
Web-Apps mit AI bauen: Erfahrungen eines Designers mit Chat-GPT

Es wurde bereits viel über künstliche Intelligenz gesprochen und geschrieben. Sie scheint überall in der digitalen Landschaft aufzutauchen. Als Designer finde ich mich von den Möglichkeiten der KI, sowohl in meiner beruflichen Arbeit als auch im täglichen Leben, fasziniert.
Als diese Faszination begann, sich mit meiner persönlichen Vorliebe für Quiz – insbesondere Wordle – zu verweben, begann eine Idee in meinem Kopf zu blühen: ein von Wordle inspiriertes Ratespiel, das sich auf Tech-Begriffe konzentriert. Das Konzept war interessant, aber die Herausforderung lag in der Umsetzung. Wie könnte ich meine Vision verwirklichen, wenn meine Expertise im Design liegt, nicht in JavaScript oder anderen Programmiersprachen? Dies ist die Geschichte, wie ich mich an KI, speziell Chat-GPT, wandte, um meine Vision zu verwirklichen und mein eigenes einzigartiges Quizspiel zu erstellen.
In diesem Artikel werde ich nicht nur das Endergebnis teilen, sondern auch den Prozess zeigen. Mein Ziel ist es, Neugierde zu wecken und andere dazu zu inspirieren, die faszinierende Welt der künstlichen Intelligenz in ihren eigenen Programmierprojekten auszuprobieren.
- Die Idee: Eine Einleitung, warum ich mich entschieden habe, diese App zu bauen
- Das Ergebnis: Eine Demo der App
- Der Prozess: Wie ich zu einer funktionierenden App komme
- Tipps: Eine Auswahl von Tipps
- Fazit: Eine Zusammenfassung und Haftungsausschluss
- Outtakes: Mehr Einblicke in einige der von mir verwendeten Prompts
- Bonus: Noch mehr Apps
Die Idee
Als jemand, der schon immer eine Schwäche für Quiz hatte, war ich sofort fasziniert, als Wordle seinen raschen Aufstieg in der Beliebtheit begann. Die Aussicht auf eine tägliche geistige Herausforderung wurde zu einer angenehmen Routine. Jeden Morgen, mit einer Tasse warmem Kaffee in der Hand, stürzte ich mich in das Ratespiel und versuchte, das Worträtsel des Tages zu lösen. Ich wurde zu einem Wordle-Enthusiasten und verpasste nur selten ein Spiel.
Ich verspürte den Wunsch, der Wordle-Erfahrung eine persönliche Note hinzuzufügen, also stellte ich mir ein ähnliches Ratespiel vor, aber mit einem Twist: ein «Wordle», das sich um technische Begriffe dreht. Es war eine Idee, die, so fühlte ich, meine Liebe für Quiz und meinen Wunsch, Neues zu bauen und auszuprobieren, verbinden könnte.
In der Vergangenheit habe ich mit jQuery herumexperimentiert, aber in der heutigen Webumgebung ist JavaScript die bevorzugte Wahl, eine Sprache, die ich immer ein wenig ausserhalb meiner Reichweite fand, wegen meiner Konzentration auf Design und Business. Ich bin jedoch in CSS und HTML versiert und ich denke, dass ich gut darin bin, Anforderungen zu formulieren und zu beschreiben, was ich will.
Natürlich hätte ich eine:n Entwickler:in heranziehen können, um meine Idee zum Leben zu erwecken, aber das war ein persönliches Projekt, eine Herausforderung, die ich allein meistern wollte. Ich beschloss, diese App zu bauen, sie selbst zu designen und zu codieren. Und so begann meine Reise, mit einer Idee, einer Leidenschaft zum Bauen und einem mächtigen AI-Werkzeug namens Chat-GPT als meinem Guide.
Das Ergebnis
Spoiler: Tatsächlich habe ich eine funktionierende Version meiner Idee erstellt! 🥳
Im Folgenden siehst du eine Demo der App, die ich gebaut habe. Viel Spass beim Raten!
