
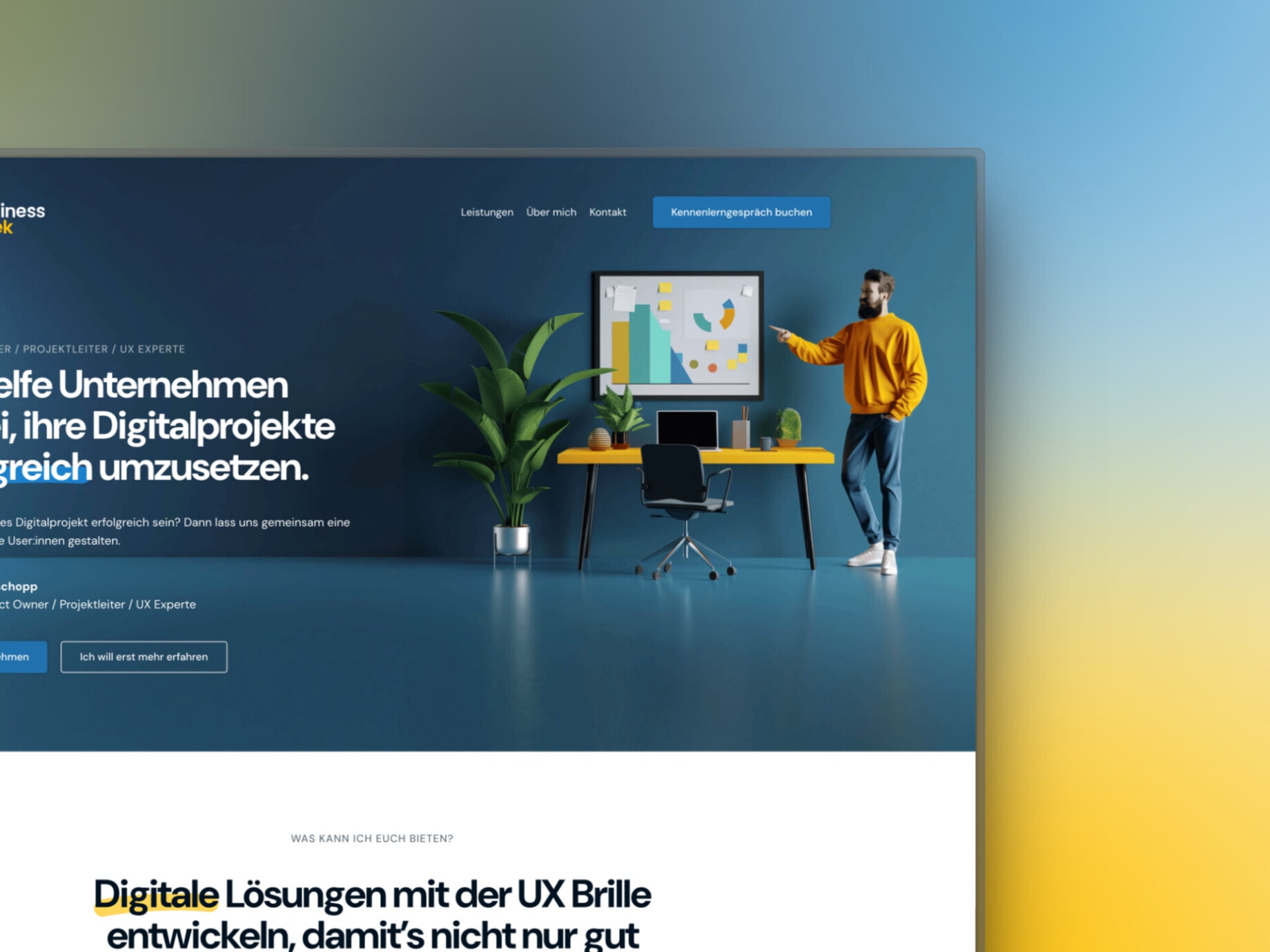
Business Geek SME website
How do you deal with it when your office colleague, who is also a close friend, doesn’t have a proper website?
