
Barrierefreies Webdesign – Der Schlüssel zu mehr Accessibility

Das Internet ist heute kaum noch aus dem Alltag wegzudenken, ob als praktische Informationsquelle oder zum Buchen von Tickets für die nächste Reise. Viele Websites sind jedoch so aufgebaut und gestaltet, dass sie für Menschen mit Einschränkungen nur schwer zu bedienen sind. Barrierefreies Webdesign möchte genau diesen Umstand beheben, indem es Hindernisse abbaut und Accessibility bzw. Barrierefreiheit fördert.
Wir erklären dir in diesem Artikel, welche Vorteile eine barrierefreie Website für dich und deine Besucher:innen haben kann. Solltest du anschliessend noch weitere Fragen haben, stehen wir dir als professionelle Webdesign-Agentur gerne zur Seite.
Für wen ist barrierefreies Webdesign besonders wichtig?

Es gibt viele Menschen in der Schweiz (und auf der ganzen Welt), die ihr Leben mit bestimmten Einschränkungen meistern müssen. Einige davon leiden beispielsweise unter schwacher Sehkraft, während andere Schwierigkeiten haben, komplexe Texte zu verstehen. Das kann die Navigation und Bedienung von Websites im Alltag deutlich erschweren.
Barrierefreies Webdesign ist essenziel, so zum Beispiel bei:
- Schwacher Sehkraft
- Hörbeeinträchtigung
- Motorischen Einschränkungen
- Anderen Behinderungen
Wenn du deine Website barrierefrei aufbaust, können Menschen mit Einschränkungen sie besser bedienen. Sie fühlen sich wahrgenommen und wertgeschätzt, anstatt ignoriert und ausgegrenzt. Eine hohe Barrierefreiheit bietet aber beiden Seiten zahlreiche Vorteile.
Barrierefreiheit ist ein Vorteil für alle Menschen
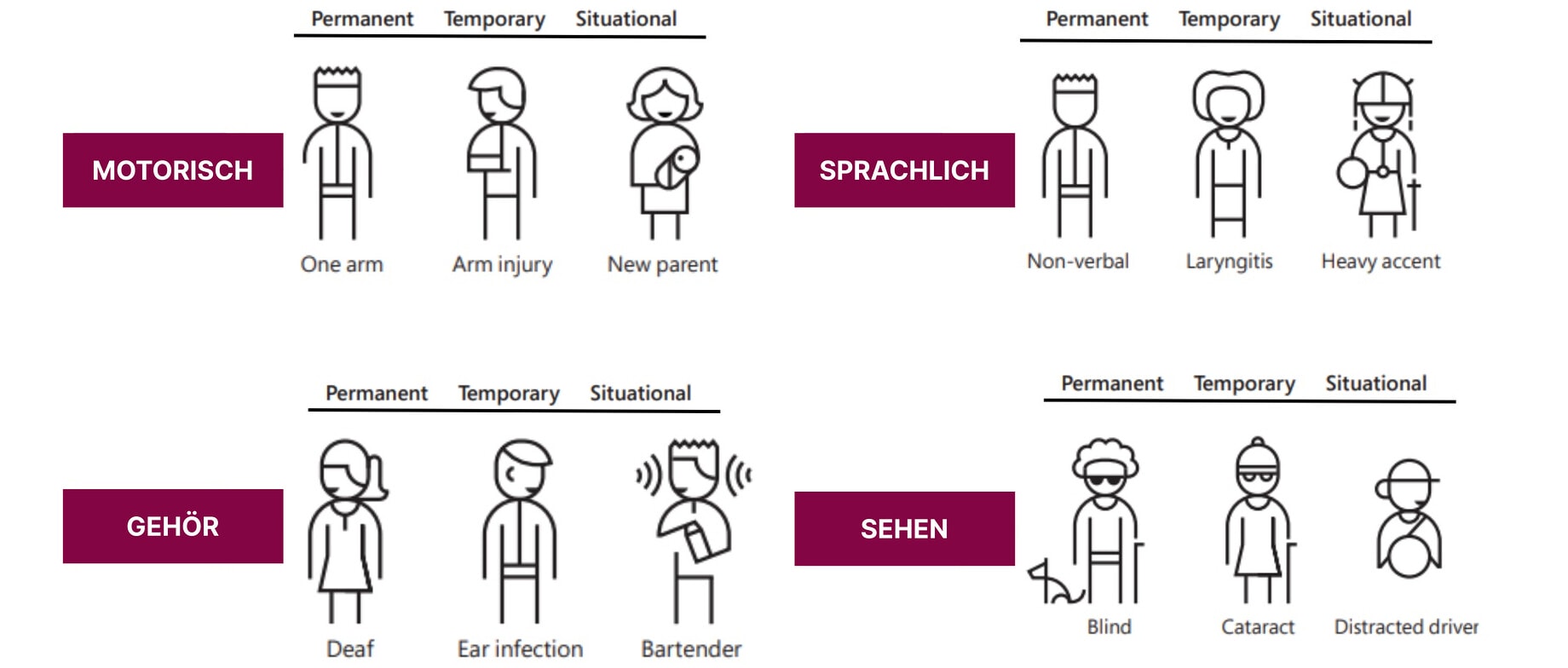
Das folgende Bild illustriert verschiedene Szenarien, in denen Barrierefreiheit wichtig ist:

