
Energy-efficient Websites

Thanks to digitalisation, we use less paper and business trips are replaced by online meetings. That is why the use of the internet is often not mentioned first in connection with sustainability. But according to the Greenpeace study Clicking Green, the tech sector was already responsible for around 7% of global energy consumption back in 2012, which according to the Uptime Institute could be equivalent to around 10% in 2020. So if the internet were a country, it would have the third largest electricity consumption in the world. In this blogpost we show you why this is so and how to develop energy-efficient websites.

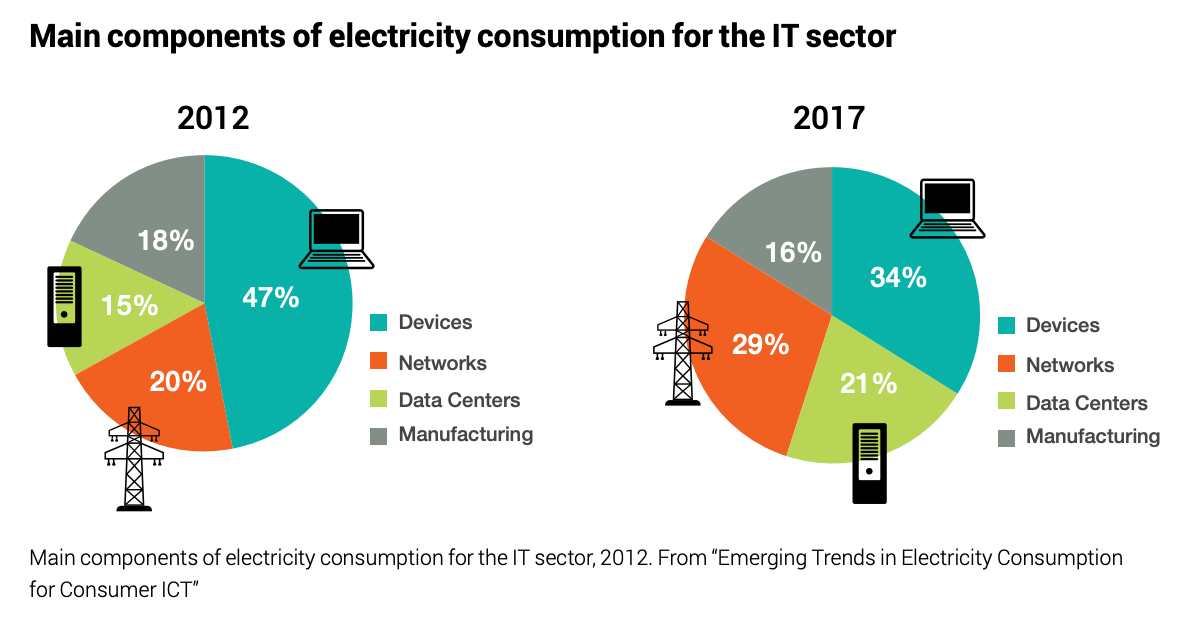
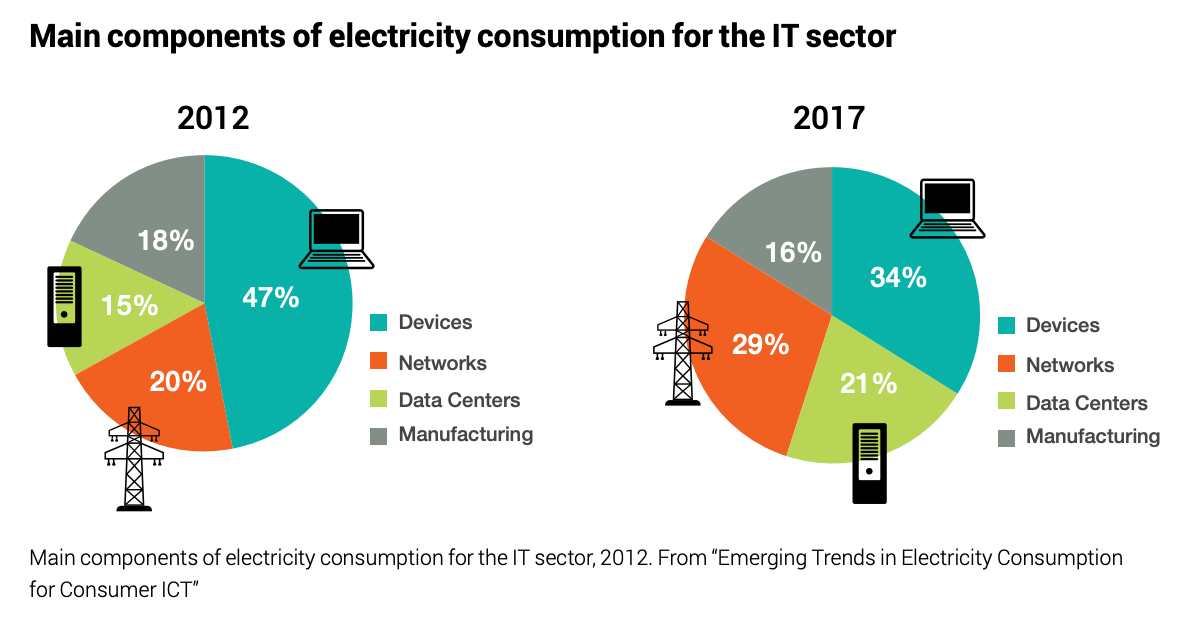
The causes of the Internet’s high energy consumption can mainly be attributed to the following areas:
Firstly, there is the production of the devices, secondly the distribution via communication networks including mobile phone stations and internet routers, and thirdly the physical servers needing energy to operate. They have to be cooled in data centres all over the world and connected with kilometres of underwater cables, switches and routers. Much of this energy comes from energy sources such as coal, natural gas and oil, which emit CO2 when fossil fuels are burned.
The energy consumption of the IT sector is also increasing because more and more people are streaming and surfing. As many more people are using the internet every day, it is important that what they click on does not consume an unnecessary amount of energy. Unfortunately, the use of videos and animations on websites , among other things, has made them 1206% heavier between 2010 and 2017. This is unfortunate because, to put it simply, every time a website is opened, requests are sent to the servers, which send back a response that then displays the website to you. Each request therefore consumes electricity. According to Website Carbon, a testing tool for checking how much CO2 your own website emits, opening a website consumes an average of 1.76 grams of CO2.

