
Enterprise CMS für den Swisscom Blog
Bill Clinternet, Hakuna-Ma-Data, Winternet is coming: Das sind alles potenzielle Namen für das WLAN zu Hause. Diese originellen Namen stammen aus einem Artikel des neuen Swisscom Blogs.
Wie wir den WordPress-Blog umgesetzt haben, welche Herausforderungen auf uns warteten und welche Erfolge wir feiern durften, erzählen wir euch jetzt.
Ausgangslage
Bereits seit einigen Jahren betreuen wir das B2B Magazin der Swisscom und auch für die B2C-Seite haben wir diverse Projekte umgesetzt. Jedes dieser Projekte war besonders und kam mit seinen eigenen, spannenden Herausforderungen. Als uns im 2024 die Anfrage erreichte, ob unsere WordPress Multisite-Umgebung für eine weitere Publikation benutzt werden kann, haben wir nicht lange gezögert. Denn wir haben schliesslich über mehrere Jahre hinweg bewiesen, dass sich WordPress auch für grosse Kunden eignet.
Beim initialen Briefing wurde schnell klar, dass das Vorhaben eine spannende Herausforderung bereithält: Die Blog-Umgebung musste so gestaltet werden, dass sie über 100’000 Besucher:innen pro Tag mühelos bewältigen kann. Eine grossartige Gelegenheit, unsere Expertise in belastbaren und skalierbaren Lösungen unter Beweis zu stellen! Um dies optimal anzugehen, haben wir ein Vorprojekt gestartet, um die besten Ansätze zu ermitteln und die Grundlage für den Erfolg zu schaffen.
Lasttests & WordPress for Scale
Die WordPress-Umgebung der Swisscom läuft auf einem eigenen Hosting, direkt bei der Swisscom selbst. Vor ein paar Jahren hatten wir die Aufgabe gefasst, dafür zu sorgen, dass WordPress dort überhaupt installiert und betrieben werden. Nun stand die spannende Aufgabe an, die Umgebung so vorzubereiten, dass sie auch bei grossen Besucheranstürmen absolut zuverlässig und performant bleibt.
Im ersten Schritt haben wir interne Lasttests durchgeführt, um ein Gespür dafür zu bekommen, wo eventuelle Schwachstellen liegen und wie man diese mitigieren kann. Glücklicherweise haben die Lasttests gezeigt, dass die Umgebung bereits sehr stabil ist. Dennoch haben wir verschiedene Ansatzpunkte identifiziert, um die Performance weiter zu optimieren und das System noch effizienter zu machen. Gesagt, getan: Wir haben die identifizierten Optimierungen umgesetzt, weitere Lasttests durchgeführt und das System kontinuierlich verbessert. Schliesslich waren wir an dem spannenden Punkt angekommen, an dem wir nicht nur interne Lasttests betrachten wollten – es war Zeit für den ultimativen Praxistest: mit echten Besucher:innen.
