
Progressive Web Apps (PWAs): Die Zukunft des Webs erklärt

Hast du schon von Progressive Web Apps gehört? Stell dir eine App vor, die du nicht herunterladen musst, die blitzschnell lädt und sogar offline funktioniert.
In einer Zeit, in der dein Smartphone dein ständiger Begleiter ist, revolutionieren Progressive Web Apps die Art, wie wir mit digitalen Inhalten umgehen. Sie vereinen das Beste aus Websites und nativen Apps.
In diesem Artikel erfährst du alles über PWAs:
- Was genau sind Progressive Web Apps?
- Wie Twitter mit PWAs 65% mehr mobile Nutzer:innen gewann
- Warum Starbucks dank seiner PWA die Nutzerbasis verdoppelte
- Welche technischen Grundlagen hinter PWAs stecken
- Welche konkreten Vorteile PWAs für Unternehmen und Nutzer:innen bieten
- Welche Herausforderungen es bei der Entwicklung von PWAs gibt
Was sind Progressive Web Apps?
Progressive-Web-Apps, kurz PWAs, sind wie Superhelden unter den Websites. Sie kombinieren das Beste aus normalen Webseiten und den Apps, die du aus dem App Store kennst.
Hier sind die Eigenschaften einer PWA einfach erklärt:
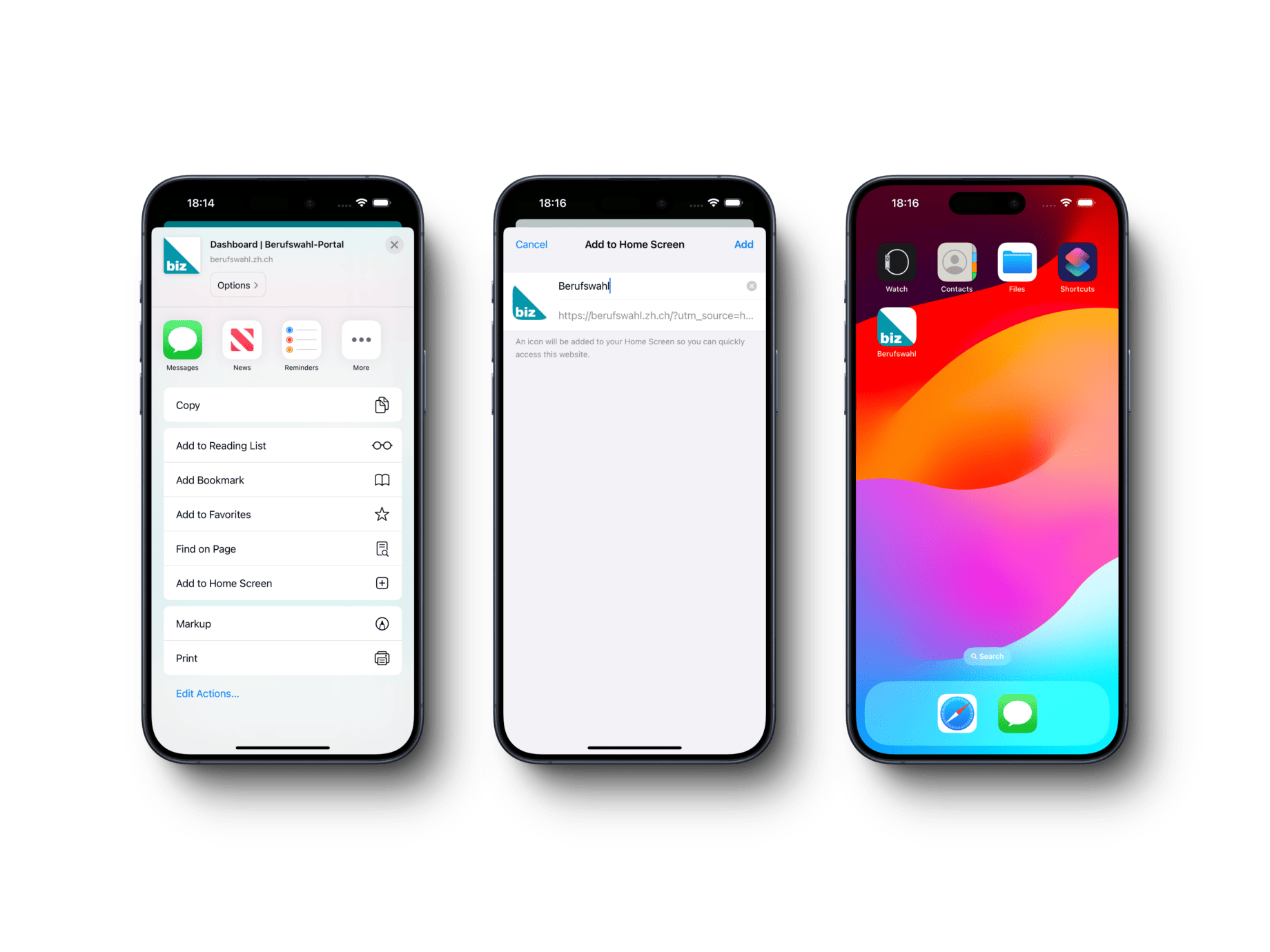
- Du kannst sie installieren:
Wie eine normale App landet sie auf deinem Homescreen, aber ohne lästigen Download aus dem App Store. - Sie funktioniert auch offline:
Kein Internet? Kein Problem! PWAs arbeiten auch ohne Verbindung. - Sie ist superschnell:
PWAs laden blitzschnell und reagieren sofort, wenn du sie benutzt. - Deine Daten sind sicher:
PWAs verwenden sichere Verbindungen, um deine Informationen zu schützen. - Immer auf dem neuesten Stand:
PWAs aktualisieren sich von selbst, ohne dass du etwas tun musst. - Sie passt sich an:
Egal ob Handy oder Tablet, PWAs sehen immer gut aus. - Sie hält dich auf dem Laufenden:
PWAs können dir Nachrichten schicken, genau wie normale Apps.
