
Vom Classic- auf den Block-Editor
– warum es sich lohnt jetzt umzusteigen

Seit der Entstehung des WordPress Block-Editors in 2018 statten wir alle unsere Kundenprojekte mit dem neuen Editor aus. In diesem Artikel zeigen wir die Vorteile des neuen Editors auf und warum ein Wechsel Sinn macht.
Was ist der Block-Editor?
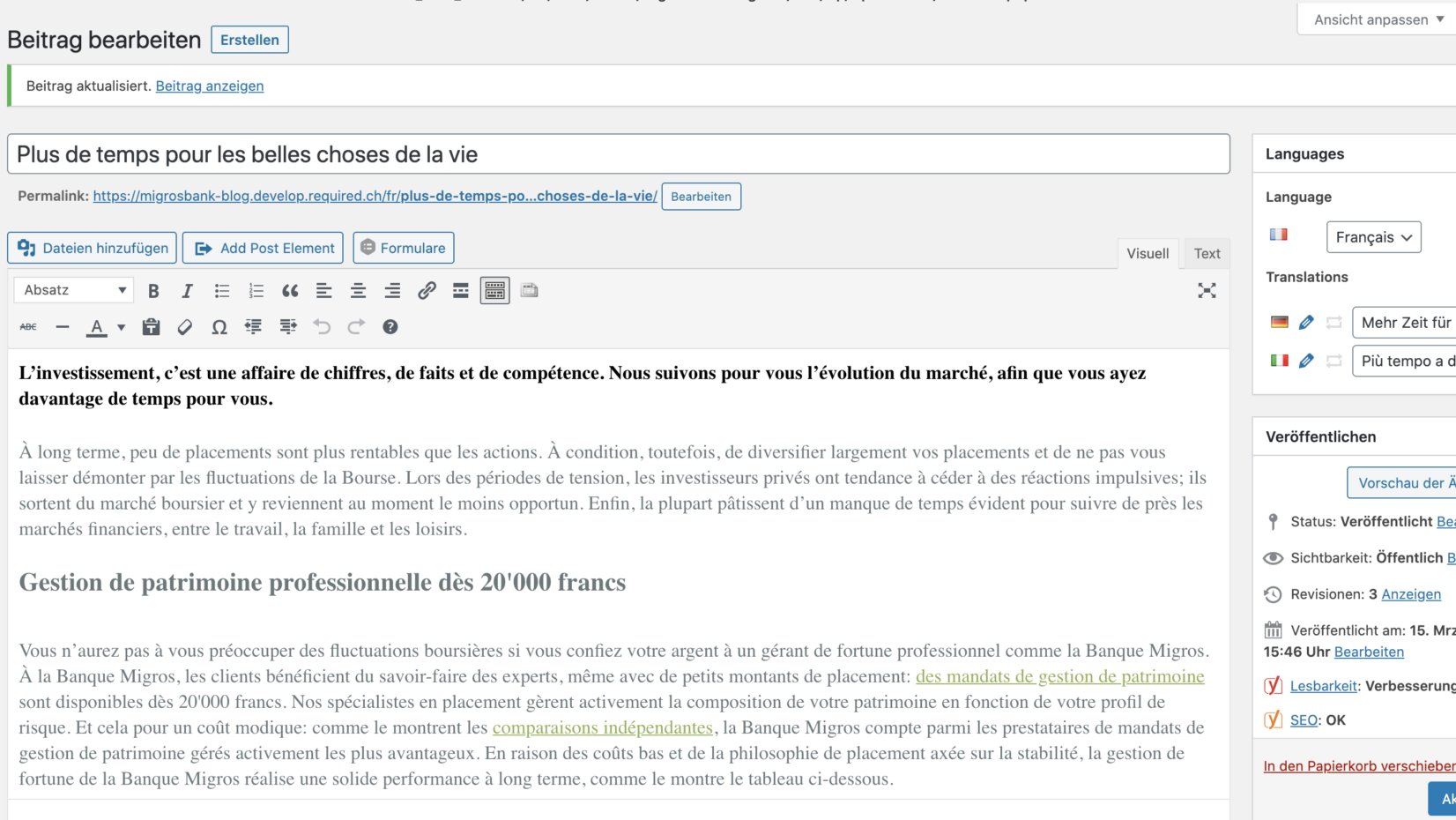
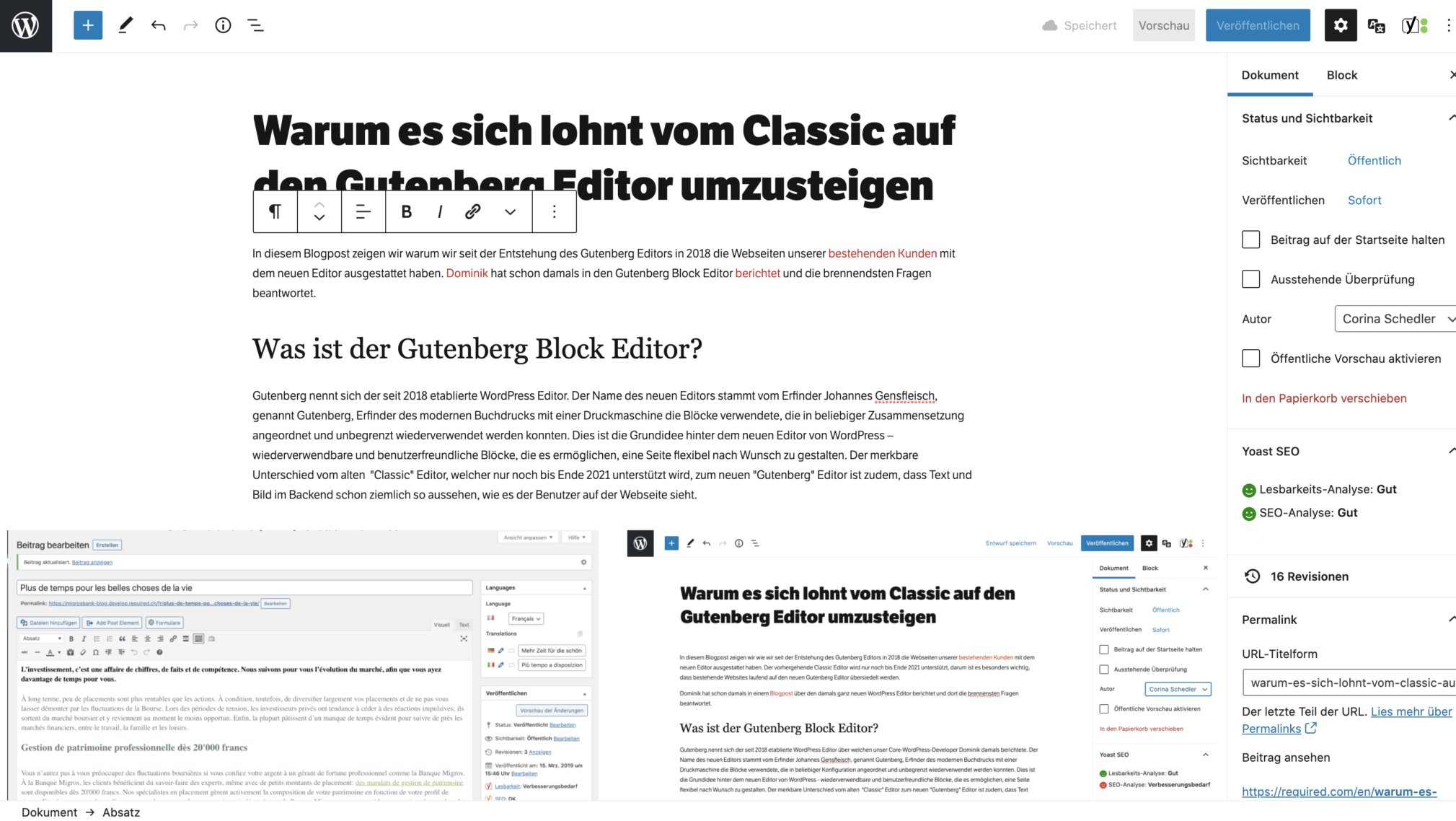
Der nun schon seit 2018 etablierte WordPress Editor entstand aus dem Projekt «Gutenberg». Der Projektname des neuen Editors stammt vom Erfinder Johannes Gensfleisch, genannt Gutenberg, Erfinder des modernen Buchdrucks mit einer Druckmaschine die Blöcke verwendete, die man in