
CMS – Traditionell oder Headless?

Was ist der Unterschied zwischen der Architektur eines traditionellen und eines Headless-Content-Management-Systems? Wie gehen wir mit diesem Thema in der Konzeption und Entwicklung unserer Projekte um?
Der traditionelle Weg
Beim klassischen Ansatz der Inhaltsverwaltung wird das Content Management System (CMS) nicht nur für die Bearbeitung und Speicherung von Inhalten verwendet, sondern enthält Funktionalitäten via integrierte Module oder sogar Plugins von Drittanbietern, um bestimmte Funktionen der Anwendung sicherzustellen. Dass heisst, traditionelle CMS fokussieren sich auf den Kanal Website/Blog, weshalb Redakteure ihre Inhalte auch primär innerhalb dessen Layout erstellen.
Was bedeutet «Headless»?
Der Headless-Ansatz trennt Erstellung, Verwaltung und Speicherung von Präsentation und Bereitstellung, um flexibler und nachhaltiger mit der Aufbereitung von Inhalten umgehen zu können. Ein sogenanntes Headless-CMS wird dazu benutzt, um zentral die Inhalte zu schreiben und zu verwalten, ähnlich einer Datenbank. Diese können dann für mehrere Kanäle, wie zum Beispiel Web, Print oder mobile Apps, über eine Schnittstelle (API) verwendet und ausgespielt werden, bei nur einmaliger Pflege.
Kann WordPress auch «Headless»?
WordPress ist im Grundkonzept ein klassisches CMS, denn die Darstellung der Inhalte ist eine wichtige Aufgabe des Content Managment Systems. Trotzdem lässt sich WordPress auch als Headless-CMS einsetzen. Möglich macht es die Schnittstelle REST API, über welche die Inhalte ausgegeben oder auch erstellt werden können. Diese Schnittstelle gehört bei WordPress seit Version 4.7 zur Grundausstattung und ist standardmässig immer aktiv. Auch bei uns.
Das Vorgehen – was muss beachtet werden?
Headless ist Content First. Wir starten also mit der Überlegung, was gesagt werden und nicht, wie es aussehen soll. Der Inhalt wird also nicht innerhalb des “Webdesigns” erstellt, sondern der Fokus liegt ganzheitlich darauf, was der eigentliche Service ist und wie dieser über mehrere Plattformen kommuniziert werden soll. Eine klare Content-Strategie hilft dabei und sollte u.a. folgende Fragen beantworten:
- Wer ist mein Zielpublikum?
- Was ist die Customer Journey und welchen Inhalt braucht es Schritt für Schritt?
- Auf welchen Kanälen soll kommuniziert werden?
- Wie soll der Inhalt strukturiert werden, um diesen möglichst über alle Plattformen gut nutzen zu können?
Das Wichtigste ist, den Inhalt so zu organisieren und zu strukturieren, dass eine einfache Wiederverwendung möglich ist. Der Inhalt sollte so weit wie möglich unabhängig von seiner Darstellung sein. Dies bedeutet, dass er ordnungsgemäss strukturiert, kategorisiert und mit Metadaten erweitert werden sollte.
Hosting – starke Server
Ein Headless-CMS, und damit auch die integrierte REST-API, benötigt einen sehr starken Server, der die Daten entsprechend verwalten kann und die Verfügbarkeit der API garantiert. Schliesslich werden die Daten über mehrere Applikationen und Medien abgefragt, nicht mehr nur noch von einem Kanal (Website). Der Server, der hinter dem Hosting des CMS steckt, muss dieser Aufgabe gerecht werden und alle Anfragen innerhalb kürzester Zeit bearbeiten können. Sollte dieser Server einmal ausfallen, sind natürlich damit auch alle abhängigen Applikationen gefährdet. Deshalb sorgen in den meisten Fällen sogar zwei bis drei Server für einen reibungslosen Betrieb. Das kostet nicht nur Zeit im Unterhalt, sondern auch Geld. Wer prinzipiell nur eine Webseite mit dem CMS verwalten möchte, ist mit dem günstigeren und weniger anspruchsvollen traditionellen Content-Management-System definitiv besser bedient.
Flexibel und nachhaltig
Der Headless-Ansatz ist, wie eingangs erwähnt, nachhaltiger und flexibler. Sollte in einem späteren Prozess das CMS gewechselt werden, muss nur der Inhalt migriert und wieder über eine Schnittstelle verfügbar gemacht werden. Die Darstellung bleibt somit die gleiche.