Ein Beispiel aus dem Alltag: Stell dir vor, du willst den Fahrplan checken. Statt eine umfangreiche Verkehrs-App zu installieren, nutzt du die Fahrplan-PWA. Sie lädt blitzschnell, zeigt dir alle relevanten Verbindungen und funktioniert auch offline mit gespeicherten Routen.
Warum Progressive Web Apps toll sind
- Für Unternehmen: Sie können App-ähnliche Erlebnisse anbieten, ohne teure Apps für verschiedene Handys entwickeln zu müssen.
- Für dich als User: Du bekommst mehr Auswahl, sparst Speicherplatz auf deinem Handy und hast ein nahtloses Erlebnis zwischen Web und App.
Kurz gesagt: PWAs bringen dir die Vorteile von Apps direkt ins Web. Sie erleichtern dein Leben, indem sie schnell, praktisch und vielseitig sind.
Die technischen Grundlagen von Progressive Web Apps
Progressive Web Apps (PWAs) mögen wie Zauberei erscheinen, aber hinter den Kulissen steckt clevere Technologie. Lass uns einen Blick auf die vier Hauptkomponenten werfen, die PWAs so besonders machen.
Service Workers
Service Workers sind wie unsichtbare Assistent:innen, die im Hintergrund für dich arbeiten. Sie ermöglichen einige der coolsten PWA-Funktionen:
- Offline-Funktionalität: Du kannst wichtige Inhalte auch ohne Internetverbindung abrufen.
- Push-Benachrichtigungen: Du bleibst immer auf dem Laufenden, selbst wenn die PWA geschlossen ist.
- Hintergrundaktualisierungen: Deine PWA bleibt automatisch aktuell.
Praktisches Beispiel: Die Twitter Lite PWA nutzt Service Workers, um dir auch offline Tweets anzuzeigen, die du bereits geladen hast. So kannst du deine Timeline durchscrollen, selbst wenn du gerade kein Internet hast – perfekt für den Flugmodus oder in Gebieten mit schlechtem Empfang.
Web App Manifest
Das Web App Manifest ist wie ein Personalausweis für deine PWA. Diese JSON-Datei enthält wichtige Informationen:
- Name und Beschreibung der App
- Icons für den Homescreen
- Farbschema und Design-Einstellungen
- Startseite und Orientierung
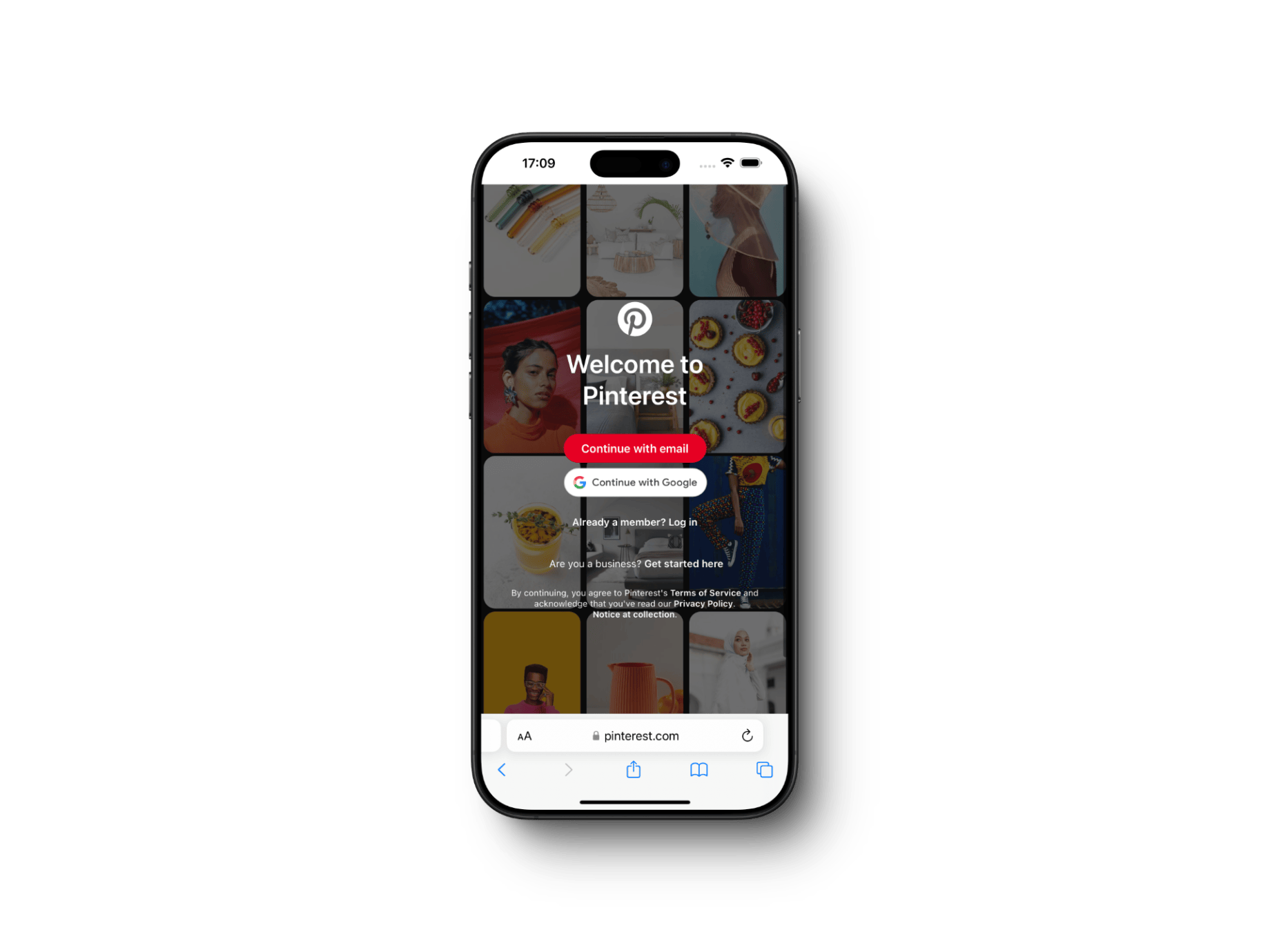
Beispiel aus der Praxis: Die Pinterest PWA nutzt ein gut konfiguriertes Web App Manifest. Wenn du sie zu deinem Homescreen hinzufügst, erscheint ein schickes Pinterest-Icon, und beim Öffnen siehst du einen eleganten Splash-Screen im Pinterest-Design. So fühlt sich die PWA wie eine vollwertige App an.
