
Web Entwicklung für besondere Anforderungen
Die Anforderungen an Websites und Online-Experiences werden immer grösser und komplexer. Oftmals reicht es nicht mehr aus, nur eine gute funktionierende Website mit einem sauberen Konzept zu entwickeln.
In diesen Fällen geht es darum, mit «Custom Web Development» die gewünschten Ziele zu erreichen.
Wir sind dafür bekannt, dass wir echte WordPress-Expert:innen sind. Das stimmt auch, wir haben ein umfassendes Know-How und setzen auch viele Projekt auf der Basis dieses CMS um. Aber selbst mit diesem Wissen und den Möglichkeiten von WordPress braucht es immer umfangreichere Lösungen für die individuellen Bedürfnisse von Kund:innen und Endnutzer:innen.
APIs und Custom Development
Schnittstellen (APIs, Application Programming Interfaces) gehören heute zum Alltag in vielen Software und Online-Angeboten. Um diese APIs ansprechen und korrekt einsetzen zu können, braucht es ein Spezialwissen, welches wir seit mehreren Jahren aufgebaut haben. Sei es etwas verhältnismässig Einfaches wie das Beziehen von Daten via einer REST API, oder eine komplette Single Page Application, welche über ein Headless-CMS funktioniert: Wir können mit unserem Wissen helfen, deine Anforderungen und Wünsche umzusetzen und deine Ideen somit realisieren.

Wir setzen auf die Time-Tracking Software Harvest. Um an bessere Auswertungen und Möglichkeiten zu kommen, haben wir eine eigene Bibliothek für die Harvest REST API und eine OAuth 2.0 Implementation entwickelt.
Auch wenn es darum geht, Online etwas zu verkaufen und damit diverse Payment-Anbieter anzubieten. Wir können dir bei der Auswahl und auch mit der Implementation der Lösung helfen.
Für das Kaufleuten in Zürich betreuen wir das eigens entwickelte Backend-System, in welchem sämtliche Events und Tickets verwaltet werden. Auf der öffentlichen Website gibt es schliesslich die Möglichkeit, diese Tickets direkt online zu kaufen.
Custom Backends
Die User Experience der Endnutzer*innen ist uns ein grosses Anliegen und bei jedem Projekt ein wichtiger Aspekt. Was wir aber auch nicht vergessen, ist die User Experience für jene Leute, welche die Website oder Applikation betreuen. Denn gerade dort kann mit einer guten Lösung Zeit gespart und interne Abläufe vereinfacht werden. Wir überlegen uns deshalb auch hier bereits zum Anfang der Projekte, welche Anforderungen unsere Kunden haben und wir diese am besten umsetzen oder sogar noch verfeinern können.
Dank unserer massgeschneiderten Entwicklung für die hostettler autotechnik ag, können auf ihren Websites ganz einfach Garagen gefunden und direkt Online-Termine gebucht werden. Das autofit.ch Team kann komplett selbständig neue Garagen erstellen und betreuen.
Web-Applikationen
Immer öfters hört man von Single Page Applications (SPA) und die dazu gehörenden technischen Frameworks wie z.B. React, Vue.js oder AngularJS. Im Grunde funktionieren Single Page Applications so, dass beim Aufrufen der Website die meisten Inhalte runtergeladen werden, was es ermöglicht, dass die Website/App anschliessend auch Offline funktioniert.
In diesem Zusammenhang fällt auch oft der Begriff Progressive Web App (PWA) zum Thema. PWAs setzen auf Browser-Fähigkeiten, die bis dato nur nativen Apps vorbehalten waren. Mit sogenannten Service Worker für optimiertes Caching-Verhalten und Offline-Funktionalitäten kann man das Feeling einer echten, installierten App auf dem Smartphone sehr gut erreichen und sich somit die Entwicklungskosten für eine zusätzliche App sparen.
Für die Verkehrsbetriebe Zürich haben wir einen Online-Rechner entwickelt, mit welchem ihre Werbekunden einfach und komplett online ihre Werbekampagnen planen können.
