
Business Geek KMU-Website
Wie geht man damit um, wenn der Bürokollege, welcher auch ein enger Freund ist, keine richtige Website hat?
Genau, man nimmt den Mann zur Seite und erarbeitet gemeinsam eine tolle Lösung.
Adrian Tschopp – der Business Geek – ist unser Bürokollege in Luzern und bietet seinen Kund:innen unter anderem UX-Beratung und Projektleitung an. Eine grosse Projektleitung brauchte es in diesem Falle tatsächlich nicht, da wir das Projekt eher nebenbei und Ad hoc durchgeführt haben.
Velthy hat – mit technischer Unterstützung des Teams – in enger Zusammenarbeit mit Adi die Website innerhalb kurzer Zeit gestaltet, entwickelt und online gestellt.

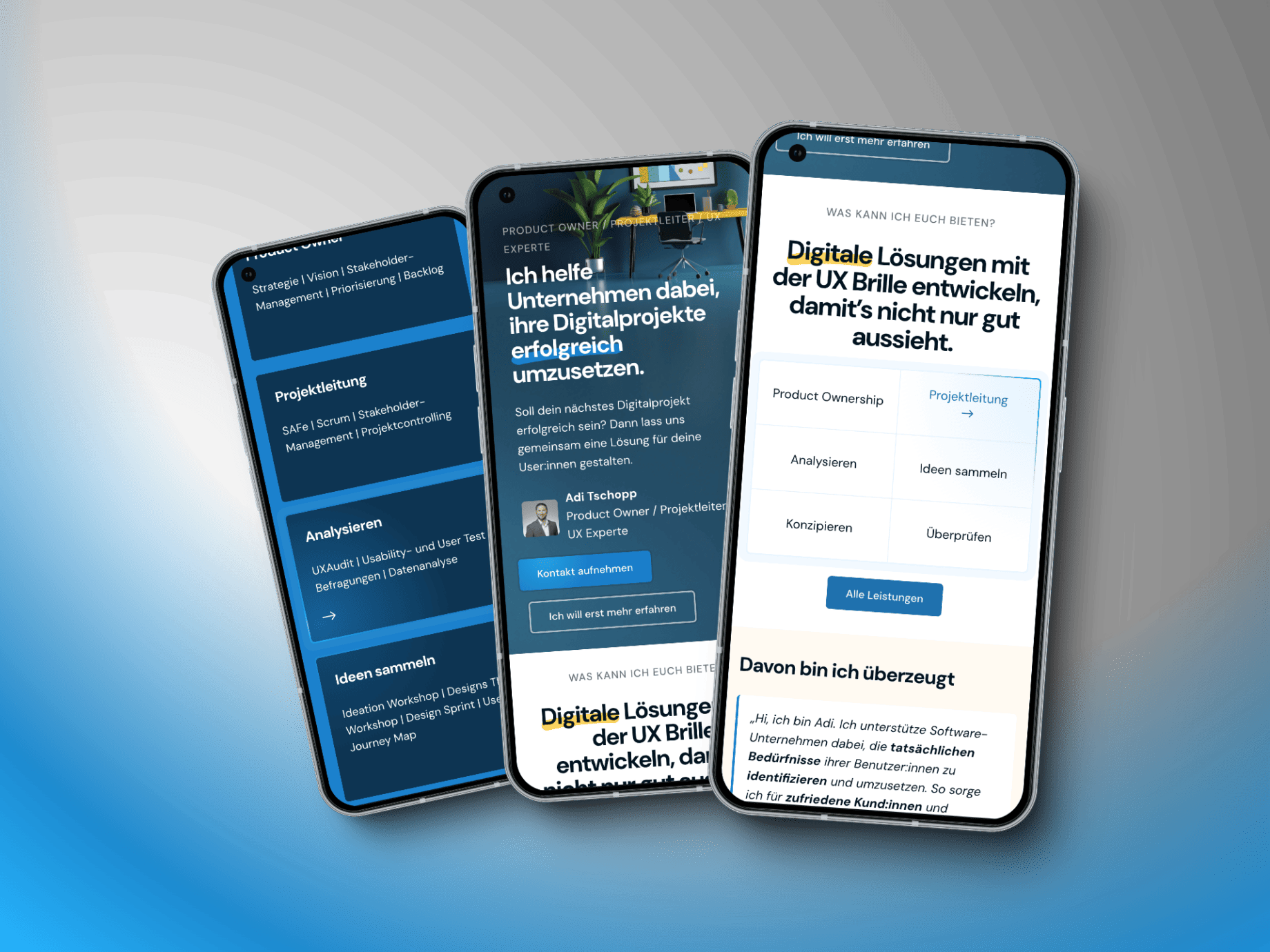
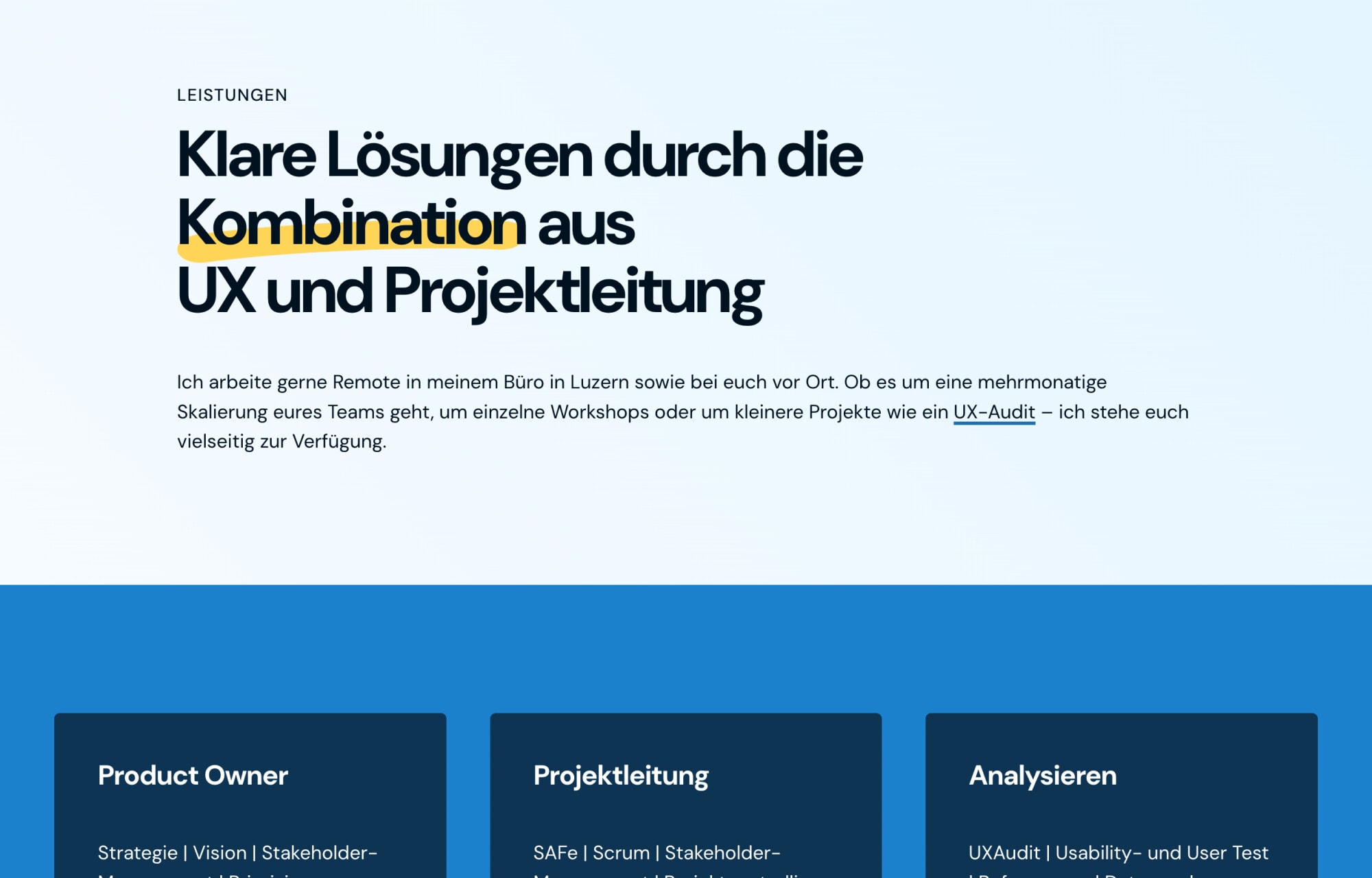
Knackige Headlines
Um die verschiedenen Dienstleistungen von Business Geek zu präsentieren, zeigen wir als Titel nicht nur die eigentliche Dienstleistung (wie bspw. Analysen), sondern auch direkt die Value Proposition.
