
Übernahme & Modernisierung der Pro Senectute Website
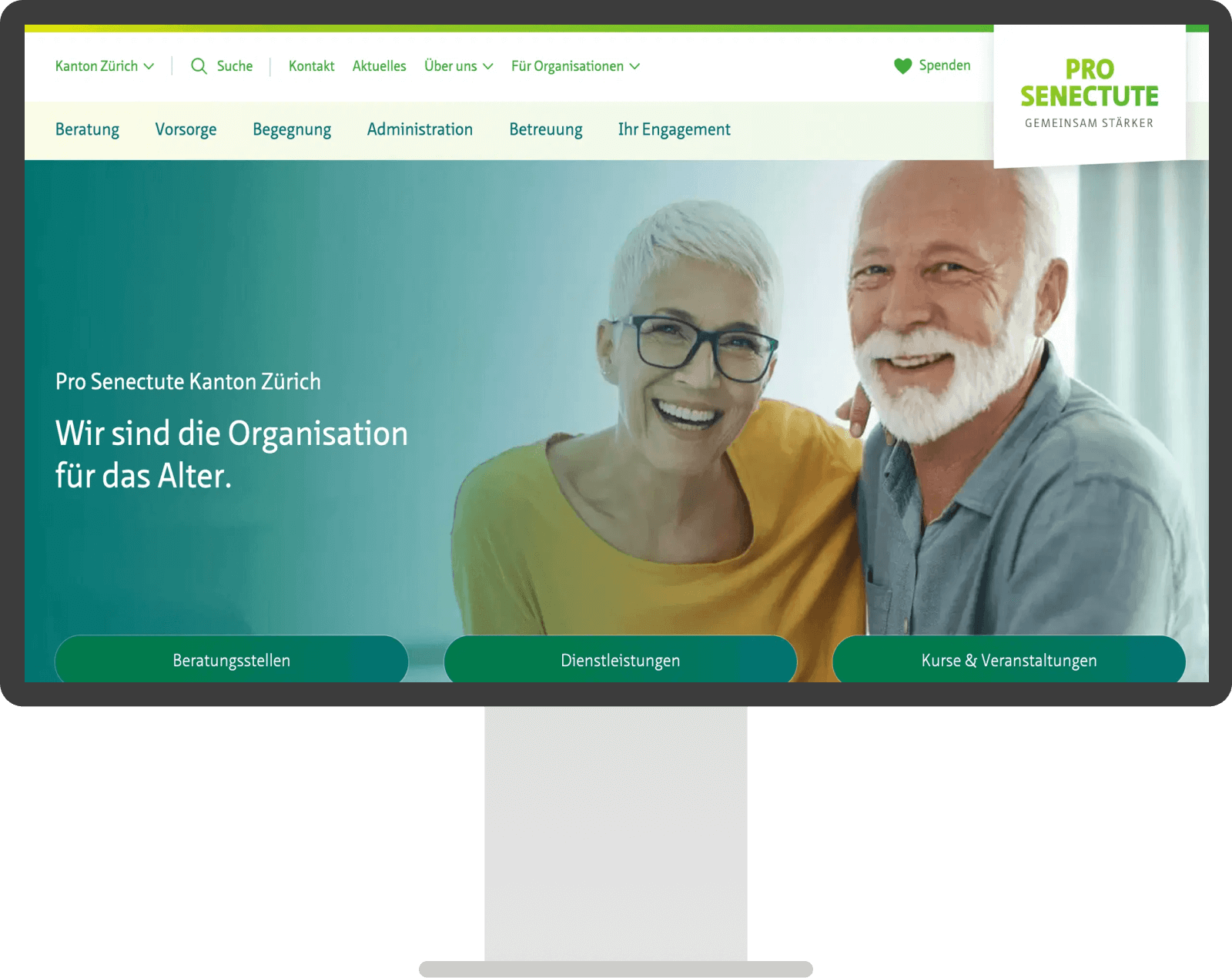
Die Übernahme und umfassende Modernisierung der WordPress-Website pszh.ch ist ein Paradebeispiel dafür, wie man eine bestehende Online-Präsenz transformieren und für die Zukunft rüsten kann.

Wie die meisten Web-Agenturen bauen wir Websites gerne von Grund auf neu. Es gibt aber auch Situationen, in denen ein kompletter Relaunch nicht das richtige Vorgehen ist und man stattdessen etwas Bestehendes verbessern kann.
Wie man mit einer Übernahme und stufenweisen Erneuerung auch tolle Resultate erzielen kann, zeigen wir Ihnen hier: Durch strategische Planung, technische Expertise und kontinuierliche Unterstützung haben wir die Website nicht nur visuell ansprechender gemacht, sondern auch ihre Funktionalität und Zugänglichkeit massgeblich verbessert, sowohl für die Besucher:innen, als auch das Redaktionsteam.