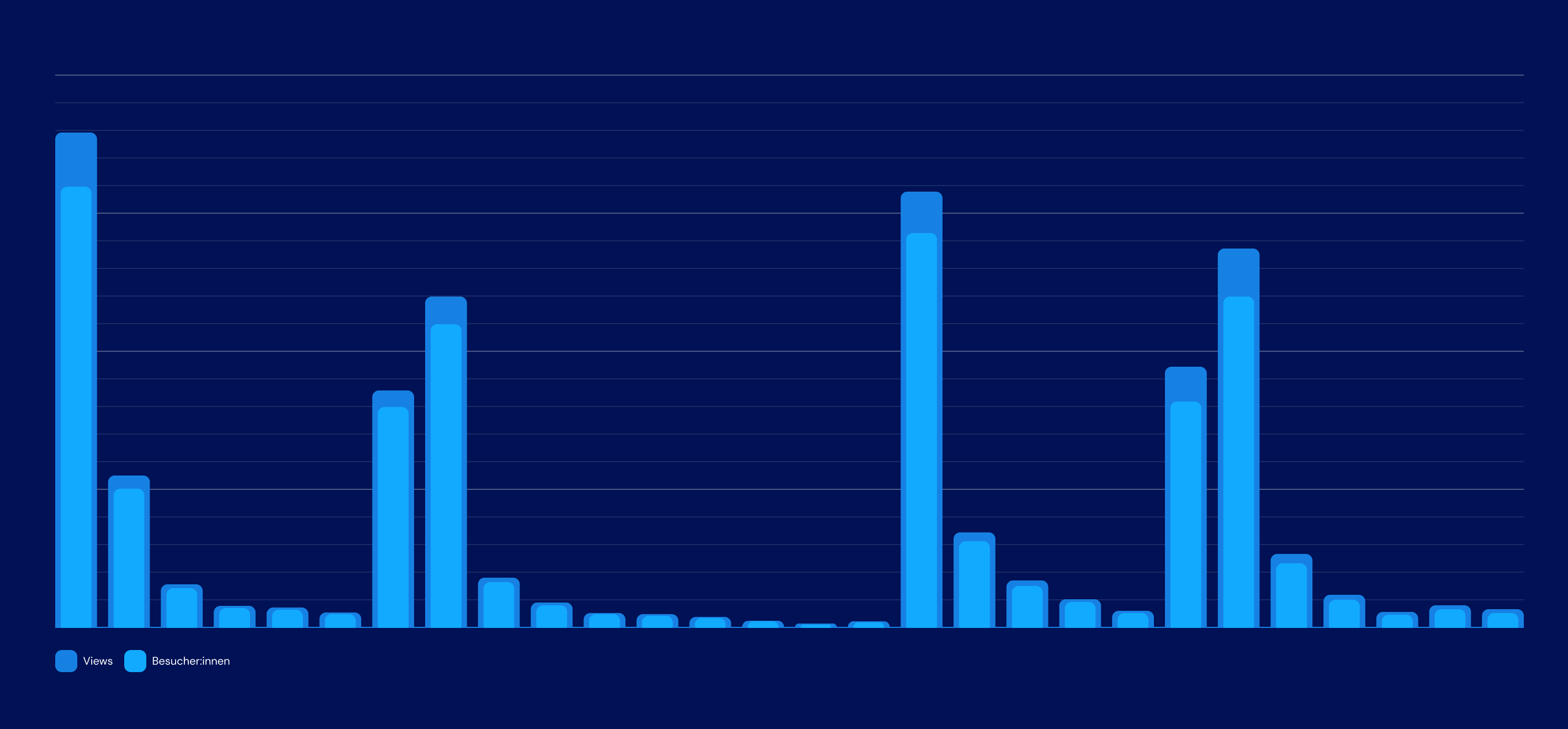
Gemeinsam mit dem Projektteam der Swisscom haben wir uns auf drei unterschiedliche Artikel-Themen geeinigt, bei welchen wir das ungefähre Besucheraufkommen eingeschätzt haben. Gestartet werden sollte mit jenem Artikel, wo wir am wenigsten Besucher:innen erwarteten. Es kam anders: Schon der erste Artikel ging unerwartet durch die Decke, doch die Umgebung hielt zu jedem Zeitpunkt stand und war äusserst stabil. Wir haben die nächsten zwei Lasttests dennoch durchgeführt, um wirklich die Gewissheit zu haben.
Nach einem Monat mit insgesamt vier echten Live-Tests und einer halben Million Views wussten wir: Die Umgebung hält und dem Projekt Swisscom Blog steht nichts im Wege.

Shared Components und Blog Design
Der Swisscom Blog sollte sich nahtlos in die swisscom.ch Website einfügen und sowohl technisch als auch gestalterisch kaum von dieser zu unterscheiden sein. Das Ziel war eine einheitliche Nutzererfahrung, die den Blog wie einen integralen Bestandteil der Website wirken lässt.
Technisch hilft hier ein Reverse-Proxy, welcher dafür sorgt, dass es keine Subdomain o.ä. braucht, sondern der Blog eine URL wie jeder andere Inhalt der Website hat:
www.swisscom.ch/de/privatkunden/blog/
Header & Footer des neuen Blogs haben wir als sogenannte «Web Components» eingebunden, welche Swisscom zur Verfügung stellte. Damit können wir sicherstellen, dass die Besucher:innen immer Zugriff auf die Links zu anderen Inhalten der Swisscom-Website haben.
Das Grunddesign des Blogs hat ein Designer von Swisscom entwickelt, woraufhin wir gemeinsam die Details ausgearbeitet und implementiert haben.
Migration von bluewin.ch
Bisher wurden einige Artikel auf bluewin.ch erfasst, damit diese Artikel im Swisscom Newsletter überhaupt verlinkt werden konnten. Wir haben diese Artikel entsprechend analysiert und eine kleine Migrations-Software geschrieben, mit welcher wir die Inhalte in die WordPress-Umgebung bringen konnten. Anschliessend haben wir die rund 50 Artikel verfeinert und mit den neuesten Inhaltsmöglichkeiten formatiert.