Tools & Apps
Wir bauen auch gerne kleine Tools & Apps, welche den Arbeitsalltag von und unseren Kunden vereinfachen. Hier eine Auswahl an Tools, welche für Web-Entwickler:innen relevant sind.
Headless-Lösungen
Der Headless-Ansatz trennt Erstellung, Verwaltung und Speicherung von Präsentation und Bereitstellung, um flexibler und nachhaltiger mit der Aufbereitung von Inhalten umgehen zu können. Ein sogenanntes Headless-CMS wird dazu benutzt, um zentral die Inhalte zu schreiben und zu verwalten, ähnlich einer Datenbank. Diese können dann für mehrere Kanäle, wie zum Beispiel Web, Print oder mobile Apps, über eine Schnittstelle (API) verwendet und ausgespielt werden, bei nur einmaliger Pflege. Wir haben dazu einen umfangreichen Blog-Artikel zum Thema geschrieben: CMS – Traditionell oder Headless?
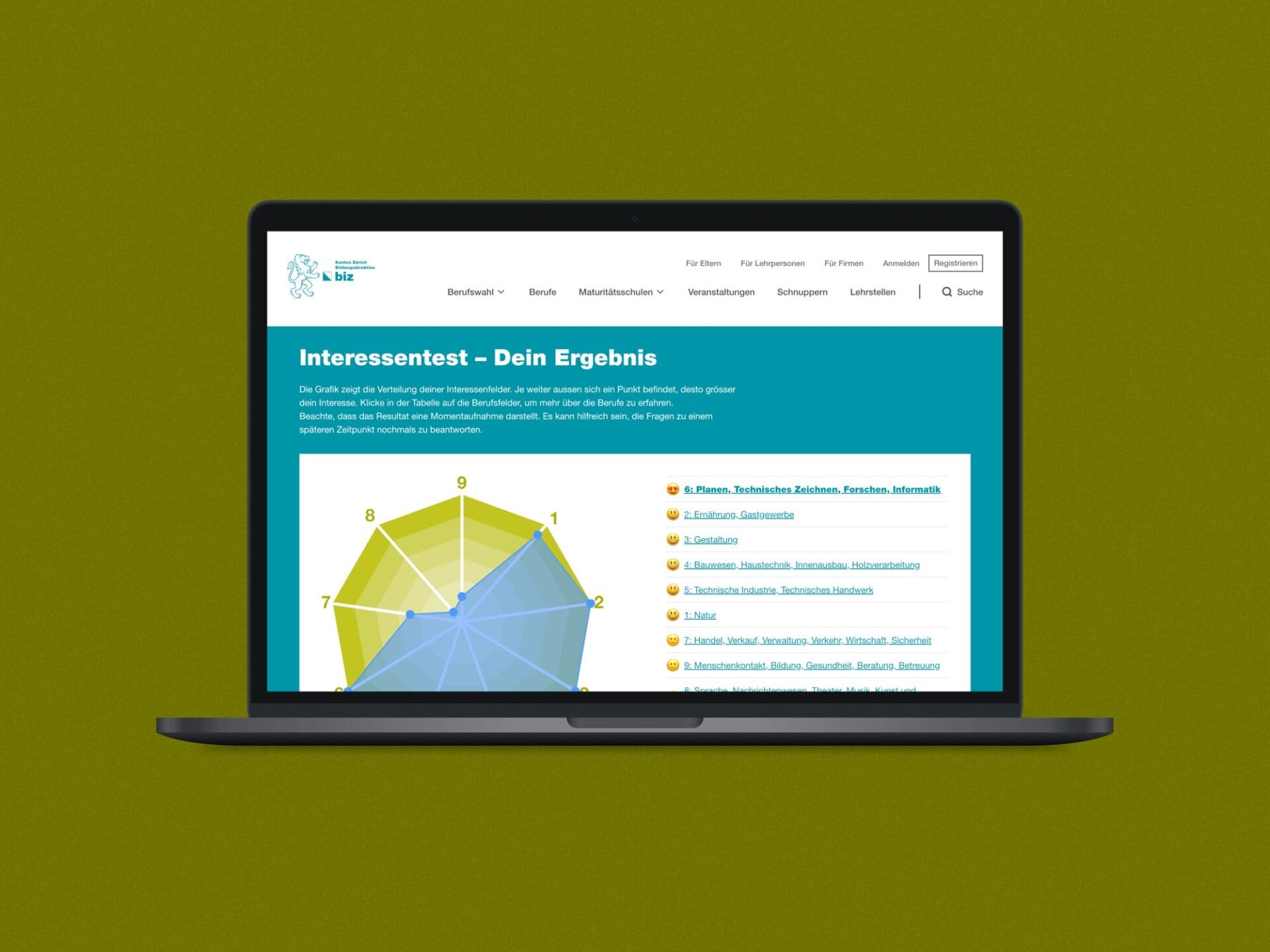
Zusammen mit der Bildungsdirektion Kanton Zürich haben wir eine Web-Applikation zum Thema Berufswahl konzipiert und entwickelt, mit welchem Schüler*innen eine passende Lehre und alle dazugehörigen Informationen finden können.