HTTPS
PWAs laufen ausschliesslich über sichere HTTPS-Verbindungen. Das bedeutet:
- Deine Daten sind verschlüsselt und geschützt.
- Die Integrität der Inhalte ist gewährleistet.
- Du kommunizierst garantiert mit der gewünschten Website.
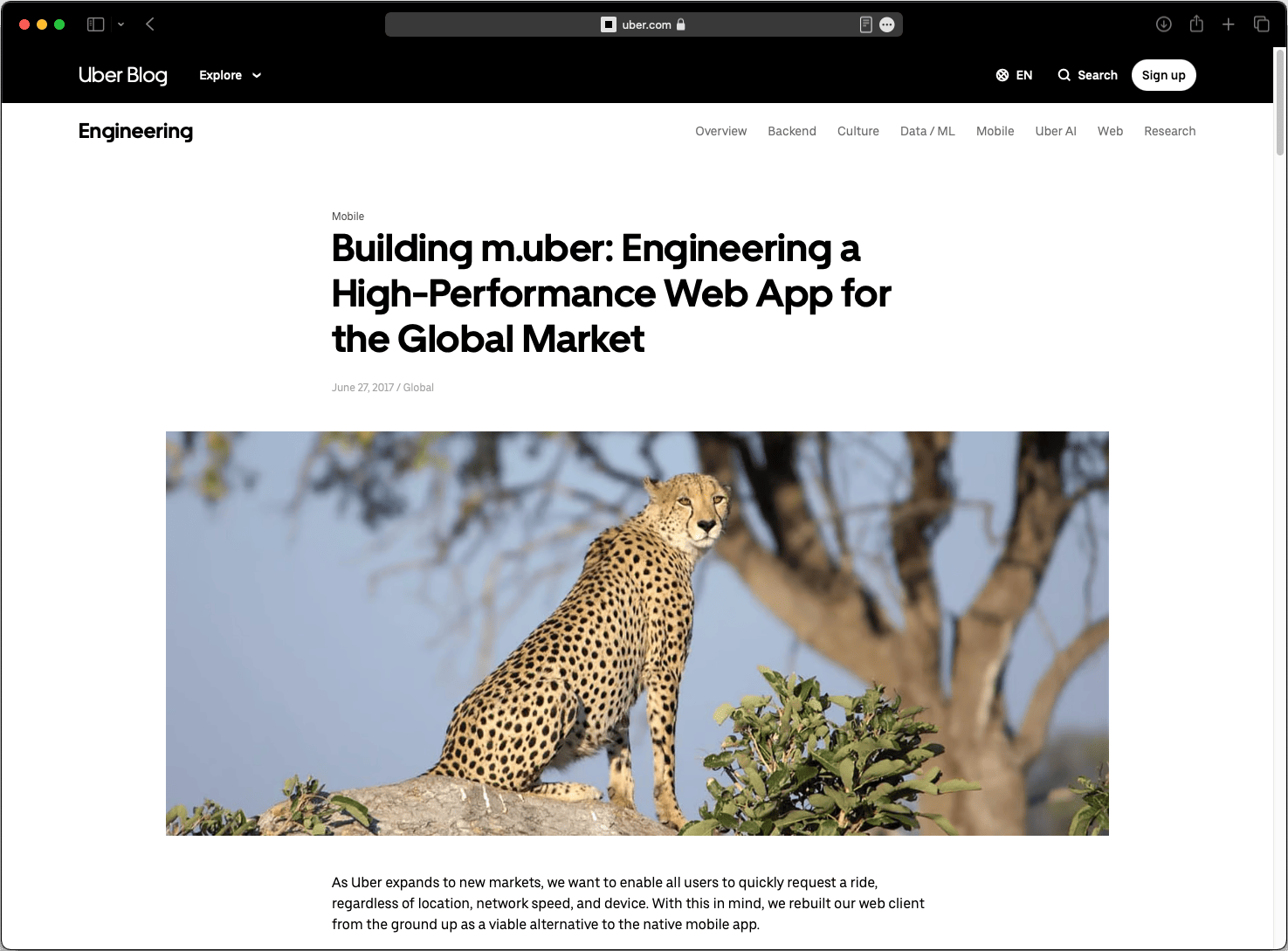
Reales Beispiel: Die Uber PWA nutzt HTTPS, um deine Standortdaten und Zahlungsinformationen zu schützen. So kannst du sicher eine Fahrt buchen, egal ob du zu Hause im WLAN oder unterwegs im öffentlichen Netzwerk bist.