- Motorisch: Menschen mit dauerhaften (z. B. Verlust eines Arms), vorübergehenden (z. B. Armverletzung) oder situativen (z. B. ein Elternteil mit einem Baby auf dem Arm) Einschränkungen.
- Sprachlich: Menschen, die nicht verbal kommunizieren können, unter vorübergehenden Sprachproblemen leiden oder einen starken Akzent haben.
- Gehör: Menschen, die gehörlos sind, vorübergehend schlecht hören (z. B. durch eine Ohrenentzündung) oder in einer lauten Umgebung arbeiten.
- Sehen: Menschen, die blind sind, an vorübergehenden Sehproblemen leiden (z. B. durch eine Augeninfektion) oder abgelenkt sind (z. B. ein abgelenkter Fahrer).
Durch barrierefreies Webdesign wird sichergestellt, dass alle Nutzer, unabhängig von ihren individuellen Einschränkungen, eine gleichwertige und angenehme Erfahrung im Internet haben. Dies fördert nicht nur die Inklusion, sondern kann auch die Reichweite und Zufriedenheit der Nutzer erhöhen.
Barrierefreies Webdesign – Vorteile für deine Website
Es gab in den vergangenen Jahren bereits einen klaren Trend hin zu barrierefreien Websites. Denn viele Unternehmen, ob KMU oder Grosskonzern, erkennen heute den hohen Wert von Accessibility und digitaler Teilhabe für alle Menschen.
Höhere Reichweite und grössere Zielgruppen