Die Grundidee ist die gleiche wie bei Wordle. Du hast ein paar Versuche, um den gesuchten Begriff richtig zu erraten. Im Gegensatz zu Wordle ist der Begriff nicht auf 5 Buchstaben beschränkt, da es einfach nicht genug technische Begriffe dieser Länge gibt, die bekannt genug sind, um das Spiel spassig zu gestalten.
Ein weiterer Twist: Es gibt einen Hinweis-Button, der eine kurze Beschreibung des Begriffs gibt. Alternativ können die Spieler:innen den ersten Buchstaben bekommen. Aber es ist entweder ein Hinweis oder der erste Buchstabe. Wir wollen es nicht zu leicht machen.
Nach erfolgreichem Abschluss des Spiels erhalten die Spieler:innen Konfetti und kontinuierliche Statistiken ihrer Spiele.
Nun möchte ich Ihnen einige Einblicke in meinen Prozess geben. Dies ist kein Schritt-für-Schritt-Leitfaden, sondern eine Einladung, sich in das Reich der Möglichkeiten eines von KI unterstützten Programmierpartners zu vertiefen.
Der Prozess
OK, ich wusste, welche Art von Spiel ich bauen wollte. Oder zumindest hatte ich eine Vorstellung davon, was ich zum Start benötigen würde:
- UI für eine virtuelle Tastatur
- Eine Liste von Begriffen, aus denen ein Begriff zum Spielen ausgewählt wird
- Eine Tabelle mit den Ergebnissen der Nutzer:innen
- Ein Zähler, um zu bestimmen, wie viele Versuche ein:e Benutzer:in gemacht hat
Ich habe nicht mit einem Design in Figma begonnen, sondern beschlossen, das Spiel während des Entwicklungsprozesses direkt im Browser zu gestalten. Ich wusste auch, dass ich alles so einfach wie möglich halten wollte:
- Keine Datenbank
- Kein serverseitiger Code
- So wenig Funktionalität wie nötig
Mit dieser Vorstellung im Kopf begann ich mit dem ersten Prompt in Chat-GPT:
I want to create a javascript web based quiz app, like wordle. But the words will be terms from web development. The terms (e.g. «CSS», «HTML», «JavaScript») should be in a JSON-File.
Start the quiz with the question «What term are we looking for?» and show as many input fields, as there are characters in the term. Then provide a keyboard ui, with which the users can tap on a letter. If that letter occurs in the term, fill that corresponding input field and mark the letter in the ui keyboard as used.
Dies lieferte mir eine terms.json Datei mit drei Wörtern, eine einfache index.html, styles.css und eine JavaScript-Datei, die Folgendes enthielt:
- Eine Funktion, die die terms.json Datei abruft und ein Wort zufällig auswählt
createKeyboardFunktion, die einen Button für alle Buchstaben im Alphabet erstelltcreateInputFieldserzeugt die gleiche Anzahl von Textfeldern, wie es Buchstaben in dem aus der terms.json ausgewählten Wort gibthandleLetterClicküberprüft, ob der entsprechende Buchstabe des angeklickten Buttons (z.B. «E») im Wort vorkommt
Beim Testen im Browser war ich erleichtert, keine Fehler zu finden und eine funktionierende Sache zu sehen – ein vielversprechender Start! Dennoch stimmte das Ergebnis nicht ganz mit meinen Vorstellungen überein. Das war nicht überraschend und weit davon entfernt, eine Enttäuschung zu sein. Ich hatte in diesem Stadium keine vollständig funktionierende Ausgabe erwartet.
Dieser Teilerfolg weckte meine Neugier, und ich vertiefte mich eifrig weiter, passte meine Prompts an und gab mehr Anleitung, um das Ergebnis zu verfeinern.
Change it like that: the users have to type the whole term and then you should check, if its the right term
only deactivate a letter in the keyboard, if the letter doesn’t occur anymore (some letter can occur twice). Also, don’t show alerts, but display a div with the text. triesLeft should always be visible
When a user clicks a letter, fill that letter in the first input that’s still empty. Plus: adjust the updateTriesLeft: Only update it, once a user clicks the Check button
extend the terms.json with a «hint» per term. In the frontend, show a button «get hint». After clicking that button, show the hint of the term
Now, If a user presses Enter, click the checkButton. Also, can you make it so, that the event listeners only targets the occurring letters, plus backspace and enter? So that, if someone hits Cmd + R to reload, the page can reload
Mit spezifischen Prompts wie diesen erzeugt Chat-GPT Code gemäss den Anforderungen und generiert nicht einfach irgendetwas.