beliebiger Zusammensetzung anordnen und unbegrenzt wiederverwenden konnte. Dies ist die Grundidee hinter dem neuen Editor von WordPress – wiederverwendbare und benutzerfreundliche Blöcke, die es ermöglichen, eine Seite flexibel nach Wunsch zu gestalten. Der merkbare Unterschied vom alten «Classic Editor» zum neuen «Block-Editor» ist zudem, dass Text und Bild im Bearbeitungs-Modus (Backend) schon ziemlich so aussehen, wie es BenutzerInnen dann auf der Website sehen.


Vorteile vom Block-Editor zusammengefasst
Inhalte erstellen leicht gemacht
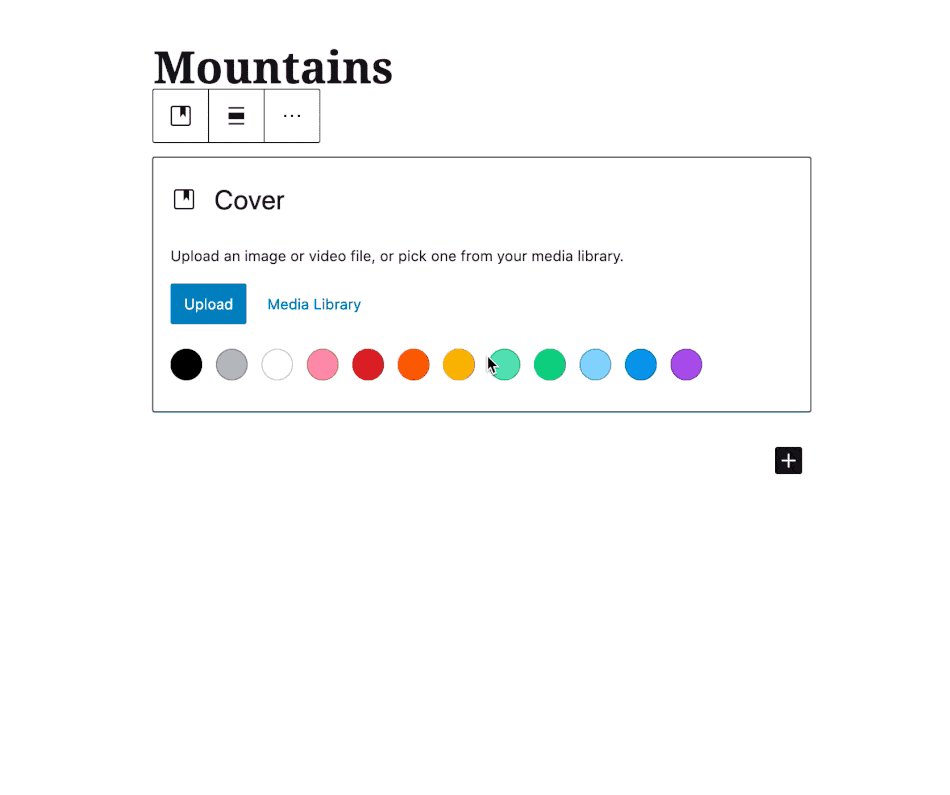
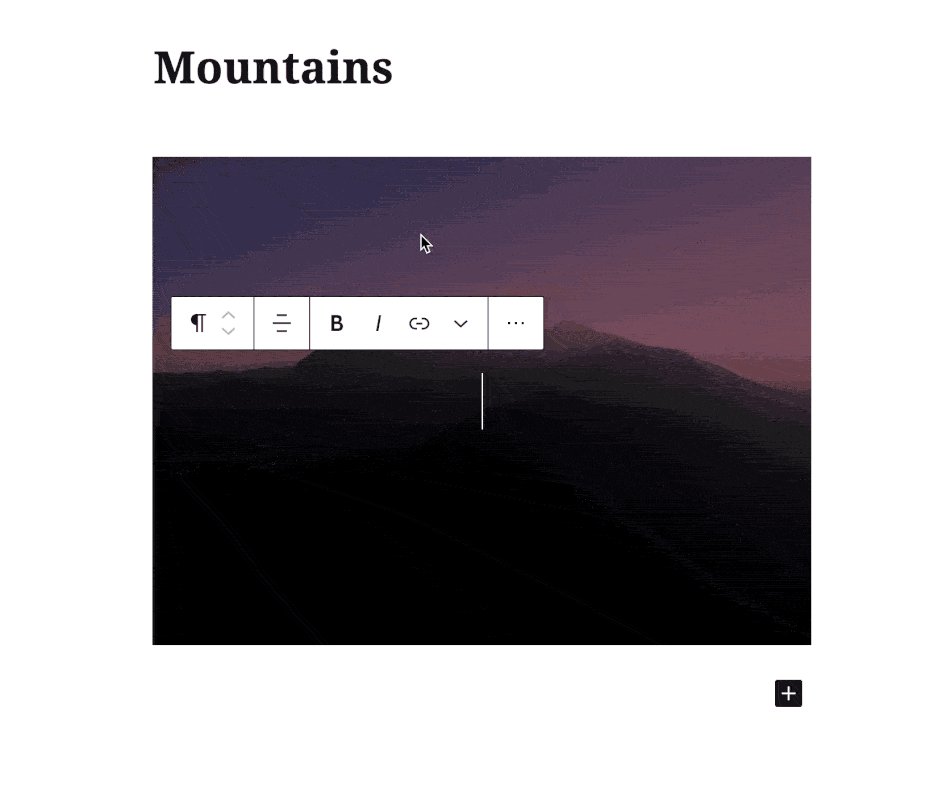
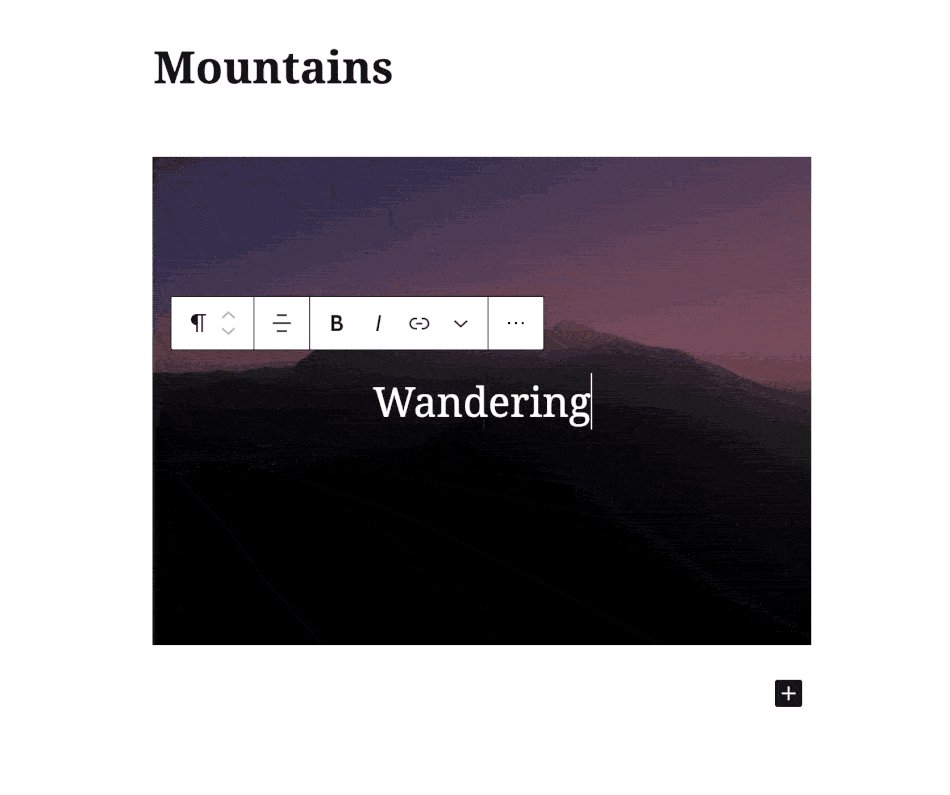
Das neue User Interface ist sehr benutzerfreundlich und reduziert gestaltet. Um den Fokus auf die Inhaltserstellung zu legen, werden den BenutzerInnen Funktionen und Tools erst dann angezeigt, wenn sie beansprucht werden. Zum Beispiel, sobald BenutzerInnen Text formatieren oder weitere Blöcke einbinden möchte. In der UX-Fachsprache nennt man das Minimierung des Cognitive Load und gibt durch diese Reduzierung Fokus auf das Wesentliche – die Inhaltserstellung. Die einzubindenden Blöcke sind zudem in Kategorien unterteilt und können somit mit einem Stichwort gefunden werden. Des weiteren kann man neu Inhalte aus MS Word oder Google Docs kopieren und einfügen. Der Editor macht den Rest.