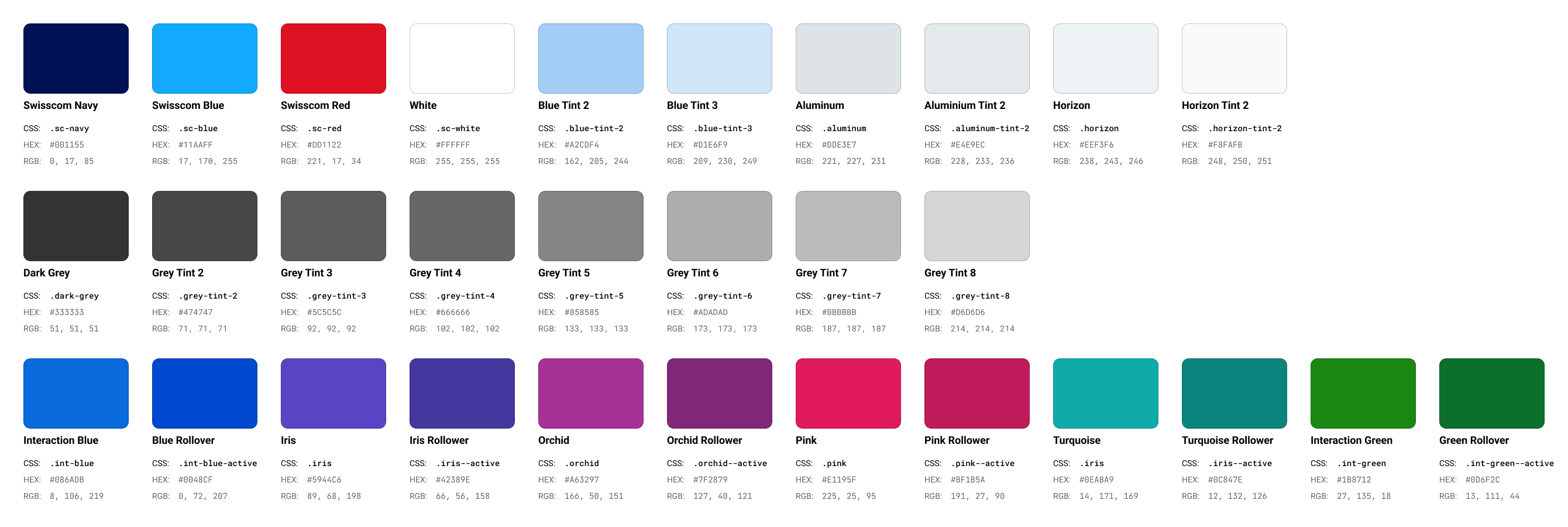
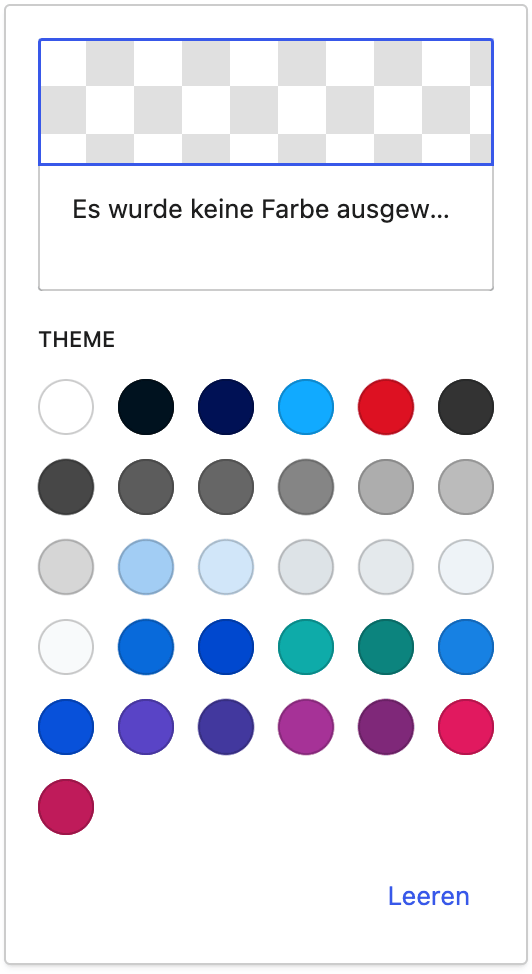
Farben gemäss Corporate Design


Die Farbvorgaben der Swisscom kannten wir natürlich bereits. Dennoch haben wir diese in einem Figma-File bei uns wieder aufgenommen, damit wir bei Design-Anpassungen immer schnellen Zugriff darauf haben.
Gleichzeitig diente uns diese Farbpalette als Grundlage, um die Farben direkt im Template zu hinterlegen. Der Swisscom Blog basiert auf einem sogenannten WordPress-Block-Theme, das – wie der Name bereits vermuten lässt – vollständig auf den Block Editor setzt. Dieser bietet den redaktionellen Mitarbeiter:innen zahlreiche Möglichkeiten, Inhalte individuell zu formatieren. Um sicherzustellen, dass dabei ausschliesslich die Corporate Farben verwendet werden, haben wir diese in der theme.json hinterlegt. So können sie schnell und unkompliziert ausgewählt werden.
