
Wie Farben funktionieren – RGB, HEX und HSL kurz erklärt
Farben begegnen uns überall im Web: auf Websites, in Apps, im E-Mail-Newsletter. Aber was steckt eigentlich technisch dahinter? Warum sieht eine Farbe auf dem Bildschirm so aus, wie sie aussieht – und was bedeutet eigentlich dieser mysteriöse HEX-Code #D88100?
In diesem Artikel erklären wir dir die Grundlagen digitaler Farben: Wir zeigen dir, wie sich Farben zusammensetzen, was es mit den Farbmodellen RGB, HEX und HSL auf sich hat – und warum HSL eigentlich der intuitivste Zugang zu Farben ist. Keine Sorge: Es wird verständlich, praxisnah und ohne unnötigen Technikwust.
RGB – Farben aus Licht
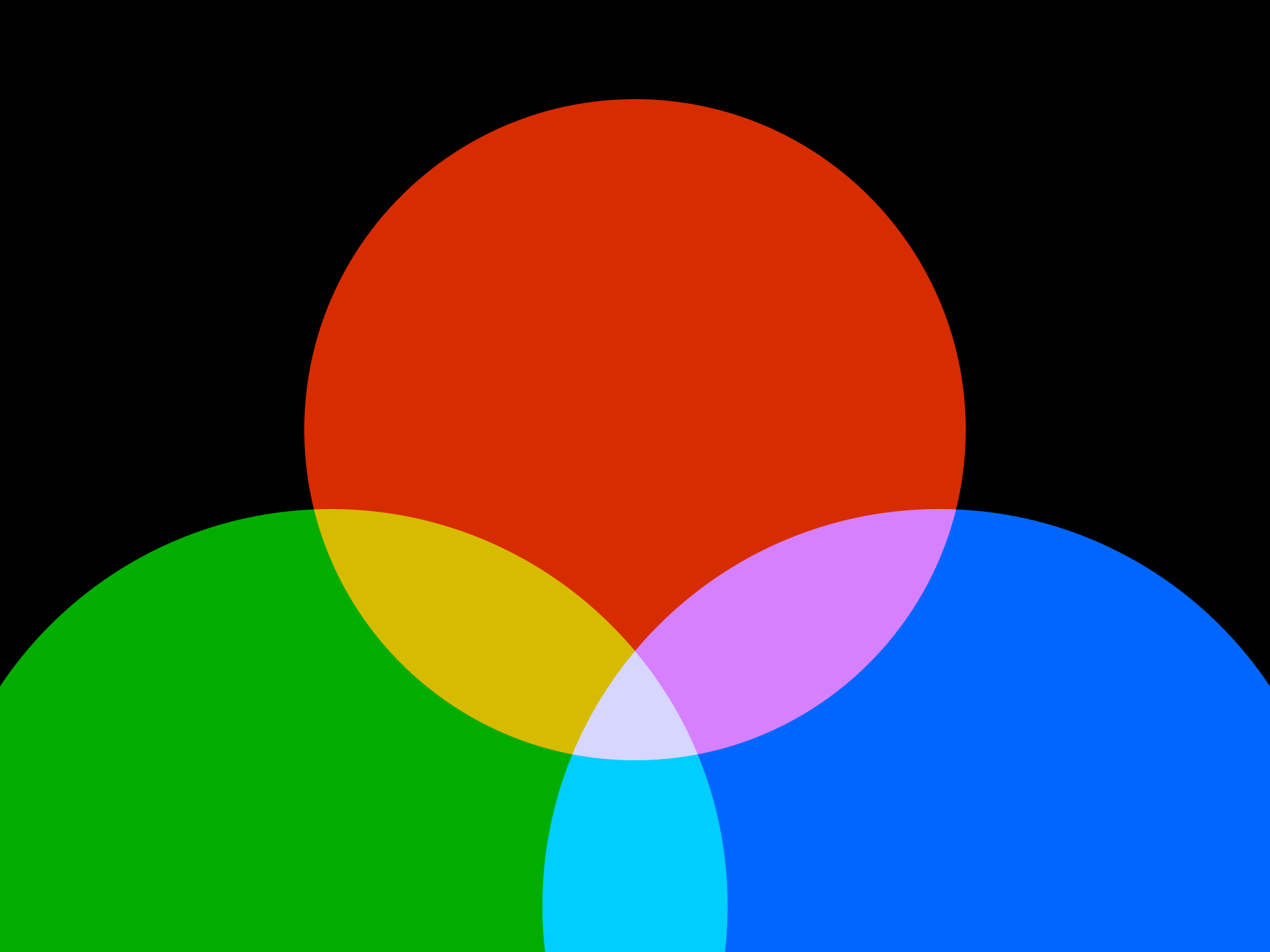
RGB steht für Rot, Grün und Blau – drei Farben, die im digitalen Raum additiv miteinander kombiniert werden. Das bedeutet: Je mehr Licht du hinzufügst, desto heller wird das Ergebnis. RGB kommt überall dort zum Einsatz, wo Farben aus Licht bestehen – also auf Bildschirmen, Monitoren, Fernsehern oder Displays. Durch Kombination dieser drei Lichtfarben lassen sich Millionen verschiedener Farbtöne erzeugen. Konkret: 16’777’216. Wie genau diese Zahl zustande kommt, lernen wir bald.