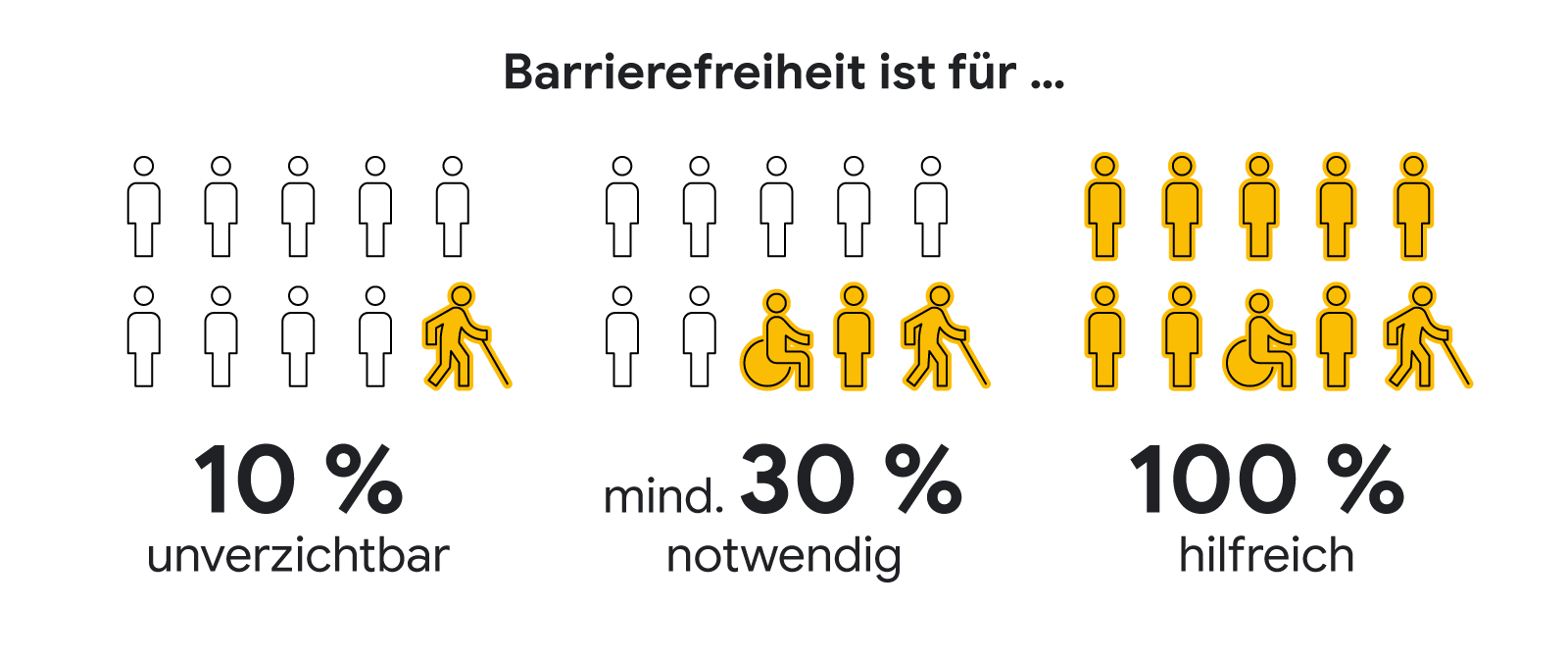
Das fängt bei der Ausweitung der eigenen Reichweite und zum Erreichen von grösseren Zielgruppen an. Schätzungsweise 30 % aller Menschen leiden unter eingeschränkter Sehkraft, Hörfähigkeit oder Motorik, andere haben wiederum Probleme beim Konzentrieren oder Lesen. Aufgrund dieser Einschränkungen sind sie aber im Internet überdurchschnittlich aktiv. Es bietet sich also ein riesiges Potenzial, um die eigene Website noch beliebter zu machen.
Bessere Bedienbarkeit auf allen Geräten

Barrierefreies Webdesign trägt auch erheblich zur Bedienbarkeit auf allen Endgeräten bei. Inhalte müssen beispielsweise auf allen Bildschirmgrössen leicht zu navigieren sein und lesbar bleiben, selbst bei eingeschränkter Sehkraft. Gleiches gilt für Farben und Kontraste bei direkter Sonneneinstrahlung. Das macht insbesondere die Nutzung auf mobilen Endgeräten einfacher, was aufgrund steigender Marktanteile immer entscheidender wird.
Stärkere Suchmaschinenoptimierung (SEO)

Hohe Barrierefreiheit auf einer Website kann sogar zur Suchmaschinenoptimierung (SEO) beitragen. Die Verweildauer steigt und die Bounce Rate sinkt, weil mehr Besucher:innen länger auf deiner Seite bleiben. Zudem verlangt barrierefreies Webdesign nach einer sinnvollen Struktur aller Inhalte und Quelltexte. Das erlaubt den Einsatz von Screenreadern und erleichtert sogenannten Webcrawlern, deine Seiten schneller zu indexieren.
Sichere Rechtslage für die Zukunft