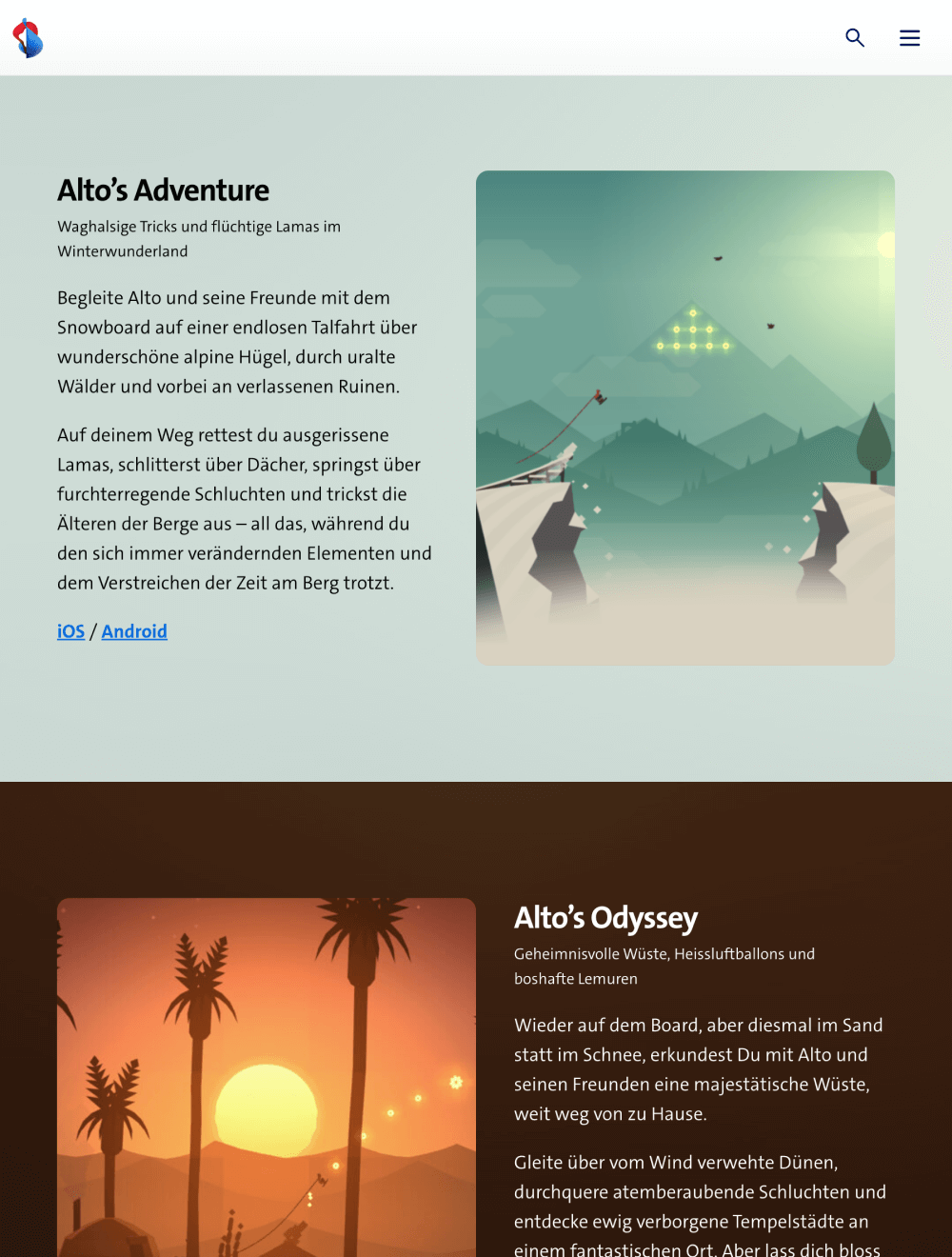
WYSIWYG, aber so richtig
In all unseren Projekten streben wir danach, optimale Erlebnisse für die Zielgruppen zu schaffen. Dabei verlieren wir eine oft übersehene Zielgruppe nie aus den Augen: die Personen, die die Website und Inhalte pflegen. Wir legen grossen Wert darauf, auch für die Redaktion eine hervorragende User Experience zu gestalten – und das gelingt uns in der Regel sehr gut. In diesem Projekt sind wir jedoch besonders stolz darauf, eine Lösung geschaffen zu haben, die sowohl intuitiv als auch effizient ist und die Arbeit der Redaktion spürbar erleichtert.
