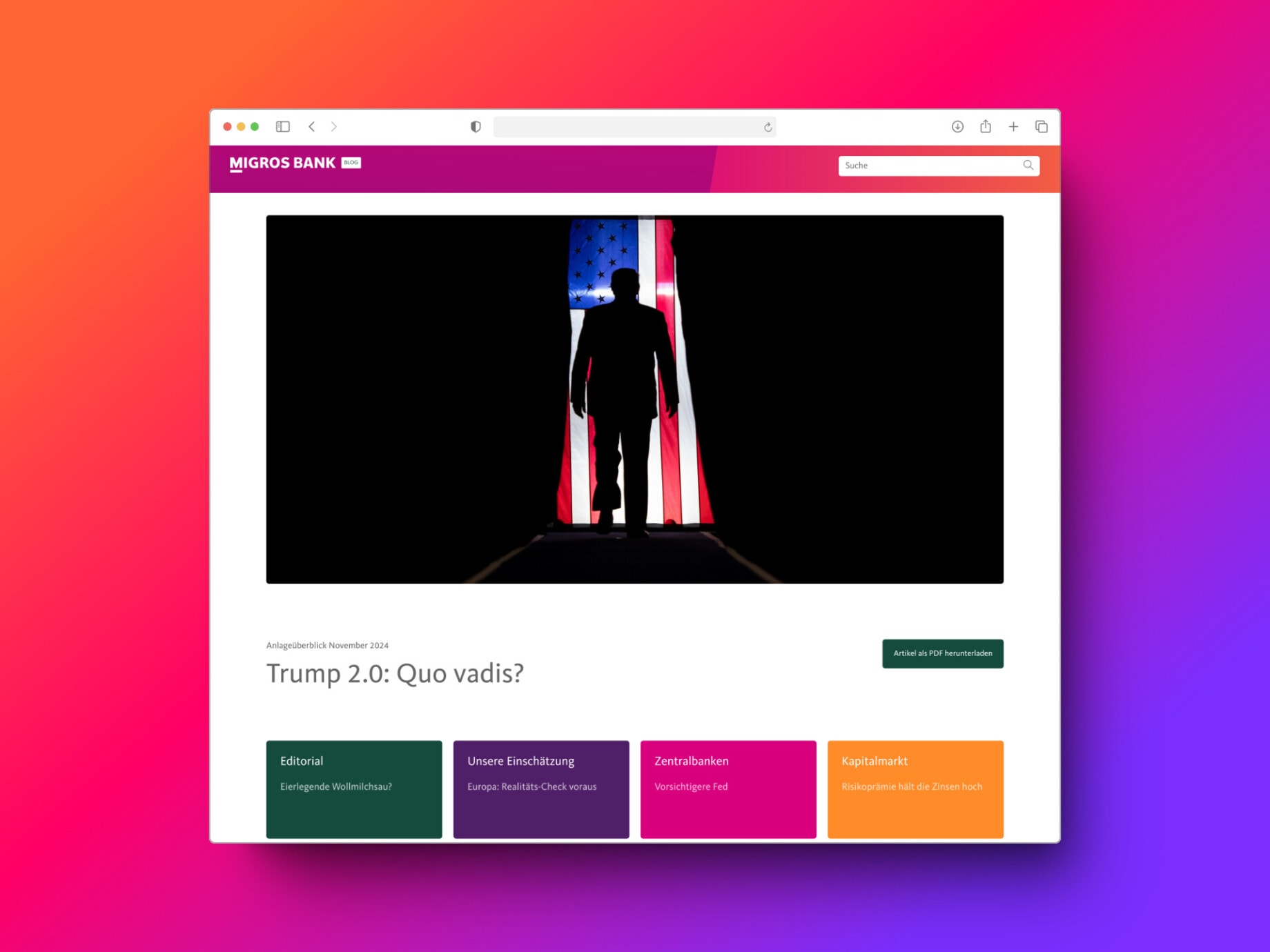
Seit der Einführung des neuen Corporate Designs ist die Migros Bank moderner, frischer und bunter geworden. Dies spiegelt sich auch im Design des Anlageüberblicks wider.