Die digitale Barrierefreiheit gilt als bedeutender Baustein für das Internet der Zukunft. In der Schweiz verlangt das Behindertengleichstellungsgesetz (BehiG) bereits seit dem 01. Januar 2004, dass Internetangebote des Bundes barrierefrei zugänglich sind. Die EU treibt darüber hinaus weitere Massnahmen wie den European Accessibility Act für 2025 voran. Das wird auch Privatunternehmen aus der Schweiz mit EU-Geschäft betreffen.
So kannst du ein barrierefreies Webdesign umsetzen
Mittlerweile sollte jedem bewusst sein, wie wichtig Accessibility bzw. Barrierefreiheit für ein inklusives Internet ist. Dennoch vernachlässigen viele Unternehmen diesen bedeutenden Aspekt, obwohl die Umsetzung gar nicht mal so schwierig ist.
1. Optisch klares Design mit Fokus auf Lesbarkeit
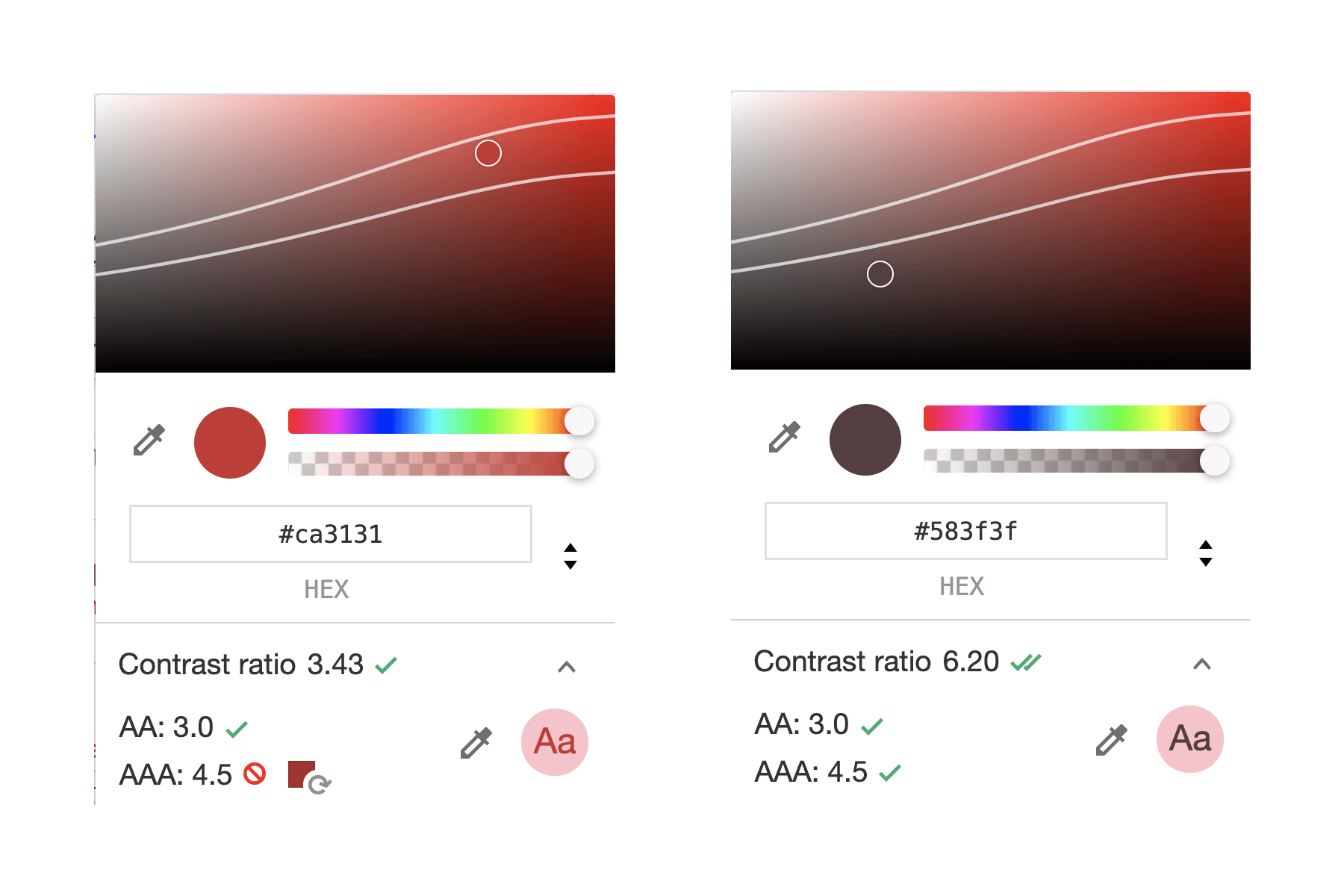
Ein entscheidender Punkt von barrierefreiem Webdesign sind klare und einfach zu lesende Inhalte. Farbkonzepte mit Mindestkontrasten sorgen für eine gute Separierung, zudem sind Farbfehlsichtigkeiten dabei entsprechend zu berücksichtigen. Dynamisch skalierende Layouts und Typografie spielen insbesondere für Mobilgeräte eine wichtige Rolle.