Responsive Design
PWAs passen sich dank responsivem Webdesign nahtlos an verschiedene Bildschirmgrössen an. Ob Smartphone, Tablet oder Desktop – die PWA sieht immer gut aus und ist einfach zu bedienen.
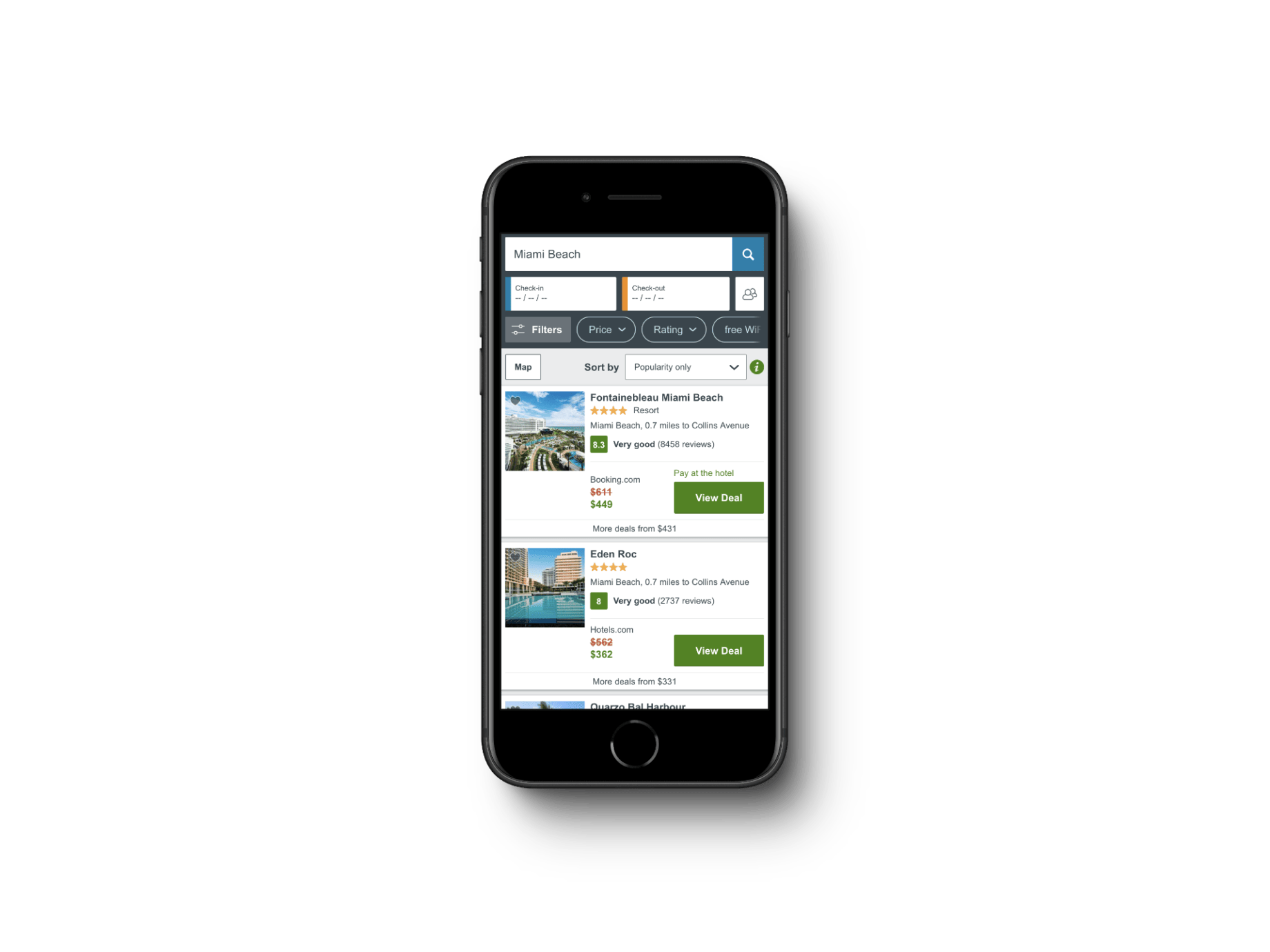
Praxisbeispiel: Die Trivago PWA passt sich perfekt an dein Gerät an. Du kannst problemlos vom Smartphone-Browsen zum Tablet-Vergleichen wechseln und auf deinem Laptop die Hotelbuchung abschliessen – alles mit demselben, optimierten Nutzererlebnis und ohne Informationsverlust zwischen den Geräten.
Diese vier technischen Grundlagen arbeiten Hand in Hand, um dir ein App-ähnliches Erlebnis direkt im Web zu bieten. Sie machen PWAs zu leistungsfähigen, sicheren und benutzerfreundlichen Anwendungen, die die Grenzen zwischen Web und nativen Apps verschwimmen lassen.
Progressive Web Apps in Zahlen
Du hast jetzt eine Ahnung davon, wie PWAs funktionieren. Aber was bringen sie wirklich?
