
Neues Online Magazin über Kunst

V/A – Various Artists ist ein von der Schweizer Kulturstiftung Pro Helvetia initiiertes Online-Magazin für Kulturschaffende, welches mit einem kunstvollen Design ausgestattet ist und trotz der Individualität bequem von der allgemeinen Pro Helvetia Multisite bearbeitet werden kann.
Der Online Blog fördert den Austausch zwischen professionellen internationalen Kulturschaffenden, unterstützt aktiv deren Ideen und Praktiken und spürt zeitgenössischen Befindlichkeiten in einer vielschichtigen Gegenwart nach.
Um die Zielgruppe der Kulturschaffenden abzuholen, brauchte es eine Website mit Besonderheiten und Überraschungselementen. Dank der Design Agentur Hammer entstand ein einzigartiges Online Magazin mit zahlreichen Animationen und aufwändigen Styles und das Endresultat des brandneuen Pro Helvetia Magazins – V/A – Various Artists – ist ein wahres Erlebnis.
Einige der Eigenarten der Website, welche uns äusserst Freude bereiten:
Automatische Generierung von Elementen und Farben
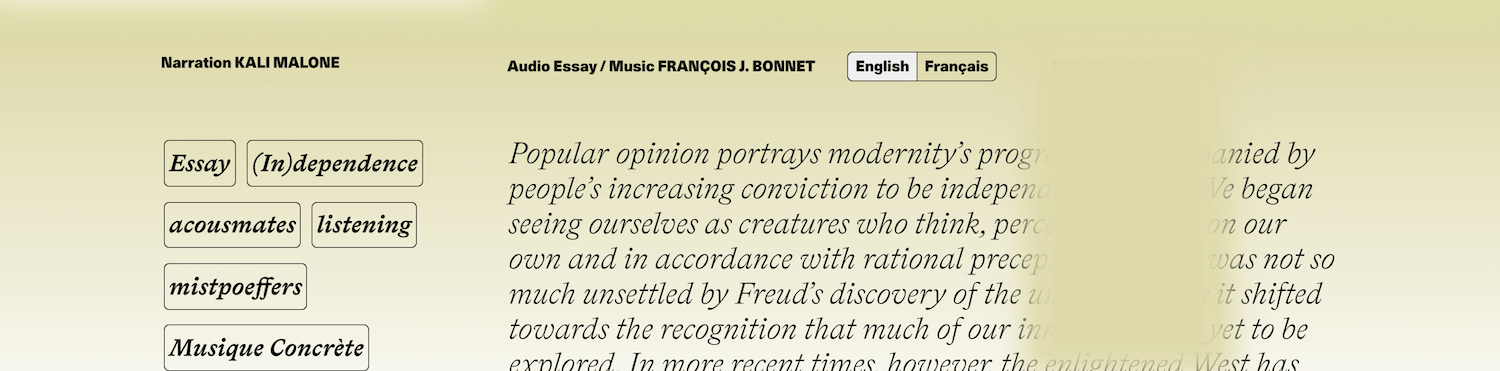
Das Herzstück ist der sogenannte Generator im Header auf allen Detailseiten, welcher je nach Inhalt des Blogbeitrags verschiedene Farben und Elemente anzeigt.

Dieser funktioniert so, dass jedem Artikel ein Bereich und eine Disziplin aus einer vordefinierten Liste zugewiesen wird. Ausserdem werden dem Artikel verwandte Länder zugewiesen. Diese drei Elemente werden verwendet, um den Header des Artikels zu erstellen. Zudem besteht der Header aus einem Farbverlauf, der aus zwei Farben besteht, und Symbolen, die entweder scharf oder unscharf sind. Durch die Kombination dieser drei Variablen unterscheidet sich jeder Artikel-Header von den anderen.
