
Ein neues Interaktionskonzept für die Inhaltserfassung im CMS
Als Content Manager ist es wichtig schnell und effizient Inhalte die man online kommunizieren will zu erfassen und bearbeiten. Die Berner Firma CMSBOX GMBH hat uns engagiert ein Interaktionskonzept der neuen Version des hauseigenen Content Management Systems „CMSBOX“ zu konzipieren.
Seit über 10 Jahren bietet das innovative Content Management System CMSBOX ein sogenanntes „inline editing“ an. Was heisst, dass Content Manager direkt innerhalb der Webseite Ansicht auch bearbeiten können, ohne dass man in ein Backend (Bearbeitungs-Modus) des Systems wechseln muss. Dafür wurde die CMSBOX sogar mit dem Best of Swiss Web Award ausgezeichnet. Für die neue Version 3.0 wurden wir angefragt, das CMSBOX-Team hinsichtlich User Experience Design zu unterstützen.





Art
CMS
Kunde
CMSBOX GmbH
Leistungen
Design, Interaktionskonzept
Website
www.
Zeitraum
2017–2018
Vorgehen

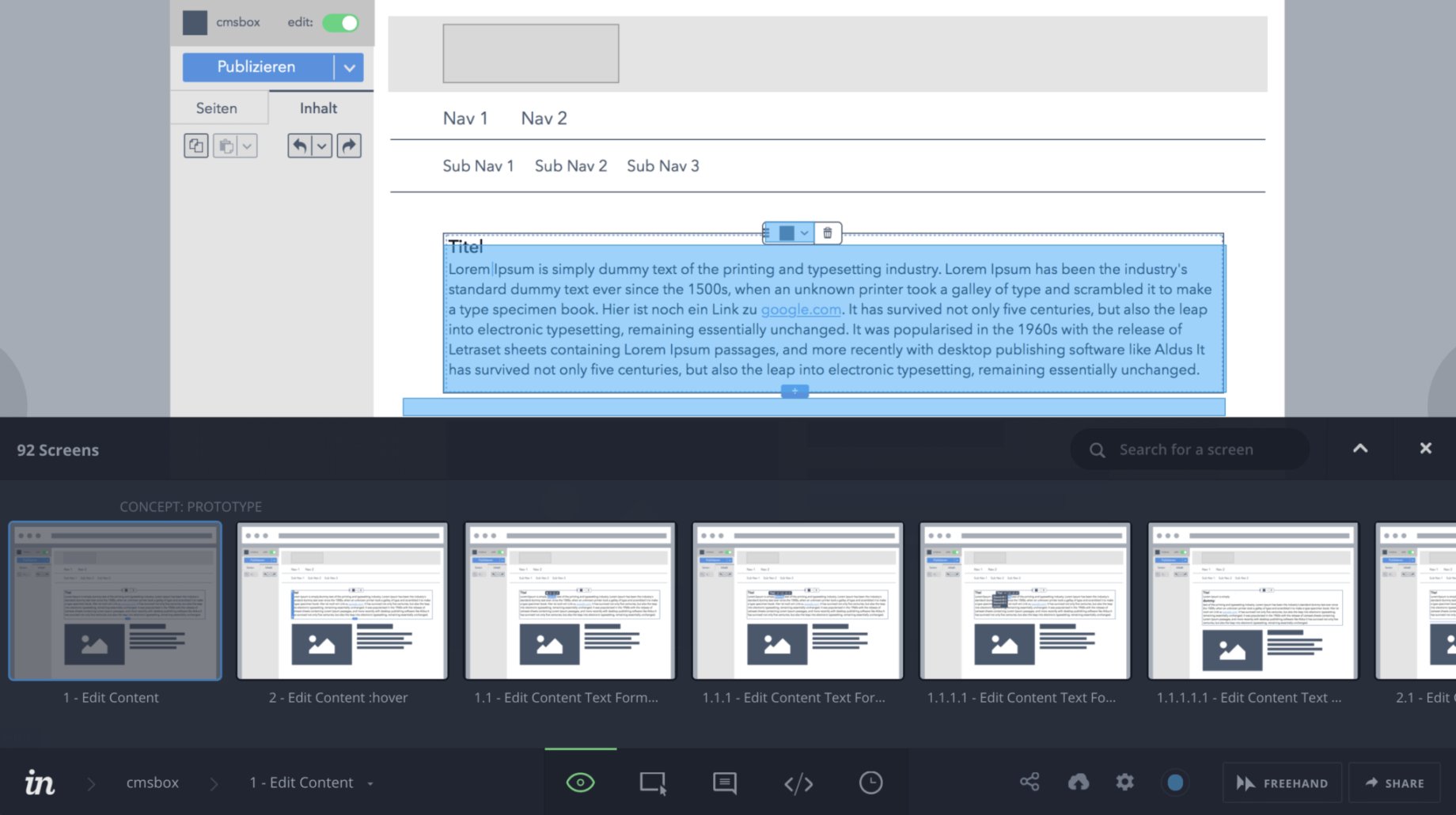
Interaktive Wireframes
Erste Iterationen des Interaktions-konzeptes fanden anhand von Wireframes statt, welche mit Hilfe eines Invision Prototyps interaktiv wurden. Somit konnte das ganze Projekt-Team die Idee der neuen Interaktion und Abläufe anhand von interaktiven Screens erleben, um diese auf die Machbarkeit zu überprüfen.
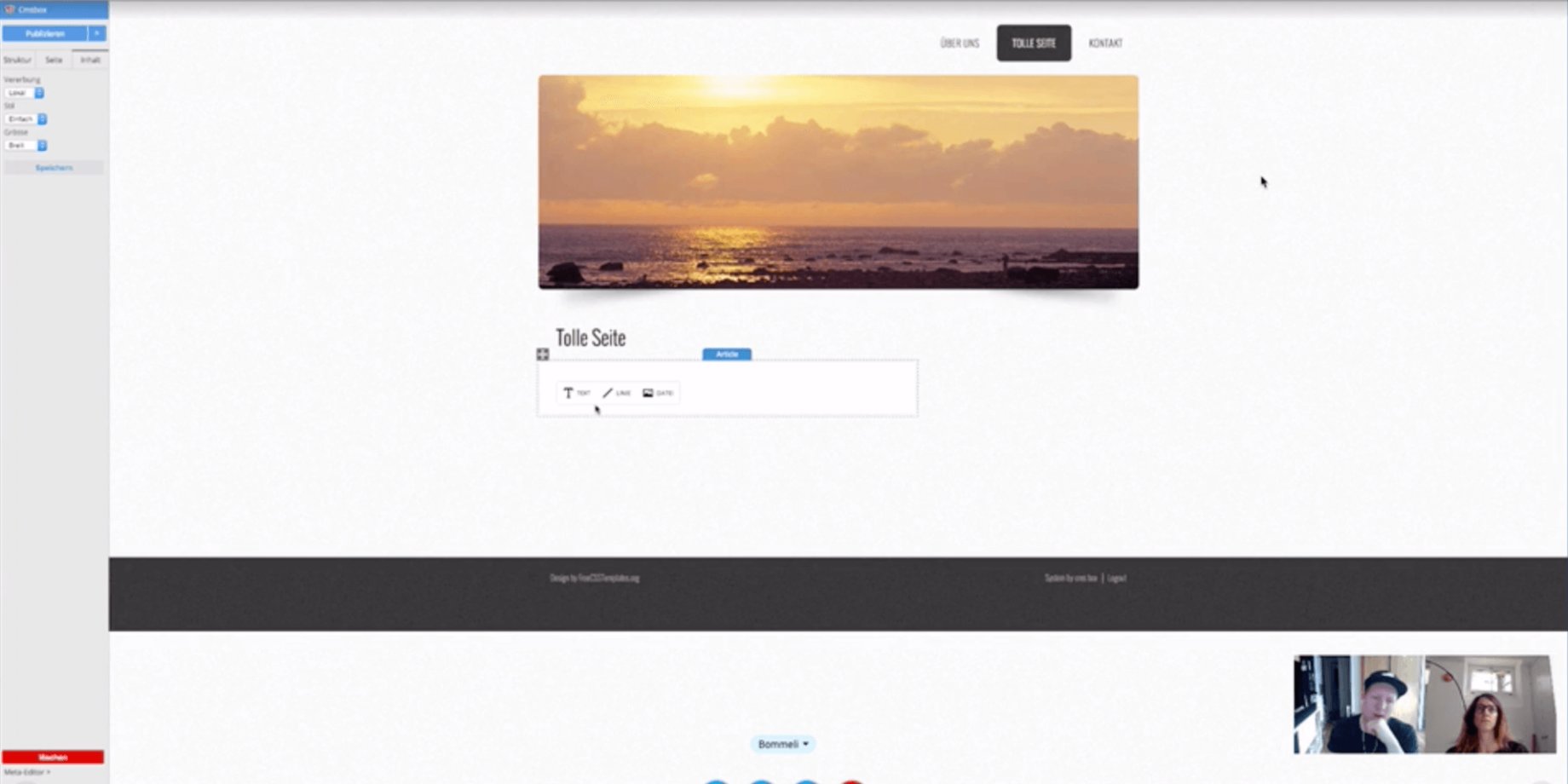
Funktionaler Prototyp
In einer weiteren Phase wurde das neue Konzept vom Entwicklungsteam der CMSBOX GMBH in eine Testinstallation integriert. Der funktionale Prototyp diente als Grundlage für die bevorstehenden Benutzertests. Denn nur mit einem qualitativ hochwertigen Funktions-Prototypen konnten wir die komplexen Interaktionen und Abläufe auf Effizienz und Verständnis testen.