Blitzschnelle Ladezeiten
- Stell dir vor, deine Website lädt dreimal so schnell. Genau das schafft eine PWA im Durchschnitt. (Google, 2018)
- Pinterest’s PWA: Sie ist in 5,6 Sekunden startklar. Die alte mobile Site brauchte ganze 23 Sekunden. (Pinterest, 2017)
Kleiner Tipp: Mehr als die Hälfte der Smartphone-Nutzer:innen haben keine Geduld mit langsamen Websites. Sie hauen nach 3 Sekunden wieder ab. (Google, 2018)
Erhöhtes Nutzerengagement
- Twitter Lite bringt 65% mehr Seitenaufrufe pro Sitzung. (Twitter, 2017)
- Bei Trivago kommen Nutzer:innen, die die PWA auf ihrem Homescreen haben, 150% öfter zurück. (Trivago, 2017)
Speicherplatzfreundlich
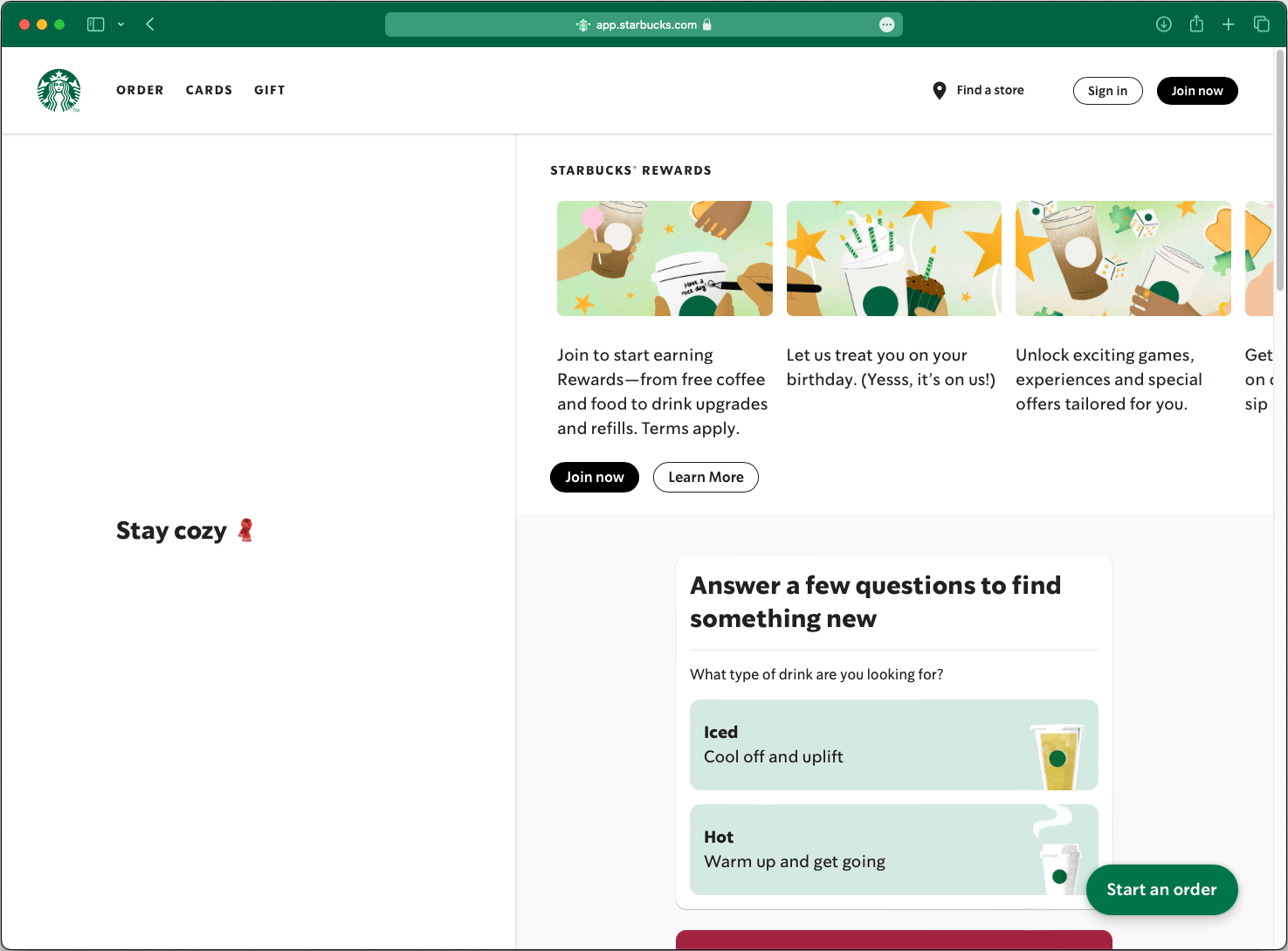
- Die Starbucks PWA: Sie ist 99,84% kleiner als die iOS-App. (Starbucks, 2018)
- Twitter Lite braucht nur 3% des Speicherplatzes der Android-App. (Twitter, 2017)
Verbesserte Conversion-Raten
- Alibaba sah einen 76%igen Anstieg bei den Konversionen. (Alibaba, 2016)
- Bei West Elm verbrachten die Leute 15% mehr Zeit auf der Seite und gaben 9% mehr aus. (West Elm, 2018)
Reduzierte Entwicklungskosten
- Laut einer Studie kosten PWAs etwa ein Drittel weniger in der Entwicklung als native Apps. (Formotus, 2015)
- Und das Beste: Du musst nur eine App entwickeln, nicht separate für iOS und Android.
Zwischenfazit: Progressive Web Apps sind mehr als nur ein Trend
Die Daten zeigen deutlich: Progressive Web Apps bieten handfeste Vorteile für Nutzer:innen und Unternehmen. Von schnelleren Ladezeiten über erhöhtes Engagement bis hin zu verbesserten Konversionsraten – PWAs haben das Potenzial, die mobile Web-Nutzung grundlegend zu verändern.
Erfolgsgeschichten mit Progressive Web Apps

Lass uns anhand konkreter Beispiele sehen, wie Unternehmen PWAs erfolgreich einsetzen. Diese Fälle zeigen dir, wie PWAs in der realen Welt funktionieren und was du daraus lernen kannst.