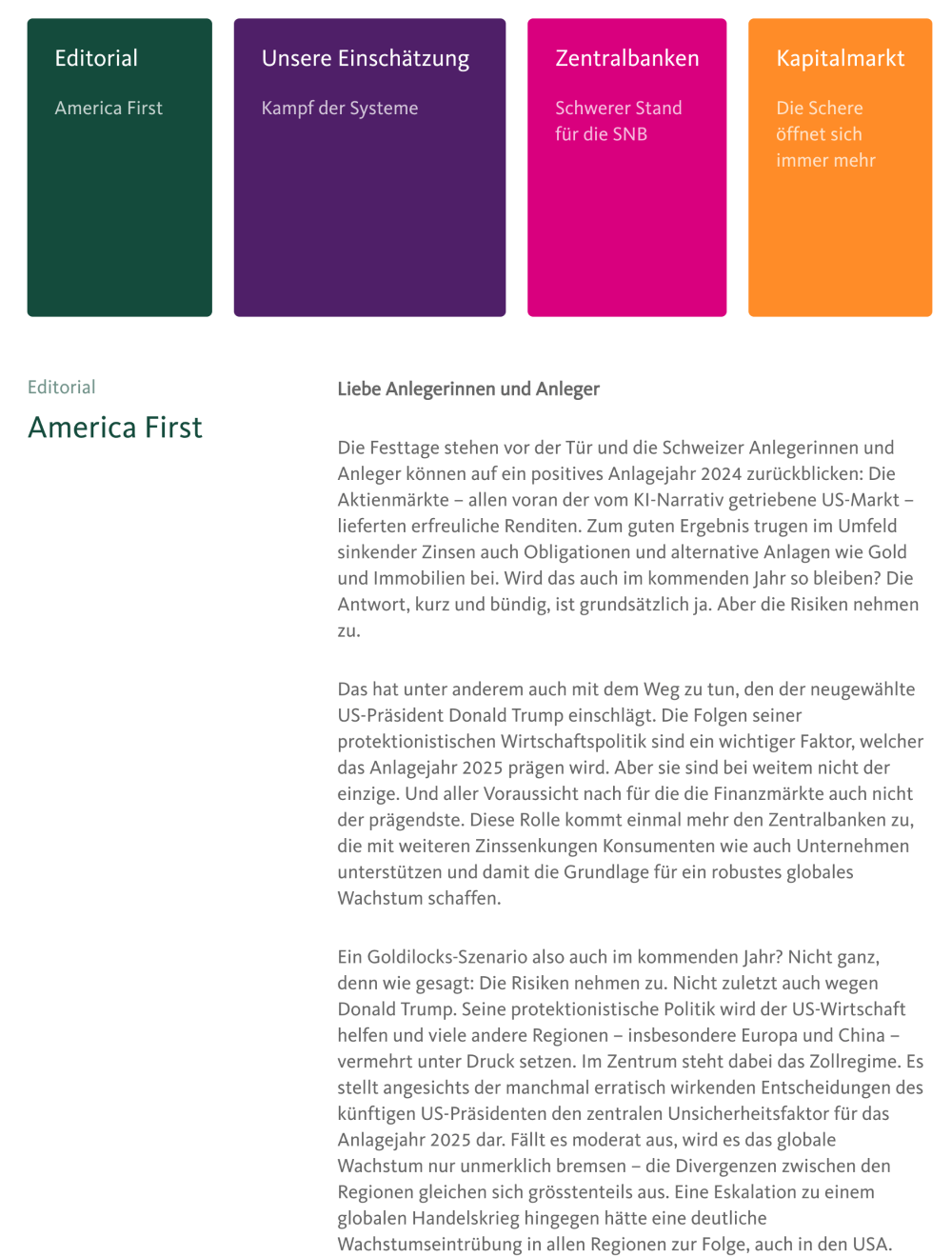
Bunte Kacheln im Inhaltsverzeichnis sorgen nicht nur für Übersicht, sondern auch für einen abwechslungsreichen Einstieg in die langen und informativen Texte.