User Testing
Nachdem das neue Interaktionskonzept als funktionaler Prototyp implementiert wurde, starteten wir mit den Benutzertests. Die Tests wurden Remote durchgeführt, dass heisst, die Benutzer haben via Skype am Test teilgenommen und mussten somit nicht extra nach Bern anreisen. Die Test-Szenarien wurden auf das schnelle Erfassen von Inhalten („Fast Content Creation“) ausgelegt. Die Erkenntnisse der Benutzertests waren sehr hilfreich und dienten als Grundlage für weitere Design-Iterationen, welche schlussendlich zum Endprodukt führten.
Das neue Interaktions-Konzept
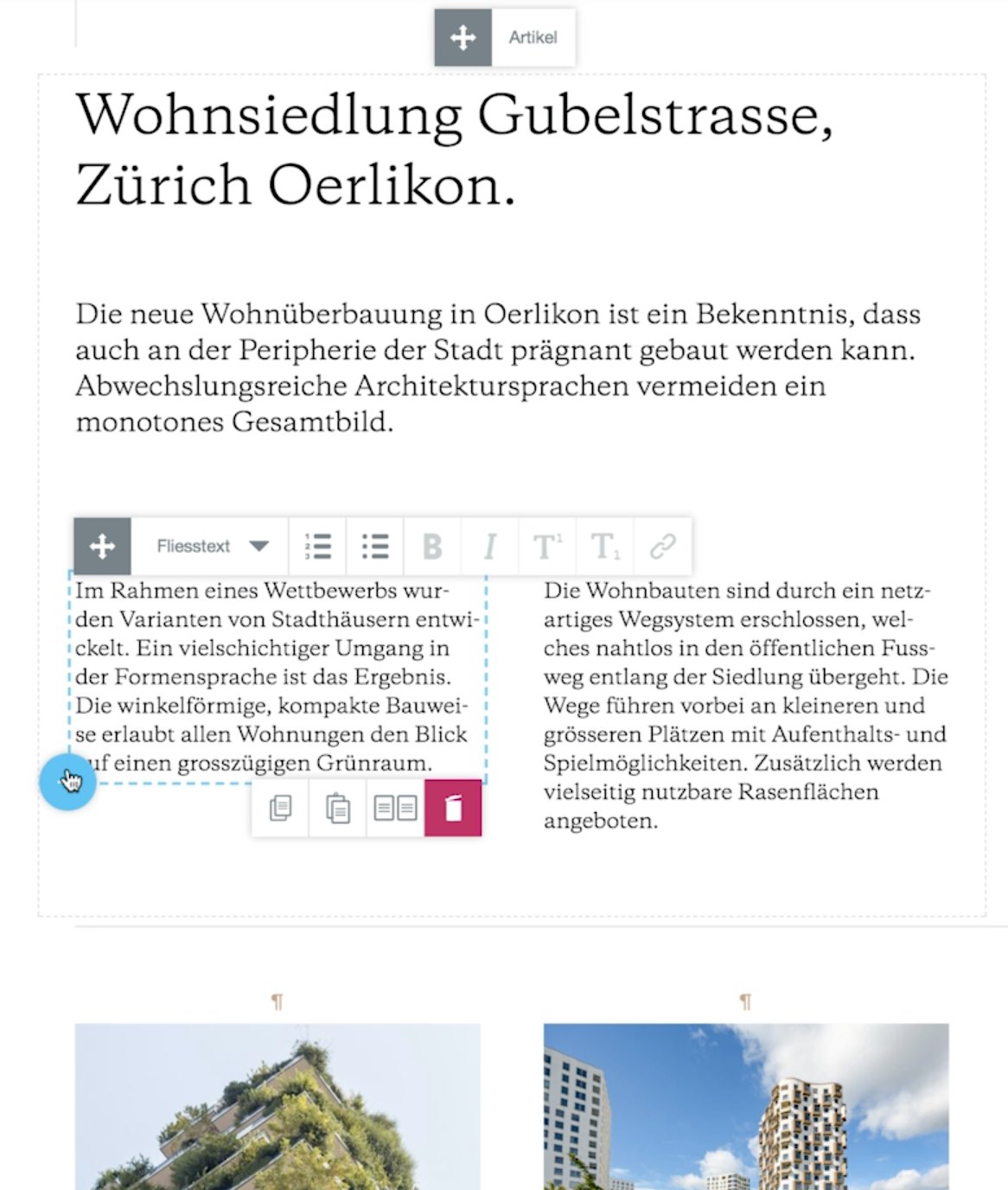
Schnelle Inhaltserfassung
