
Swisscom Landing-Page für B2B-Marketing
Wir sind natürlich sehr digital. Dennoch sind Smart Manufacturing, Industrie 4.0, Prozess-Robotik und Robot Process Automation nicht gerade Begriffe, mit welchen wir uns täglich auseinandersetzen.
Trotzdem – oder gerade deshalb – haben wir mit grosser Freude eine Landing-Page mit Online-Checker für die Swisscom zum Thema «Smart Manufacturing» gestaltet und entwickelt.
B2B-Marketing unterscheidet sich deutlich vom Marketing für Privatkunden. Während im B2C-Bereich oft auf breite Reichweite durch Social Media oder Out-of-Home-Kampagnen gesetzt wird, funktioniert dieser Ansatz im B2B-Bereich nicht. Hier sind die Kundenbeziehungen enger, die Zielgruppe kleiner und die Kundenbindung entscheidend.
Um genau diese Bindung zu stärken, hat Swisscom einen Maturitätschecker konzipiert. Dieses Tool ermöglicht es bestehenden und potenziellen Kunden, ihren Fortschritt im Bereich Smart Manufacturing zu bewerten.
Kunde

Zeitraum
2024 – Heute
Leistungen
Design, Frontend, WordPress
Wenige Fragen zum Resultat
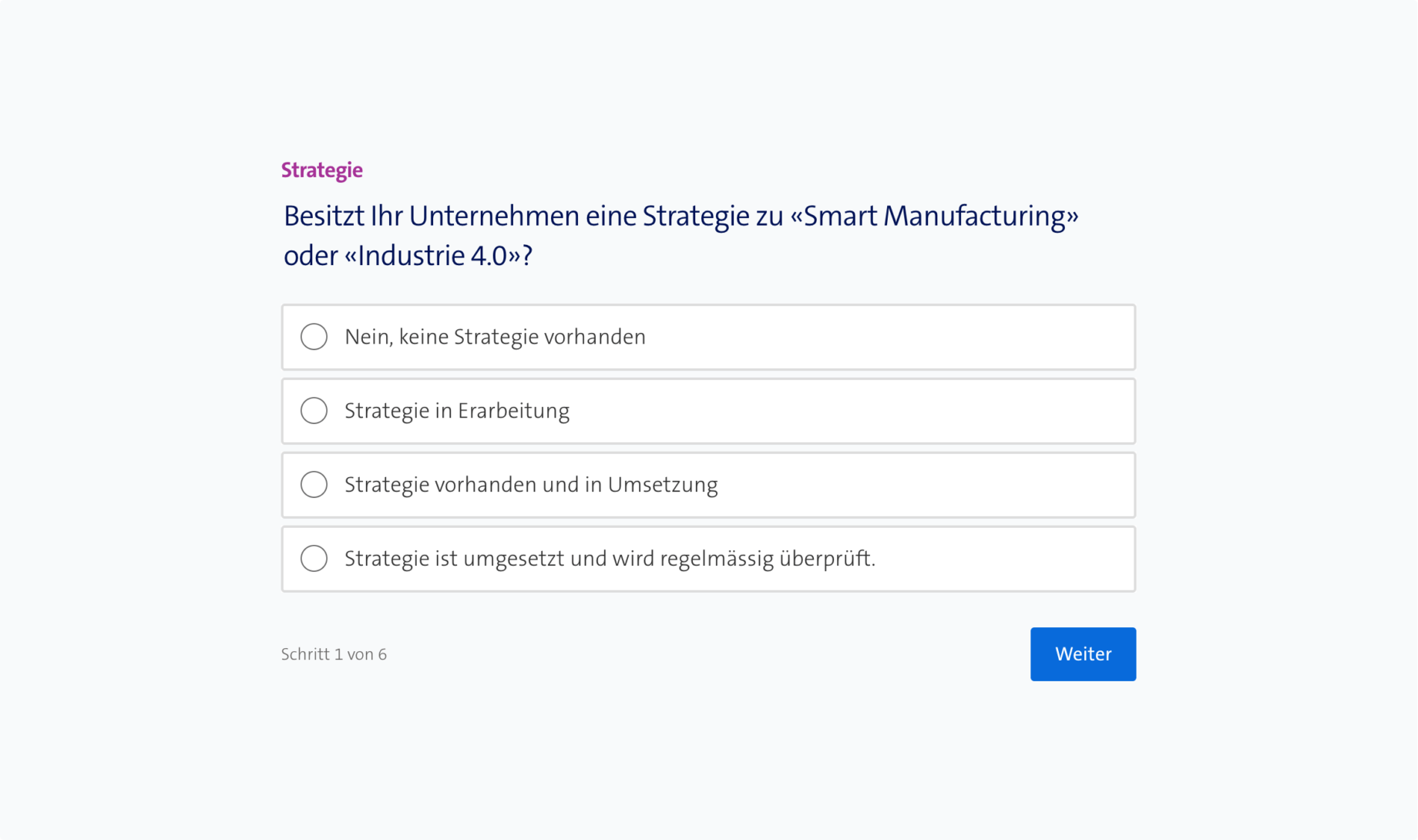
Die Benutzer:innen müssen auf der Landing-Page insgesamt 11 Fragen beantworten, wobei jede Frage vier Antwortmöglichkeiten bietet. Jede Antwort ist mit einer Punktzahl von 1 bis 4 versehen, sodass sie unterschiedlich gewichtet sind. Die Landing-Page haben wir im B2B Magazin implementiert, welches wir seit einigen Jahren betreuen.
Um eine Verzerrung durch feste Antwortpositionen zu vermeiden, wird die Reihenfolge der Antworten bei jeder Durchführung zufällig gemischt.


Visuelle Auswertung
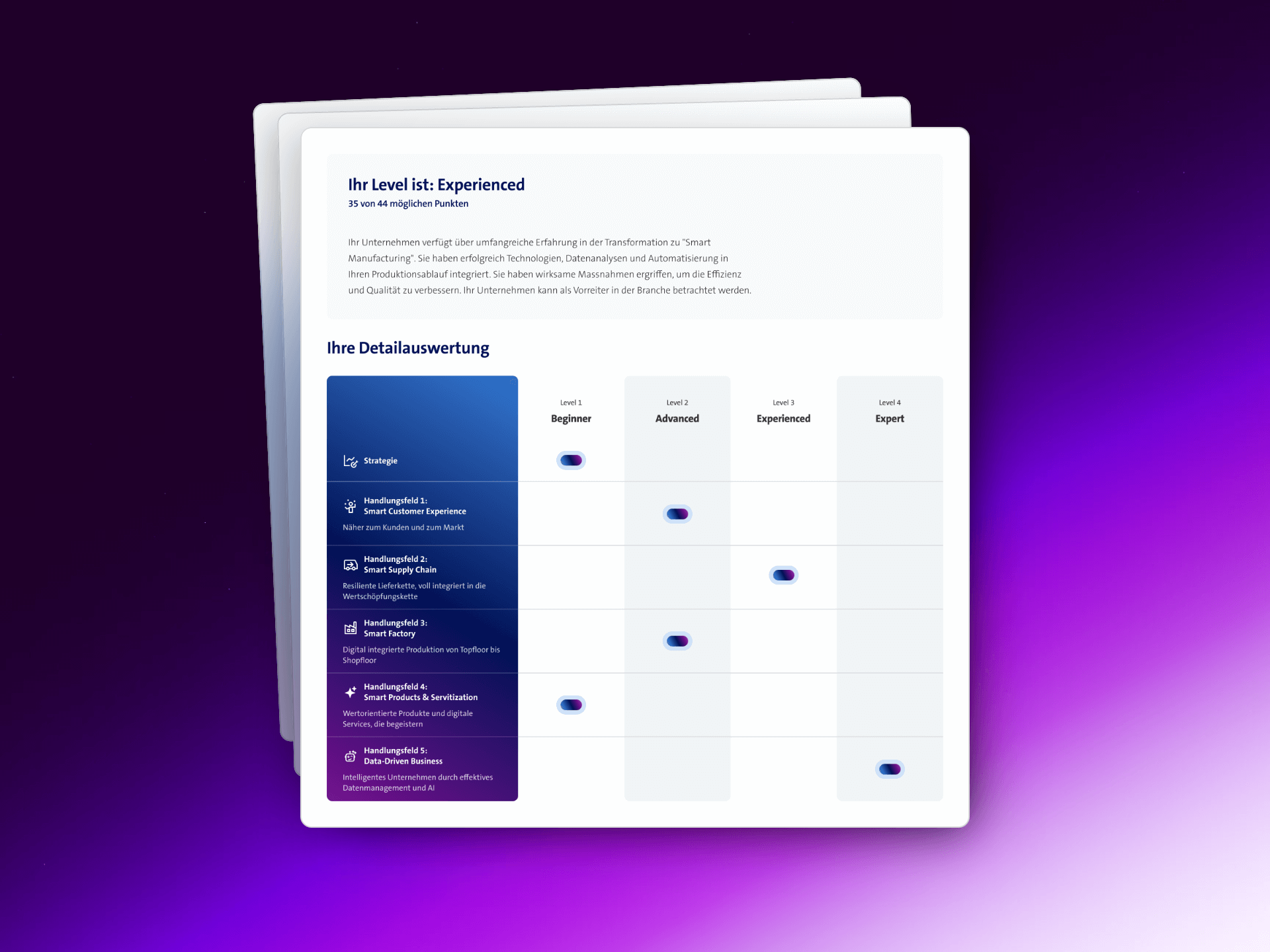
Nachdem die Benutzer:innen alle Fragen beantwortet haben, erhalten sie eine personalisierte Auswertung in Form einer Matrix. Auf dieser sehen sie ihr Gesamtlevel und auch das Level pro Handlungsfeld, bspw. «Smart Supply Chain».
Zusätzlich können die Benutzer:innen die Auswertung herunterladen. Diese Funktion löst eine Screenshot-Funktionalität aus und speichert das Bild lokal auf dem Gerät.
Neue Technologien und Techniken