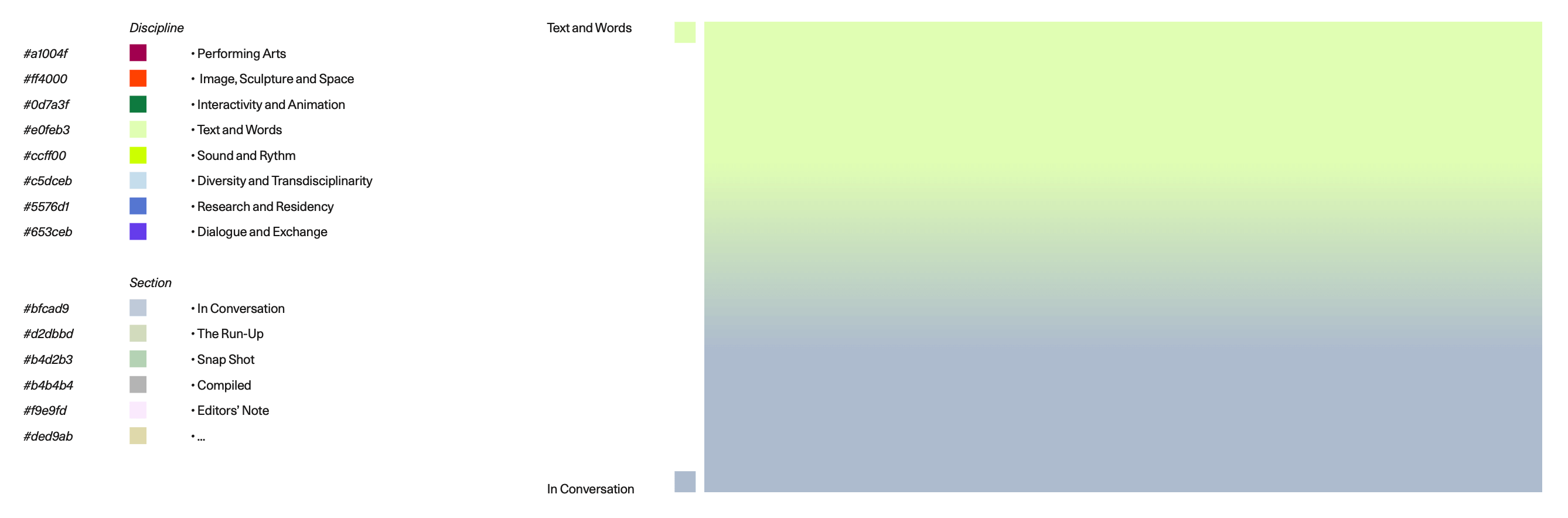
Auch wenn der Artikel-Header für Besucher*innen zufällig aussehen mag, brauchten wir eine Struktur und einen Plan, wie diese Elemente zusammenkommen sollten. Jedem Abschnitt und Fachbegriff wird eine Farbe zugewiesen und jedes Land hat zwei Symbole.
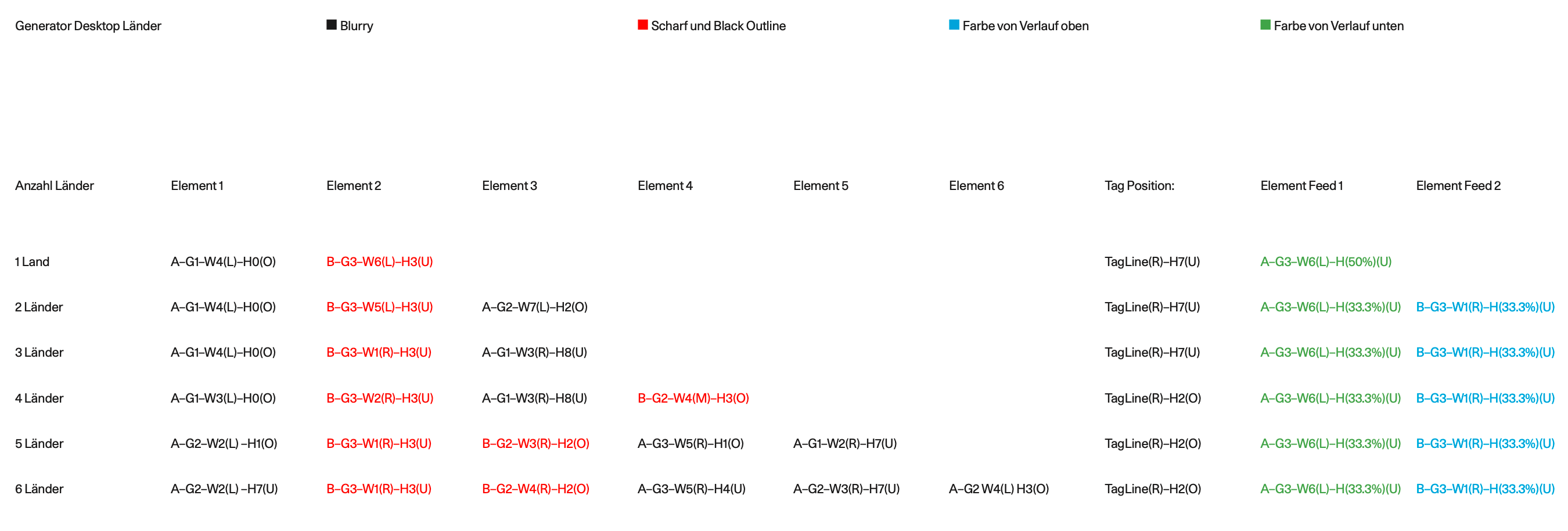
Mit Hilfe der Dokumentation auf Papier begannen wir diese zu entwickeln. Der Farbverlauf mit den zwei Farben war relativ einfach, aber die grössere Herausforderung war, wie die Symbole für die Länder definiert werden sollten. Denn einem Artikel können bis zu sechs Länder zugeordnet werden und die Symbole sollten auf einem grösseren Bildschirm anders sein als auf einem kleineren.

Die verschiedenen Länderflaggen und Symbole werden passend zu den Inhalten automatisch vom Frontend visualisiert. Basierend auf der Anzahl der Länder, der Reihenfolge und der Kombination, entstehen dadurch immer wieder neue und einzigartige Visuals. Kein einzelner Artikel ist wie der andere.
Auf der technischen Seite nutzen wir SVG-Grafiken und CSS-Funktionen, um das passende Layout darzustellen. Dadurch können wir die vielen verschiedenen Browser und möglichst vielen Gerätevariationen unterstützen.

Das ganze wird dann mit JavaScript-Animationen erweitert, um der Website einen lebendigen Effekt zu geben. Beim Laden der Seite werden die einzelnen Elemente in das Bild animiert und beim Scrollen sieht man einen Parallax-Effekt, welcher dem ganzen eine 3-Dimensionale-Räumlichkeit gibt.
Sprachswitcher
Normalerweise wird bei mehrsprachigen Websites die komplette Seite übersetzt, nicht aber bei V/A – Various Artists. Die Blogartikel sind standardmässig in Englisch, und es werden nur punktuell Blogbeiträge übersetzt – sei es auf Französisch oder Deutsch oder eben auch mal Arabisch. Zudem gibt es neben der Option die Blogartikel komplett zu übersetzen noch die Möglichkeit eine Verlinkung zu einer externen Publikation hinzuzufügen. All das ist möglich dank dem Sprachswitch-Feature, welches wir massgeschneidert konzipiert und umgesetzt haben. Diese massgeschneiderte Lösung besteht darin, sowohl den englischen Text als auch die andere Sprache im selben Beitrag zu haben, wobei Besucher*innen mit einem Toggle-Button hin- und herschalten können.