Fortunately, there are already some ideas on how we can make a contribution to reducing energy consumption in the tech industry like for example by developing energy-efficient websites:
Design and User Experience
It all starts with the design. The faster users find what they are looking for on the website, the more energy-efficient the website is. Besides, the website should be accessible to everyone, regardless of whether they use a screen reader, how fast the internet connection is or what screen size is used.
Furthermore, the website should be light, meaning contain few kilobytes. To achieve this, it is best to use few images, videos and animations and to use standard fonts that do not have to be loaded from external servers. It is best to make a Page-Weight Budget at the beginning so that the website does not contain unnecessary files and elements.
Performance
At the latest since everyone carries a smartphone around and browses the internet on the go, the loading speed of websites has become an issue. Performance and energy-efficiency are closely linked. The more efficient the website, the less processing power is used, which means that your website consumes less energy and has a lower CO2 footprint. In addition, customers often leave the website if it loads too slowly. A fast-loading website also means a lower bounce rate and therefore more satisfied users.
Texts and Findability
The easier the content is to find, the fewer sub-pages of a website have to be loaded to display the information sought. Therefore, the use of search engine optimisation is recommended, specifically writing texts with a certain structure, peppered with relevant words, so that search engines such as Ecosia, Google, Bing, etc. can find the website quickly.
Store less data
According to estimates by Veritas, 52% of all information organisations produce and store “dark data” (= unused data and whose value is unclear). This released 6.4 million tonnes of CO2 into the atmosphere in 2020. This could be used to drive a car around the earth 575,000 times. This mainly includes tracking data that is stored by every user of the website. So think about whether you really need to store your users’ data. You can achieve a lot with little effort, as follows; regularly delete recycle bin contents, cache and Google Activity, tidy up photo folders and disable automatic downloads so you don’t store anything unnecessary in the first place.
Our implementation
Below we list the points we pay particular attention to internally when designing and implementing a website:
Design and Assets
- With the use of user experience, user behaviour is analysed in advance and unnecessary energy consumption is prevented
- Usage of a page weight budget
- Apply design systems
- Use standard fonts or formats such as WOFF and WOFF2, as they have higher compression
- Use graphics, images, videos and animations selectively and if used, only in a compressed version
- Accessibility must be ensured
- Mobile-first approach so that no unnecessary data is loaded on small screens
Technical
- Use of fast, green and local hosting
- Use of the latest software and WordPress versions, which we update regularly within our maintenance and support contract
- We use the open source software WordPress as the basis for the websites and write additional code ourselves
- Use self-built plugins
- Testing with Google Lighthouse for performance, accessibility, SEO and best practices such as security and state-of-the-art coding standards
- Use of caching to prevent content from loading twice
- Use of lazy loading, which loads content only when it is needed
- Files and images are compressed
- Writing clean code, avoiding duplicates and writing efficient queries
- Using Progressive Web Apps
- Staying up to date on energy-efficient websites
More energy saving tips
- Spotify: Download much-listened playlists instead of streaming them. The same goes for Netflix.
- Use Ecosia.org as a search engine – for every search query, a tree is planted
- Delete Google Activity
- Turn off unnecessary notifications
- Unsubscribe to uninteresting newsletters
- Set your computer to go into sleep mode after a few minutes of inactivity
- Unplug chargers and use energy-efficient cables
- Power-saving tips for the home
- Repair or return electronic devices. Don’t throw them away! Buy second-hand appliances.
- Save or memorise domains instead of searching Google again and again
- Browse mindfully.
In summary, for a more sustainable web, we rely on partners who use renewable energies, do well thought-out UX design, a good content strategy and the best possible performance. All in all, as much as necessary, as little as possible.
We hope you got some concrete ideas on how you can contribute to sustainability on the web with the mentioned measures for energy-efficient websites. More technical details on performance improvements can be found soon in the upcoming blog post by our developer Dominik.
Related Links
- Mozilla Sustainability Branch Magazine
- Study: Clicking Clean | Greenpeace
- Study: Emerging Trends in Electricity Consumption for Consumer ICT
- Uptime Institute
- Climate Action Tech Community
- Website Carbon: Check how much carbon emission your website uses
- Sustainable Web Manifesto
- WordPress & Sustainability