Das ganze Interaktionskonzept haben wir mit Fokus auf „fast content creation“ erstellt. Eine Website sollte möglichst schnell mit Inhalten befüllt werden können. Deshalb werden nun dem Autor die nötigen Optionen im Kontext zur Auswahl gezeigt. Ein Beispiel dafür ist, wenn ein Text editiert wird, wird die Toolbar erst dann angezeigt, wenn der Content Manager auch wirklich diese Aktion auslösen möchte. In diesem Fall, sobald der Text selektiert wird.
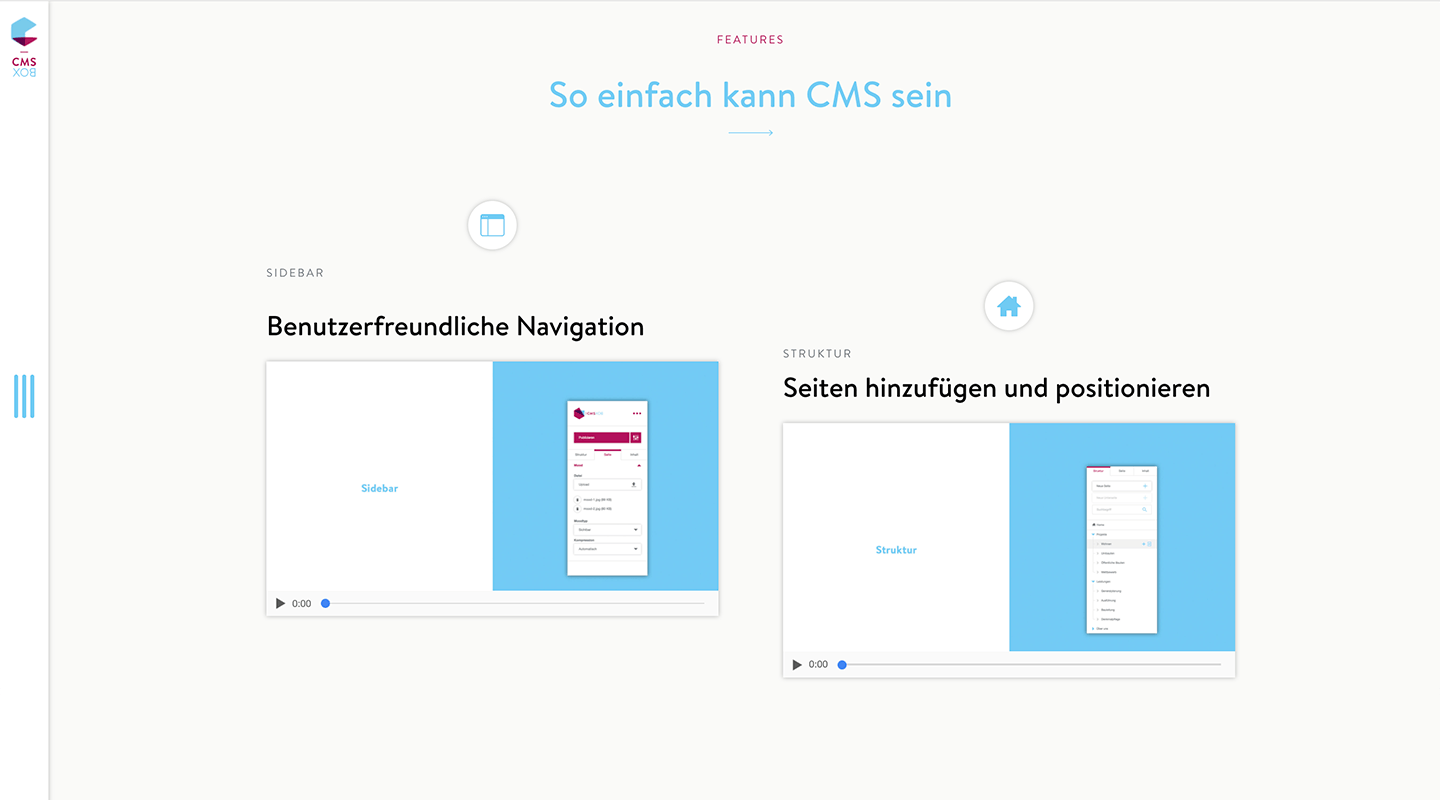
Inhalte hinzufügen
In der CMSBOX können verschiedene Inhaltselemente hinzugefügt werden. Diese stehen neu beim Aufbau der Seiten direkt im Inhaltsbereich zur Verfügung. Eine Schaltfläche „+“ öffnet die verschiedenen Möglichkeiten wiederum im Kontext der Website. Diese Optionen werden dem Benutzer da angezeigt, wo er die Inhalte auch erfasst. Somit verliert