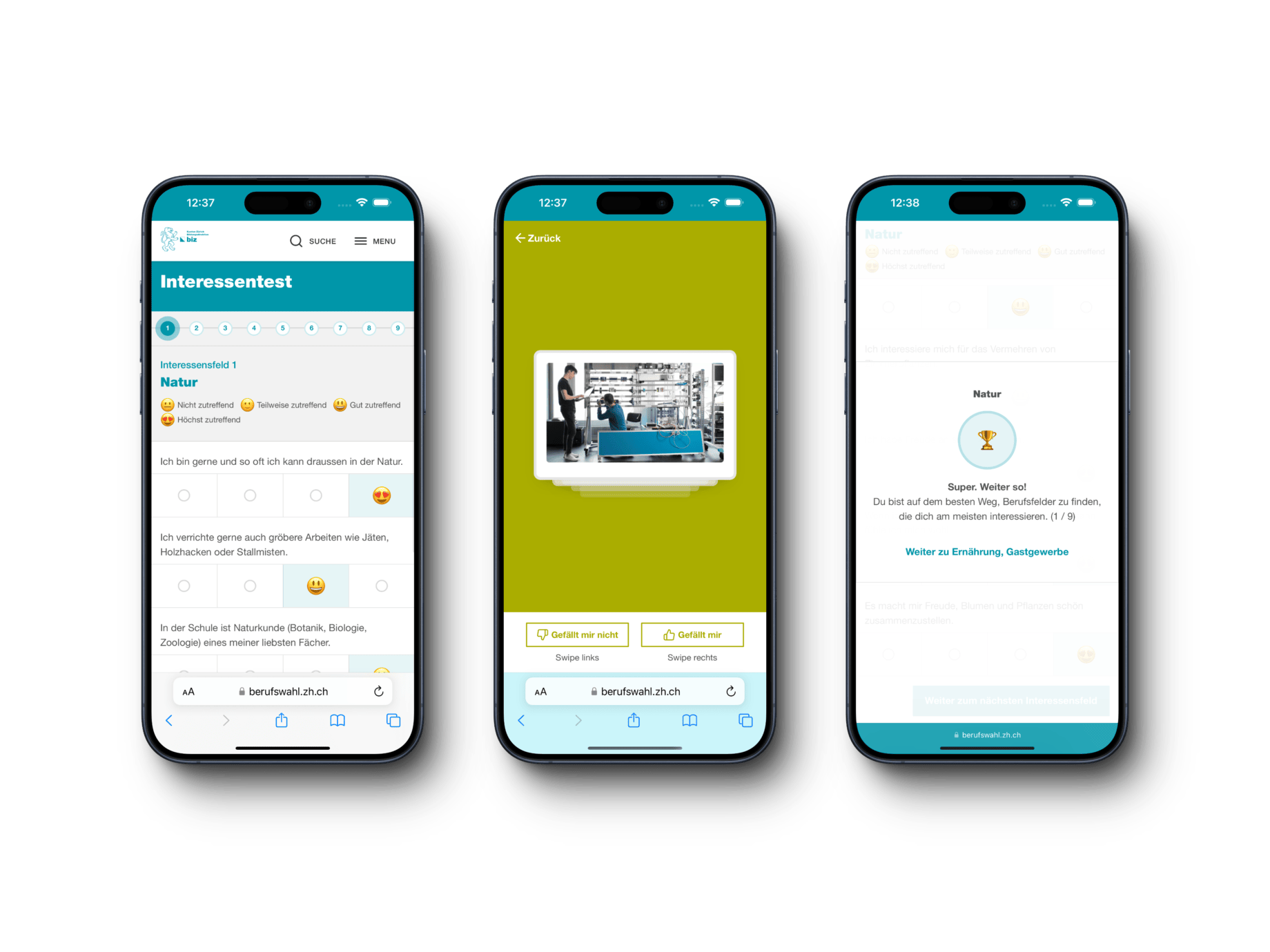
Berufswahl.zh.ch

Problem: Jugendliche im Kanton Zürich hatten Schwierigkeiten, passende Berufe und Lehrstellen zu finden.
Was macht das Berufswahl-Portal besonders?
- Es ist als Progressive Web App (PWA) auf allen Geräten nutzbar.
- Es bietet personalisierte Inhalte basierend auf Interessenstests.
- Lehrer:innen können es im Unterricht einsetzen, auch an Schulcomputern.
- Es verbindet Jugendliche direkt mit Unternehmen für Schnupperlehren.
Ergebnis:
- Die Nutzung des Portals im Berufswahlunterricht stieg um 80%.
- 65% mehr Jugendliche fanden passende Schnupperlehren.
Was du daraus lernen kannst: Eine gut durchdachte digitale Lösung kann komplexe Prozesse wie die Berufswahl vereinfachen und alle Beteiligten effizienter zusammenbringen.
Twitter Lite

Problem: Twitter wollte mehr Nutzer:innen in Regionen mit langsamen Internet erreichen.
Was macht Twitter Lite besonders?
- Sie lädt 30% schneller als die alte mobile Website.
- Sie verbraucht 70% weniger Daten – gut für Nutzer:innen mit begrenztem Datenvolumen.
- Du kannst sie nutzen, auch wenn deine Internetverbindung mal weg ist.
Ergebnis: 65% mehr Leute nutzen Twitter jetzt länger und häufiger.
Was du daraus lernen kannst: Mach deine App schnell und sparsam. Das hilft nicht nur Leuten mit schlechtem Internet, sondern allen deinen Nutzer:innen.
Starbucks

Problem: Starbucks wollte das Bestellen einfacher machen, auch für Leute mit langsamem Internet.
Features:
- Du kannst das Menü durchstöbern und deine Bestellung vorbereiten, auch ohne Internet.
- Die App ist winzig klein – sie braucht fast keinen Speicherplatz auf deinem Handy.
- Sie sieht auf jedem Gerät gut aus, egal ob Handy, Tablet oder Computer.