Übernahme der WordPress-Website
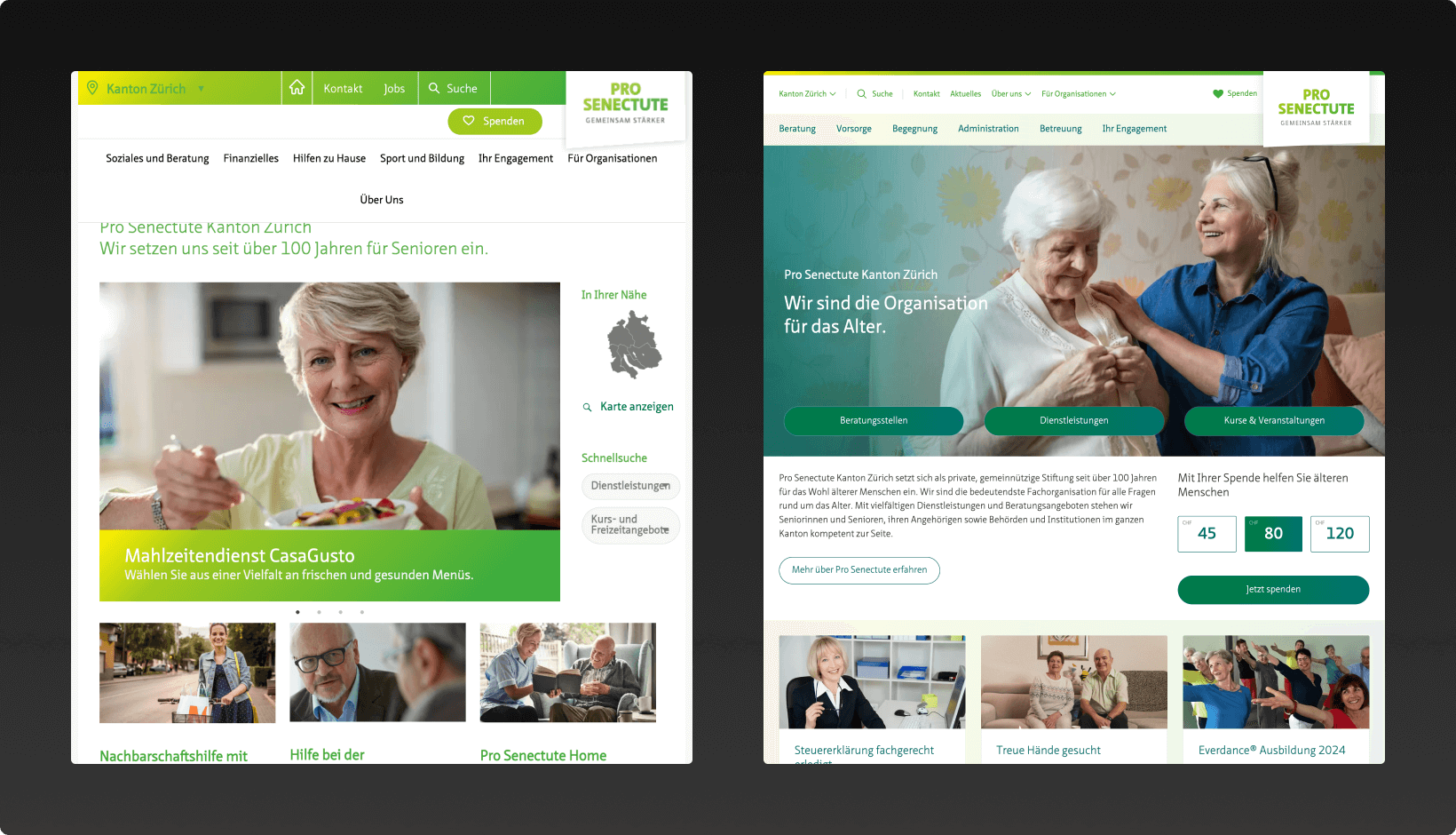
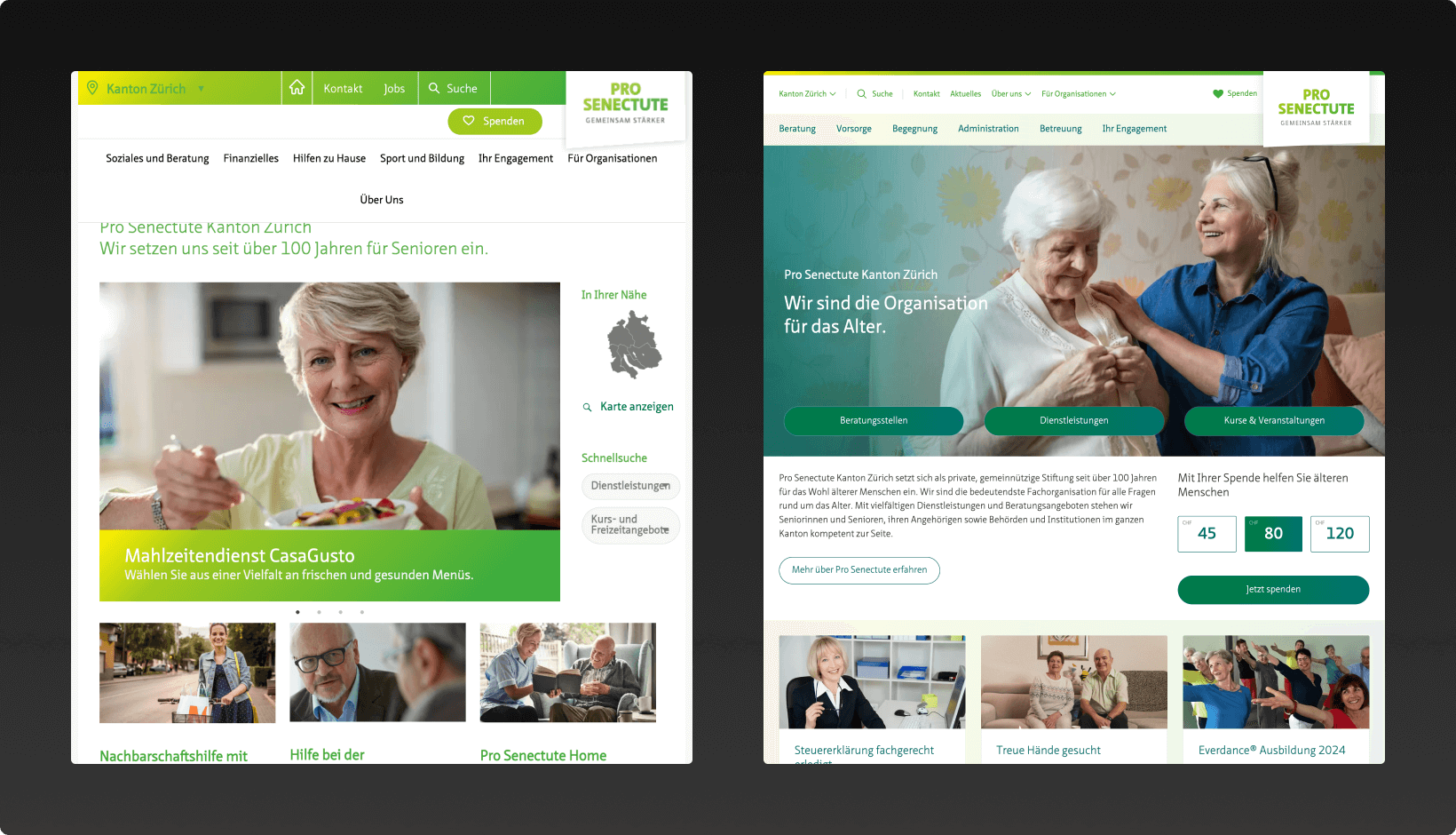
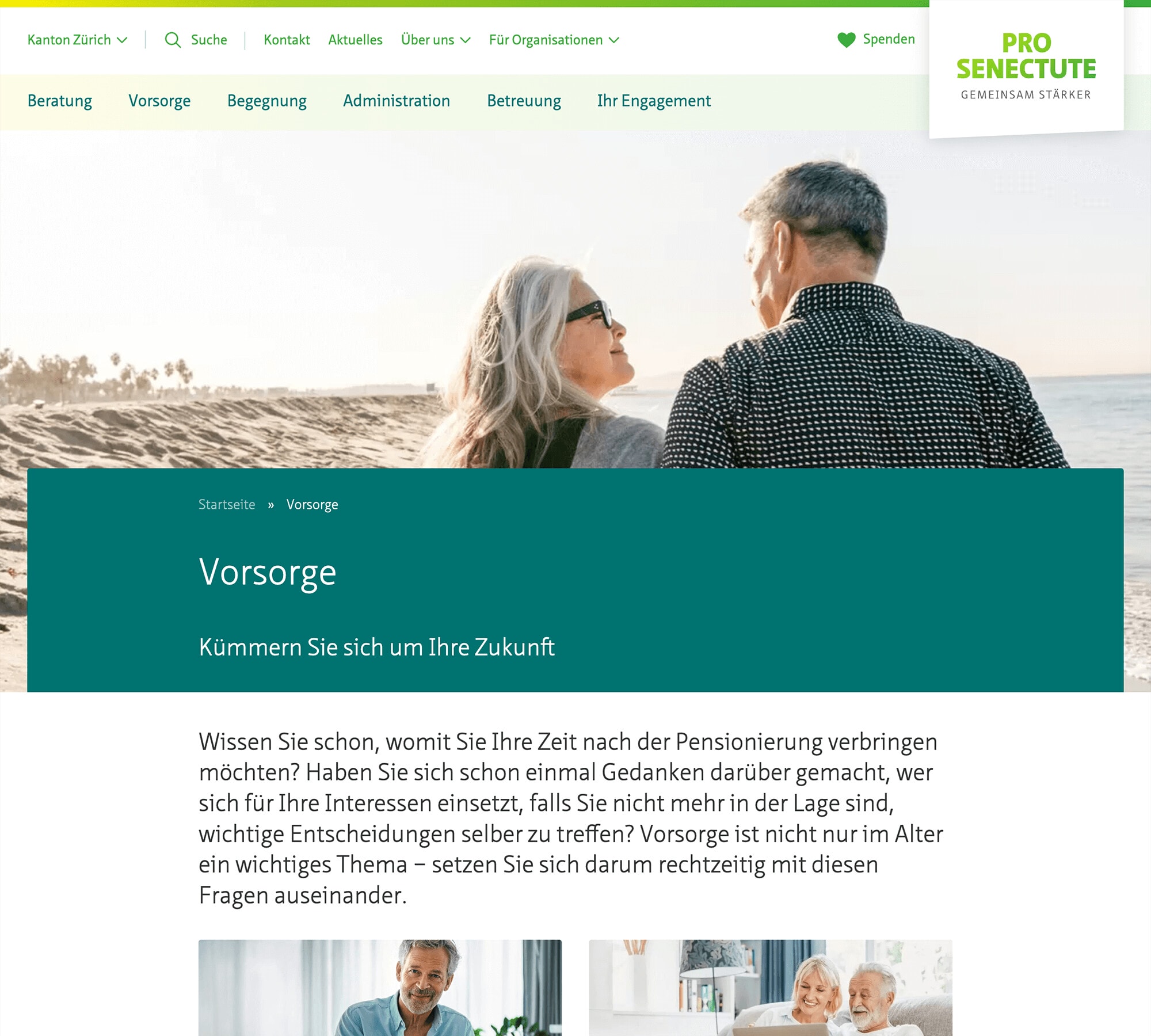
Als wir das Projekt in die Hände nahmen, standen wir vor einer Website, die in die Jahre gekommen war. Sowohl das Design, als auch die Struktur entsprachen nicht mehr den heutigen Anforderungen an eine moderne, benutzerfreundliche Website.
Unser erster Schritt war daher eine umfassende Analyse der bestehenden Infrastruktur und Inhalte. Unsere Zielsetzung: die Website nicht nur zu modernisieren, sondern sie so aufzubauen, dass sie auch zukünftigen Anforderungen standhalten kann.