Die Redaktion hat zu jedem Zeitpunkt die Gewissheit, dass das, was sie im Editor sehen, auch wirklich 1:1 dem entspricht, was ihre Leser:innen sehen werden. Kein Grund mehr für Speichern, Vorschau, Speichern, Vorschau.

Zusätzlich stellen wir sicher, dass selbst Details wie die Anzahl der Likes beim Bearbeiten eines Artikels stets mit der tatsächlichen Anzahl übereinstimmen. Genau solche Feinheiten können wir erkennen und umsetzen, weil wir die Entwicklung In-House durchführen und jeden Aspekt genau verfolgen. Das ermöglicht uns, auch kleinste Details zu berücksichtigen und ein perfektes Nutzererlebnis zu schaffen.
«Mit required zu arbeiten, war sehr angenehm! Das Team ist nicht nur sehr professionell und kompetent, sondern auch unkompliziert und schnell. Die Zusammenarbeit war effizient, lösungsorientiert und immer auf Augenhöhe. Dank required konnten wir den Swisscom Blog in kürzester Zeit lancieren – ein echtes Herzensprojekt, das ohne sie so nicht möglich gewesen wäre!»
Mandy Wagner, Interaction Marketing Manager Online bei Swisscom

Der Start ist der Anfang, an Ideen fehlt es nicht
Mit dem erfolgreichen Launch im November 2024 haben wir einen wichtigen Meilenstein erreicht. Erfreulicherweise markiert dieser jedoch nicht das Ende der Zusammenarbeit, sondern lediglich einen Zwischenschritt. Sowohl Swisscom als auch wir haben zahlreiche Ideen, wie der Blog weiter ausgebaut und optimiert werden kann – und wir freuen uns darauf, diesen Weg gemeinsam fortzusetzen.
In der Zwischenzeit haben wir auch eine einfache und effiziente Lösung entwickelt, um passende Parameter auf Links zu setzen, die von Swisscom in Adobe Analytics ausgewertet werden können. Anstatt jedem einzelnen Link manuell einen Parameter zuzuweisen, reicht es aus, den Wert einmal pro Artikel zu hinterlegen. Dieser wird dann automatisch bei allen passenden Links auf andere Swisscom-Websites angehängt – und das sogar synchron über alle drei Sprachen hinweg. Dadurch wird der Pflegeaufwand erheblich reduziert und die Effizienz gesteigert.
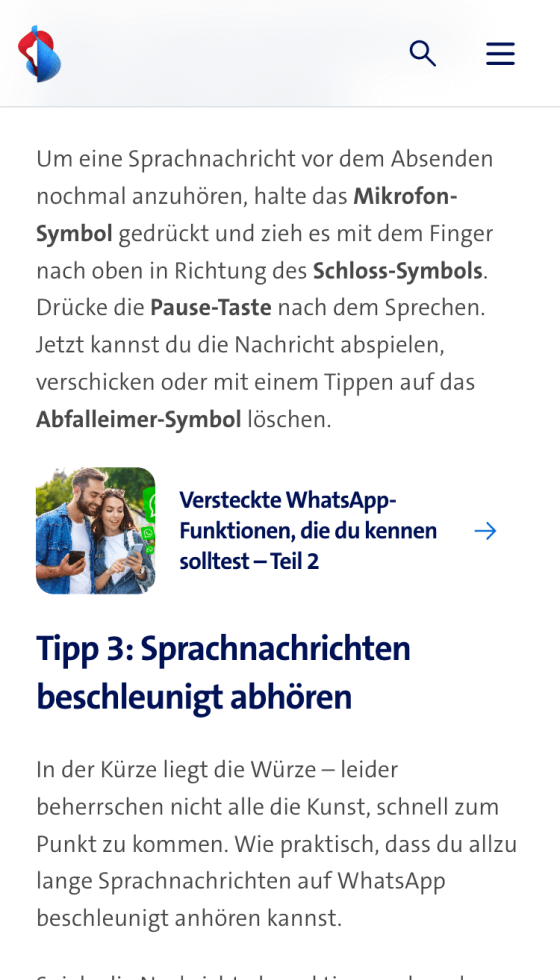
Gleichzeitig kann Swisscom nun auch direkt im Inhalt auf ähnliche oder weiterführende Artikel verweisen, statt diese nur am Ende eines Artikels zu führen. Gerade für Artikelserien ist das sehr praktisch. Beispiel gefällig? Einfach «Handy-Mythen auf dem Prüfstand – Teil 1» lesen und dann im Inhalt auf den Teaser zum zweiten Teil anklicken.