Gestaltungsfreiheit
Simple, schöne Layouts sind seit dem neuen Block-Editor einfach zu gestalten. Ob Spalten, Texte, Bilder in voller Breite, links- oder rechtsbündig, der Block-Editor lässt BenutzerInnen volle Gestaltungsfreiheit. Im Block-Editor stehen 36 Blockarten zur Verfügung. Unter anderem können Inhalte von Social Media Kanälen eingebettet werden. Zudem programmieren unsere Entwickler:innen gerne massgeschneiderte Blöcke für eure individuellen Bedürfnisse, wenn ihr solche benötigt.
Vorlagen
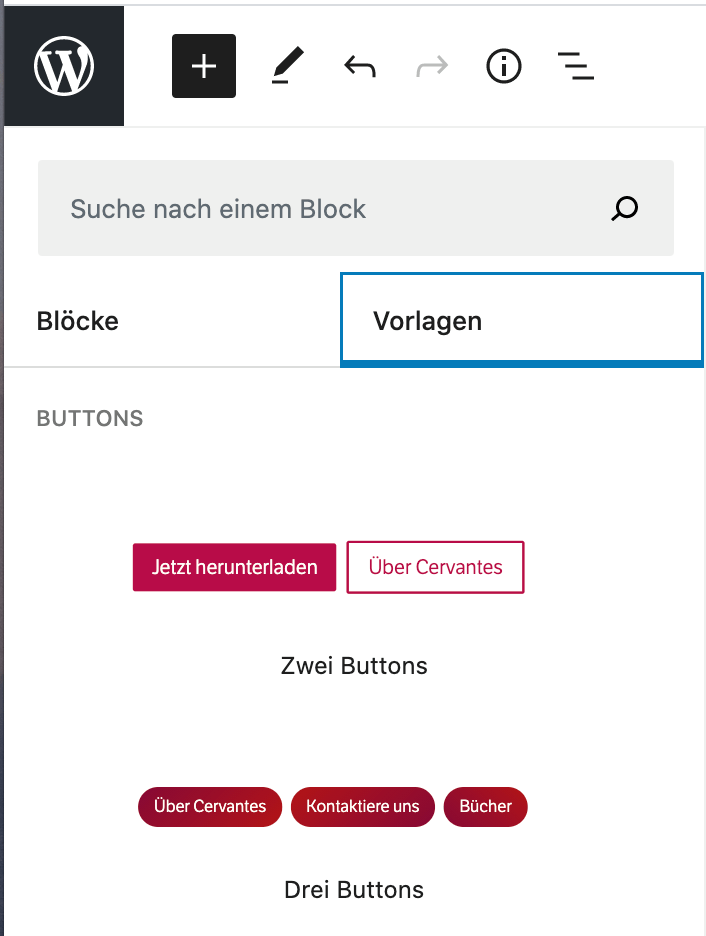
Was die Gestaltung mit dem Block-Editor noch einfacher macht, sind die neu verfügbaren Vorlagen (Patterns). Dies sind vordefinierte Elemente mit welchen man einfach und schnell ein schönes Layout erstellen kann.
Standardmässig stehen dir 10 Vorlagen zur Verfügung, welche per Klick in die Seite eingefügt werden und wie die anderen Blöcke bearbeitet werden.
Falls ihr euch massgeschneiderte Blöcke als Vorlagen wünscht, erstellen wir diese gerne für euch. Wer sich tiefer mit WordPress Vorlagen beschäftigen möchte, kann diese auch selber erstellen. Der Blogpost (engl.) von Birgi Pauli-Hack auf Gutenberg Times, schafft ein guter Überblick zu diesem Thema.