Unser Vorgehen bei der Übernahme von WordPress-Websites

Analyse & Audits
Als Allererstes verschaffen wir uns einen Überblick. Welche Teile der Website benötigen Auffrischung, wo liegen technische Probleme und was sollte beibehalten werden?

Planung & Priorisierung
Auf Basis der Audits entscheiden wir gemeinsam mit den Kund:innen, was wir zuerst angehen, auch unter Berücksichtigung des Terminplans und des Budgets.
Wir erstellen einen Zeitplan, und planen unsere Ressourcen ein.

Realisierung
Wir übernehmen die aktuelle Installation und bringen diese in unser modernes Setup. Mit den definierten Prioritäten starten wir mit den ersten und wichtigsten Anpassungen.
Egal, ob Web-Entwicklung, oder WordPress-Entwicklung

Austausch & Controlling
Wir bleiben in regem Austausch mit den Kunden:innen, um den Fortschritt zu besprechen, Feedbacks einzuarbeiten und die weitere Planung zu überwachen.
Website Modernisierung in mehreren Phasen
Die Revitalisierung der Website erfolgte in mehreren Phasen. Gemeinsam mit der Kundin haben wir nach den initialen Workshops einen Plan erarbeitet, welche Themen wir angehen wollen und haben diese in mehreren Phasen umgesetzt.
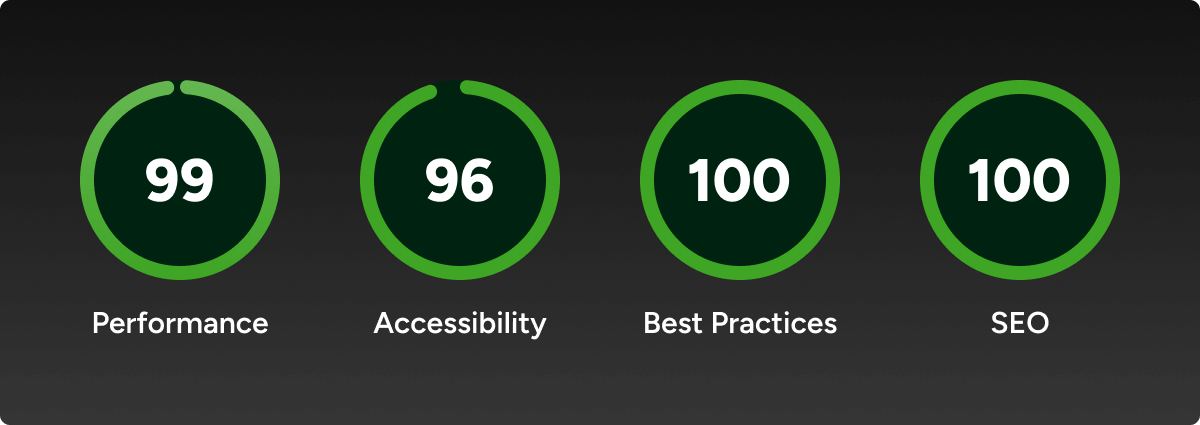
Performance
Bei der Übernahme litt die Website etwas unter einer langsamen Geschwindigkeit und einem schlechten Layout-Aufbau, was zu sogenannten «Layout Shifts» führt. Das ist ein Wert, mit welchem berechnet wird, wie oft sich die Elemente einer Website beim Laden verschieben und somit zu einem unzufriedenstellendem Erlebnis führen. Durch verschiedenen Massnahmen konnten wir diese Werte stark verbessern.

Ein weiterer grosser Bereich war das Update der PHP-Version auf dem Hosting. Durch alte Plugins war bei der Übernahme ein Update nicht möglich. Wir haben diese Plugins entfernt, durch neue oder eigenen Lösungen ersetzt, was die Grundlagen geschaffen hatte, auf die neuste PHP-Version zu setzen. Damit wurde die Website nicht nur sicherer, sondern auch schneller.