Menschen mit starker Sehbeeinträchtigung sind auf Screenreader oder Braillezeilen angewiesen. Barrierefreies Webdesign ist in der Lage, auditive oder taktile Ausgaben aller Inhalte zu gewährleisten. Ein logischer Quelltext sowie hinterlegte Alt-Texte für Bilder, Grafiken und Medieninhalte bieten hierfür die ideale Grundlage.
2. Untertitel und Audio-Transkripte bei Medieninhalten

Menschen mit Hörbeeinträchtigungen haben in der Regel keine Probleme beim Navigieren, sondern eher beim Konsumieren von Inhalten. Audio- und Video-Inhalte gehören heute oft zu einem modernen Auftritt und werden gerne überall auf der Website platziert. Doch die wenigsten davon sind von Anfang an inklusiv gestaltet.
Dabei bieten moderne Technologien wie automatisch generierte Untertitel und Transkripte die perfekte Möglichkeit, um solche Inhalte barrierefrei wiederzugeben. Achte deswegen darauf, dass Videos stets mit Untertiteln versehen sind und für Audio-Inhalte ein Transkript bereitsteht. Das freut womöglich sogar Menschen mit voller Hörfähigkeit.
3. Barrierefreies Webdesign mit alternativer Bedienung

Der Grossteil aller Websites im Internet wurde zunächst für Maus- und Tastatur entwickelt. Später kam die Touch-Bedienung für mobile Endgeräte hinzu. Einige Menschen mit motorischen Einschränkungen müssen jedoch zu alternativen Methoden greifen, was viele Webseiten-Betreiber im Internet vor Herausforderungen stellen kann.
Zunächst muss die Navigation einfach und klar aufgebaut sein, unnötige Klicks und Schritte gilt es zu vermeiden. Darüber hinaus müssen Schaltflächen mit genügend Abstand platziert werden. Schliesslich muss eine Bedienung muss über einen Joystick, blick- oder mundgesteuerte Cursor oder einzig über die Tastatur ebenfalls möglich sein.
4. Vereinfachte Inhalte und weitere Sonderfälle

Aber auch Menschen mit geistigen Einschränkungen sollten in der Lage sein, Webseiten zu besuchen und Inhalte problemlos wahrzunehmen. Hier kann ein alternatives Angebot in vereinfachter Sprache helfen. Zudem leiden sehr viele Menschen unter Epilepsie – allein in der Schweiz sollen es rund 1 % der Bevölkerung sein.
Für barrierefreies Webdesign bedeutet das den bewussten Verzicht auf blitzende und schnell blinkende Animationen. Andere Menschen können von schnellen Bewegungen sogar Schwindel oder Kopfschmerzen bekommen. Das alles gilt es beim Design einer Website zu berücksichtigen – damit am Ende niemand ausgegrenzt wird.
Wer definiert, was barrierefrei ist?
Barriefreies Webdesign richtet sich nach dem Standard “WCAG”, der durch das World Wide Web Consortium (W3C) erarbeitet wird. Diese Organisation verwaltet auch andere wichtige Web-Standards, wie HTML oder CSS. Seit Oktober 2023 gibt es die aktuelle Version WCAG 2.2. Nach diesem Standard richtet sich auch die EU. So wird genau festgelegt, was als barrierefrei gilt und wie man dies erreichen kann.
Barrierefreie Website – Checkliste im Überblick