Um ein gutes Ergebnis zu erzielen, gab es ein paar Dinge, die wir berücksichtigen mussten:
Suchmaschinenoptimierung, schnelle Ladezeiten und Gestaltungsfreiheit
Besonders wichtig war für uns die SEO-Performance und schnelle Ladezeiten. Der englische Inhalt im Beitrag musste daher von der anderen Sprache trennbar sein, damit nicht nur die Sprachumschaltung funktioniert, sondern auch die Suchmaschinenbots erkennen, dass der Text in einer anderen Sprache ist. Wir haben dies gelöst, indem wir einen eigenen Sprachblock erstellt haben, in welchem man auswählen kann, in welcher Sprache der Inhalt geschrieben ist. Mittels einer massgeschneiderten JavaScript-Lösung, die das Laden von doppelten Inhalten verhindert, wird der Text in der ausgewählten Sprache blitzschnell auf der Website angezeigt.
Um den Redakteur*innen das Leben leichter zu machen, haben wir zudem eine Vorlage mit zwei Sprachblöcken definiert, in welcher Inhalt eingefügt und die Sprache festgelegt werden kann. Zudem haben die Redakteur*innen die Freiheit den Inhalt innerhalb der Seite so zu gestalten wie sie es möchten.
Animation Seitenwechsel