Ich werde nicht zu viele technische Details erläutern, aber es hat einige Zeit und Anpassungen gebraucht, bis ich eine Version hatte, die zu meiner Zufriedenheit war und korrekt funktionierte.
Tipps, wie man das Beste aus Generative AI herausholt
Wisse, was du willst und sei spezifisch
Genauso wie bei generativer KI für Bilder oder Texte, hilft es, wenn du weisst, was du willst und klare Anweisungen gibst. «Erstelle ein Ratespiel wie Wordle» ist ungefähr so wackelig wie «Erstelle ein Bild von einem Hai». Das Ergebnis kann alles sein: eine Zeichnung eines Hais, ein Comic-Bild eines Hais oder nur der Kopf oder die Flosse. Ein besserer Vorschlag wäre: «Ein fotorealistisches Bild eines ungefährlichen Bullenhais nahe der Oberfläche, als ob es von einer halb eingetauchten Kamera fotografiert wurde. Zeige die Flosse über dem Wasser, während der Kopf und der Körper untergetaucht sind. Aber der Hai sollte in seiner Gesamtheit gesehen werden».
Als Beispiel habe ich diese beiden Vorschläge mit Midjourney ausprobiert:


Iterieren, Iterieren, Iterieren
Die erste Antwort ist nicht unbedingt die beste. Fange neu an, experimentiere, wirf einiges davon weg und komm später darauf zurück. Genau so, wie du es tun würdest, wenn du selbst etwas entwickelst. Einige Zeit zwischen den Sitzungen zu lassen hilft auch, denn deine Gedanken werden raffinierter sein. Die Ausgabe ist nur so gut, wie deine Eingabe.
Fehler
Chat-GPT wird Code generieren, der Fehler erzeugt. Die gute Nachricht: Manchmal reicht es aus, zu sagen, dass der bereitgestellte Code einen Fehler erzeugt und Chat-GPT löst das von selbst. Wenn das nicht funktioniert, versuche etwas wie: «Ich habe den folgenden Code, aber meine erfahrenere Kollegin hat mir gesagt, dass er nicht sehr gut ist. Kannst du ihn mit den neuesten Techniken verbessern?»
Einstellungen
Du kannst Chat-GPT einige Anregungen geben, um etwas zu erstellen, das du sofort verwenden kannst. Wie z. B. Coding Standards für die Benennung von Funktionen oder in meinem Fall, dass der CSS-Code weggelassen werden sollte, weil ich Chat-GPT sagte: «Ich kann das selbst machen». Das hat auch die Auslieferung beschleunigt. Das Modell GPT-4 ist spürbar langsamer – aber sehr viel besser – als GPT-3.5, das sollte man im Hinterkopf behalten.
Fazit
Wenn ich mit Leuten spreche und ihnen erzähle, wie Chat-GPT funktionierenden Code erstellen kann, höre ich oft: «Ja, cool, aber das wird mich nicht ersetzen». Darum geht es nicht.
Generative KI ist dein Kumpel, deine Kollegin, nicht ein Ersatz oder dein Rivale. Um ein bereits überstrapazierter Satz zu verwenden: «KI wird dich nicht ersetzen, aber die Person, die KI nutzt, wird es».
Wenn ich meinen nicht-Entwickler:innen-Freund:innen meine Nebenprojekte zeige, sind sie fasziniert, wenn ich ihnen erzähle, dass der grösste Teil des Codes von einer Maschine geschrieben wurde. Wenn ich den Entwickler:innen sage, sind sie ebenfalls fasziniert, aber dann schauen sie sich den Code an und bemerken, dass er nicht sehr elegant oder effizient ist. Der Hauptgrund dafür ist der Kontext, oder das Fehlen davon. Der Code, den du heute bekommst, ist nicht unbedingt auf den anderen Code abgestimmt, den du vor einer Woche gemeinsam erstellt hast. Es wird Redundanzen und Ineffizienzen geben.