In Projekten stösst man immer wieder auf technische Grenzen, die kreative Lösungen für spannende Herausforderungen erfordern – so auch in diesem Fall. Die Darstellung einer Matrix stellte uns vor die Aufgabe, eine optimale Lösung für die responsive Darstellung, insbesondere auf Smartphones, zu finden. Wir entschieden uns für ein horizontales Scrollen, gingen dabei jedoch noch einen Schritt weiter: Wir nutzten die neuesten technischen Möglichkeiten und haben unsere Erfahrungen in einem Fachartikel festgehalten. Wer also mehr über animation-timeline, scroll-timeline und CSS-Schatten erfahren möchte, sollte unbedingt diesen Artikel lesen:
CSS-Schattenspiele – Scroll Shadows mit «animation-timeline»
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.
Weitere Projekte
Hier noch ein paar weitere Kundenprojekte.
-
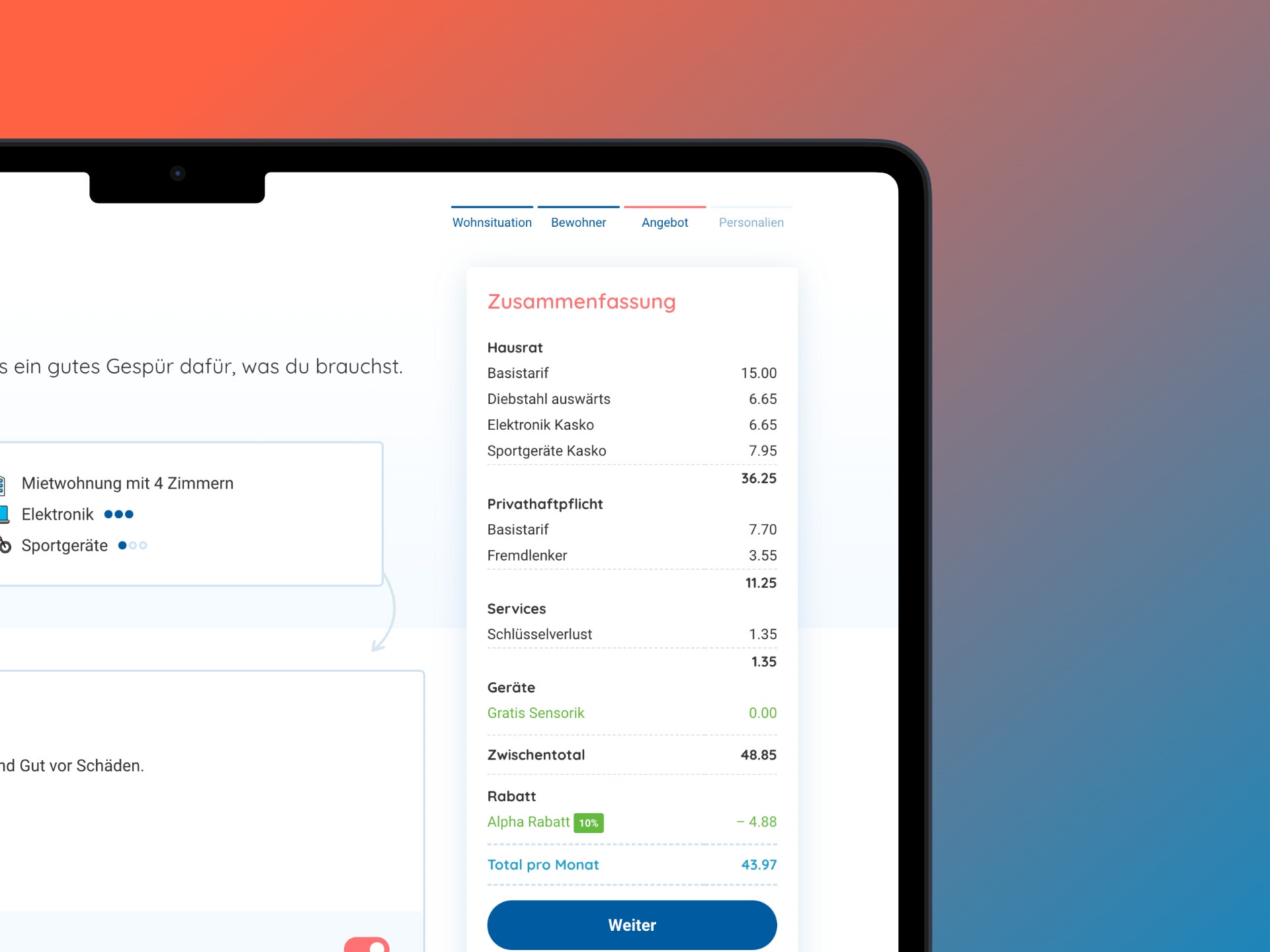
 Weiterlesen: Workshops und Prototyp für einen Versicherungs-Prämienrechner
Weiterlesen: Workshops und Prototyp für einen Versicherungs-PrämienrechnerWorkshops und Prototyp für einen Versicherungs-Prämienrechner