Luftiges Design mit Fokus auf Inhalt
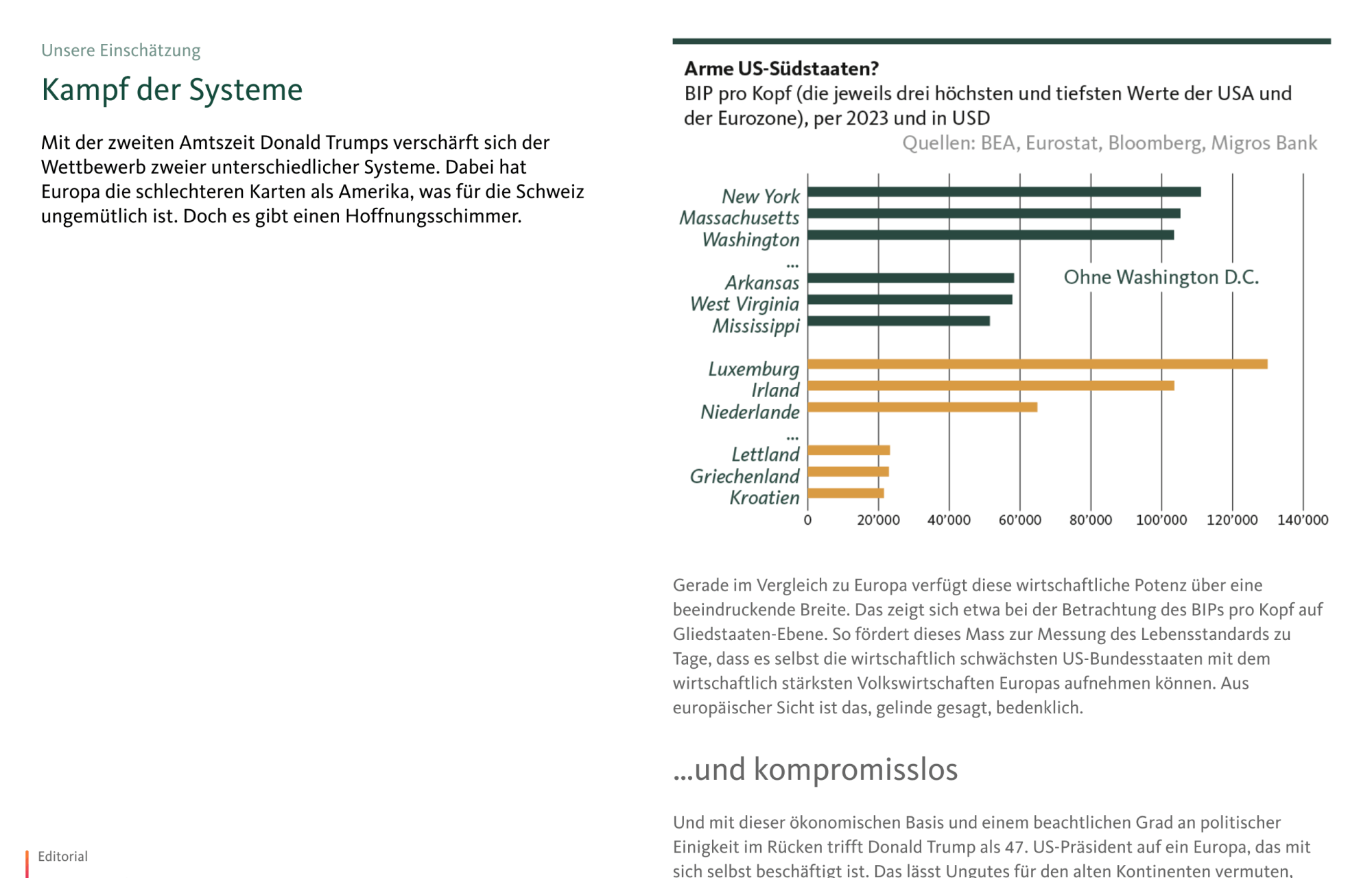
Nach dem eher bunten und visuellen Intro geht es über zum eigentlich Inhalt, welcher jeweils mit dem Editorials des Leiters Research & Advisory startet.