dieser keine unnötige Zeit, um den Mauszeiger zum Beispiel zur Seitenleiste zu bewegen, um dann die gewünschte Option auszuwählen.
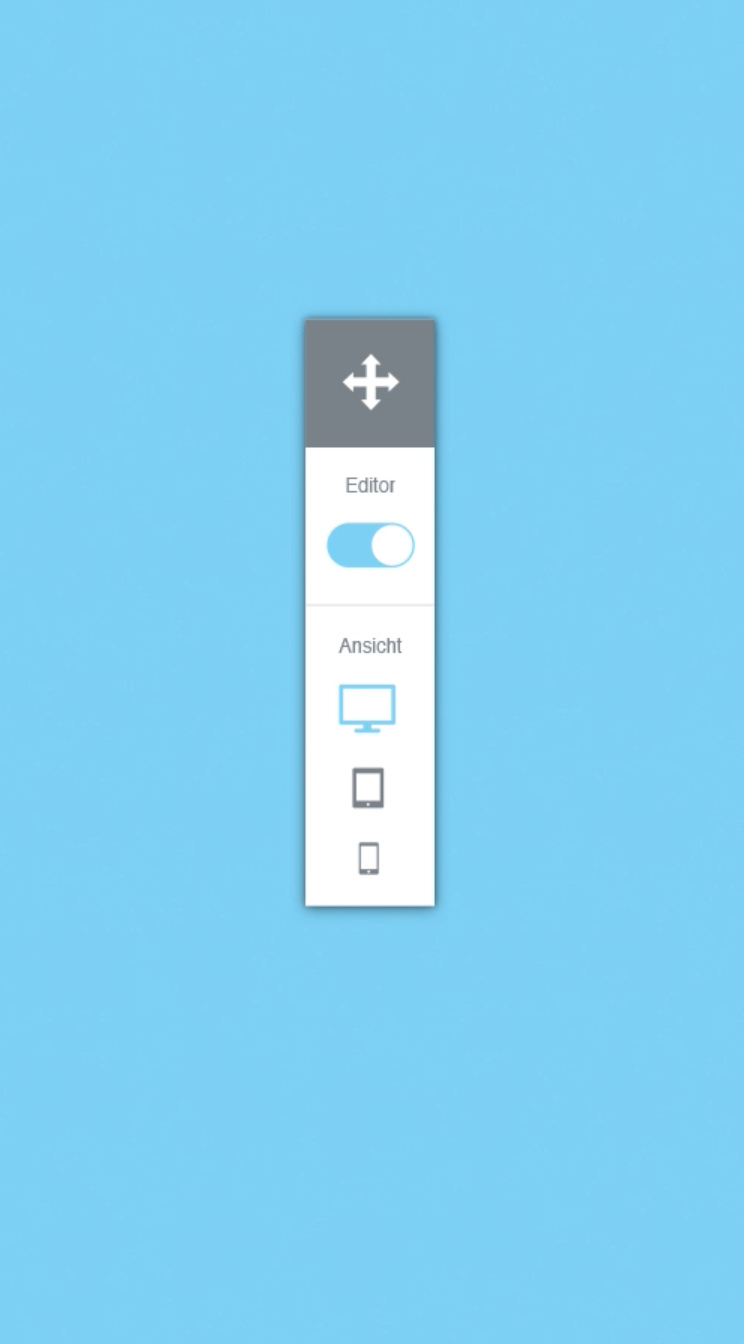
Responsive Design
Die neue Version des Content Management Systems sollte den neusten Ansprüche der Webtechnologien und vor allem des Responsive Designs entsprechen. Kunden sollten die auf der CMSBOX basierten Websites in den verschiedenen Gerätegrössen innerhalb des CMS testen können, um das Bewusstsein der Autoren für die unterschiedlichen Endgeräte zu fördern. Deshalb gibt es neu einen sogenannten „Device Switch“, mit welchem die Webseite während dem Bearbeiten auf den verschiedenen Bildschirmgrössen getestet werden kann.
Weiter war der Anspruch, dass alle Interaktionen auf Touch-Bedienung ausgelegt werden, damit eine Website auch auf einem mobilen Gerät bearbeitet und somit von unterwegs einfach aktualisiert werden kann.