Chat-GPT wird keinen produktionsreifen Code für deine nächste App erstellen – noch nicht. Aber es ist ein absoluter Game-Changer, um schnell einen Prototyp zu erstellen oder eine Idee zu entwickeln, die du dann zur Validierung deiner Idee nutzen kannst.
Hab keine Angst, es auszuprobieren. Sei neugierig, experimentiere und nutze es zu deinem Vorteil, während du im Prompt-Engineering allmählich besser wirst.
Outtakes und zufällige Prompts
Nachfolgend gibt es noch ein paar weitere Beispiele von Prompts, welche ich beim Entwickeln geschrieben habe:
I added an intro for the quiz. <div id=»intro» class=»open»> <div class=»intro-content»></div> </div> When a user clicks on #intro, its class «open» should be removed. But if the user clicks on .intro-content, nothing should happen
Eine einfache Aufgabe für Entwickler:innen, vielleicht hätte ich das sogar selbst geschafft. Aber nicht in den 15 Sekunden, welche Chat-GPT dafür benötigte.
I have the cells in guesses-table, in which we let users write their guess. After checking, we add the classes «correct», «somewhat-correct» or «not-present». Now, I want to create a flip style animation. I don’t want to change the markup, can you achieve to with css and the pseudo-selectors ::before and ::after (maybe, we have to add a data-attribute to the cell with the letter.
Ich habe am Anfang des Artikels erwähnt, dass Chat-GPT keinen CSS-Code schreiben soll. In diesem Beispiel habe ich aber aktiv danach gefragt, weil ich schlicht zu faul war, das CSS dazu selbst zu schreiben.
Is there a way to transfer information from localStorage to another device?
Das hätte eine Google-Suche sein können. Übrigens war die Lösung zu diesem Prompt, einen Server zu verwenden, was ich nicht wollte. Also fragte ich einfach, ob es einen Weg gibt, indem ich einen Ansatz mit meinem naiven technischen Wissen beschrieb:
Maybe a simple solution like: A button which generates a URL with the localStorage information in a parameter? Once the user copies that url, and pastes it on another device, the localStorage information are stored on the new device.
Das funktioniert tatsächlich. Es ist weder elegant noch gut. Aber es funktioniert ;-)
Und einen Prompt, welchen ich manchmal verwendet habe:
Thank you
Bonus: Mehr Apps!
Die Quiz-App war nicht die einzige Web-App, welche ich im Zusammenspiel mit Chat-GPT entwickelt habe. Hier sind zwei weitere Beispiele.

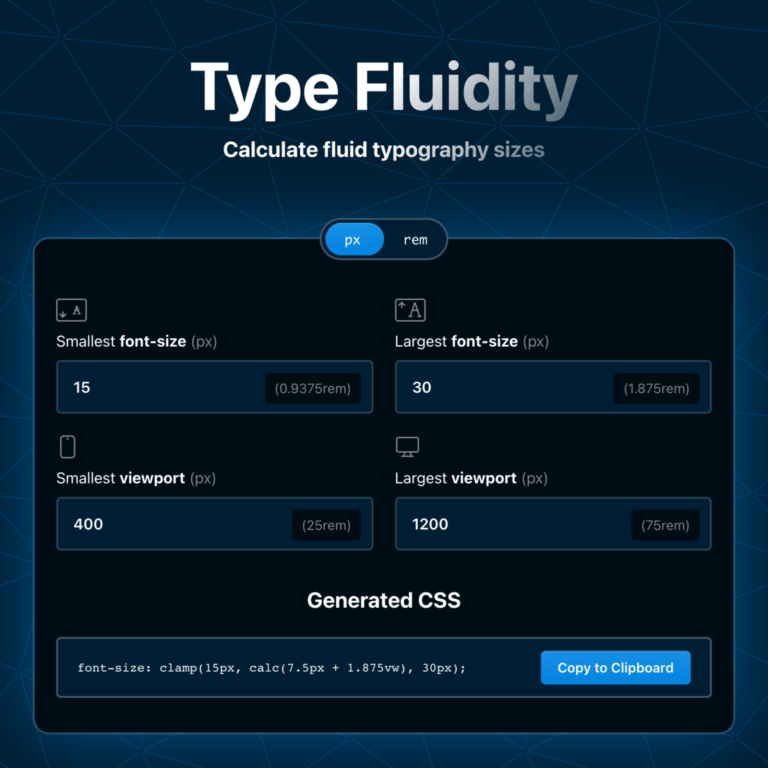
Fluidity
Eine App zur Erstellung von fluiden Abständen und Schriftgrössen mit der CSS-Clamp-Funktion. Auf diese Weise skalieren die Schriftgrössen proportional zur Viewport-Breite des Browserfensters.