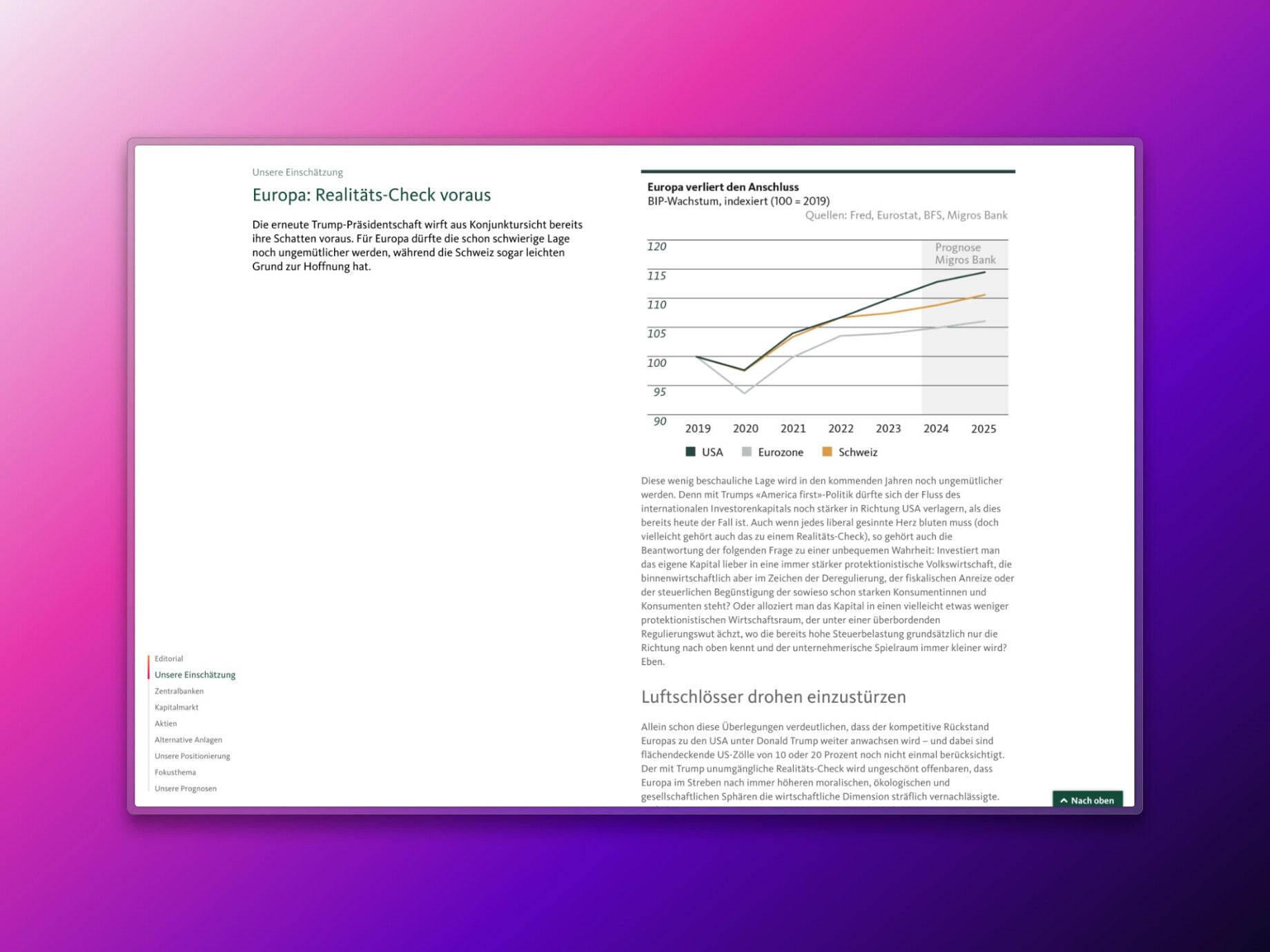
Ab diesem Zeitpunkt ist es wichtig, dass der Fokus voll auf dem Inhalt liegt. Die einzelnen Kapitel enthalten jeweils einen Titel und einen kurzen Intro-Text. Auf grossen Bildschirmen bleiben diese beiden Texte beim Scrollen stehen, damit man jederzeit weiss, wo man sich befindet. Ein weiterer Vorteil dieses zweispaltigen Ansatzes ist, dass die Laufweite der Texte nie zu weit ist und somit immer angenehm zu lesen.