Exactly, you take the man aside and work out a great solution together.
Adrian Tschopp – the Business Beek – is our office colleague in Lucerne and offers his clients UX consulting and project management, among other things. In this case, we didn’t really need a large project management team, as we carried out the project on the side and ad hoc.
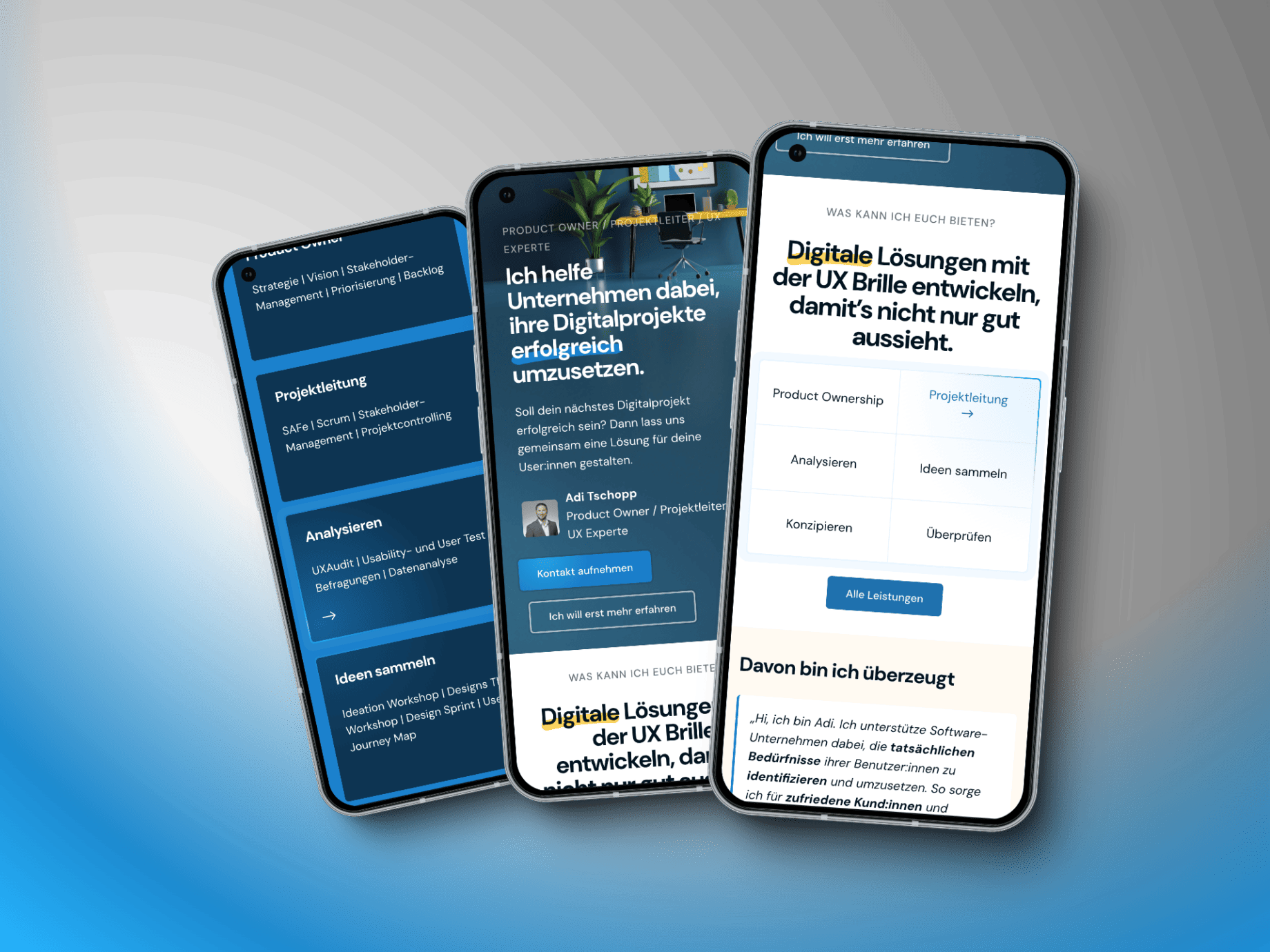
Velthy – with technical support from the team – worked closely with Adi to design, develop and launch the website within a short space of time.