Mobile-freundlich
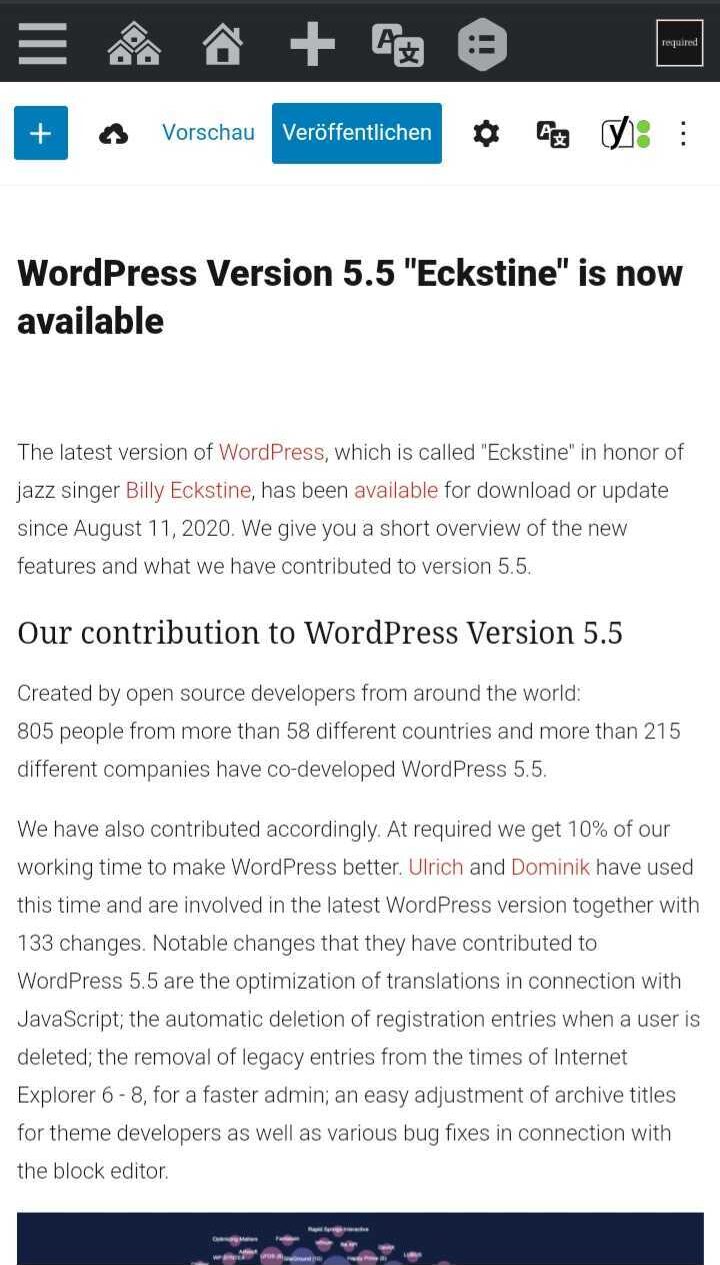
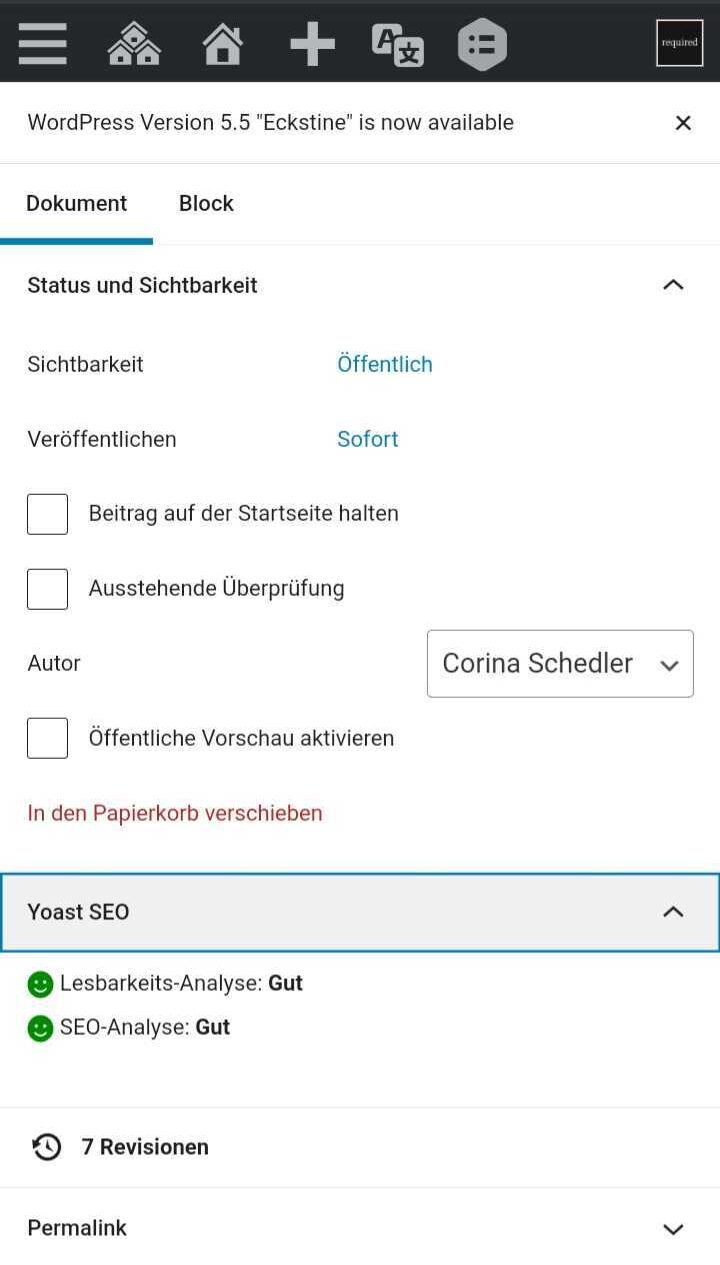
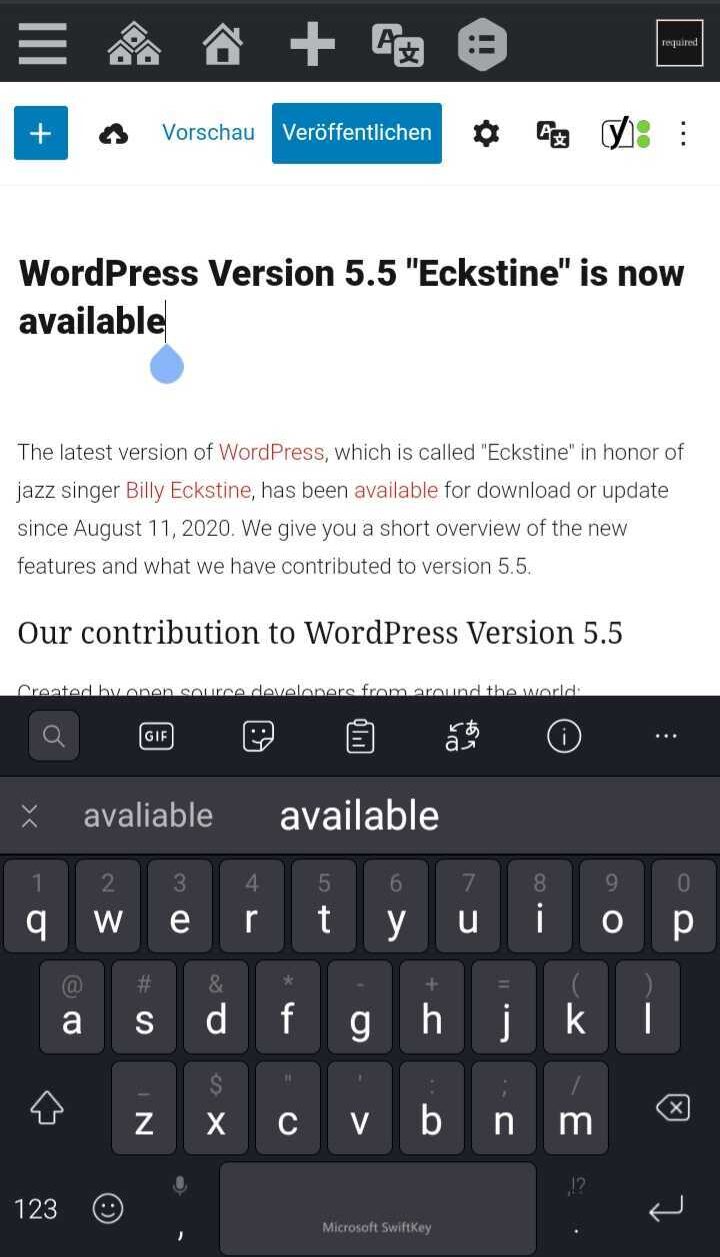
Arbeitest du viel von unterwegs? Der neue Block-Editor kann ganz einfach vom Mobile oder Tablet aus bedient werden. Die Website von unterwegs zu bearbeiten, war noch nie so einfach.



Massgeschneiderte Blöcke
Einer der grössten Vorteile ist, dass der Block-Editor Entwickler und Entwicklerinnen ermöglicht, die verschiedensten Blöcke zu