Accessibility
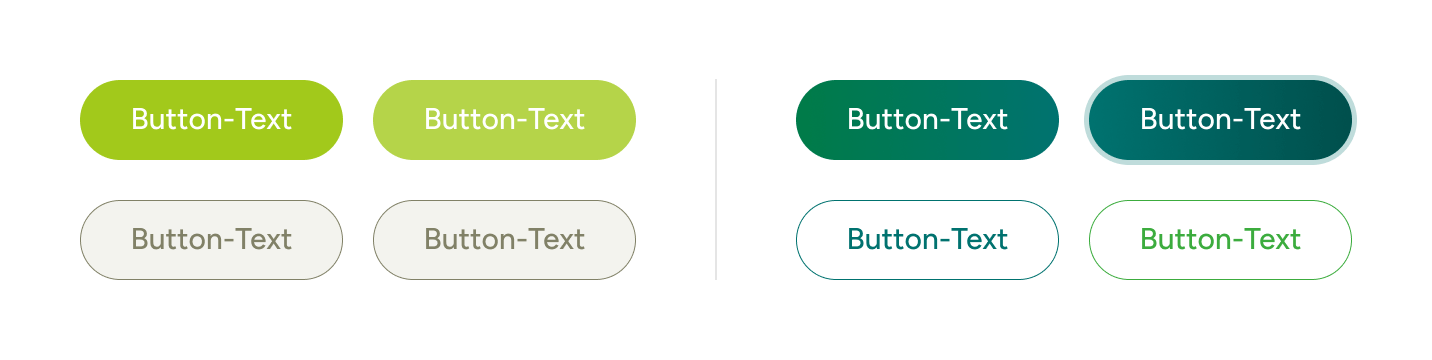
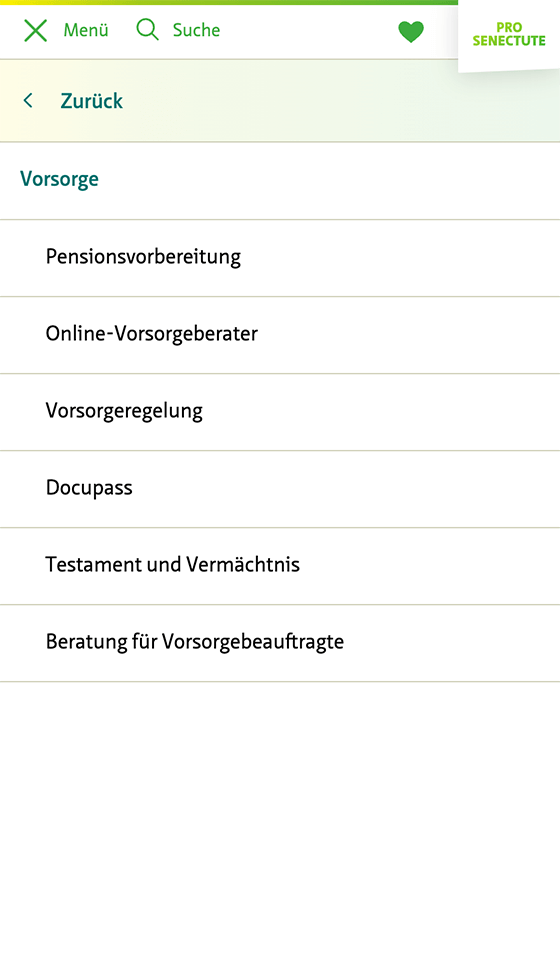
Wir haben grossen Wert auf die Verbesserung der Accessibility gelegt. Durch die Anpassung von Farbkontrasten, die Verbesserung der Tastaturnavigation und die Einführung von Screenreader-Unterstützungen haben wir die Website zugänglicher für alle Nutzenden gemacht.

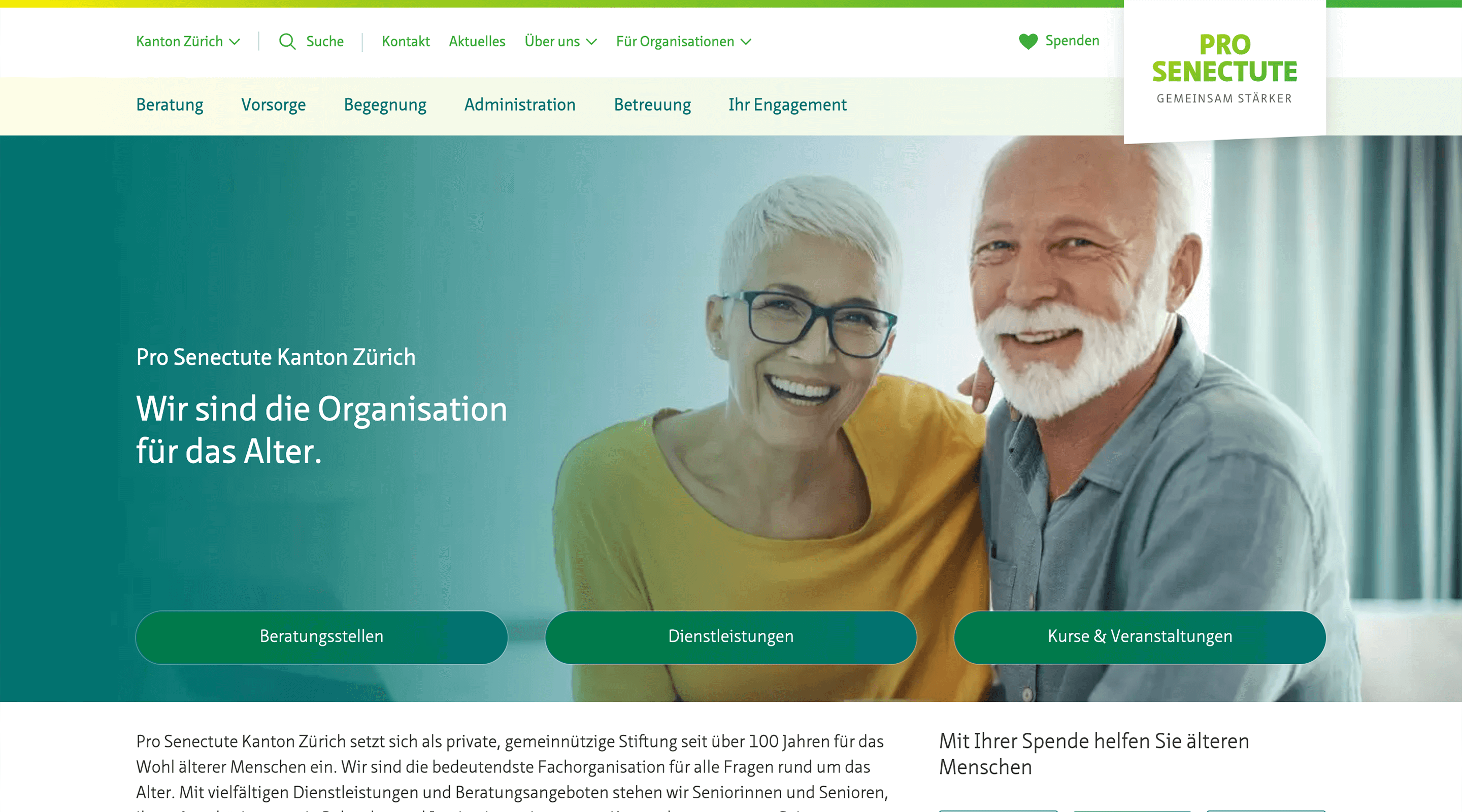
Modernisierung Design
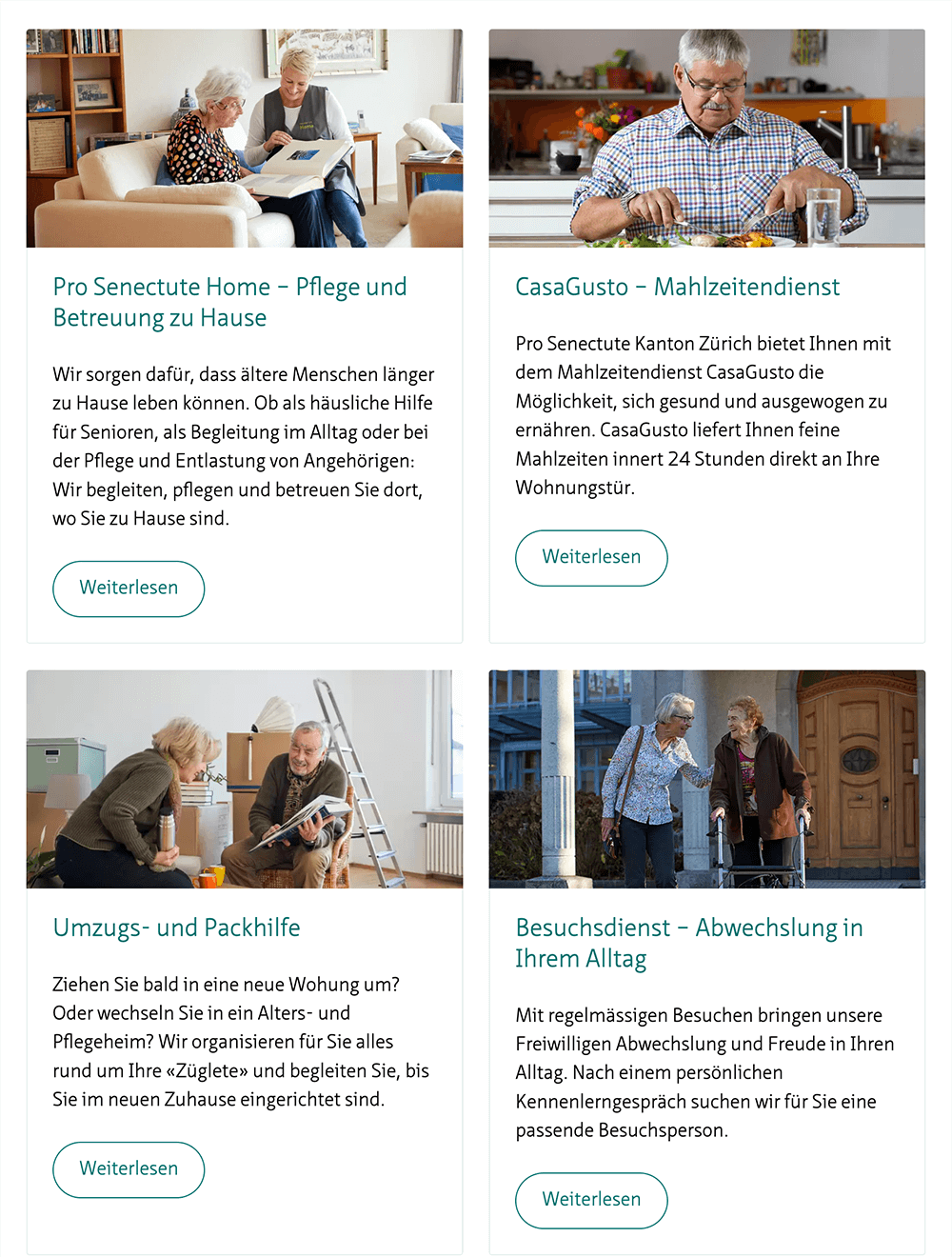
Wir wussten, dass wir am Design etwas ändern mussten. Die Kontrast-Anpassungen waren aber nicht das Einzige, was wir verbessert haben. Bei einer Design-Inventur haben wir alle im Einsatz stehenden Elemente gesammelt und einheitliche Elemente und Stile definierte. Damit wirkt die Website ruhiger, klarer und aufgeräumter.