Von einer Seite auf die nächste zu wechseln ist normalerweise keine spezielle Erfahrung beim Besuchen einer Website. Dies wollte der Designer von Hammer ändern. Daher schwebt man dank dem Einsatz von Barba.js, GSAP und mit unserem eigenen JavaScript-Code förmlich zur nächsten Page.
Wenn man zum Beispiel von der Startseite zur Inhaltsseite wechselt, dann laden wir die Inhalte von der nächsten Seite in die aktuelle Seite mit Barba.js und nutzen dann GSAP, um alte Inhalte auszublenden und die neuen Inhalte einzublenden. Bei anderen Links, wie dem Impressum, Newsletter, oder der Suche, erstellen wir komplett neue Elemente innerhalb der aktuellen Seite. Das bedeutet für die Benutzer*innen, dass die Inhalte der Website nie komplett neu geladen werden müssen. Das führt dazu, dass alles schneller lädt und viel weniger Daten angefragt und versendet werden.
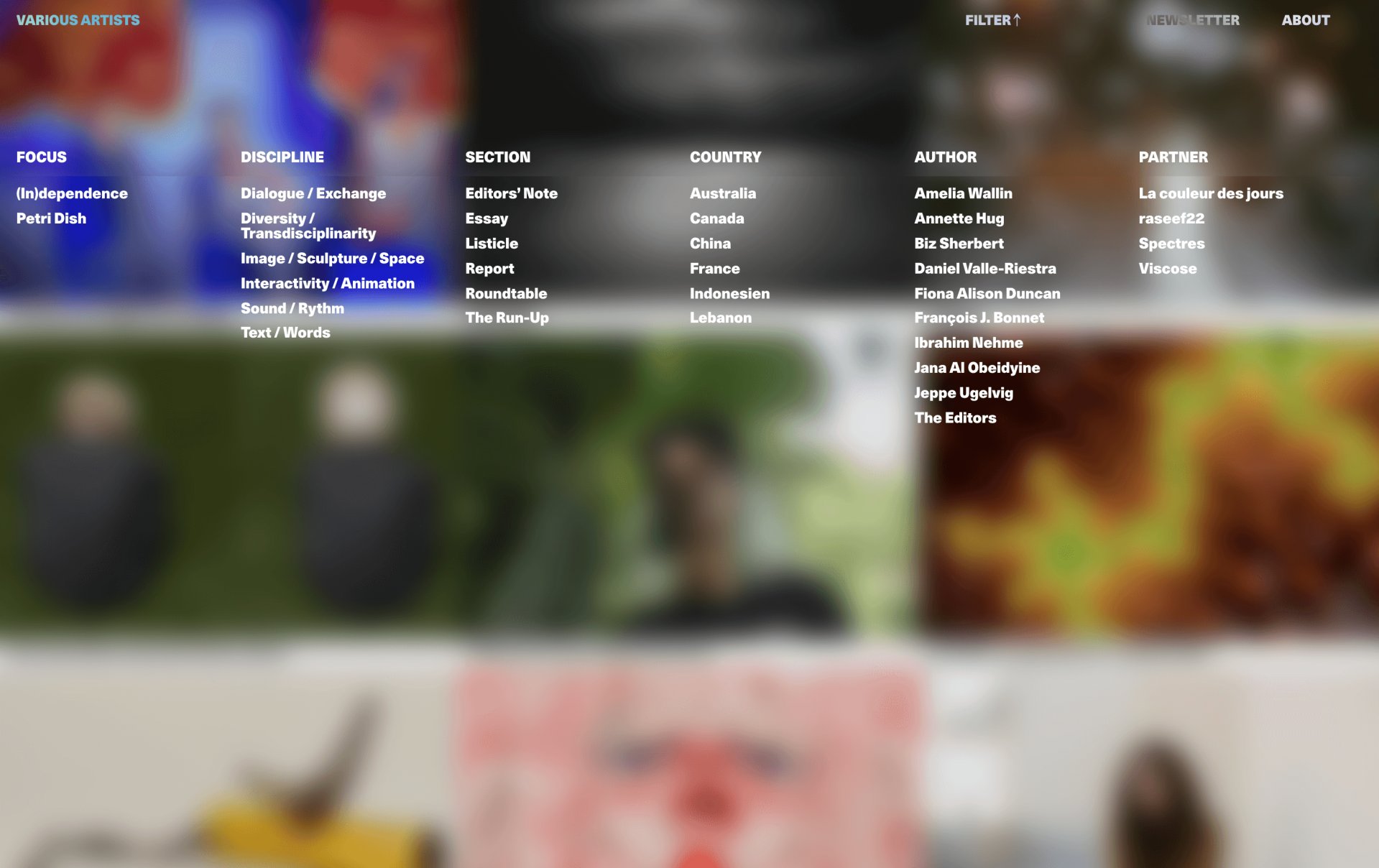
Archivfilter
Ein weiteres spezielles Feature, welches sich die Design-Agentur Hammer ausgedacht hat, ist die Art und Weise wie der Filter der die verschiedenen Beiträge sortiert, funktionieren soll. Während man in der Filterübersicht die Kriterien auswählt, generiert es im Hintergrund sichtbar die Ergebnisse.

