
Neue Websites mit frischem Design für autotechnik
Die hostettler autotechnik ag dürfen wir schon länger zu unseren Kunden zählen.
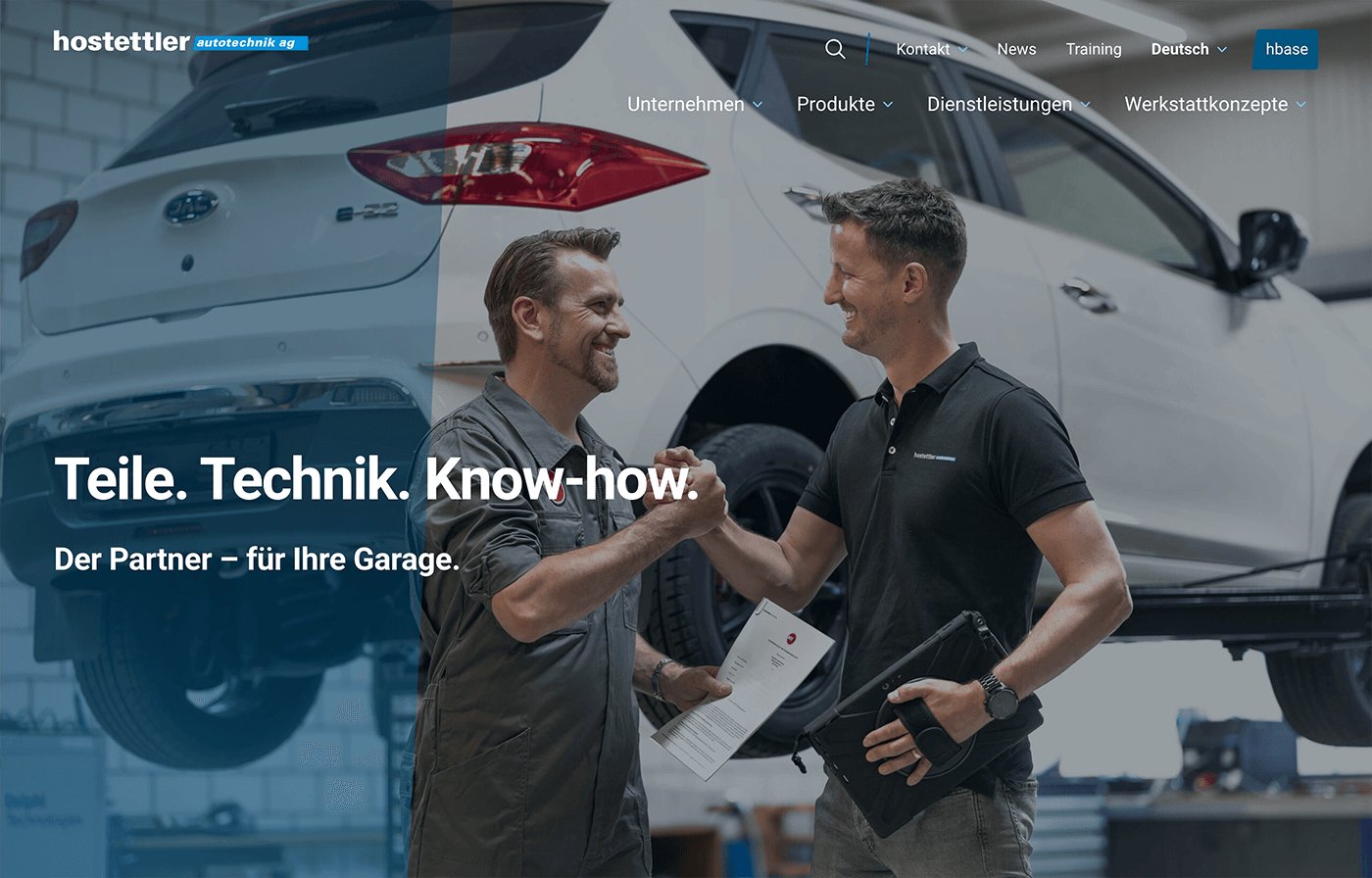
Im 2023 kam die neue Haupt-Website autotechnik.ch dazu, welche durch ein frisches, modernes Design besticht und das Angebot klar strukturiert präsentiert.
