Neues Jahr, Neues Logo

Pünktlich zum neuen Jahr haben wir uns ein neues Logo verpasst. Gewissen Personen wird dies schon aufgefallen sein, da wir das neue Logo auch direkt auf unserer Website und Social Media Kanälen integriert haben. Gerne möchte ich in diesem Beitrag erzählen, wie es dazu kam und welche Gedanken wir uns gemacht haben.
Brand Design Sprint
Bereits Ende 2020 haben wir intern einen Brand Design Sprint durchgeführt. Dabei ging es nicht um ein Logo, sondern um für uns zu definieren, wer wir sind, was wir machen und warum wir das machen. Diese Fragen konnten wir zwar alle beantworten, aber so richtig niedergeschrieben haben wir das nie. Im Design Sprint ging es beispielsweise darum, unsere Werte festzuhalten. Glücklicherweise waren wir uns da sehr einig, was uns auch nicht überrascht hatte. Aber solche Werte und Gedanken in einer dedizierten Session zu besprechen und sich auch wirklich Zeit zu nehmen bringt einen grossen Mehrwert.
Brand Design Sprints kann ich übrigens allen empfehlen. Diese dauern nicht allzu lange und man kann enorm viel davon profitieren. Wichtig ist nur eine gute Vorbereitung, eine kompetente Person, welche den Sprint durchführt und viel Enthusiasmus und gute Laune. Im Artikel The Three-Hour Brand Sprint findet ihr praktische Informationen dazu.
Es staubt
Wir wussten schon lange, dass unsere Website rein visuell nicht das kommuniziert, was wir eigentlich gerne würden und dass sie bereits etwas in die Jahre gekommen ist. Wenn du das hier liest, wirst du denken: Aber die Website sieht doch – abgesehen von der Startseite – gleich aus? Ja, das tut sie. Noch. Mehr dazu weiter unten.
Letztes Jahr im Herbst haben wir uns entschieden, wenigstens unsere Startseite zu überarbeiten, damit wir dort besser kommunizieren können, was wir aktuell machen. Die ganze Website neu zu gestalten, wäre zu viel Aufwand gewesen. Bald wurde mir persönlich klar, dass eine neue Website nur bedingt etwas bringen würde. Das Logo wäre ja immer noch in der Serifen-Schrift und würde vielleicht etwas verstaubt wirken.

Deshalb haben wir uns entschieden, nicht unsere Website anzugehen, sondern gleich den kompletten Brand. Dass wir eine neue Bürogemeinschaft starteten und dafür Schilder brauchten, hat selbstverständlich nichts mit dieser Entscheidung zu tun ;-)
Zuerst ein neues Logo
Wie geht man es an, ein neues Logo zu gestalten? Das wussten wir selber auch nicht so recht, denn sehr viel Erfahrung damit hatten wir nicht. Was wir aber hatten, waren die Inputs aus unserem Brand Design Sprint. Unsere Werte, Zielgruppen, die Definitionen und Stichwörter, wie unsere Marke wirken soll.
Wir haben uns entschieden, ein kleines Experiment zu wagen. Auf einer Design-Service-Plattform haben wir einen Logo-Design-Contest gestartet. An dieser Stelle möchte ich erwähnen, dass wir keine Fans solcher Plattformen sind und wussten, dass wir im Endeffekt unser Logo selber umsetzen werden. Wir wollten aber einmal hinter die Kulissen blicken und in diesem Schritt vielleicht auch sogar gewisse Inspirationen gewinnen. Der/die Gewinner:in des Contests hat den Preis und damit das Geld erhalten. Man hätte die Möglichkeit gehabt, auch nichts auszuzahlen. Mitunter ein Grund, warum wir keine Fans sind.
Eine Bildmarke
Bisher hatten wir keine eigentliche Bildmarke. Für den Einsatz in sehr kleinen Grössen oder für Avatars hatten wir auf ein kleines «r» mit einem Plus gesetzt. Das Plus war eigentlich nicht mehr Teil des Logos, aber wir haben uns gesagt, dass das Plus in diesem Kontext nur für die Abkürzung steht. Warum das Plus weg ging, haben wir in «Die Geschichte von required und warum das + verschwunden ist», beschrieben.