Wir arbeiten bereits an den nächsten Themen und schliessen mit dem letzten Slide unserer Präsentation:

An dieser Stelle möchten wir uns herzlich beim Projektteam von Swisscom für die angenehme Zusammenarbeit bedanken!
Und für alle interessierten Leser:innen:
Hier kannst du dir selbst ein Bild vom Swisscom Blog machen!





Art
Blog
Kunde
Swisscom
Leistungen
Design, Frontend, WordPress
Zeitraum
2024 – Heute
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.
Weitere Projekte
Hier noch ein paar weitere Kundenprojekte.
-
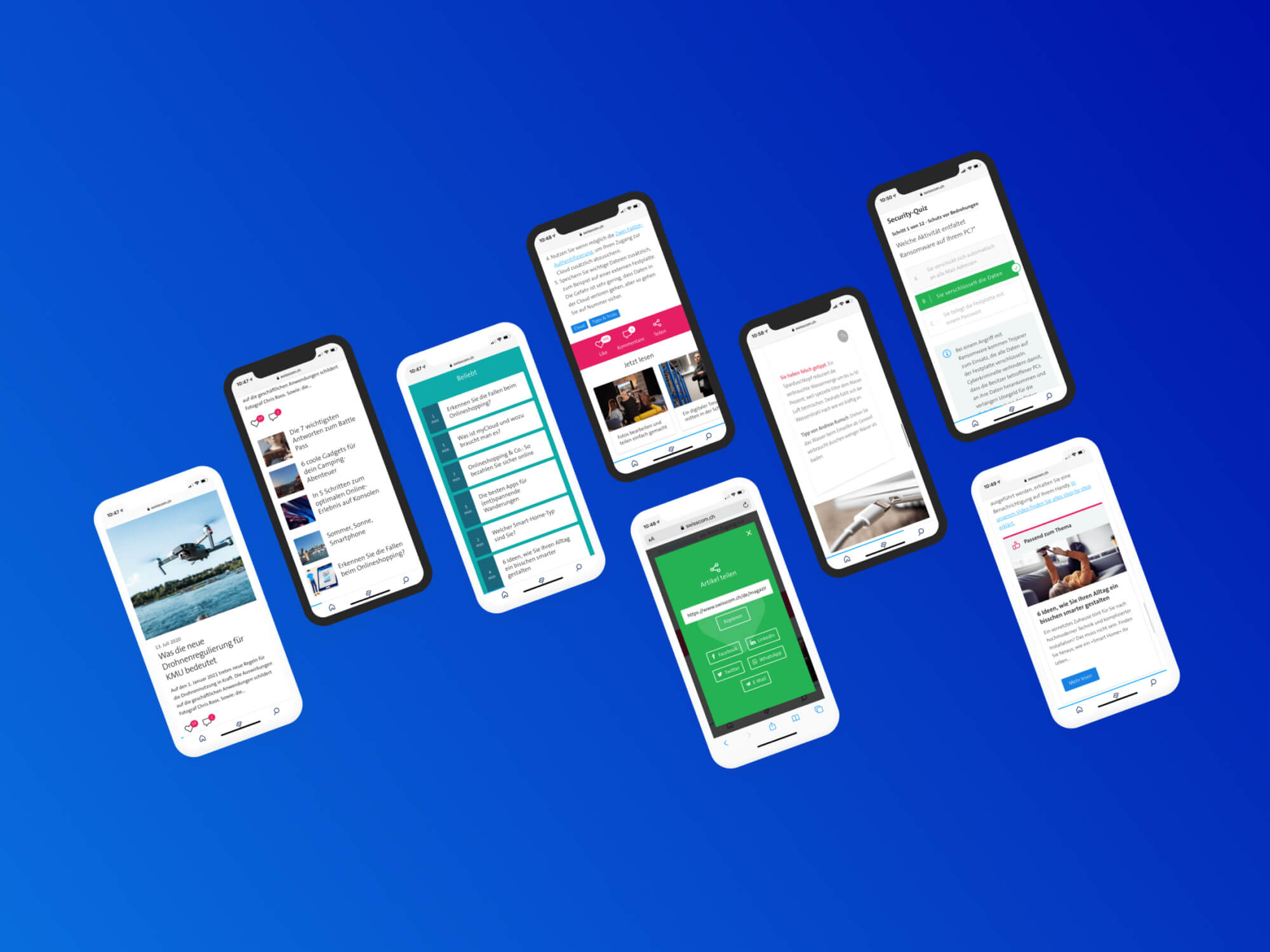
 Weiterlesen: Kunden-Interaktionen mit einem Online-Magazin fördern