Aus der Praxis – ein Headless-Kundenprojekt
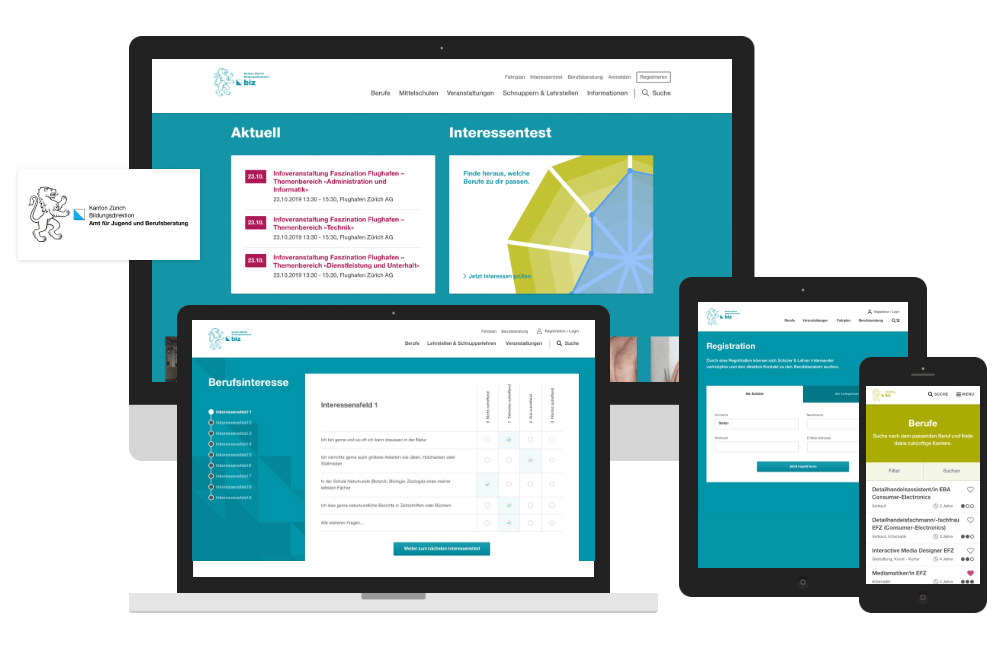
Wir entwickeln massgeschneiderte Lösungen für die individuellen Wünsche unserer Kunden. Deshalb können wir bei jedem Projekt auf die Ansprüche eingehen und somit auch das geeignete Vorgehen evaluieren. Im Falle unseres neusten Projektes, dem Berufswahl-Portal für den Kanton Zürich, haben wir beispielsweise auf den Headless-Ansatz gesetzt, weil der Kunde in Zukunft das Portal nachhaltig mit uns ausbauen möchte. Das Headless-Vorgehen eignete sich zudem sehr gut wegen der Anforderung, das Portal für weitere Themen im Bereich Berufswahl einzusetzen, weshalb es unabhängig des Corporate Design vom Kanton Zürich funktionieren soll.
Das Berufswahl-Portal des Kanton Zürich

Verwaltung und Bereitstellung, das Backend
Das Portal enthält zahlreiche Informationen zu Berufen und Betrieben, die Schnupper- und Lehrstellen anbieten, sowie zu verschiedenen Orientierungsveranstaltungen inklusive Anmeldemöglichkeiten. All diese Daten sind bereits in verschiedenen Datenbanken gespeichert und stehen unter anderem für die Website berufsberatung.ch, welche über die Kantonsgrenze hinaus benutzt wird, zur Verfügung. Daher haben wir das Portal so konzipiert, dass es sich die entsprechenden Inhalte für den Kanton Zürich über mehrere Schnittstellen abholt und in einem eigenen Backend speichert – in diesem Fall WordPress. Zusätzliche Inhalte, die spezifisch zum Thema Berufswahl für den Kanton Zürich gelten, können somit innerhalb von WordPress verwaltet werden. Die Daten aus den verschiedenen Datenbanken müssen nicht doppelt verwaltet werden: Sie werden regelmässig ins Portal synchronisiert, damit sie up-to-date sind. In diesem Fall ist das CMS Headless, basierend auf WordPress, und somit der Hub für alle nötigen Informationen zur Berufswahl.
Die Präsentation, das Frontend
Die Darstellung des Portals (Frontend) ist losgelöst vom Inhalt und kann somit eigenständig funktionieren – aktuell auf das Corporate Design des Kantons Zürich zugeschnitten. Das Portal ist somit für die Zukunft gerüstet und lässt Möglichkeiten für einen künftigen Ausbau und für weitere Themen im Zusammenhang mit der Berufswahl offen.
Für die Umsetzung des Frontend haben wir uns auf React festgelegt. React ist eine open-source JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, die häufig für sogenannte Single-Page-Webanwendung (englisch Single Page Application, SPA) verwendet wird. Sie begegnet uns ausserdem im Block-Editor (Gutenberg) von WordPress.
Wie bei WordPress gibt es auch bei React bereits eine grosse Community und ein riesiges Ökosystem. Daraus entstand zum Beispiel die Create React App, welche wir als Grundlage benutzt haben. Ergänzt wurde diese noch mit Komponenten, die aus Gutenberg heraus entstanden, z.B. @wordpress/data, zur Verwaltung des «Application State».
Während der Entwicklung gab es bei React selbst verschiedene Neuerungen, wie das «Lazy Loading» oder «Hooks». Beides dient der Performance der Webanwendung, worauf wir von Anfang an einen Fokus gelegt hatten. Somit kamen diese Neuerungen im passenden Moment und wurden fester Bestandteil. Das Portal ist so schnell, dass wir eine «Loading-Transition» eingebaut haben, damit der User sieht, dass der Inhalt wechselt.
Beim Thema «Headless» tritt auch häufig das Kürzel «PWA» auf. «PWA» steht für «Progressive Web App» und kann ein erster Schritt in der Umsetzung einer Headless-Architektur sein. PWAs setzen auf Browser-Fähigkeiten, die bis dato nur nativen Apps vorbehalten waren. In unserer App setzen wir auf sogenannte Service Worker für ein optimiertes Caching-Verhalten sowie Offline-Funktionalitäten. Zusätzlich lässt sich die App auf dem Homescreen eines Handys hinzufügen, wie eine native App.
Mehr über das Berufswahl-Portal und wie die Umsetzung stattgefunden hat kann in dieser Case Study entnommen werden, jetzt lesen.
Dieser Artikel ist im Zusammenhang mit dem Unterricht Mobile Technology an der Hochschule für Wirtschaft Zürich (HWZ) entstanden, welchen Karin jeweils jährlich durchführt.
Weitere Ressourcen
- Marktübersicht Headless CMS (cmsstash.de)
- Headless CMS im Vergleich (t3n.de)
- Eine Progressive Web App als erster Schritt für eine Headless-Architektur (commercetools.com)
- Was ist ein headless oder decoupled CMS (enonic.com)
Headebild von Element5 Digital via Unsplash