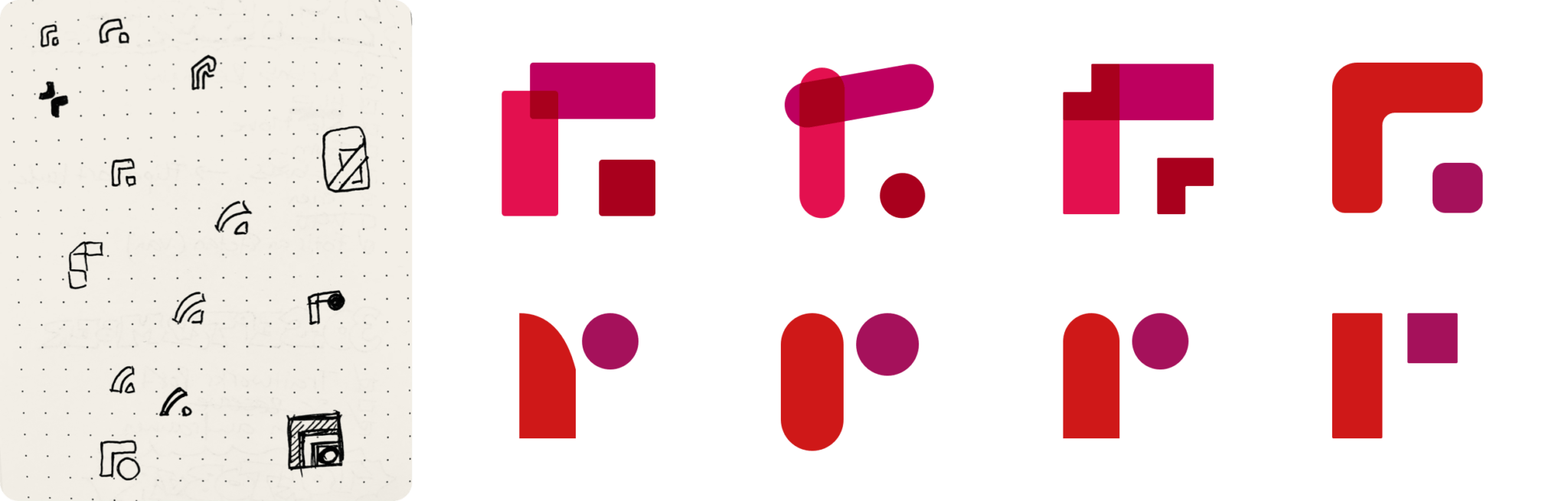
Wir wussten, dass unser Logo möglichst einfach gestaltet sein soll. Schon früh haben wir uns überlegt, wie man das «r» weiterführen könnte. Bereits vor unserem Logo Design Contest hatten wir abstrahierte Buchstaben im Kopf und auch skizziert. Nachfolgend seht ihr die verschiedene r-Ideen und Visualisierungen.

Ein (aufwendiger) Schriftzug
Als Nächstes haben wir uns an den Schriftzug gewagt. Wir wussten, dass wir von der Serifenschrift wegkommen wollten. Eine Sans-Serif soll es also sein, aber welche? Auch hier haben wir verschiedenste Varianten ausprobiert. Keine Schriftart hatte uns auf den ersten Blick richtig gepackt. Bei der einen Schriftart sah der Buchstabe «e» schräg aus, bei einer anderen war der i-Punkt eigenartig oder das «r» passte nicht. Und wir dachten, die Bildmarke würde schwierig…
Ich habe mich also hingesetzt, die beste Variante als Basis genommen und angefangen, die Buchstaben umzuformen. Das nicht passende «r» wurde harmonischer, das übergewichtige «e» etwas luftiger und die Abstände etwas knapper. Schliesslich kamen wir zu diesem Ergebnis:

Ganz abgeschlossen waren die Arbeiten damit allerdings noch nicht. Wir wussten, dass das Logo sowohl auf hellen, als auch dunkeln Hintergründen eingesetzt werden wird. Wir könnten den Schriftzug einfach einfärben und wir wären fertig gewesen. Wer sich schon einmal genau geachtet hat, wird bemerkt haben, dass weisser Text auf dunklem Hintergrund immer etwas fetter aussieht, als die Variante mit schwarzem Text auf weissen Grund. Diesem wollten wir Rechnung tragen und haben deshalb zwei Varianten des Schriftzuges entwickelt: der Schriftzug in Weiss für dunkle Hintergründe und der leicht dickere Schriftzug in Schwarz für helle Hintergründe. Damit schlussendlich das Logo überall gleich dick wirkt.

Neue Farben
Bisher waren wir mit nur einer Farbe unterwegs. Rot. Dazu Schwarz und Weiss. Das fühlte sich immer einengender an. Deshalb haben wir uns entschieden, diese Fesseln zu sprengen und neue Farben einzuführen. Die Farbe Rot wird weiterhin eine unserer Farben sein, aber ein paar Begleiter erhalten. Natürlich werden wir gewisse Farben häufiger einsetzen als andere. So haben wir aber die Möglichkeit, etwas bunter aufzutreten und zu experimentieren.