Weiterlesen: Kunden-Interaktionen mit einem Online-Magazin fördernKunden-Interaktionen mit einem Online-Magazin fördern
Das Swisscom Magazin betreuen wir mittlerweile seit einigen Jahren und sorgen mit der regelmässigen Entwicklung von neuen Funktionen immer wieder für frischen Wind – sowohl…
-
 Weiterlesen: Swisscom Landing-Page für B2B-Marketing
Weiterlesen: Swisscom Landing-Page für B2B-MarketingSwisscom Landing-Page für B2B-Marketing
-
 Weiterlesen: Online Magazin für Kulturschaffende
Weiterlesen: Online Magazin für KulturschaffendeOnline Magazin für Kulturschaffende
-
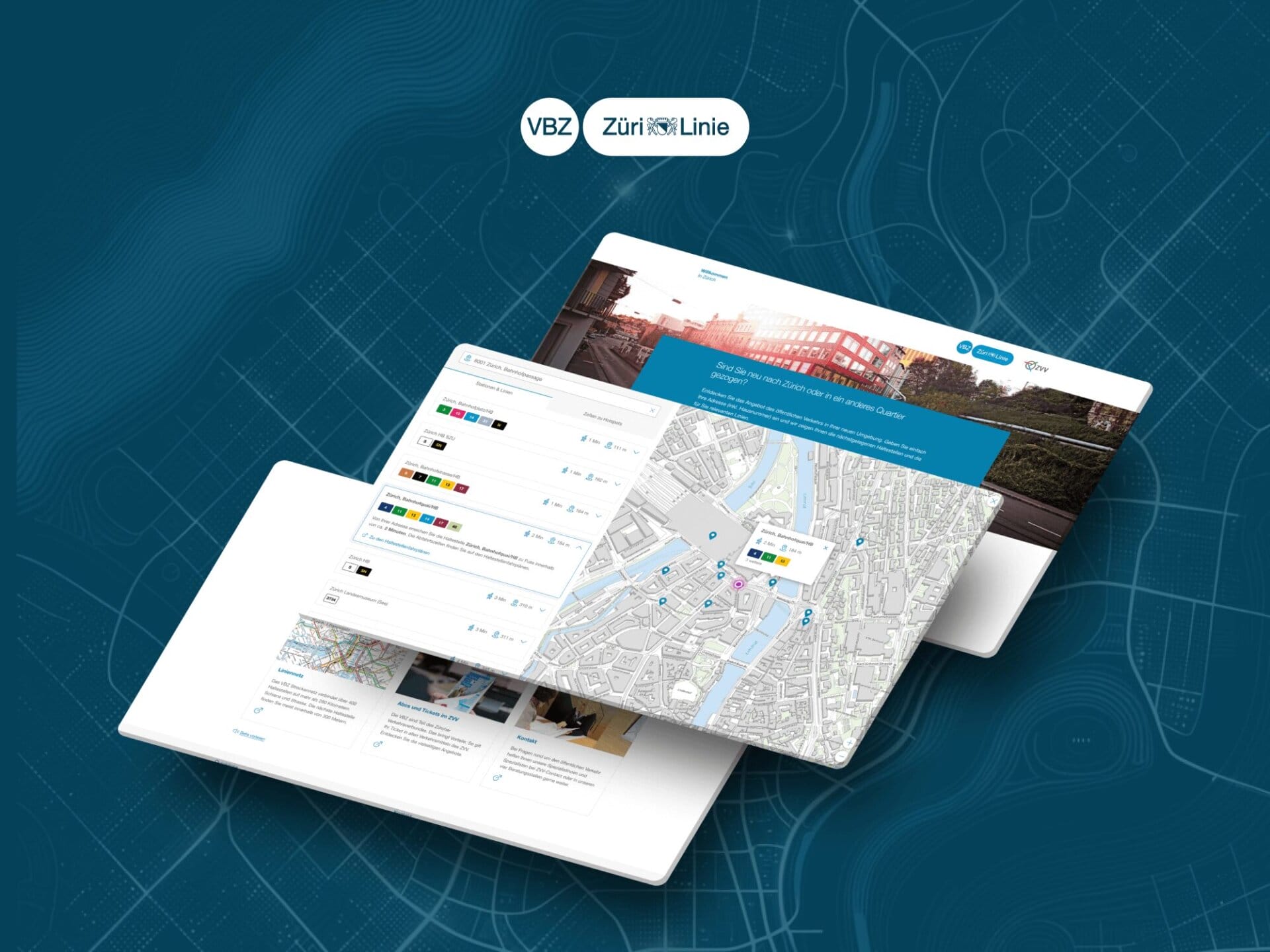
 Weiterlesen: Orientierung für die Bewohner der Stadt Zürich