So lautet ein visuell grosser Titel für Tests bspw. «User Tests, um direktes Kundenfeedback zu integrieren«. Damit wissen potenzielle Kunden sofort, worum es geht, ohne dass ein Know-how für Fachbegriffe notwendig ist.
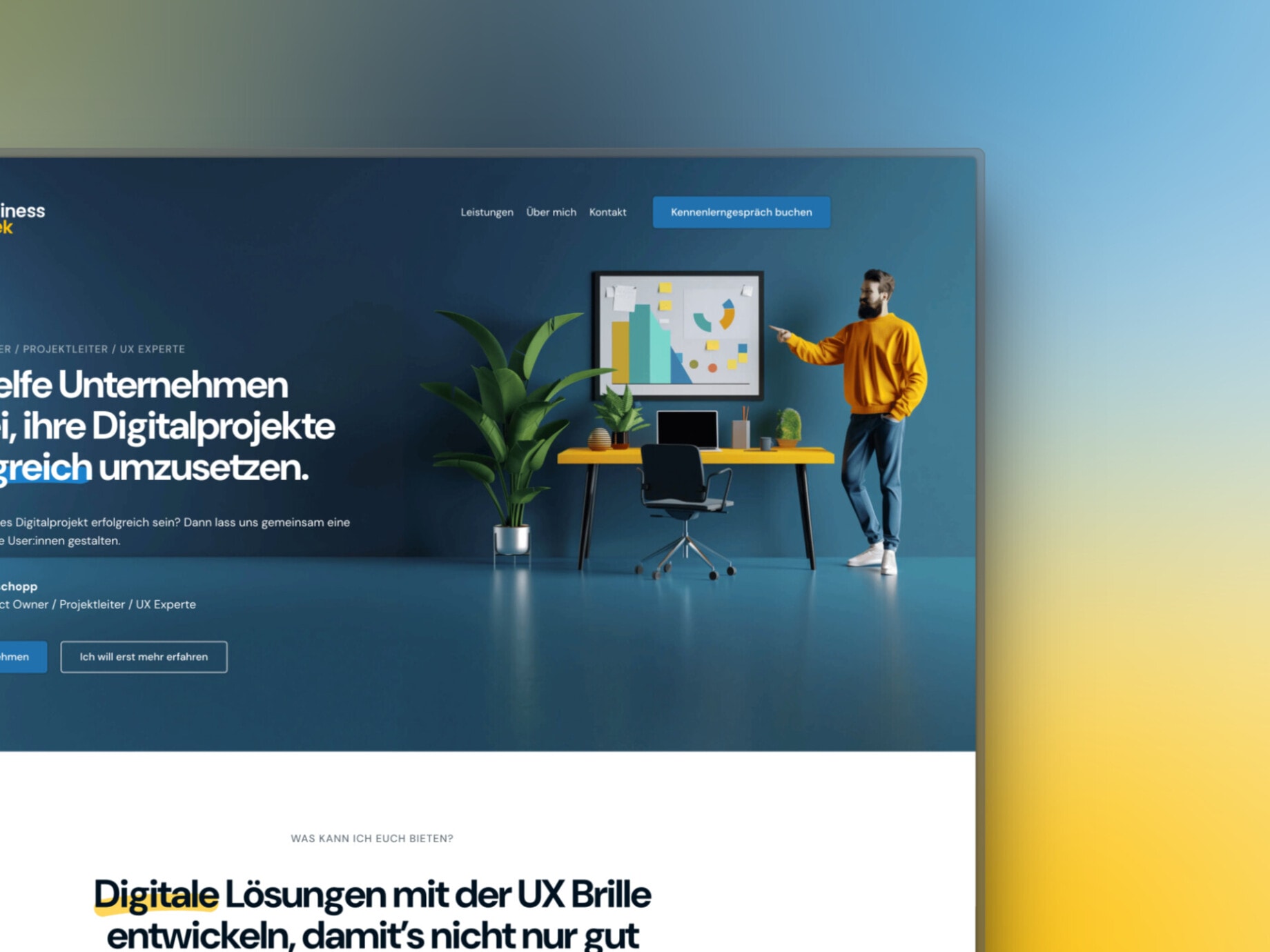
Bühne frei für Generative AI
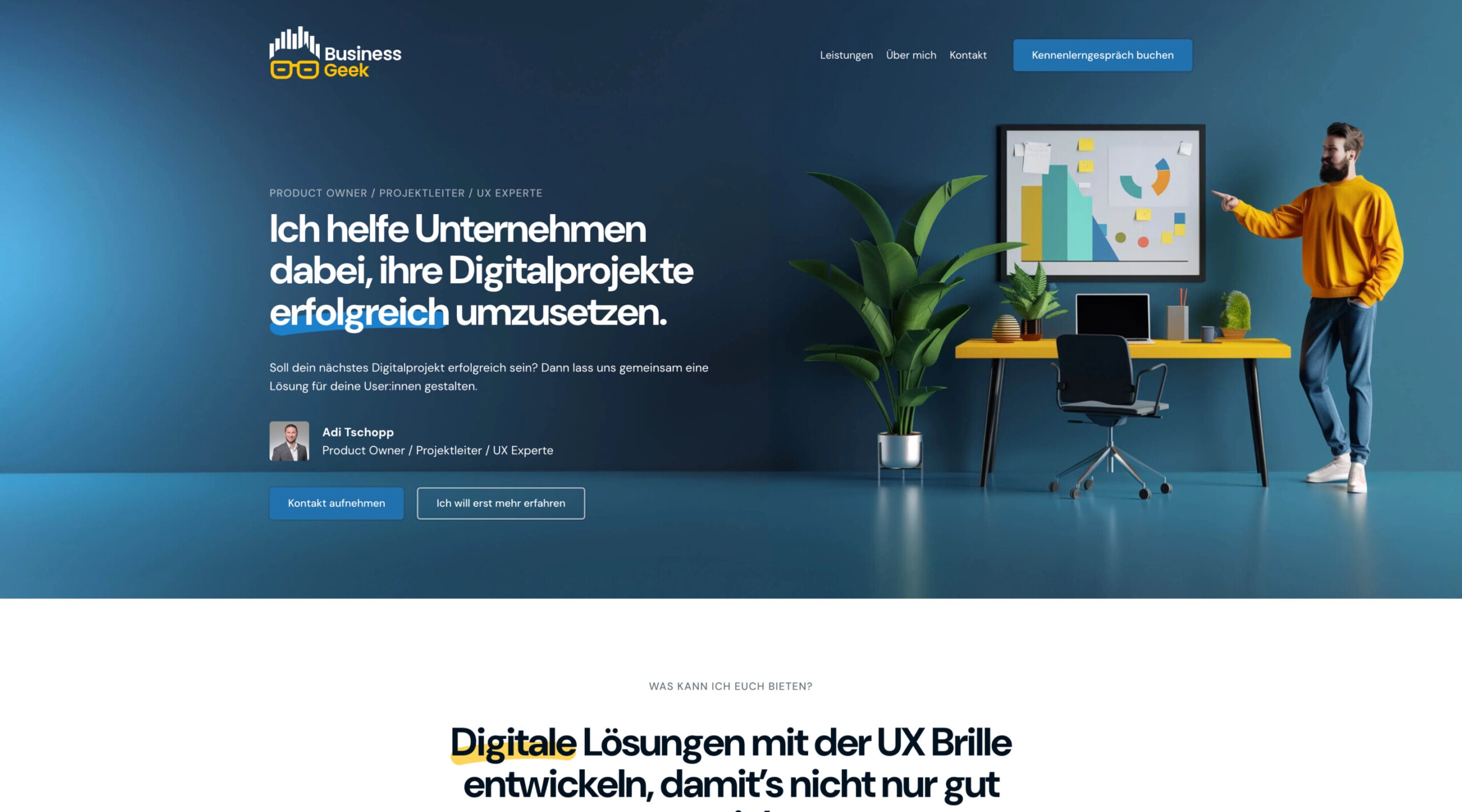
Wenn man nicht über viel Bildmaterial verfügt, aber trotzdem gerne eine grosse und visuelle Bühne präsentieren möchte, steht man vor einer Herausforderung. Zum Glück hat sich in letzter Zeit Generative AI so stark weiterentwickelt, dass man mit guten Prompts tolle Visuals generieren kann.