Einführung Block Editor in WordPress
Ein Kernstück der Modernisierung war die Implementierung des WordPress-Block-Editors. Damit können Inhalte schneller und einfacher erstellt und bearbeitet werden und es gibt sogar mehr Möglichkeiten, als das bisher der Fall war.
So kann die Redaktion bspw. moderne und schöne Seiten für Job-Inserate erstellen, welche das Employer Branding fördern und mehr Stellensuchende ansprechen, als das bisher mit PDFs der Fall war.
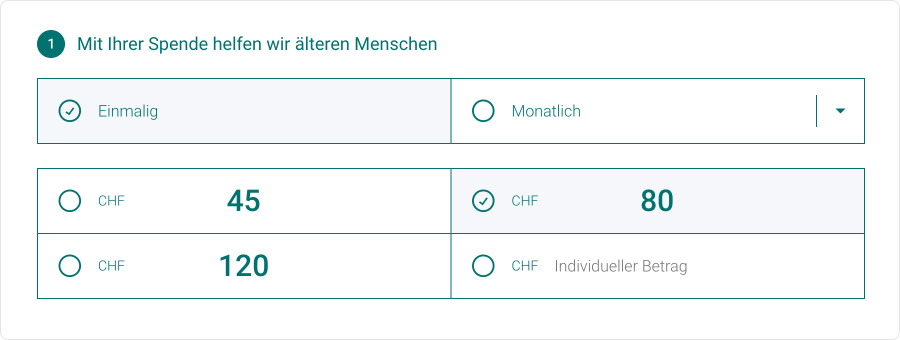
Integration Spenden-Möglichkeit via RaiseNow
Eine Organisation wie Pro Senectute ist auf Spenden angewiesen, weshalb es enorm wichtig ist, dass auch Online-Spenden entgegengenommen werden können.