Weiterlesen: Orientierung für die Bewohner der Stadt ZürichOrientierung für die Bewohner der Stadt Zürich
-
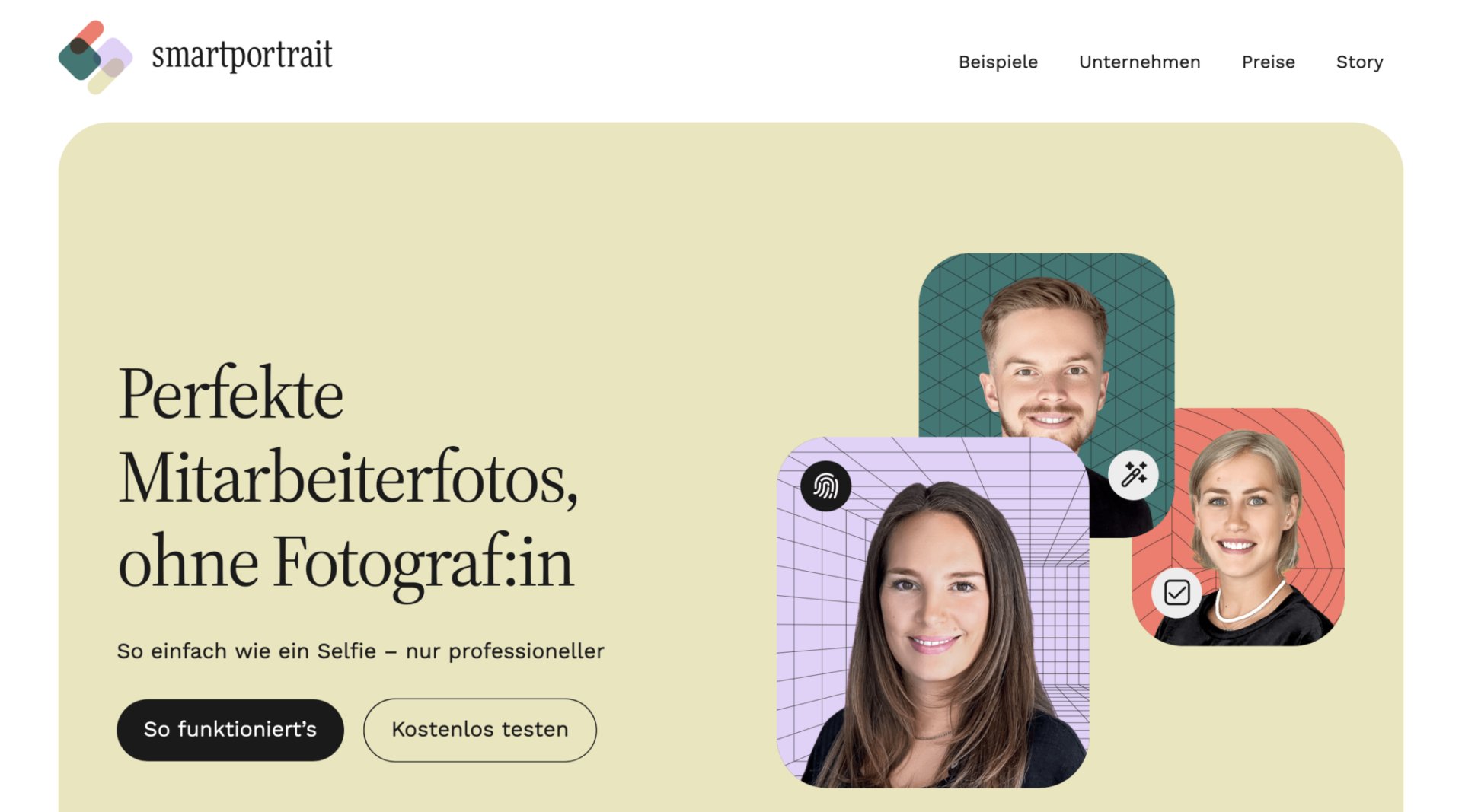
 Weiterlesen: Hochwertige Mitarbeiterportraits ohne Fotograf:in
Weiterlesen: Hochwertige Mitarbeiterportraits ohne Fotograf:inHochwertige Mitarbeiterportraits ohne Fotograf:in
-
 Weiterlesen: Business Geek KMU-Website
Weiterlesen: Business Geek KMU-WebsiteBusiness Geek KMU-Website
-
 Weiterlesen: Kunden-Interaktionen mit einem Online-Magazin fördern
Weiterlesen: Kunden-Interaktionen mit einem Online-Magazin fördernKunden-Interaktionen mit einem Online-Magazin fördern