Mit der Hilfe von Midjourney haben wir deshalb ein passendes Bild gestalten lassen, welches die Angebote und die Persönlichkeit von Business Geek unter Berücksichtigung der Brandfarben optimal zur Geltung bringen. Das klappte natürlich nicht beim ersten Mal, sondern erforderte einige Versuche und auch anschliessende manuelle Verfeinerungen.


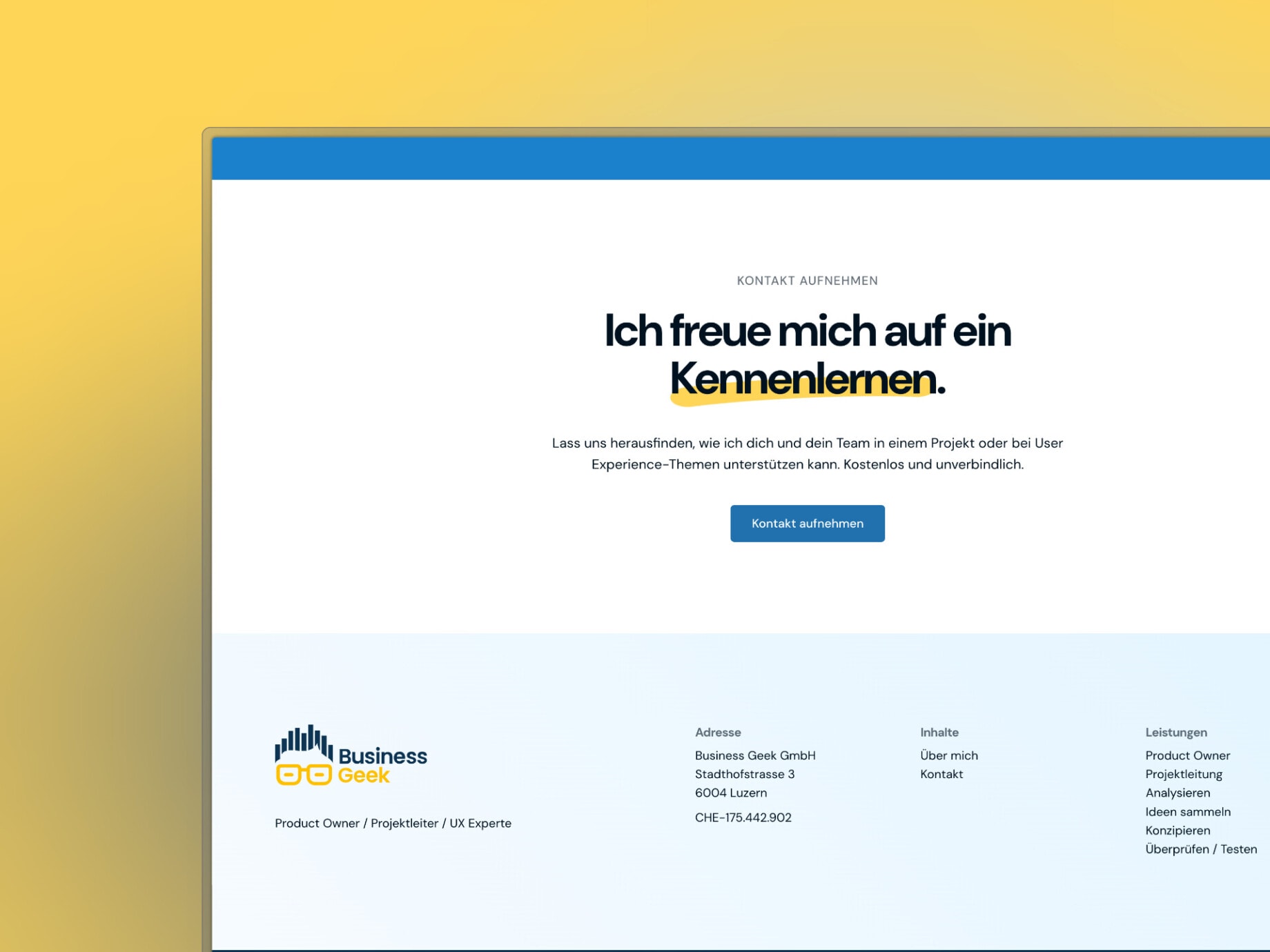
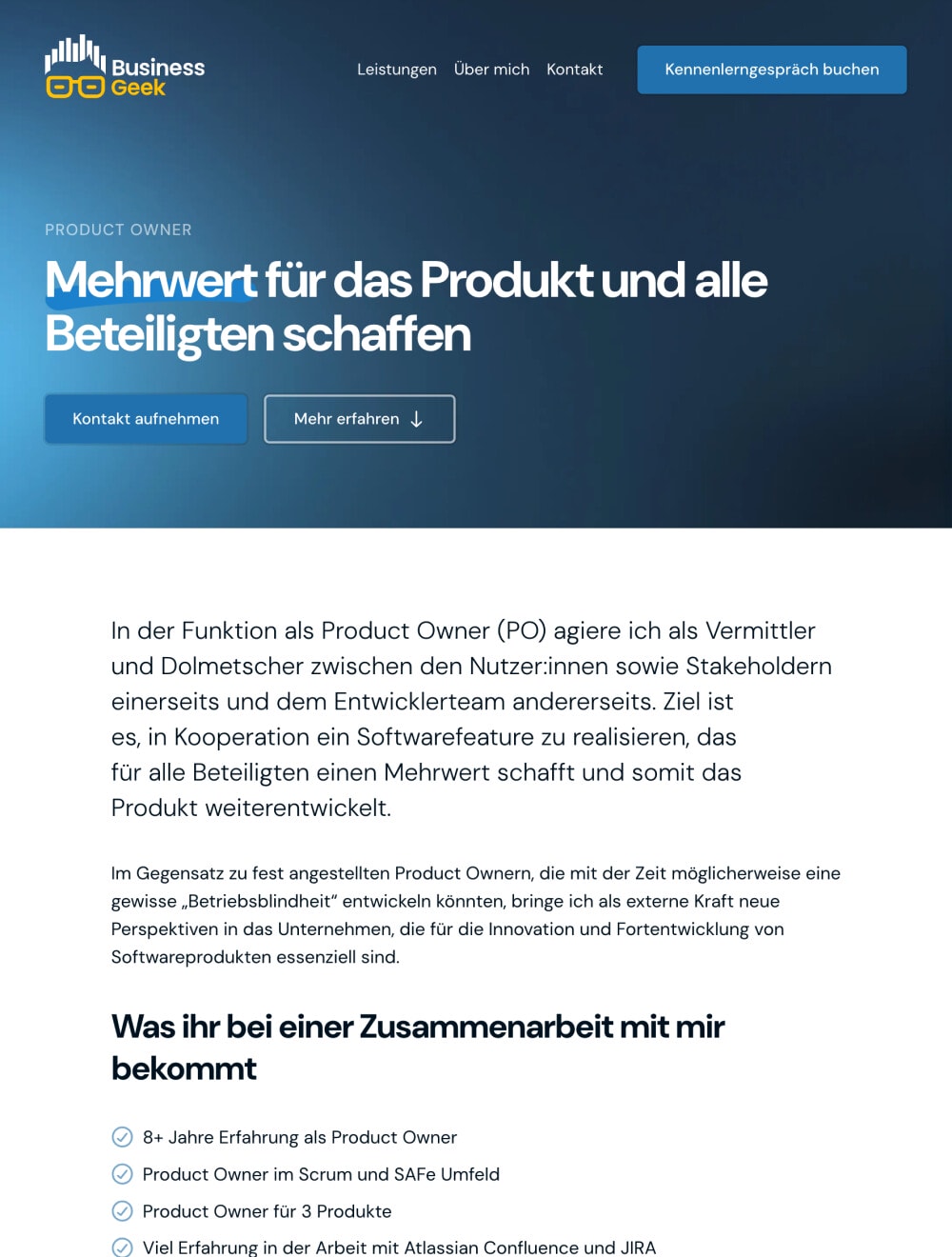
Klare Call to Actions für Kontaktaufnahme
Auf einer Website, auf welche keine Produkte verkauft werden, ist die Call to Action oftmals die Kontaktaufnahme.