- Schwarz entsteht bei RGB (0, 0, 0) – kein Licht.
- Weiß entsteht bei RGB (255, 255, 255) – volle Intensität aller drei Farben.
- Ein sattes Blau ist z. B. RGB (0, 0, 255).
RGB ist technisch präzise, aber für menschliche Wahrnehmung auf den ersten Blick nicht besonders intuitiv.
HEX – Die Kurzschrift für RGB
Ein HEX-Code ist eigentlich nur eine andere Schreibweise für RGB. Statt drei Zahlen von 0 bis 255 bekommst du sechs Zeichen in einem Hexadezimalsystem (also mit Ziffern von 0–9 und Buchstaben A–F).
Beispiel:
#FF0000= reines Rot#00FF00= reines Grün#0000FF= reines Blau
#D88100
Die 6 Zeichen sind als 2er Gruppen zu sehen. Wobei eine Gruppe für eine Farbe steht.
Diese orange Farbe ergibt folgende Farbgruppen und Berechnung von Hex nach RGB. Das ist nun unnötig detailliert, man darf diese Tabelle auch überspringen.
| A | 10 |
| B | 11 |
| C | 12 |
| D | 13 |
| E | 14 |
| F | 15 |
| Rot | Grün | Blau | |
|---|---|---|---|
| Hex | C8 | 3D | 11 |
| Hex zu Zahlenwert | C = 12 8 = 8 | 3 = 3 D = 13 | 1 = 1 1 = 1 |
| Berechnung Hex zu RGB | (12 × 16) + 8 | (3 × 16) + (13) | (1 × 16) + 1 |
| RGB | 200 | 61 | 17 |
Die erste Ziffer wird mit 16 multipliziert und anschliessend mit der zweiten Ziffer addiert.
Faustregel: Je höher die erste Zahl einer Gruppe, desto stärker ist diese Farbe vertreten. Wenn also die erste Ziffer einer Gruppe ein Buchstabe ist, wird diese Farbe viel zum Gesamtbild beitragen.
Da jedes Farbkanal-Paar aus zwei Zeichen besteht, gibt es für jeden Kanal (z. B. Rot) 16 × 16 = 256 mögliche Werte – von 00 (0) bis FF (255).
3 Farbkanäle × 256 Werte = 256³ = 16’777’216 mögliche Kombinationen. Daher kommen diese oft erwähnten 16.7 Millionen Farben.
Warum HEX? Weil es in CSS und vielen Design-Tools eine kompakte und standardisierte Schreibweise ist. Es sieht auf den ersten Blick vielleicht kryptisch aus, ist aber im Grunde nur eine andere Darstellung von RGB – einfach kürzer.
#808080
#7F7F7F
Übrigens: Die „Mitte“ aller Farben im RGB-Farbraum liegt rechnerisch entweder bei #808080 oder #7F7F7F.
Der Mittelwert zwischen 0 und 255 liegt bei 127.5.
Da Farbwerte jedoch nur als ganze Zahlen gespeichert werden, muss man diesen Wert entweder aufrunden oder abrunden:
- Aufgerundet (128) ergibt sich:
#808080 - Abgerundet (127) ergibt sich:
#7F7F7F
Beide Werte stehen für ein neutrales Mittelgrau, bei dem Rot, Grün und Blau gleich stark vertreten sind – also keine Farbtönung überwiegt. Diese Farbe liegt also genau im Zentrum des RGB-Farbraums.
Für Designer:innen und Entwickler:innen macht es praktisch keinen Unterschied, ob man #808080 oder #7F7F7F verwendet – sie wirken nahezu identisch. Und falls du den Unterschied erkennst: Kudos!
RGB & HSL Farbmixer
Am besten einfach ausprobieren. Wir haben ein kleines Tool gebaut, mit welchem ihr euch die gewünschte Farbe zusammenmischen könnt. Jede einzelne Farbe der 16.7 Millionen kann mit diesem Tool reproduziert werden.
Der RGB Farbmixer startet mit der Farbe #663399, was rgb( 102, 51, 153 ) entspricht. Gewisse Farben haben sogar einen speziellen Namen reserviert, in diesem Falle rebeccapurple.