Zum Schluss möchten wir dir zur besseren Übersicht noch eine praktische Checkliste für Barrierefreiheit im Internet bereitstellen. Hier siehst du alles Wichtige auf einen Blick.
- Navigation: Sind alle Schaltflächen, Seiten und Elemente mit allen Bedienmethoden problemlos erreichbar (Touch, Maus, Tastatur, Joystick etc.)?
- Design: Gibt es eine dynamische Skalierung und einen logischen Aufbau? Unterstützen der gewählte Kontrast und die Farbwahl Menschen mit Sehschwäche?
- Bilder/Grafiken: Stehen aussagekräftige Alt-Texte bereit? Ist die Auflösung hoch genug zum Zoomen und sind Farbfehlsichtigkeiten berücksichtigt?
- Audio/Video: Gibt es Transkripte für Audio-Dateien? Verfügt jedes Video über Untertitel für Menschen mit Hörschwäche (und solche, die lieber lesen)?
- Texte: Ist die Struktur sinnvoll und hierarchisch gegliedert? Ist die Sprache leicht und verständlich sowie für Screenreader nutzbar?
Am Ende kannst du dann deine Seite mit einem Test zu WCAG auf die Erfüllung aller Kriterien zu Accessibility bzw. Barrierefreiheit testen und bei Bedarf einfach nachbessern.
Fazit: Barrierefreies Webdesign hat für deine Website und deine Besucher:innen gleichermassen Vorteile
Digitale Teilhabe ist heute für alle Menschen wichtig und eine Ausgrenzung sollte es grundsätzlich nicht geben. Barrierefreies Webdesign kann das ermöglichen und allen Besuchern deiner Website ein optimales Erlebnis bieten. Du profitierst im Gegenzug von zahlreichen Vorteilen wie mehr Reichweite, besserer Bedienbarkeit und stärkerer SEO.
Hast du noch weitere Fragen zu diesem spannenden Thema? Dann nimm jetzt Kontakt auf und lass dich von unseren Experten:innen beraten.
Fragen und Antworten: Barrierefreies Webdesign
Die Web Content Accessibility Guidelines (WCAG) erklären, wie man Webinhalte zugänglich macht für Menschen mit Behinderung. «Webinhalte» beziehen sich generell auf die Informationen in einer Webseite oder Web-Applikation, inklusive beispielsweise Text, Bilder, Formulare, Töne und Videos.
Die WCAG 2.0 basiert auf vier Prinzipien: Wahrnehmbar, bedienbar, verständlich und robust (Perceivable, Operable, Understandable and Robust – POUR). Diese Prinzipien bilden die Grundlage, auf der die Richtlinien der WCAG 2.0 aufbauen.
Accessibility (dt.: Barrierefreiheit) sorgt dafür, dass deine Website zugänglich für alle Menschen wird – egal, welche dauerhaften physischen, temporären oder situativen Einschränkungen sie auch haben mögen. Dadurch wird eine gleichberechtigte Nutzung des Internets ermöglicht.
Digitale Barrierefreiheit beschreibt die Erfahrung von Menschen, IT-Lösungen (Software, Websites etc.) ohne Barrieren auffinden und nutzen zu können. Barrieren sind beispielsweise unzureichende Farbkontraste oder die Unmöglichkeit, eine Website ohne Maus – also mit der Tastatur – navigieren zu können.
Über den Autor
Jeff Chi ist ein erfahrener Frontend-Entwickler mit Leidenschaft für Barrierefreiheit. Er meint: «Das Internet ist für alle da!»
Mit über 10 Jahren Erfahrung in der Webentwicklung und einem Hintergrund in Design und Comics bringt Jeff eine einzigartige Perspektive in seine Projekte ein. Er legt besonderen Wert auf Web-Standards und Accessibility (A11y).
Als aktives Mitglied der WordPress-Community hat Jeff für renommierte Kunden wie Pro Senectute und VBZ Züri Linie gearbeitet. In seiner Freizeit bloggt er über barrierefreies Webdesign und geniesst die Flexibilität des Remote-Arbeitens.
Hast du auch ein Projekt mit einem ähnlichen Thema?
Jeff ist dein Ansprechpartner.
Melde dich bei uns! Wir freuen uns auf neue spannende Herausforderungen.