Deshalb haben wir diesen Elementen besondere Aufmerksamkeit geschenkt und sorgen mit kleinen Effekten dafür, dass die Aufmerksamkeit in jeder Hinsicht auf die Kontaktaufnahme gelenkt wird.
Micro Animations für einen bleibenden Eindruck
Auf der ganzen Website kommen vereinzelt und gezielt Elemente zum Einsatz, welche auf die Mausbewegungen der Nutzer:innen reagieren. Buttons bewegen sich mit der Mausposition zusammen und es werden Ecken hervorgehoben, um einen hübschen Mouse-Over Effekt zu erreichen.
Diese Effekte werden aber nur sparsam eingesetzt, damit sie nicht zu aufdringlich sind.


Dank required habe ich mein Website-Projekt endlich umgesetzt – mit einem überzeugenden Design, subtilen Animationen und generativer AI. Der direkte Austausch im Büro hat das Ganze perfekt abgerundet.
Adrian Tschopp, Gründer Business Geek GmbH





Art
Website
Kunde
Business Geek GmbH
Leistungen
Design, Frontend, WordPress
Website
Zeitraum
2024 – Heute
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.
Weitere Projekte
Hier noch ein paar weitere Kundenprojekte.
-
 Weiterlesen: Enterprise CMS für den Swisscom Blog
Weiterlesen: Enterprise CMS für den Swisscom BlogEnterprise CMS für den Swisscom Blog
Wie wir den Swisscom-Blog umgesetzt haben, welche Herausforderungen auf uns warteten und welche Erfolge wir feiern durften, erzählen wir euch hier.