Hinter diesem Namen steckt eine Geschichte, die berührt – sie ist traurig, aber auch schön: The “Hidden” Purple Memorial in Your Web Browser
HSL – Farben wie wir sie wahrnehmen
Während RGB technisch auf Licht basiert, ist HSL (Hue, Saturation, Lightness) näher an unserer menschlichen Wahrnehmung.
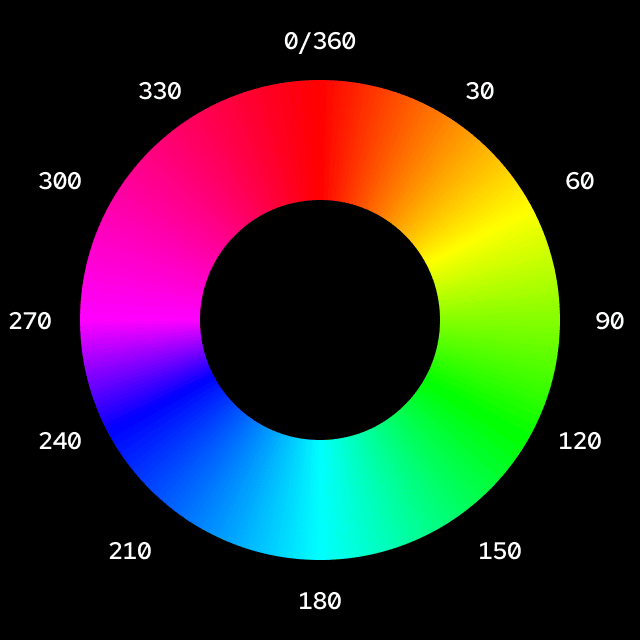
Der erste Wert ist noch eher abstrakt: Hue. Also der Farbton: Ein Wert von 0–360°, der einem Punkt auf dem Farbkreis entspricht (z. B. 0 = Rot, 120 = Grün, 240 = Blau).

Dieser Farbton kann anschliessend modifiziert werden, durch:
- Saturation (Sättigung): 0 % ist Grau, 100 % ist volle Farbe.
- Lightness (Helligkeit): 0 % ist Schwarz, 100 % ist Weiss.
Beispiel:
- HSL(0, 100 %, 50 %) = reines Rot
- HSL(0, 100 %, 70 %) = helleres Rosa
- HSL(0, 100 %, 30 %) = dunkles Rot
Mit HSL kannst du Farben leichter anpassen:
„Mach es heller“, „Mach es weniger bunt“ – das geht mit HSL direkt und verständlich.
Und was ist mit LAB und OKH?
Für Farbspezialisten gibt es noch weitere Modelle wie LAB, LCH oder OKHSL. In diesem Artikel haben wir uns jedoch bewusst auf RGB, HEX und HSL konzentriert – weil sie im Web am häufigsten vorkommen und für die meisten Aufgaben völlig ausreichen.
Fazit: Wer Farben versteht, gestaltet bewusster
Farben im Web sind keine Zauberei – sie basieren auf klaren Modellen. Wer RGB, HEX und HSL versteht, kann besser kommunizieren, gestalten und bewerten. In den nächsten Artikeln zeigen wir dir, wie du aus diesen Farben harmonische Kombinationen entwickelst – und warum Kontraste mehr sind als nur ein ästhetisches Detail.
- Farben kombinieren – Harmonische Farbbilder und Farbpaletten
- Gute Kontraste – Farben und Barrierefreiheit im Web
Wusstest du übrigens, dass bei jedem Pageload auf unserer Website die Farbe wechselt oder dass du eine Farbe nach deinem Gusto wählen kannst? Lade gerne mal diesen Artikel neu und du wirst vermutlich andere Farben sehen. Oder wähle deine gewünschte Farbe aus, welche anschliessend bestehen bleiben soll.
Die verschiedenen Farben haben wir bei der Ankündigung unseres neuen Logos und Website vorgestellt.
Über den Autor
Stefan “Velthy” Velthuys ist ein versierter Designer, der sich durch seine Leidenschaft für visuell ansprechende und funktionale Designs auszeichnet. Mit einem starken Hintergrund in der Frontend-Entwicklung versteht er es, responsive Designs zu kreieren, die nicht nur auf dem Bildschirm gut aussehen, sondern auch perfekt funktionieren. Velthy hat seine Fähigkeiten in einer Vielzahl von Projekten unter Beweis gestellt, darunter die Neugestaltung von Websites für renommierte Kunden wie Swisscom und Ringier Advertising. Ausserhalb des Büros geniesst er Städtetrips und die Natur, spielt regelmässig Geografie-Quizzes und taucht tief in seine Kaffeekultur ein.
Hast du auch ein Projekt mit einem ähnlichen Thema?
Velthy ist dein Ansprechpartner.
Melde dich bei uns! Wir sind immer interessiert an neuen Herausforderungen.