Ergebnis: Doppelt so viele Leute nutzen die App täglich, und fast genauso viele bestellen jetzt vom Computer wie vom Handy.
Was du daraus lernen kannst: Überlege, welche Teile deiner App auch ohne Internet nützlich sein könnten. Manchmal ist weniger mehr – eine kleine, schlanke App kann besser sein als eine grosse, komplizierte.

Problem: Pinterest wollte in neuen Ländern wachsen, ohne teure Apps für jedes Betriebssystem zu entwickeln.
Was hat sich verbessert?
- Die Seite lädt 50% schneller als vorher.
- Leute verbringen 40% mehr Zeit auf Pinterest.
- Pinterest verdient 44% mehr Geld mit Werbung.
Ergebnis: Mehr zufriedene Nutzer:innen und mehr Einnahmen für Pinterest.
Was du daraus lernen kannst: Mit einer PWA kannst du schnell neue Märkte erschliessen, ohne viel Geld für verschiedene App-Versionen auszugeben.
Uber

Problem: Uber wollte auch Leute erreichen, die alte Handys oder schlechtes Internet haben.
Was macht die Uber PWA besonders?
- Sie funktioniert sogar mit sehr langsamem Internet (2G).
- Sie lädt blitzschnell – in weniger als 3 Sekunden.
- Sie kann fast alles, was die normale App kann, ist aber nur so gross wie ein kleines Foto.
Ergebnis: Mehr Leute können Uber nutzen, auch wenn sie kein Hightech-Handy haben.
Was du daraus lernen kannst: Konzentriere dich auf das Wichtigste. Oft reicht eine einfache Version deiner App, um die meisten Kund:innen glücklich zu machen.
Trivago

Problem: Trivago wollte, dass Leute öfter zurückkommen und die App mehr nutzen.
Lösung: Eine PWA mit personalisierten Empfehlungen.
Was ist besonders an der Trivago PWA?
- Sie merkt sich, was du magst, und zeigt dir passende Hotels.
- Du kannst sie ganz einfach auf deinem Startbildschirm speichern.
- Sie schickt dir Nachrichten über gute Angebote.
Ergebnis: Leute, die die PWA auf ihrem Startbildschirm haben, kommen 150% öfter zurück. Ausserdem klicken 97% mehr Nutzer:innen auf Hotelangebote.
Was du daraus lernen kannst: Personalisierung kann deine App viel nützlicher machen. Überlege, wie du deinen Nutzer:innen ein massgeschneidertes Erlebnis bieten kannst.
Die Realität von PWAs: Herausforderungen und praktische Lösungsansätze
Während Progressive Web Apps viele Vorteile bieten, ist es wichtig, auch die Herausforderungen offen anzusprechen und realistische Lösungen anzubieten. Hier ein ausgewogener Blick auf die potenziellen Hürden und wie du sie konkret angehen kannst:
Eingeschränkter Hardwarezugriff
PWAs haben im Vergleich zu nativen Apps begrenzten Zugriff auf Gerätehardware.
Praktische Lösung:
- Nutze verfügbare Web APIs maximal aus. Zum Beispiel bietet die Web Bluetooth API Zugriff auf Bluetooth-Geräte.
- Implementiere progressive Enhancement: Biete Basisfunktionen für alle und erweiterte Features, wo unterstützt.
- Beispiel: Die PWA von Spotify nutzt die Web Audio API für Musikwiedergabe und bietet zusätzliche Funktionen auf unterstützten Geräten.
Plattformspezifische Unterschiede
Nicht alle Betriebssysteme unterstützen PWA-Funktionen gleich gut, besonders iOS hat Einschränkungen.
Praktische Lösung:
- Entwickle eine Basis-Version, die überall funktioniert, und erweitere sie plattformspezifisch.
- Nutze Feature Detection, um verfügbare Funktionen zu erkennen und entsprechend zu reagieren.
- Beispiel: Die Financial Times PWA bietet E-Mail-Benachrichtigungen auf iOS und Push-Benachrichtigungen auf Android.
App Store Abwesenheit
PWAs sind normalerweise nicht in traditionellen App Stores gelistet, was die Entdeckbarkeit beeinflussen kann.
Praktische Lösung:
- Optimiere deine PWA für Suchmaschinen (SEO) mit relevanten Keywords und strukturierten Daten.
- Nutze QR-Codes auf Printmaterialien oder in physischen Läden, um direkt zur PWA zu leiten.
- Beispiel: Starbucks bewirbt ihre PWA prominent auf ihrer Website und in E-Mail-Kampagnen.
Wichtiges Update: Mit dem PWA Builder ist es möglich eine Web App in App Stores zu veröffentlichen.
Entwicklungskomplexität

Die Entwicklung einer PWA kann komplexer sein als die einer einfachen Website.
Praktische Lösung:
- Nutze PWA-Frameworks wie Workbox oder React PWA, die viele komplexe Aufgaben abstrahieren.
- Beginne mit einem PWA-Starter-Kit oder -Template, um schnell loszulegen.
- Beispiel: Das Open-Source-Projekt «PWA Builder» von Microsoft hilft, bestehende Websites in PWAs umzuwandeln.
Speicher- und Batteriemanagement
Nicht optimal konfigurierte PWAs können Speicherplatz belegen und Akku verbrauchen.
Praktische Lösung:
- Implementiere ein intelligentes Caching-System mit Workbox, das regelmässig alte Daten löscht.
- Nutze lazy loading für Bilder und Inhalte, um initiale Ladezeit und Ressourcenverbrauch zu reduzieren.
- Beispiel: Die Twitter Lite PWA verwendet effizientes Daten-Caching und lädt Bilder erst, wenn sie im Viewport sichtbar sind.