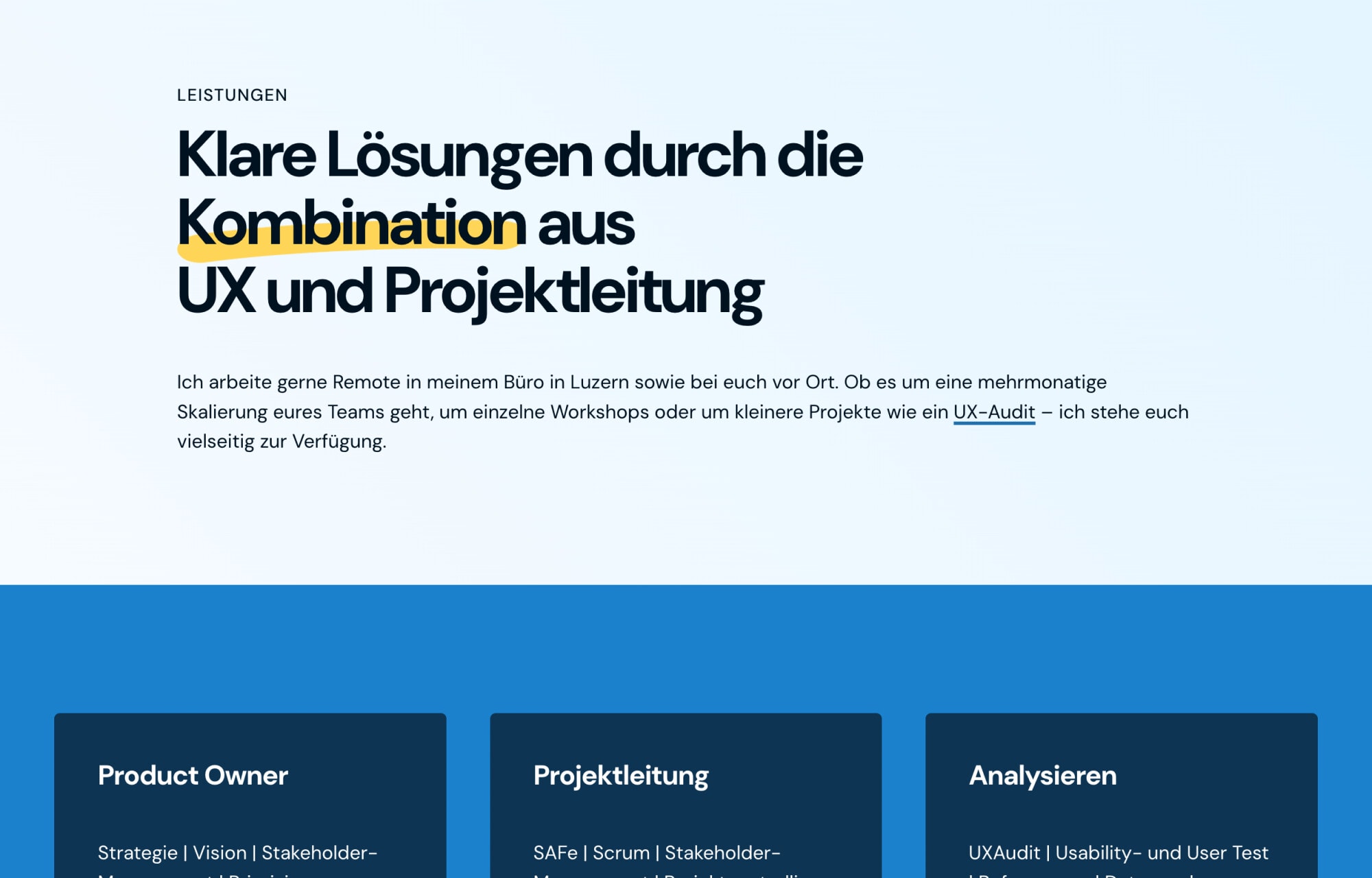
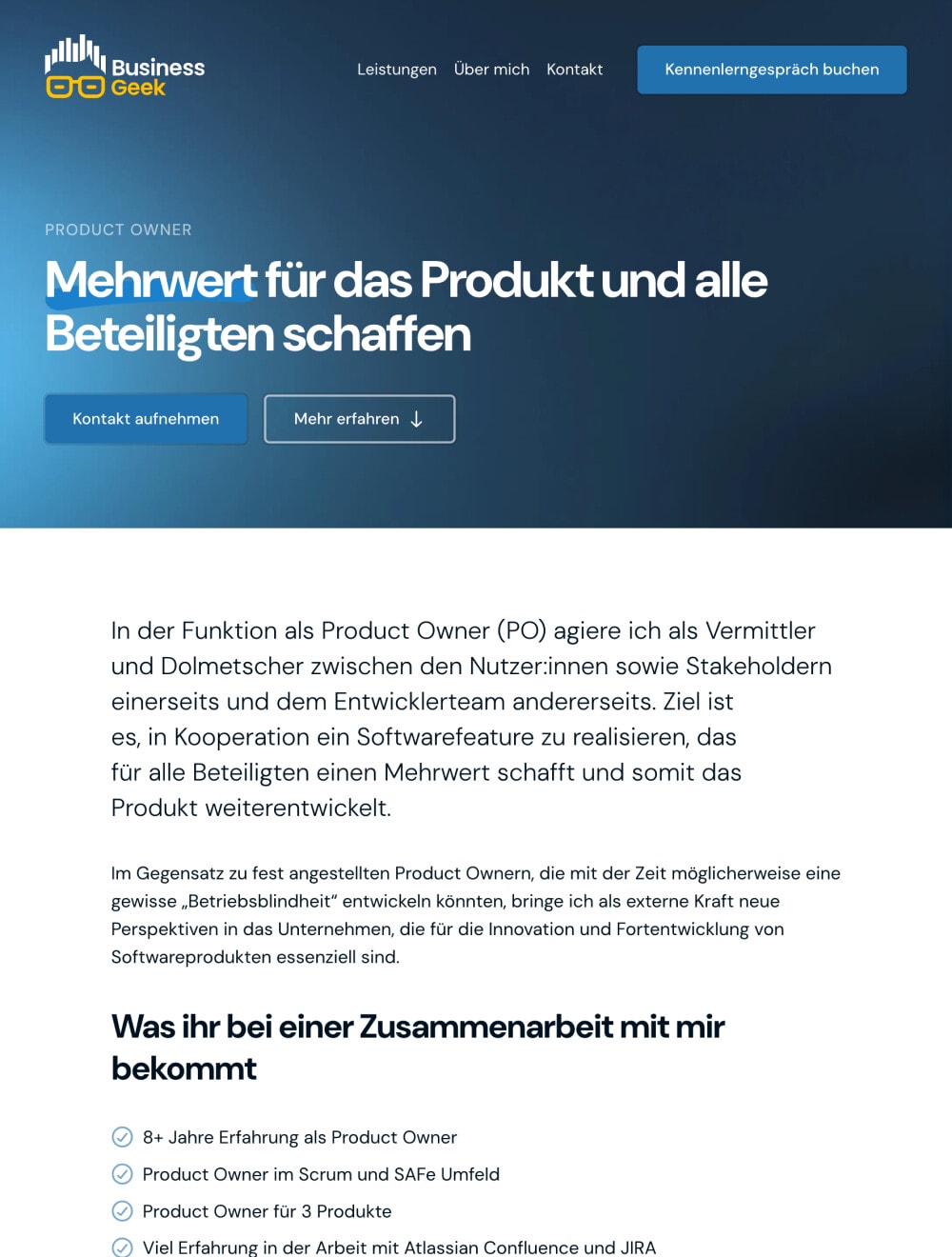
Crisp headlines
In order to present the various services of Business Geek, we not only show the actual service (such as analyses) as a title, but also the value proposition directly.