Es gibt bereits verschiedene solche Tools online, aber meine bevorzugte App auf CodePen war leider defekt. Mit meiner neuen Zuneigung zu KI und dem Wunsch, Dinge zu kreieren, habe ich mich einfach entschieden, das Ding zu bauen.

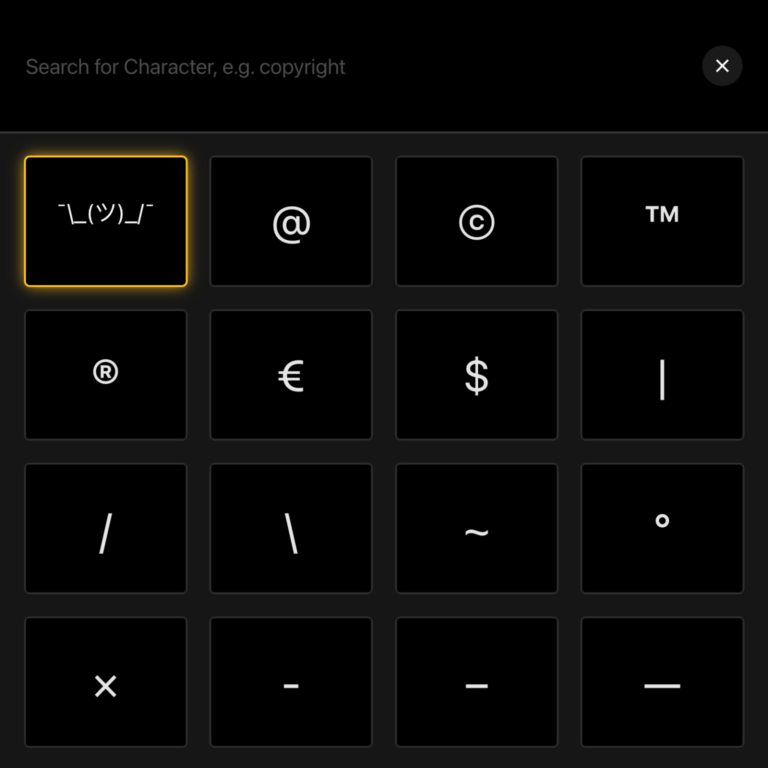
Charcopy
Eine einfache App zum Kopieren von einigen Sonderzeichen und dem Schulterzuck-Emoticon: ¯_(ツ)_/¯
Ich habe dies bereits vor ein paar Jahren entwickelt. Ich habe dafür jQuery verwendet und wollte jQuery loswerden. Also habe ich einfach all den jQuery-bezogenen JavaScript-Code in Chat-GPT eingefügt und gesagt, es solle den Code in reinem JavaScript ohne jQuery umschreiben.
Quelle Headerbild: Midjourney, Prompt: «Das Bild zeigt einen sauberen und dunklen Schreibtisch mit einem MacBook in warmen Blautönen. Auf dem Schreibtisch befinden sich eine Computermaus, eine Tastatur, eine Tasse Kaffee und ein moderner, grosser Bildschirm, der einige 3D-Würfel zeigt. Auf dem Schreibtisch befinden sich ausserdem kleine, glückliche Roboter, die auf der Tastatur tippen. Durch das Fenster an der Seite des Schreibtisches dringen helle Sonnenstrahlen, die eine warme und angenehme Atmosphäre in dem Raum schaffen. Rückansicht des Bildes.»