Dazu setzen wir auf die Integration von RaiseNow, mit welcher man sowohl Einzelspenden als auch wiederkehrende Spenden umsetzen kann.





Art
Website
Kunde
Pro Senectute Kanton Zürich
Leistungen
Design, Frontend, WordPress
Website
Zeitraum
2021–heute
Schnittstelle zum CRM: Immer aktuelle Kursdaten
Ein bestehendes Feature der WordPress-Website ist die Schnittstelle zu einem CRM-System. Diese ermöglicht es, dass Kursdaten automatisch aktualisiert werden. Somit sind die auf der Website angezeigten Informationen stets auf dem neuesten Stand, was für die Nutzer einen enormen Mehrwert darstellt. Wir haben die Wartung und Weiterentwicklung der Schnittstelle übernommen und stehen dazu im Austausch mit den Anbietern der CRM-Software.
Kontinuierlicher Support & Weiterentwicklungen
Das Web entwickelt sich stetig weiter, und eine einmalige Überarbeitung einer Website ist nur der Anfang. Unser Engagement endet nicht mit dem Relaunch. Wir bieten kontinuierlichen Support und planen regelmässige Updates für WordPress, Plugins und alle Schnittstellen, um sicherzustellen, dass die Website auch weiterhin den neuesten technischen Standards entspricht und die Bedürfnisse der Nutzer erfüllt.
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.
Weitere Projekte
Hier noch ein paar weitere Kundenprojekte.
-