Zusätzliche praktische Tipps:
- Teste gründlich: Nutze Lighthouse in Chrome DevTools, um die Performance und PWA-Tauglichkeit deiner App zu überprüfen und zu verbessern.
- Fokussiere auf User Experience: Priorisiere Funktionen, die den grössten Nutzen für deine Zielgruppe bringen, statt zu versuchen, alle Features einer nativen App zu replizieren.
- Bleib auf dem Laufenden: Folge PWA-spezifischen Blogs und Konferenzen, um über neue APIs und Best Practices informiert zu bleiben.
- Sammle Nutzerfeedback: Implementiere Analytics und Feedback-Mechanismen, um zu verstehen, wie deine PWA tatsächlich genutzt wird und wo Verbesserungspotenzial besteht.
Fazit
Progressive Web Apps sind mehr als nur ein Trend – sie sind die Zukunft des mobilen Webs. Mit ihrer Kombination aus Geschwindigkeit, Offline-Fähigkeit und app-ähnlicher Funktionalität bieten PWAs unschlagbare Vorteile für Entwickler:innen, Unternehmen und Nutzer:innen gleichermaßen.
FAQ: Häufig gestellte Fragen zu Progressive Web Apps
Eine Progressive Web App ist eine Webanwendung, die moderne Web-Technologien nutzt, um ein app-ähnliches Erlebnis zu bieten. Sie kombiniert die Vorteile von Websites (Zugänglichkeit, Linkbarkeit) mit denen nativer Apps (Offline-Funktionalität, Push-Benachrichtigungen).
PWAs laufen im Browser und benötigen keinen App-Store-Download. Sie sind plattformübergreifend, während native Apps für jedes Betriebssystem separat entwickelt werden müssen. PWAs haben jedoch eingeschränkteren Zugriff auf Gerätehardware als native Apps.
PWAs bieten schnelle Ladezeiten, Offline-Funktionalität, geringen Speicherverbrauch, automatische Updates und eine verbesserte Benutzer:innenerfahrung. Für Unternehmen bedeuten sie oft geringere Entwicklungskosten und eine höhere Reichweite.
Die Entwicklung einer PWA erfordert die Verwendung von Web-Technologien wie HTML, CSS und JavaScript. Wichtige Komponenten sind ein Service Worker für Offline-Funktionalität und ein Web App Manifest für app-ähnliches Verhalten. Frameworks wie React, Angular oder Vue.js können die Entwicklung erleichtern.
Viele bekannte Unternehmen setzen auf PWAs, darunter Twitter (Twitter Lite), Starbucks, Pinterest, Uber und Trivago. Diese PWAs haben oft zu erhöhtem Nutzer:innen-Engagement und verbesserten Konversionsraten geführt.
Ja, PWAs werden über HTTPS bereitgestellt, was ein hohes Mass an Sicherheit gewährleistet. Sie unterliegen zudem den gleichen Sicherheitsrichtlinien wie reguläre Websites.
PWAs funktionieren auf den meisten modernen Browsern und Geräten. Ältere Browser unterstützen möglicherweise nicht alle Funktionen, aber gut entwickelte PWAs bieten eine grundlegende Funktionalität für alle Nutzer:innen.
Die meisten modernen Browser bieten die Option, eine PWA direkt von der Website aus zu installieren. Oft erscheint ein Popup oder ein Symbol in der Adressleiste, das die Installation ermöglicht.
Ja, eine der Hauptfunktionen von PWAs ist die Offline-Funktionalität. Durch den Einsatz von Service Workern können PWAs Inhalte zwischenspeichern und auch ohne Internetverbindung funktionieren.
Eine responsive Website passt sich lediglich verschiedenen Bildschirmgrössen an. Eine PWA geht darüber hinaus und bietet app-ähnliche Funktionen wie Offline-Nutzung, Push-Benachrichtigungen und Installation auf dem Startbildschirm.
Ja, PWAs können Push-Benachrichtigungen senden, allerdings mit Einschränkungen auf iOS-Geräten. Auf Android und Desktop-Systemen funktionieren Push-Benachrichtigungen in der Regel problemlos.
PWAs können sich positiv auf SEO auswirken, da sie oft schneller laden und eine bessere Benutzer:innenerfahrung bieten. Google berücksichtigt diese Faktoren bei der Bewertung von Websites.
PWAs haben zunehmend Zugriff auf Gerätehardware, jedoch mit Einschränkungen im Vergleich zu nativen Apps. Sie können beispielsweise auf Kamera, Mikrofon und GPS zugreifen, aber der Zugriff auf einige spezifische Hardware-Funktionen kann begrenzt sein.
Hast du noch weitere Fragen zu diesem Thema oder suchst du nach einem erfahrenen Partner zum Entwickeln deiner Progressive-Web-App? Schau dir unser Projekt dazu an oder nimm jetzt Kontakt auf!
Über den Autor
Stefan Pasch ist unser Software Engineer und norddeutsche Frohnatur, spezialisiert auf nachhaltigen, schnellen und sicheren Code für zukunftssichere Web Applikationen und Websites. Er managt zudem unsere deutsche Firma und setzt komplexe Kundenwünsche um. Stefan hat sein Hobby zum Beruf gemacht und ist auch Produktmanager unserer Nischen-Jobbörse Freshjobs.
Ausserhalb der Arbeit ist Stefan ein leidenschaftlicher Fotograf und Sportliebhaber. Er begeistert sich für funktionellen Kraftsport und Kampfsportarten wie Karate, Boxen und Muay Thai.
Hast Du auch ein Projekt mit einem ähnlichen Thema?
Paschi ist dein Ansprechpartner.
Melde dich bei uns! Wir sind immer interessiert an neuen Herausforderungen.