Die Welt der Web-Entwicklung wird immer komplexer und umfangreicher. Falls du wegen der vielen technischen Begriffe bereits Kopfschmerzen hast: keine Sorge. In einem gemeinsamen Gespräch können wir deine Anforderungen anschauen und die richtigen Technologien und Möglichkeiten evaluieren.
Namhafte Kund:innen und tolle Projekte
Weitere Beispiele von Projekten im Bereich Web-Entwicklung.
-
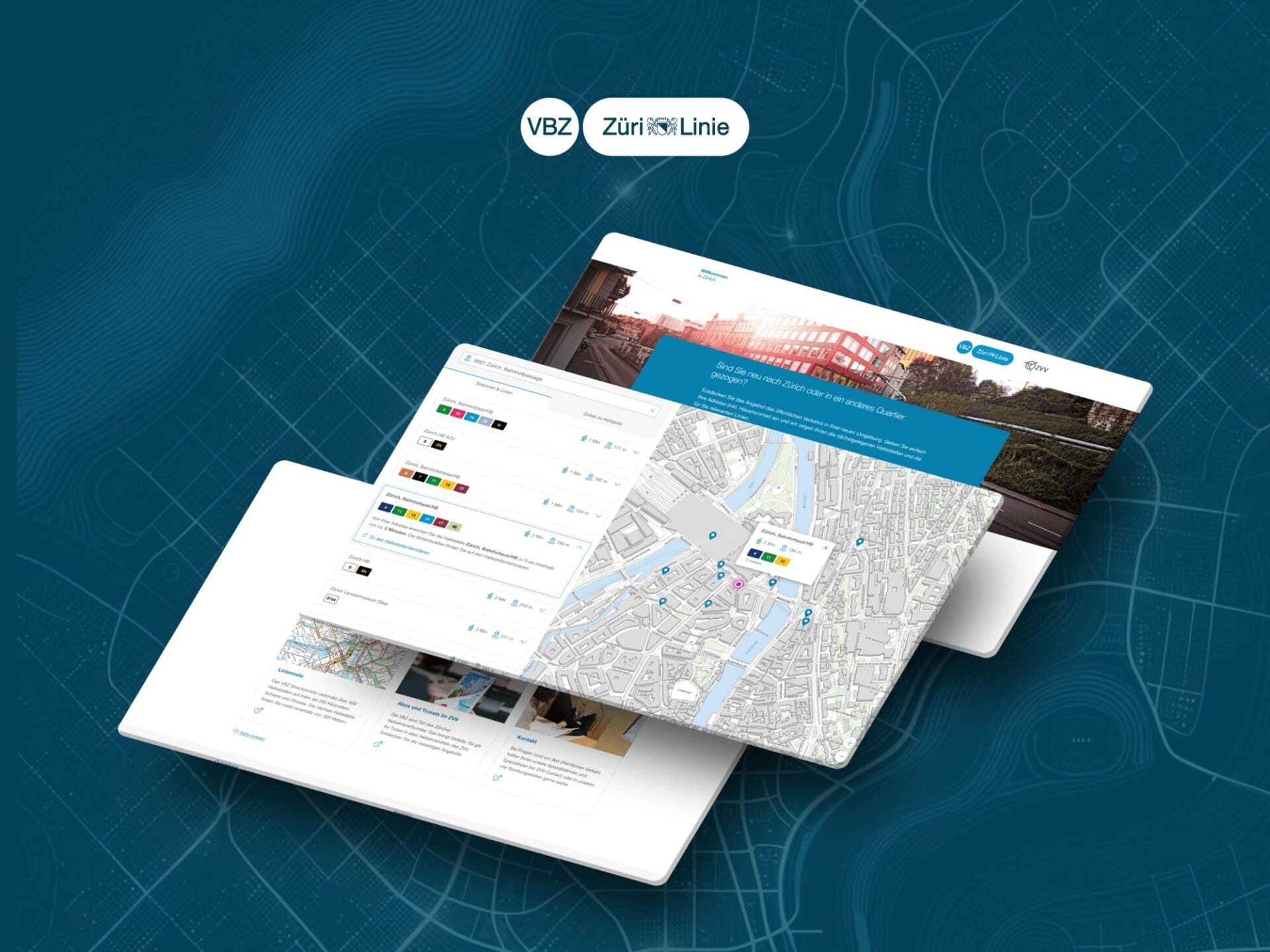
 Weiterlesen: Orientierung für die Bewohner der Stadt Zürich
Weiterlesen: Orientierung für die Bewohner der Stadt ZürichOrientierung für die Bewohner der Stadt Zürich
-
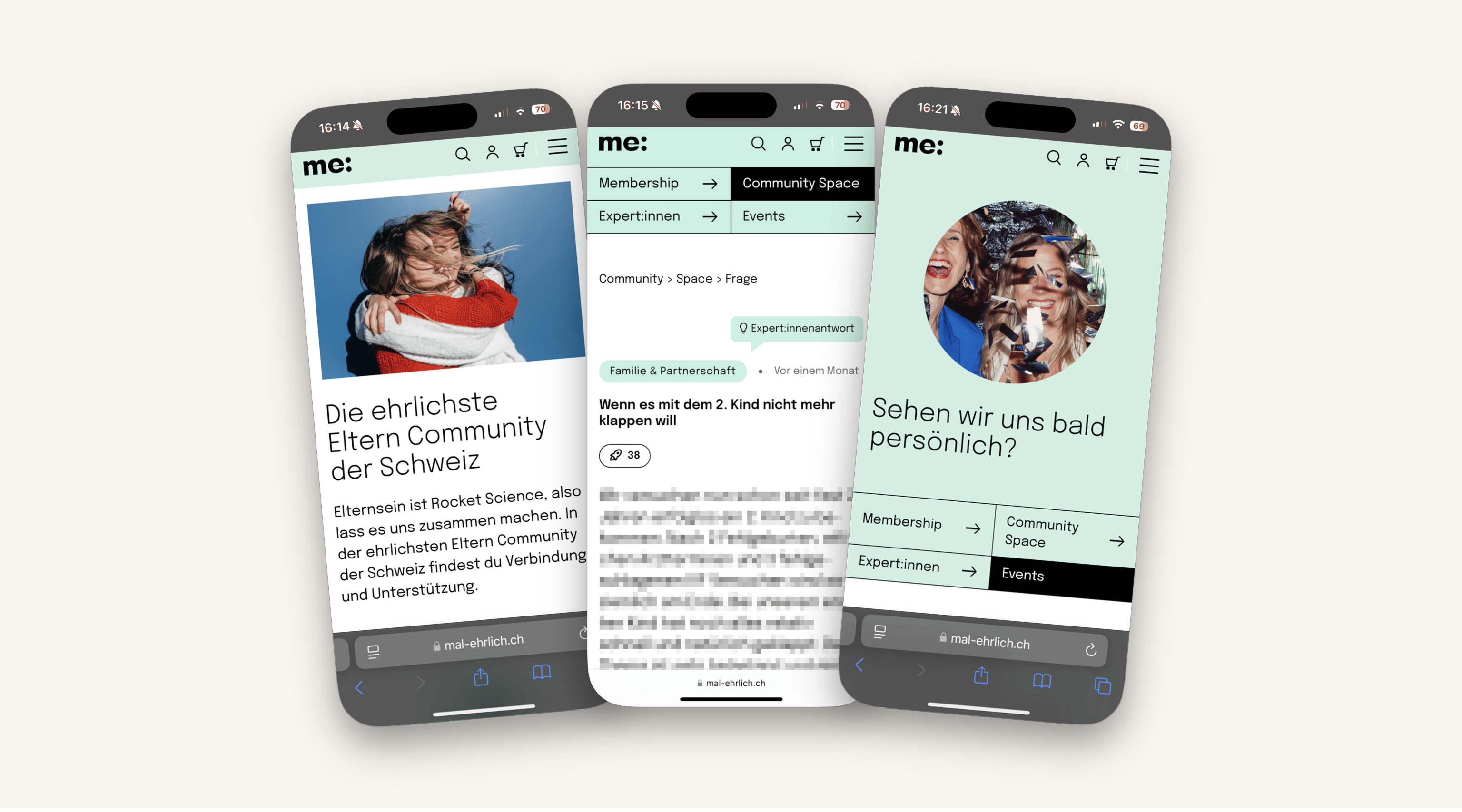
 Weiterlesen: Online Community Plattform für ehrlichen Austausch unter Eltern
Weiterlesen: Online Community Plattform für ehrlichen Austausch unter ElternOnline Community Plattform für ehrlichen Austausch unter Eltern
-
 Weiterlesen: Berufswahl-Portal für Jugendliche, Eltern und Unternehmen