 Weiterlesen: Online Shop Design für Qualipet
Weiterlesen: Online Shop Design für QualipetOnline Shop Design für Qualipet
Der Fokus beim Qualitpet Shop Design lag ganz klar auf mobilen Geräten, vor allem der Checkout sollte flinker und einfacher werden, damit die Leute schnell…
-
 Weiterlesen: Digital in die Bücherwelt eintauchen
Weiterlesen: Digital in die Bücherwelt eintauchenDigital in die Bücherwelt eintauchen
-
 Weiterlesen: Swisscom Landing-Page für B2B-Marketing
Weiterlesen: Swisscom Landing-Page für B2B-MarketingSwisscom Landing-Page für B2B-Marketing
-
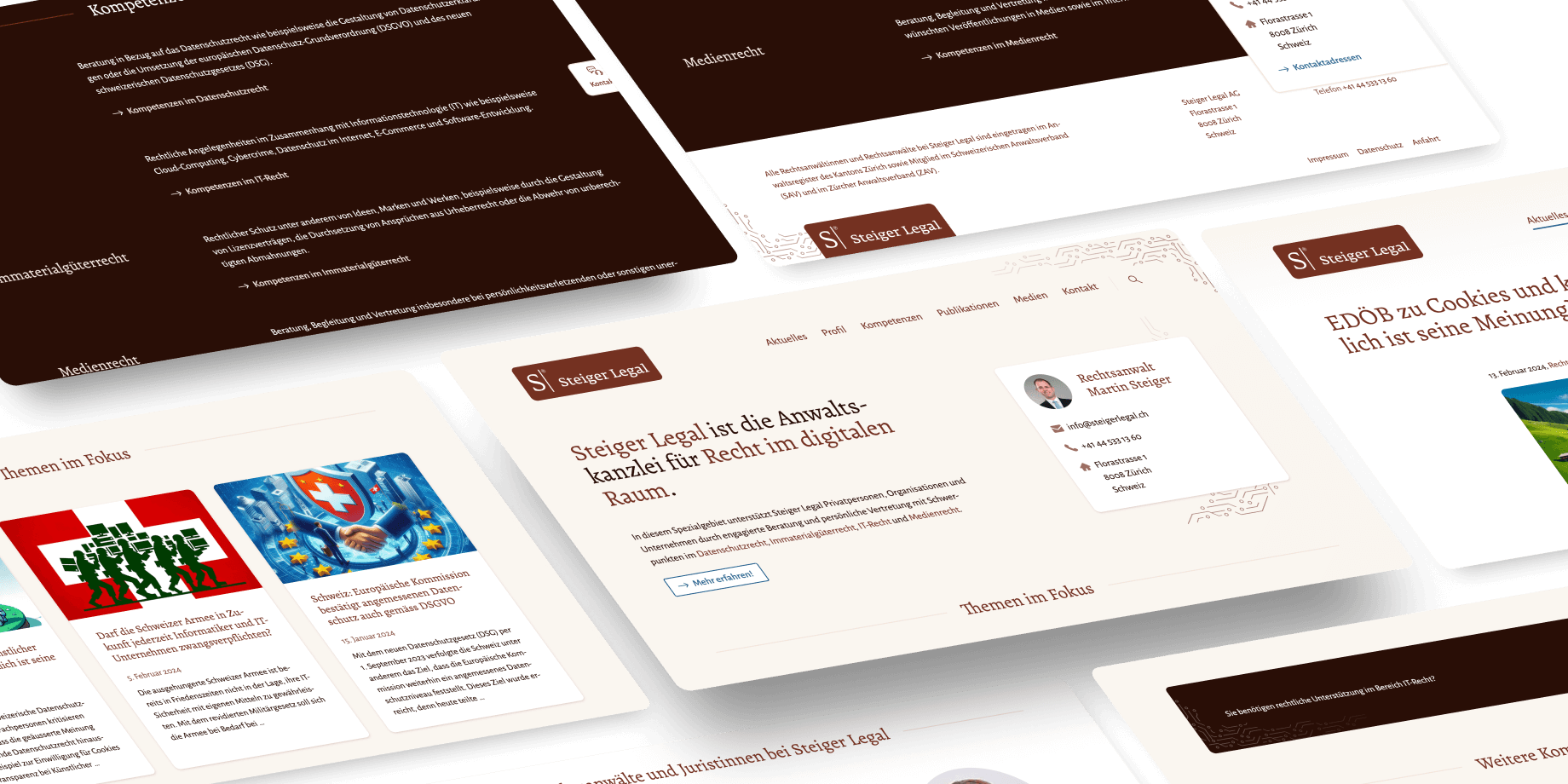
 Weiterlesen: Migration und Website Design für Steiger Legal
Weiterlesen: Migration und Website Design für Steiger LegalMigration und Website Design für Steiger Legal
-
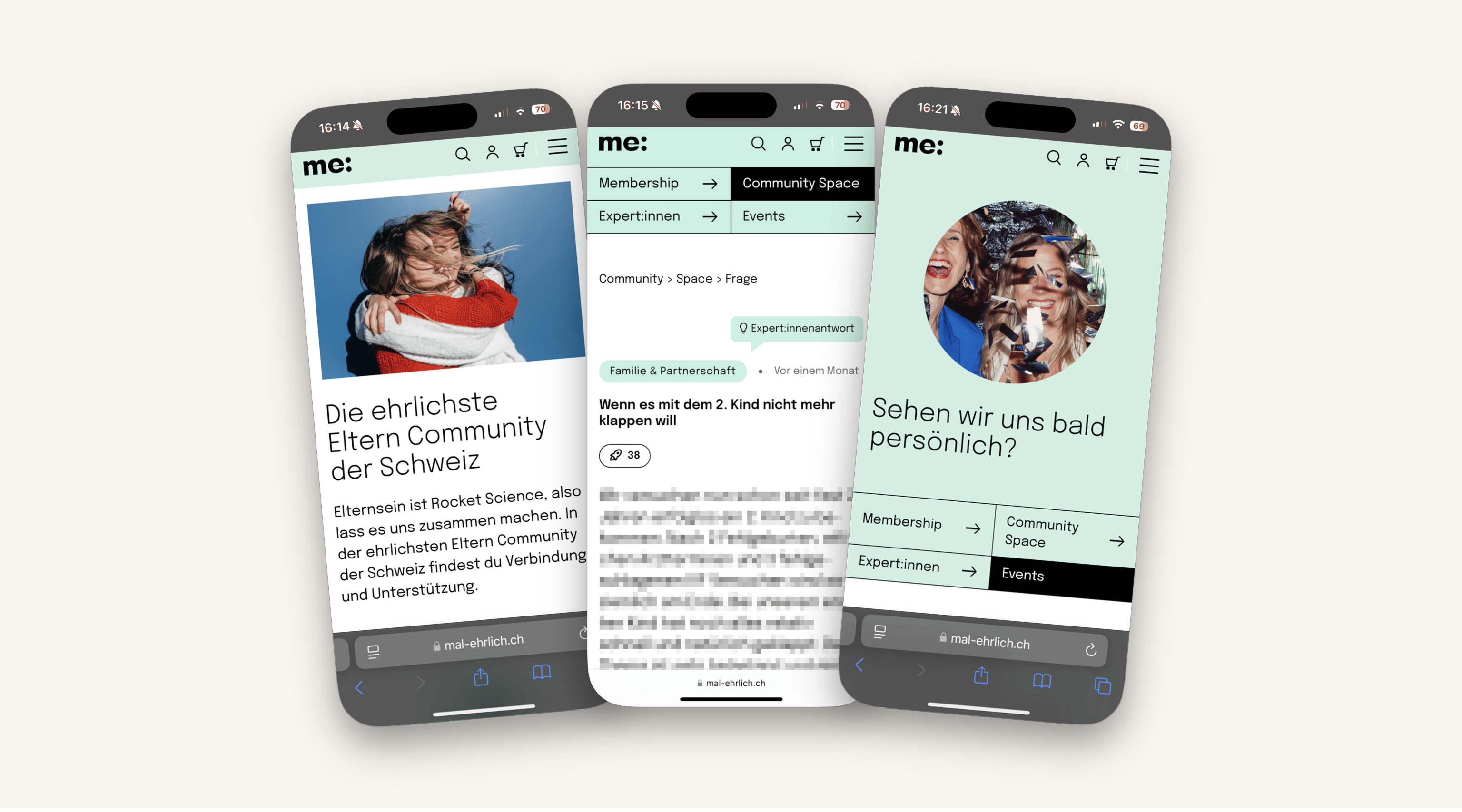
 Weiterlesen: Online Community Plattform für ehrlichen Austausch unter Eltern
Weiterlesen: Online Community Plattform für ehrlichen Austausch unter ElternOnline Community Plattform für ehrlichen Austausch unter Eltern
-
 Weiterlesen: Ein Hauch Digitalisierung für die Autobranche
Weiterlesen: Ein Hauch Digitalisierung für die AutobrancheEin Hauch Digitalisierung für die Autobranche
-
 Weiterlesen: Onboarding und Support-Website für HIN
Weiterlesen: Onboarding und Support-Website für HINOnboarding und Support-Website für HIN