kreieren. Deshalb können wir noch mehr auf die individuellen Wünsche unserer Kunden eingehen und massgeschneiderte Inhaltsblöcke entwickeln.
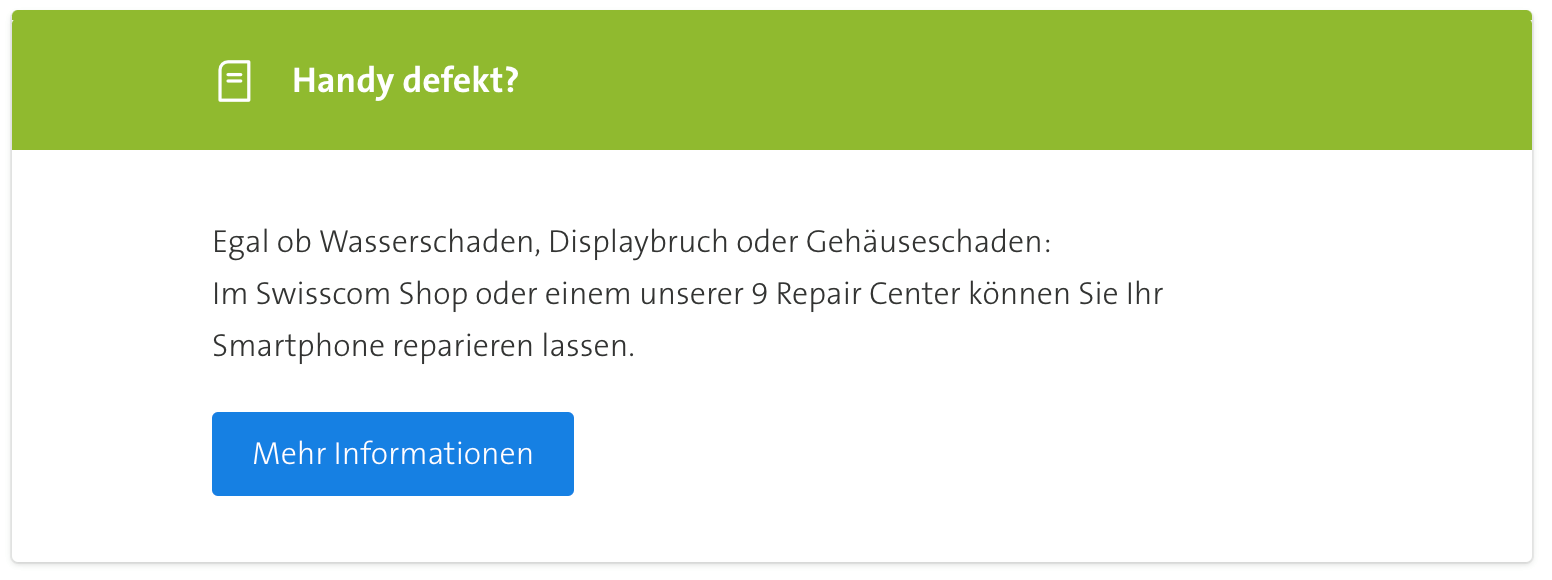
Für das Swisscom Magazin haben wir beispielsweise einige solcher individuellen Inhaltsblöcke programmiert. Die Swisscom benötigte unter anderem auf deren Beitragsseiten sogenannte Call-To-Action-Blöcke, welche nun im Bearbeitungsmodus (Backend) sowie auf der Website (Frontend) visuell gleich aussehen.