Für den Filter setzen wir im Frontend auf die Preact-Bibliothek. Diese ist besonders für leichte Webanwendungen geeignet. Durch Preact können wir besonders gut dynamische Inhalte und Interaktionen mit komplexen Anforderungen innerhalb einzelner Teile der Website umsetzen. Beim Projekt für die Bildungsdirektion Kanton Zürich, eine grössere Webanwendung, haben wir ebenfalls React eingesetzt, für denselben Zweck.
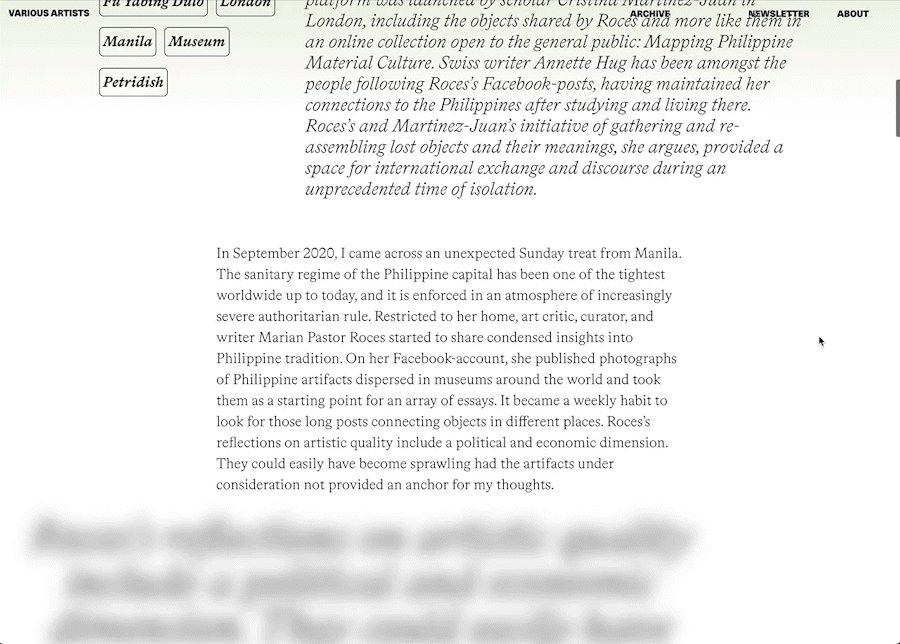
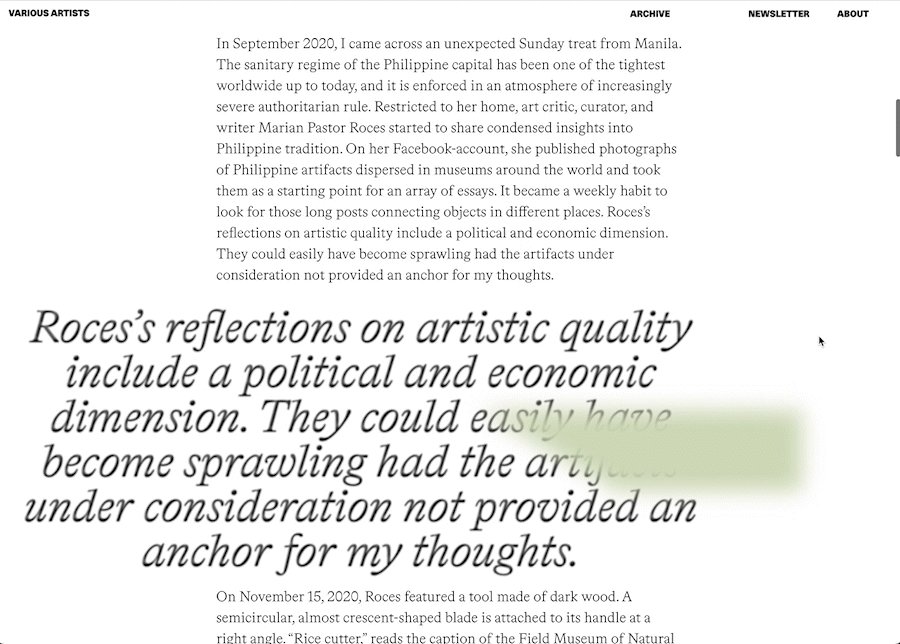
Blur Effekt
Um das ganze noch mehr aufzufrischen und ein sogenanntes «artsy-feeling» zu vermitteln, hat die Designagentur ein Blur Effekt konzipiert, der sich durch die ganze Website zieht. Dieser kommt beim Scrollen durch die Blogposts bei den Quotes vor, welche nur dann sichtbar sind, wenn sie sich im Blickfeld befinden. Zudem wird der Effekt als Hintergrund verwendet, sodass transparent durchscheint was dahinter steckt. Um dies umzusetzen benutzten wir modernes CSS und GSAP, eine Animationsbibliothek basierend auf JavaScript.