-
 Weiterlesen: Branding, Design und Entwicklung einer Job-Plattform
Weiterlesen: Branding, Design und Entwicklung einer Job-PlattformBranding, Design und Entwicklung einer Job-Plattform
-
 Weiterlesen: autofit Jobs Plattform, auf WordPress-Basis
Weiterlesen: autofit Jobs Plattform, auf WordPress-Basisautofit Jobs Plattform, auf WordPress-Basis
-
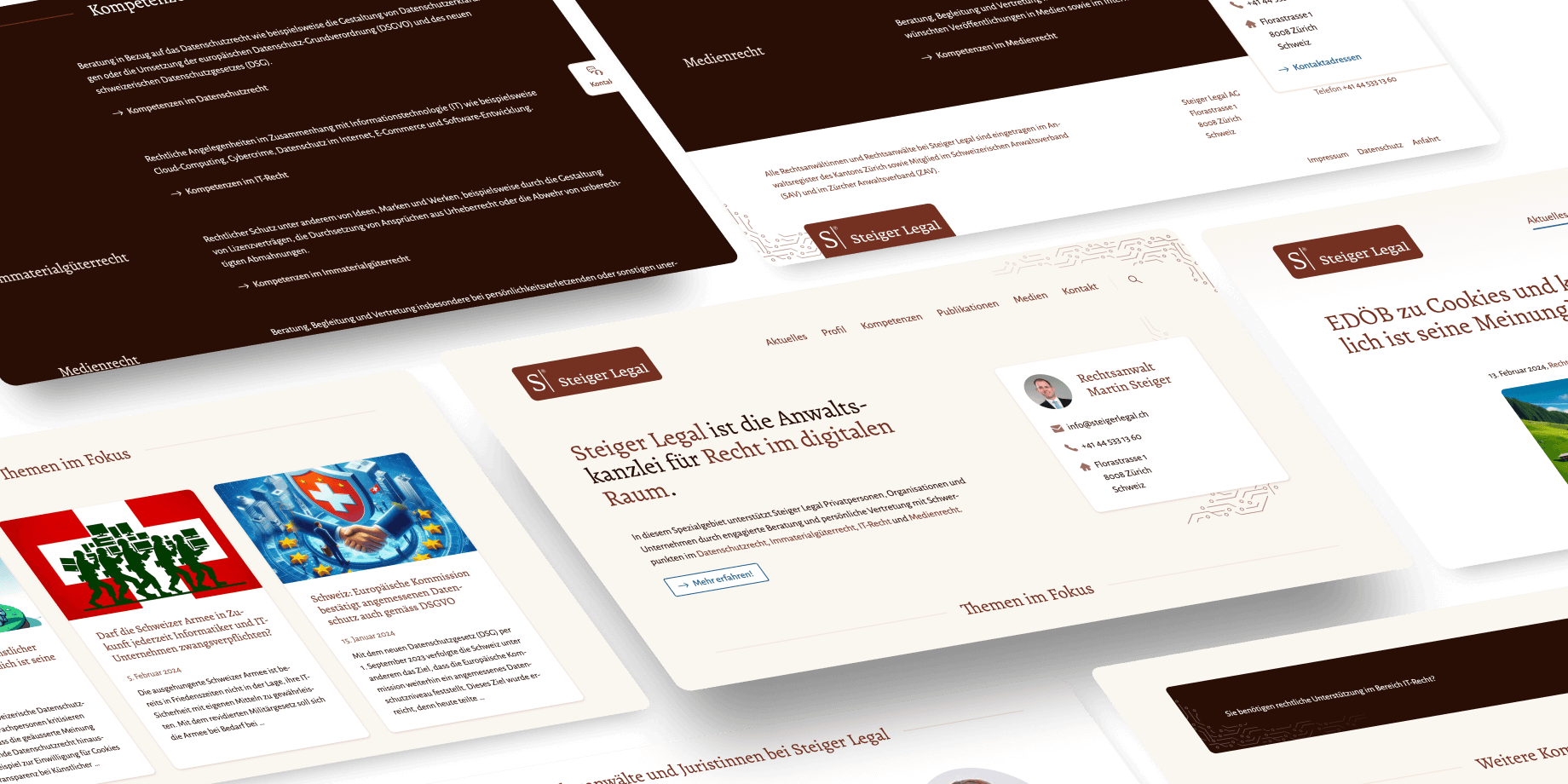
 Weiterlesen: Migration und Website Design für Steiger Legal
Weiterlesen: Migration und Website Design für Steiger LegalMigration und Website Design für Steiger Legal
-
 Weiterlesen: Neues Schreiberlebnis für GARMIN #BeatYesterday
Weiterlesen: Neues Schreiberlebnis für GARMIN #BeatYesterdayNeues Schreiberlebnis für GARMIN #BeatYesterday
-
 Weiterlesen: Adaption des neuen Migros Bank Corporate Design
Weiterlesen: Adaption des neuen Migros Bank Corporate DesignAdaption des neuen Migros Bank Corporate Design
-
 Weiterlesen: Neues Design für den Nahrin Webshop
Weiterlesen: Neues Design für den Nahrin WebshopNeues Design für den Nahrin Webshop