For example, a great visual title for tests is “User tests to integrate direct customer feedback“. This means that potential customers immediately know what it’s all about, without the need to know any technical terms.
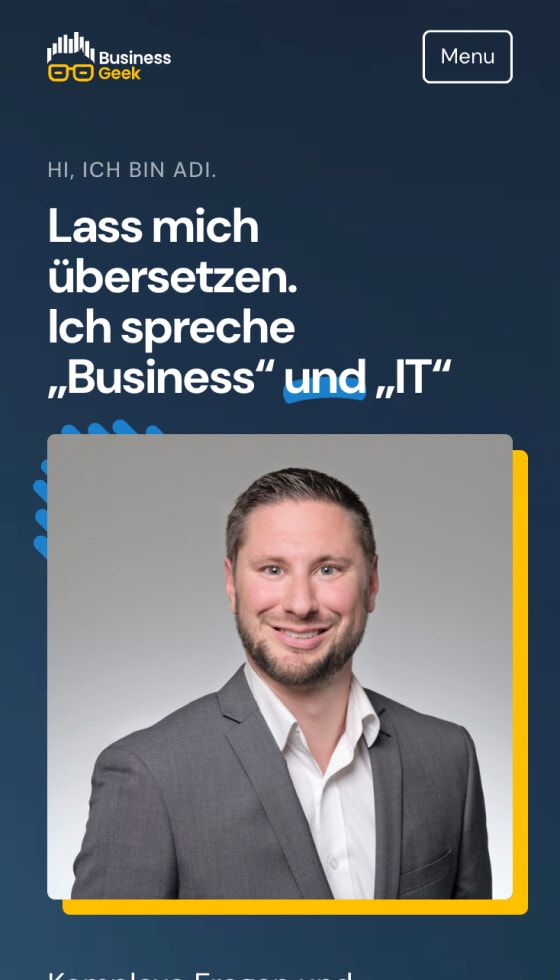
Clear the stage for Generative AI
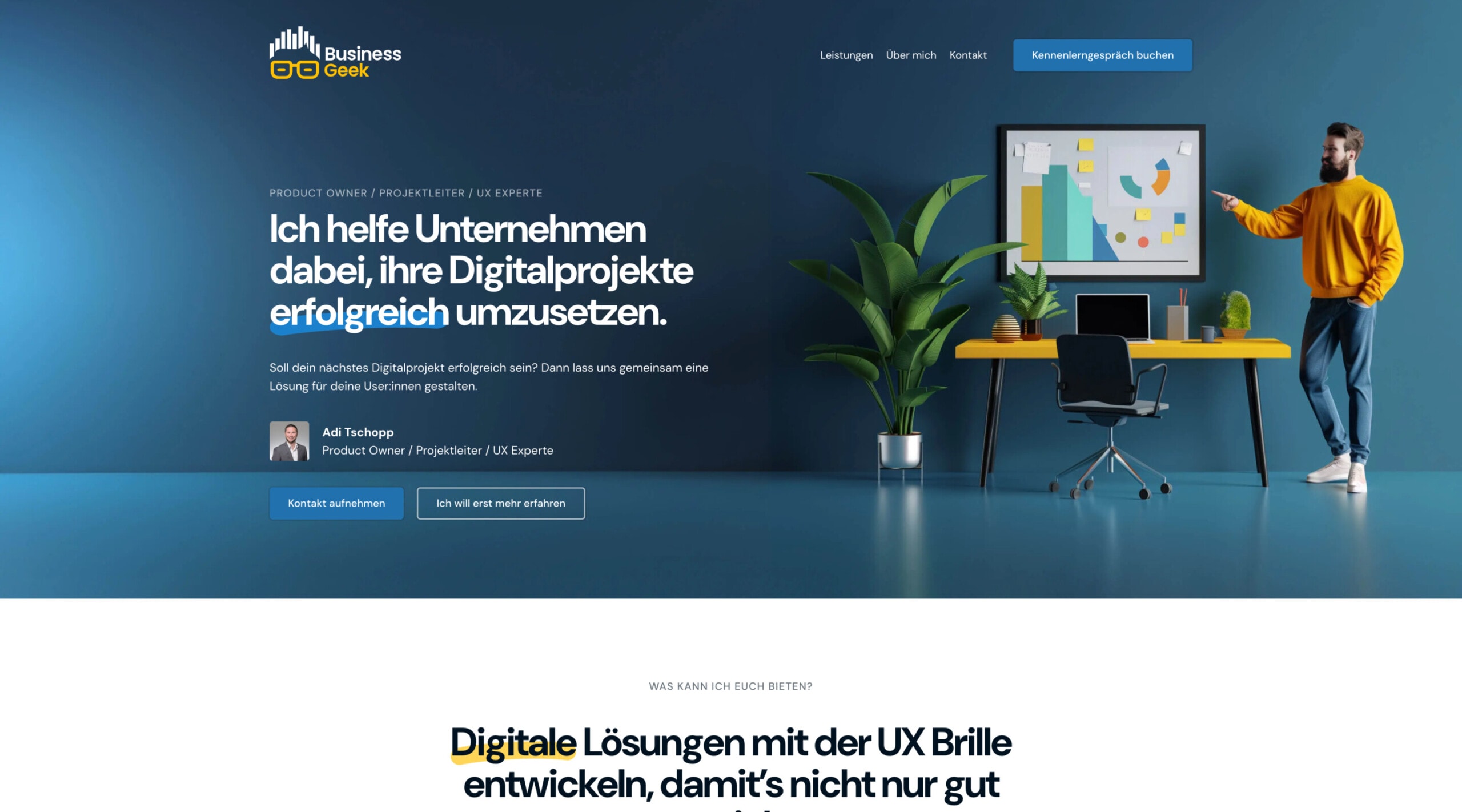
If you don’t have a lot of visual material, but still want to present a large and visual stage, you are faced with a challenge. Fortunately, generative AI has developed so much recently that you can generate great visuals with good prompts.
With the help of Midjourney, we therefore had a suitable image designed that would showcase Business Geek’s offers and personality in the best possible way, taking the brand colors into account. Of course, this didn’t work the first time, but required several attempts and subsequent manual refinements.