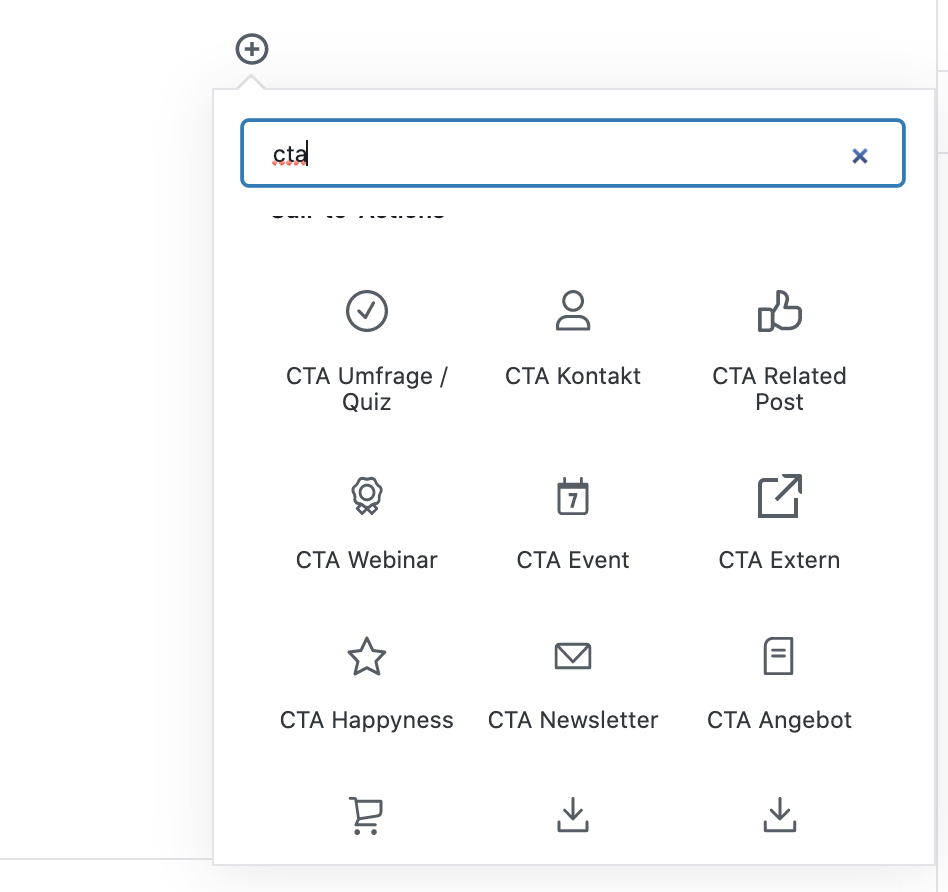
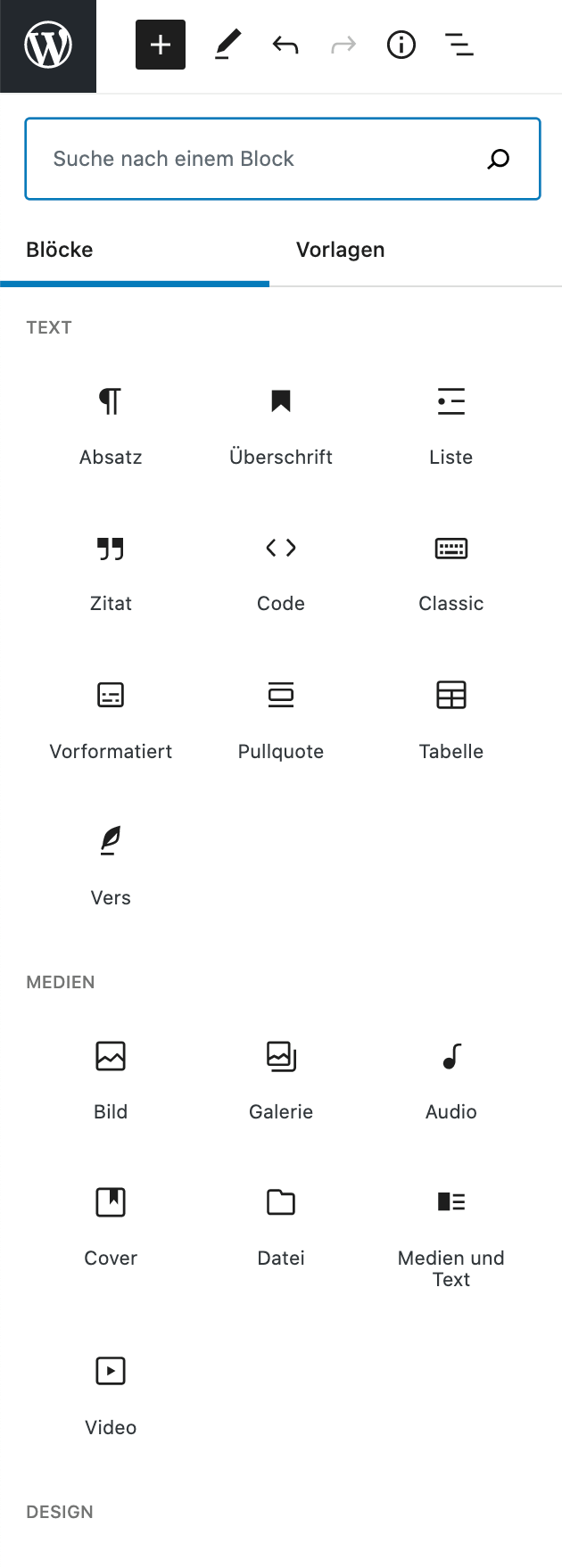
Solche individuellen Blöcke erscheinen, wie alle anderen, in der Schnellsuche:

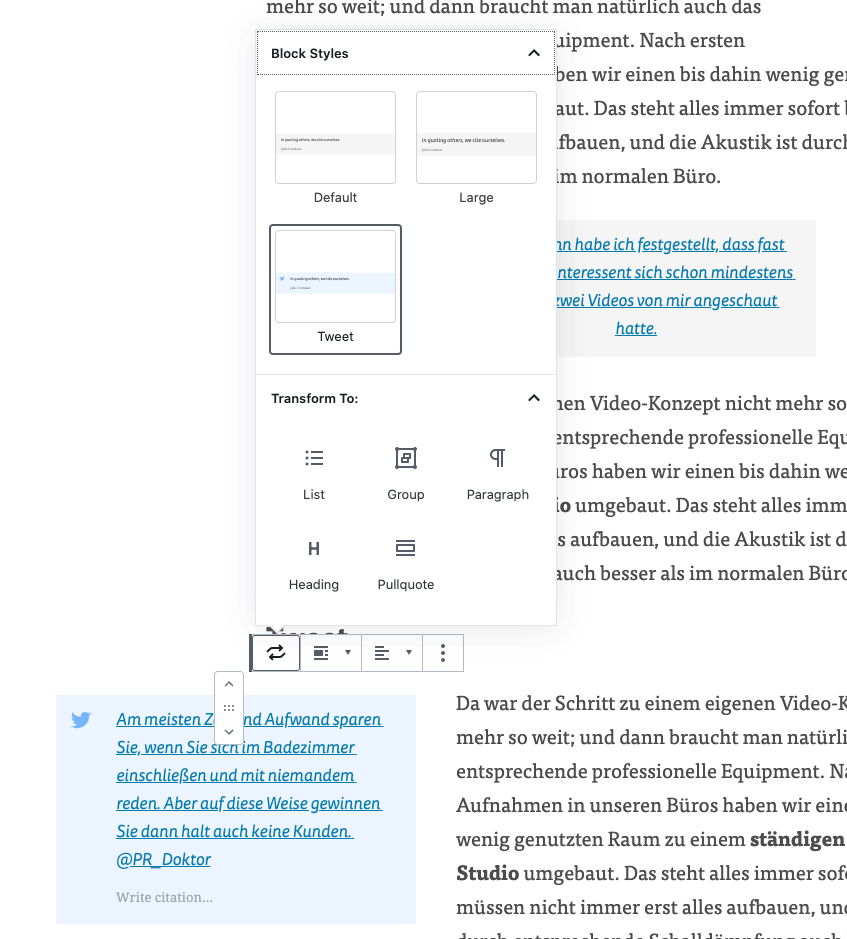
Ein weiteres Beispiel ist im Fachblog zu Online-PR und strategischer Kommunikation von Marie-Christine Schindler zu sehen. Wir haben Zitate und Intro-box (links vom Artikel) speziell an die Bedürfnisse unserer Kundin angepasst und im WordPress Editor entsprechend eingebaut. Somit sehen auch diese Editor (Backend) sowie auf der Website (Frontend) praktisch gleich aus.

Die Blöcke
Wie bereits beschrieben, basiert der neue Editor auf Inhaltsblöcken, welche man individuell anpassen kann.
Wenn du mehr zu den einzelnen Blöcken erfahren möchtest, können wir das Projekt Gutenberg Fibel empfehlen, welches eine aktuell gehaltene Übersicht aller Blöcke enthält.

Fazit
Nicht nur, weil der vorhergehende «Classic Editor» offiziell nur noch bis Ende Dezember 2021 unterstützt wird, ist es besonders wichtig, dass bestehende Websites auf den neuen Editor übersiedelt werden, sondern vor allem auch, weil der Block-Editor mehr Gestaltungsmöglichkeiten bietet und somit viel leichter zu bedienen ist. Wir sind überzeugt, dass dir nach der Umgewöhnungsphase der neue Editor sehr viel Freude bereiten wird. Kontaktiere uns, wenn du mehr erfahren willst.
Mehr über unser Engagement in der WordPress Community
Unser Team spricht regelmässig an WordPress Konferenzen und schreibt Beiträge über unsere Open Source Plugins.