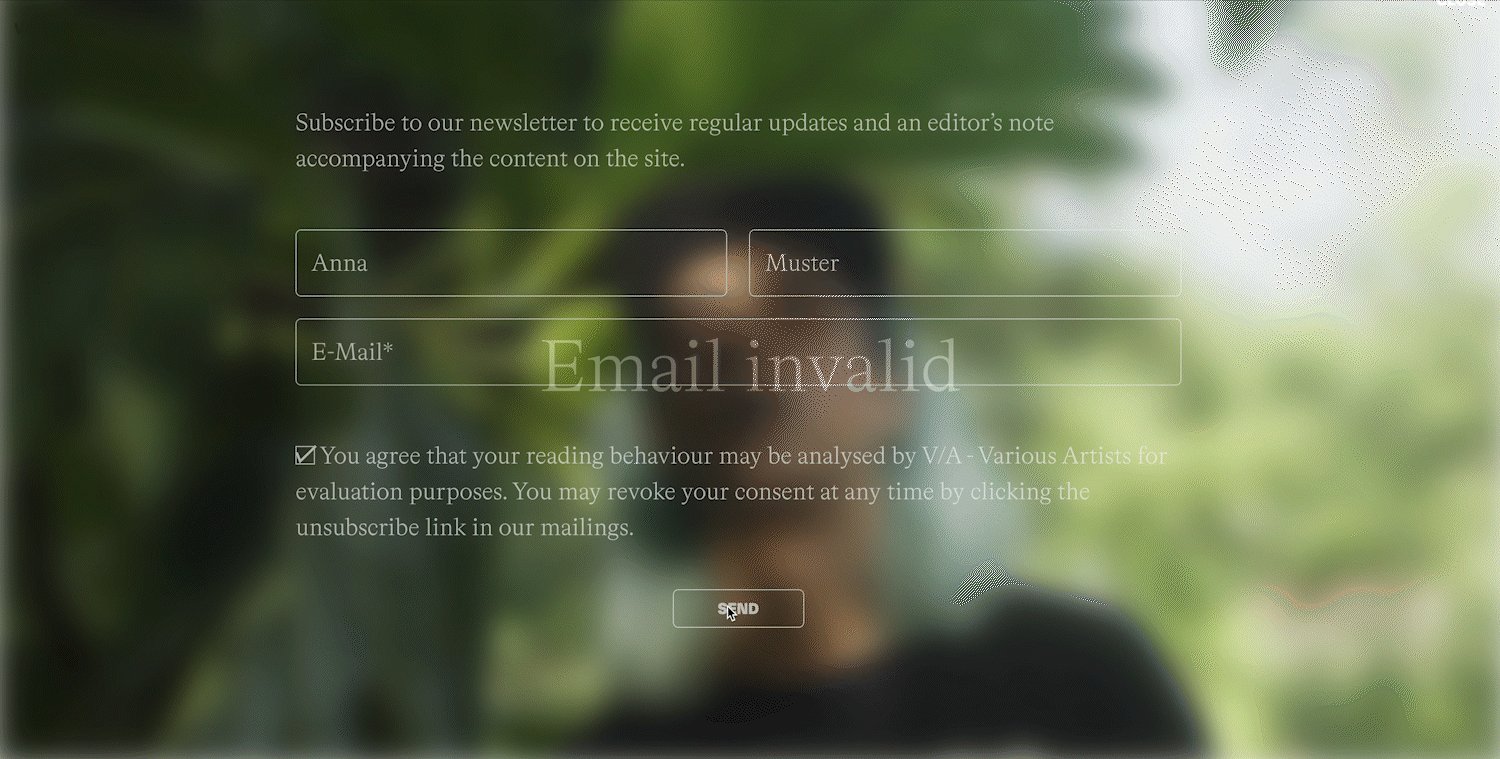
Newsletter
Auch das Newsletter Signup Formular verfügt über Micro-Interactions mit freudigen Überraschungen. Vergisst man ein Feld auszufüllen, zeigt ein Popup an welches Feld vergessen wurde und letzteres bewegt sich kurz.
Dank den vielen Möglichkeiten die CSS3 heutzutage bietet, konnten wir alle diese Interaktionen damit umsetzen.

Wir sind stolz auf das Endresultat, welches wir gemeinsam mit Hammer und Staacks erarbeitet haben. Die Umsetzung einer Website mit speziellen Funktionen und Animationen wie bei Various Artists fordert Feinspitzengefühl und eine besonders nahe Zusammenarbeit zwischen Designer*innen und Entwickler*innen. Hoffentlich bereitet die Website den Benutzer*innen genauso viel Freude wie uns bei der Programmierung.
Unser Projektteam

Projektleitung und Backend-Entwicklung

Frontend-Entwicklung

Frontend-Entwicklung