Weiterlesen: Berufswahl-Portal für Jugendliche, Eltern und UnternehmenBerufswahl-Portal für Jugendliche, Eltern und Unternehmen
-
 Weiterlesen: Event-Scanner-App: Ticketkontrolle leicht gemacht
Weiterlesen: Event-Scanner-App: Ticketkontrolle leicht gemachtEvent-Scanner-App: Ticketkontrolle leicht gemacht
-
 Weiterlesen: Hochwertige Mitarbeiterportraits ohne Fotograf:in
Weiterlesen: Hochwertige Mitarbeiterportraits ohne Fotograf:inHochwertige Mitarbeiterportraits ohne Fotograf:in
-
 Weiterlesen: Neue Website mit Web-App für Ringier Advertising
Weiterlesen: Neue Website mit Web-App für Ringier AdvertisingNeue Website mit Web-App für Ringier Advertising
Werkzeuge für die Community
Praktische kleine Helfer-Apps
Local Google Fonts
Seit der DSGVO (GDPR) ist es problematisch, Google Fonts direkt von Google einzubinden. Google bietet zwar eine Download-Option an, aber nicht für Subsets mit spezifischen Unicode-Range.
Deshalb hat Dominik etwas dafür entwickelt und auch dazu geschrieben.
Fluide Responsive Typografie
Eine App zur Erstellung von fluiden Abständen und Schriftgrössen mit der CSS-Clamp-Funktion. Auf diese Weise skalieren die Schriftgrössen proportional zur Viewport-Breite des Browserfensters.
Velthy hat das gebaut und darüber geschrieben.
Charcopy
Eine praktische kleine App, um gängige Sonderzeichen mit einem Klick zu kopieren, statt zu überlegen, wie die Tastatur-Kombination dafür lautet. Praktisch vor allem vor für: ¯\_(ツ)_/¯
Velthy hat das gebaut und darüber geschrieben.
Können wir euch bei der Entwicklung beraten oder habt ihr ein Projekt, über welches ihr mit uns reden wollt?
Mehr als nur Web-Entwicklung
Diese Leistungen runden das Angebot unserer Agentur ab. Wir können dir also nicht nur mit massgeschneiderter Web-Entwicklung helfen, sondern liefern dazu auch noch solide Strategien und moderne Designs.

