Detaillierte Funktionen der CMSBOX können auf der Website cmsbox.ch gefunden werden.
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.
Weitere Projekte
Hier noch ein paar weitere Kundenprojekte.
-
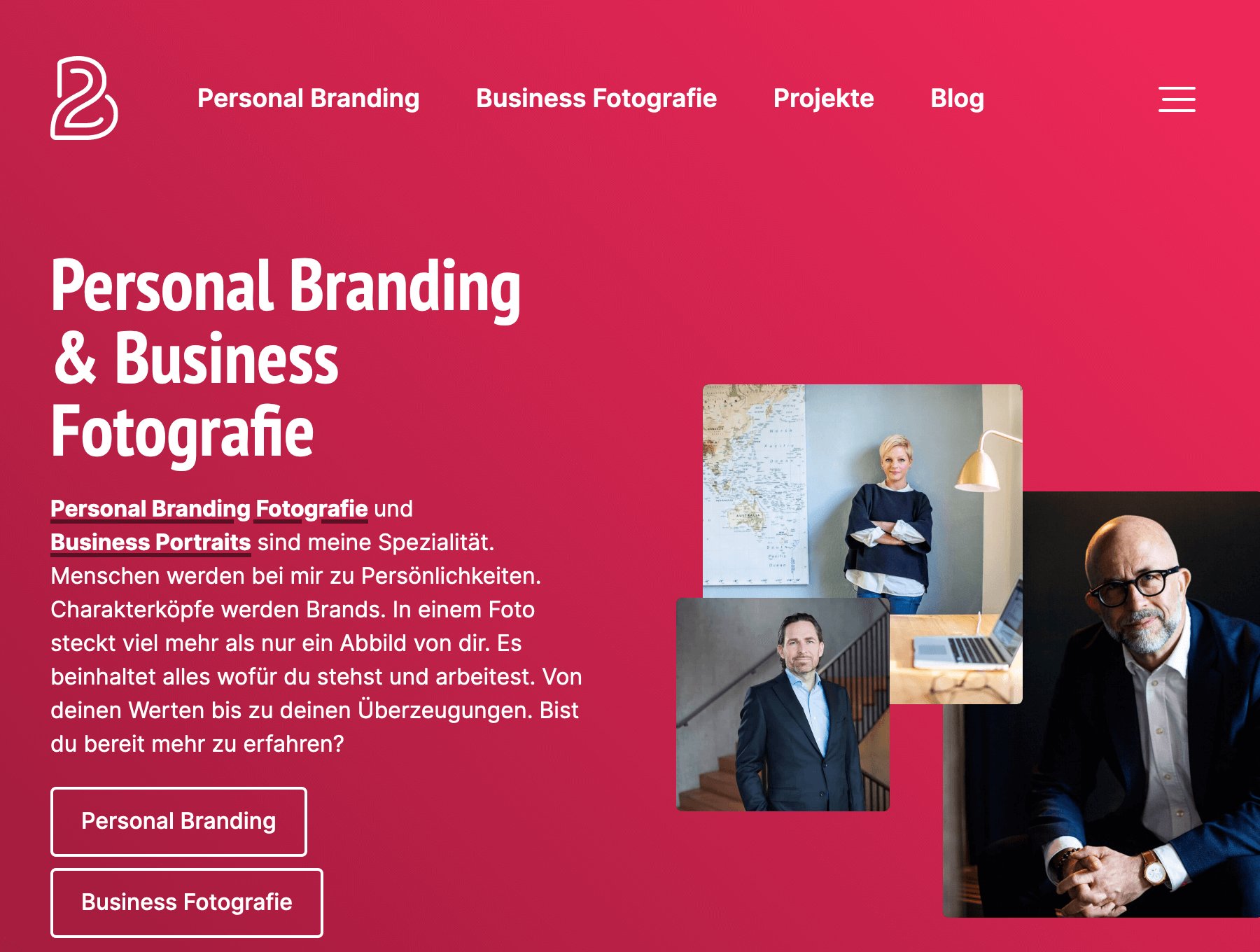
 Weiterlesen: Mehr als ein Portfolio für Boris Baldinger
Weiterlesen: Mehr als ein Portfolio für Boris BaldingerMehr als ein Portfolio für Boris Baldinger
Wir durften mit einem Website-Relaunch die Persönlichkeit von Boris Baldinger Vorschein bringen. Herausgekommen ist eine organisierte, lebhafte und farbenfrohe Website
-
 Weiterlesen: Website für Mica Insurance
Weiterlesen: Website für Mica InsuranceWebsite für Mica Insurance
-
 Weiterlesen: Online-Bibliothek für Ringier Advertising
Weiterlesen: Online-Bibliothek für Ringier AdvertisingOnline-Bibliothek für Ringier Advertising
-
 Weiterlesen: Adaption des neuen Migros Bank Corporate Design
Weiterlesen: Adaption des neuen Migros Bank Corporate DesignAdaption des neuen Migros Bank Corporate Design
-
 Weiterlesen: Schweizer Deep Tech Informations-Plattform für Venture Capital
Weiterlesen: Schweizer Deep Tech Informations-Plattform für Venture CapitalSchweizer Deep Tech Informations-Plattform für Venture Capital
-
 Weiterlesen: Enterprise CMS für den Swisscom Blog
Weiterlesen: Enterprise CMS für den Swisscom BlogEnterprise CMS für den Swisscom Blog
-
 Weiterlesen: autofit Jobs Plattform, auf WordPress-Basis
Weiterlesen: autofit Jobs Plattform, auf WordPress-Basisautofit Jobs Plattform, auf WordPress-Basis