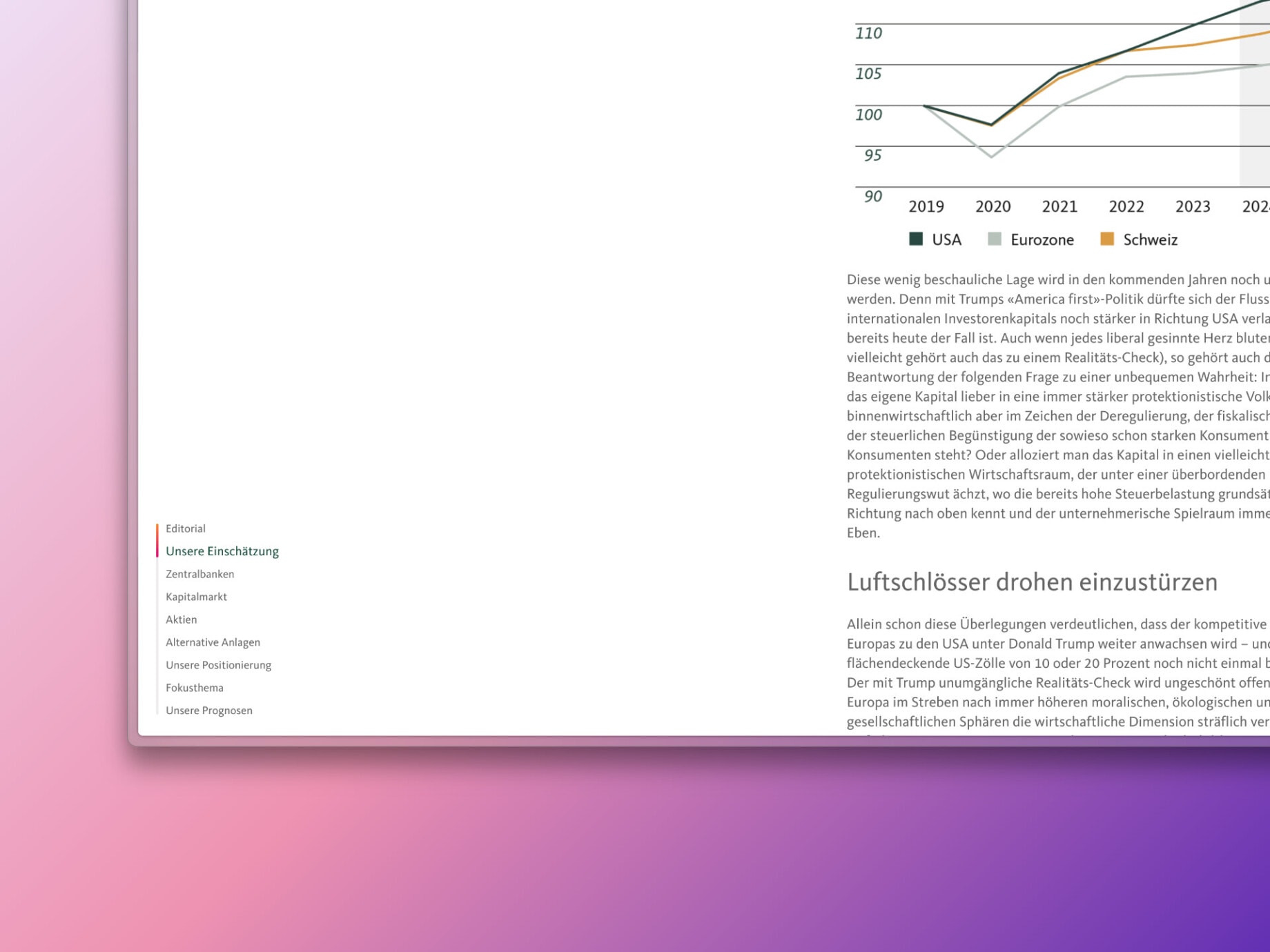
Inhaltsverzeichnis mit Positionsanzeige
Der stehen bleibende Kapitel-Titel hilft bei der Orientierung und auch für die Übersicht. Damit man aber auch ganzheitlich einen guten Überblick hat, haben wir ein dynamisches Inhaltsverzeichnis entwickelt, welches das aktuelle Kapitel markiert, aber auch den Gesamtfortschritt mit Hilfe eines Fortschrittsbalken anzeigt.