Clear call to actions for making contact
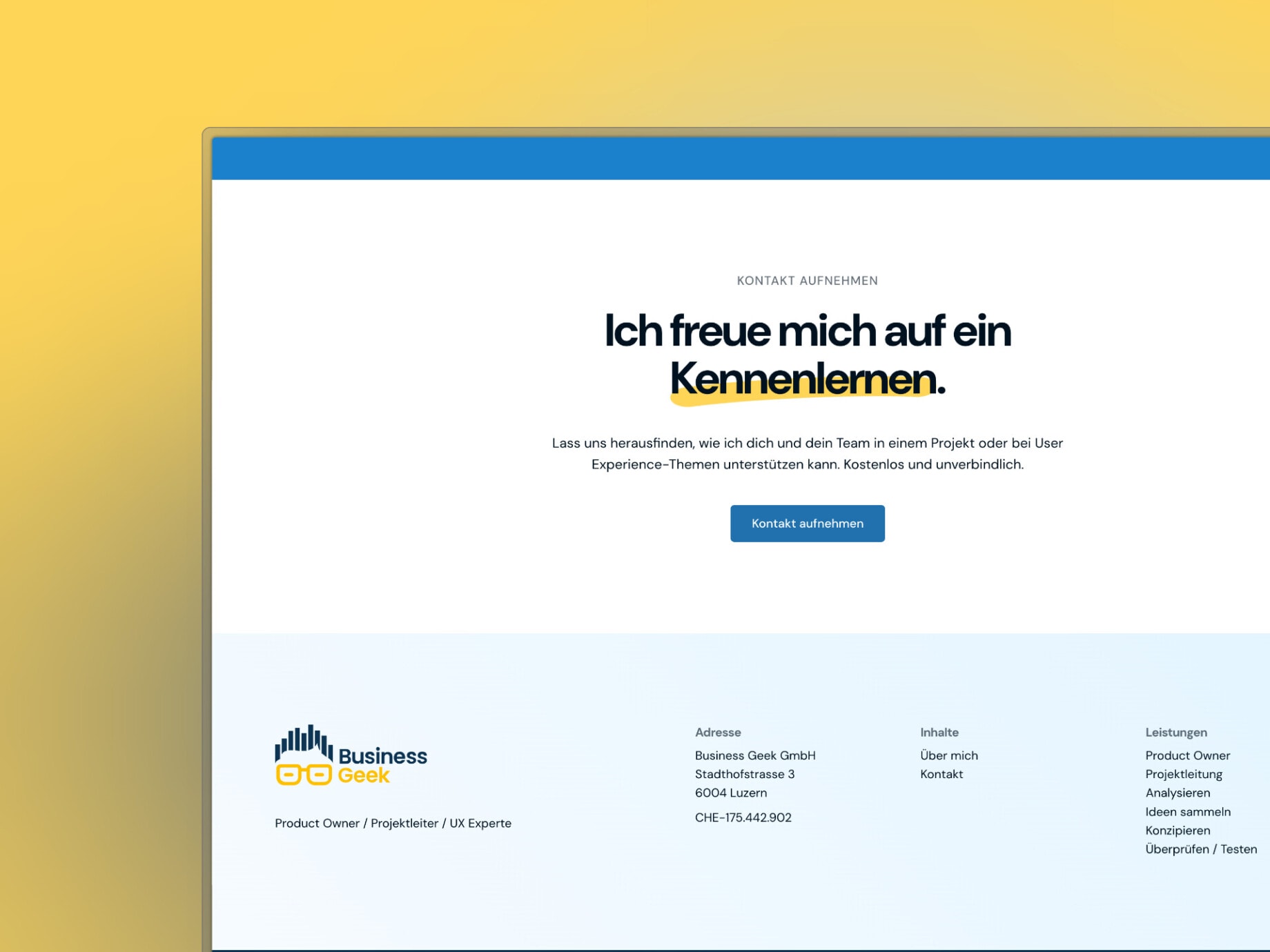
On a website on which no products are sold, the call to action is often to make contact.
We have therefore paid particular attention to these elements and use small effects to ensure that attention is drawn to the contact in every respect.
Micro animations for a lasting impression
Elements that react to the user’s mouse movements are used sporadically and selectively throughout the website. Buttons move together with the mouse position and corners are highlighted to achieve a nice mouse-over effect.
However, these effects are only used sparingly so that they are not too intrusive.






Type
Website
Client
Business Geek GmbH
Services
Design, Frontend, WordPress
Website
Period
2024 – Today
Do you also have a project that suits us?
Contact us! We are always interested in new challenges.
Other Projects
A couple more of our client projects.
-
 Read more: NZZ: A new concept for the new front-page
Read more: NZZ: A new concept for the new front-pageNZZ: A new concept for the new front-page
Explore the transformation of the nzz.ch front page. A mobile-first strategy, tailored to meet editorial needs and enhance user experience.