Alles zusammen: Das neue Logo
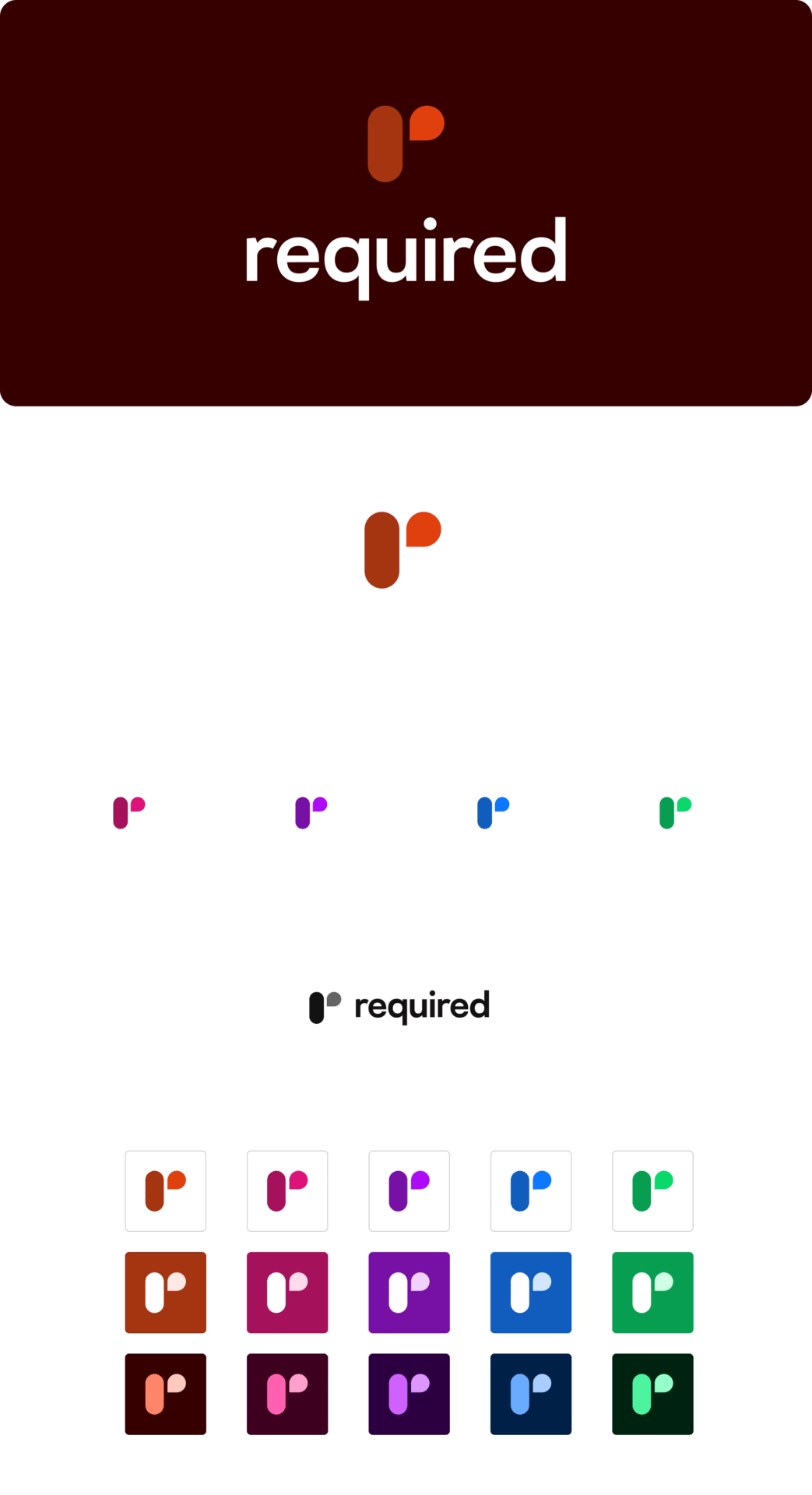
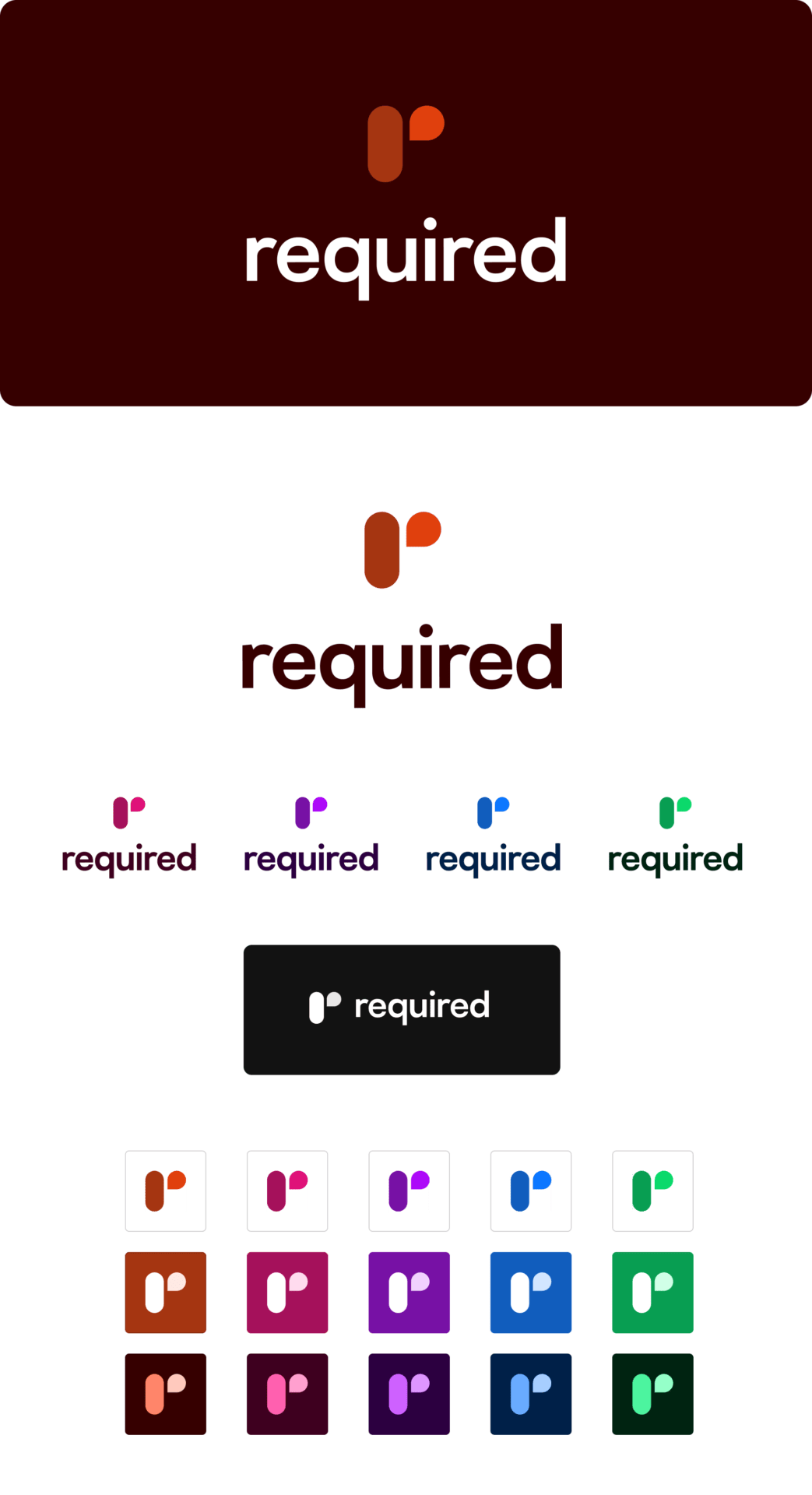
Nun habe ich viel geschrieben, aber gar noch nicht so viel gezeigt. Deshalb präsentiere ich an dieser Stelle ohne viele Worte unser neues Logo und dessen Varianten.


Nächster Schritt: Die Website
Mit einem neuen Logo muss für uns natürlich eine neue Website her. Die wird auch kommen, wir erlauben uns aber, uns Zeit zu nehmen. Zum einen, weil wir im Moment ziemlich viel zu tun haben und unsere Kund:innen Priorität haben, und zum anderen, weil die Website bereits lange so aussieht und ein paar Monate mehr schmerzen nicht stark. Aber sie wird kommen, und wir freuen uns darauf!
PS: Folgt uns doch auf LinkedIn und Instagram. Da wir bald ein Team-Treffen haben, werden wir dort ein paar Eindrücke teilen und vielleicht auch einen Sneak Peek der Website-Ideen.