Für ein Versicherungs-Start-Up haben wir Workshops durchgeführt, und in einem Design-Sprint einen interaktiven Protoypen eines Prämienrechners umgesetzt.
-
 Weiterlesen: autofit Jobs Plattform, auf WordPress-Basis
Weiterlesen: autofit Jobs Plattform, auf WordPress-Basisautofit Jobs Plattform, auf WordPress-Basis
-
 Weiterlesen: Swisscom Landing-Page für B2B-Marketing
Weiterlesen: Swisscom Landing-Page für B2B-MarketingSwisscom Landing-Page für B2B-Marketing
-
 Weiterlesen: Neue Websites mit frischem Design für autotechnik
Weiterlesen: Neue Websites mit frischem Design für autotechnikNeue Websites mit frischem Design für autotechnik
-
 Weiterlesen: Business Geek KMU-Website
Weiterlesen: Business Geek KMU-WebsiteBusiness Geek KMU-Website
-
 Weiterlesen: Enterprise CMS für den Swisscom Blog
Weiterlesen: Enterprise CMS für den Swisscom BlogEnterprise CMS für den Swisscom Blog
-
 Weiterlesen: Hochwertige Mitarbeiterportraits ohne Fotograf:in
Weiterlesen: Hochwertige Mitarbeiterportraits ohne Fotograf:inHochwertige Mitarbeiterportraits ohne Fotograf:in