Das funktioniert natürlich auch Mobile, wobei die einzelnen Kapitel dort nebeneinander angezeigt werden und auch der Balken den Fortschritt horizontal anzeigt.


«required war ein toller Partner, auf den wir uns jederzeit verlassen konnten. Unser monatlicher Anlageüberblick wurde stets pünktlich und professionell publiziert – und überzeugte dank des modernen Designs auch optisch. Wir haben die Zusammenarbeit immer sehr geschätzt.»
Santosh Brivio, Senior Economist bei Migros Bank
Clevere Patterns für die Redaktion
Wir haben uns nicht nur darauf spezialisiert, den User:innen einer Website oder Webapplikation eine tolle Experience zu bieten. Bei allen Projekten, in welchen ein CMS wie WordPress zum Einsatz kommt, denken wir auch an die Redaktion. Also an jene Menschen, welche die Website und Inhalte pflegen werden.
Da wir die Redaktion selbst übernehmen, schlüpfen wir auf eine Art in die Rolle unserer Kund:innen. Wir nutzen unsere entwickelten Backend-Funktionen selbst, pflegen den Inhalt und veröffentlichen die Artikel. Damit wir möglichst schnell vorankommen, fragen wir uns bei jeder Ausgabe auf’s Neue: Können wir noch etwas optimieren? Mittlerweile fast nicht mehr, da wir den Workflow stark optimiert haben.
Das erlaubt uns, die knappe Zeit zwischen Lieferung der Texte und Übersetzungen effizient zu nutzen und pünktlich auf den Veröffentlichen-Button drücken zu können. Zentral sind dabei verschiedene «Patterns» und Vorlagen, welche wir vorbereitet und immer wieder verbessert haben. Statt jede Ausgabe leer zu starten und alles neu zu bauen, nutzen wir unsere Inhalts-Möglichkeiten und kommen so schnell voran. So haben wir bspw. auch für die verschiedenen Sprachversionen gewisse Textbausteine entwickelt, welche automatisch übersetzt werden, wenn wir die Inhalte erfassen.
Zum Abschluss der Redaktion werden noch die Short-Links angepasst, damit diese auf die neuste Ausgabe zeigen. Und dann heisst es jeweils um ca. 16:00 für uns: Feierabend. Und die Kund:innen der Migros Bank erhalten gutes Lesematerial für das Wochenende. Bis zur nächsten Ausgabe!
Fazit
Mit einem luftigen und modernen Design, dynamischen Funktionen und cleveren Workflows schaffen wir einen Anlageüberblick, der nicht nur informativ, sondern auch optisch ansprechend ist. Kund:innen der Migros Bank erhalten wertvolle Informationen – und wir eine spannende Aufgabe, die uns jedes Mal aufs Neue herausfordert.





Art
Website
Kunde
Migros Bank
Leistungen
Design, Frontend, WordPress, Redaktion
Zeitraum
2023 – 2025
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.