Ausgangslage
Für hostettler autotechnik arbeiten wir bereits seit mehreren Jahren und haben unter anderem die Websites autofit.ch, autopro.ch und egarage.ch umgesetzt und in einer WordPress-Multisite eingerichtet.
autotechnik.ch und auch autotechnikdays.ch waren noch in einer separaten Installation und basierten auf dem gleichen Design, wie die Website der hostettler group. Es sollte aber neu einen eigenständigen Auftritt geben.
Menschen in den Mittelpunkt
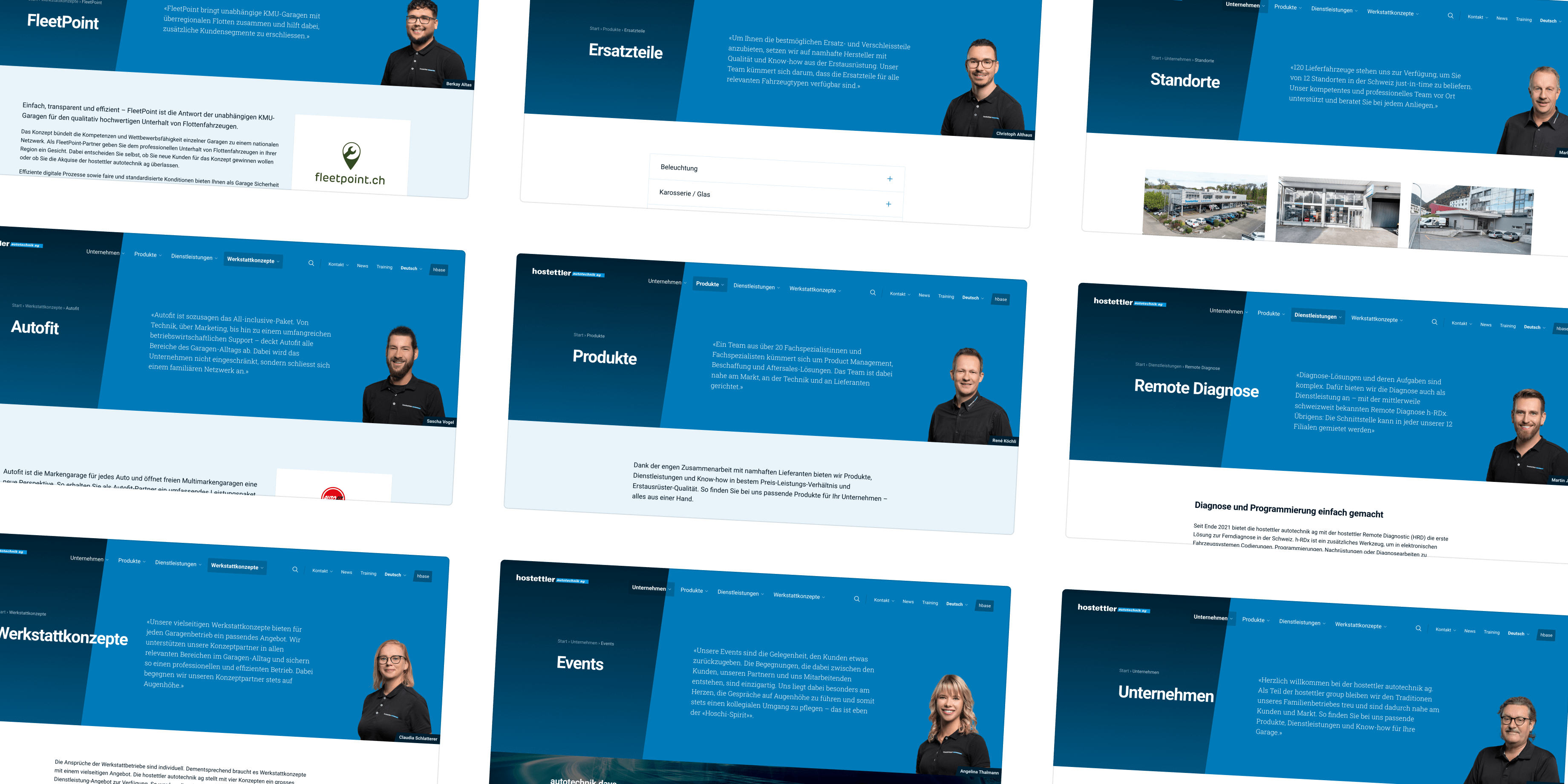
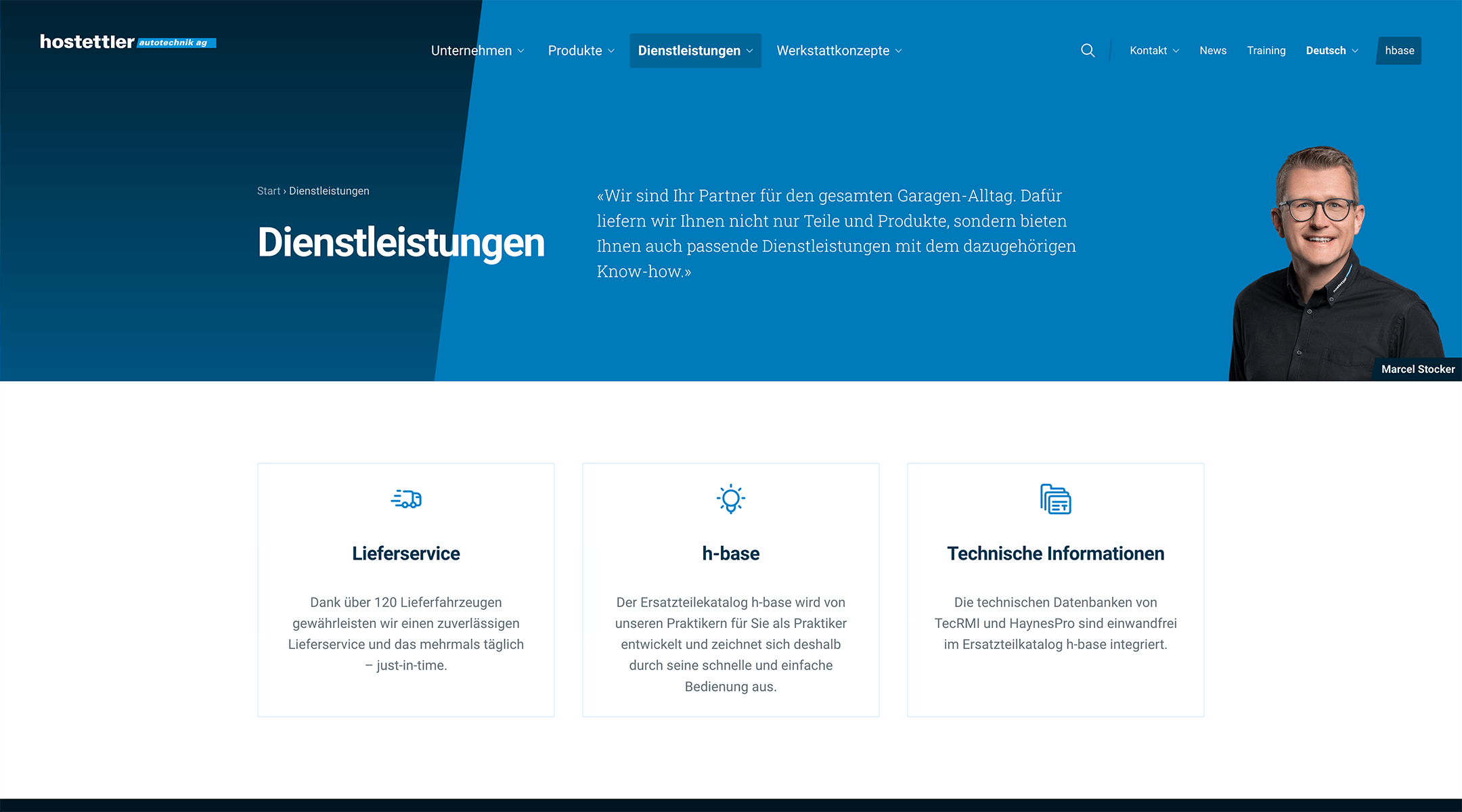
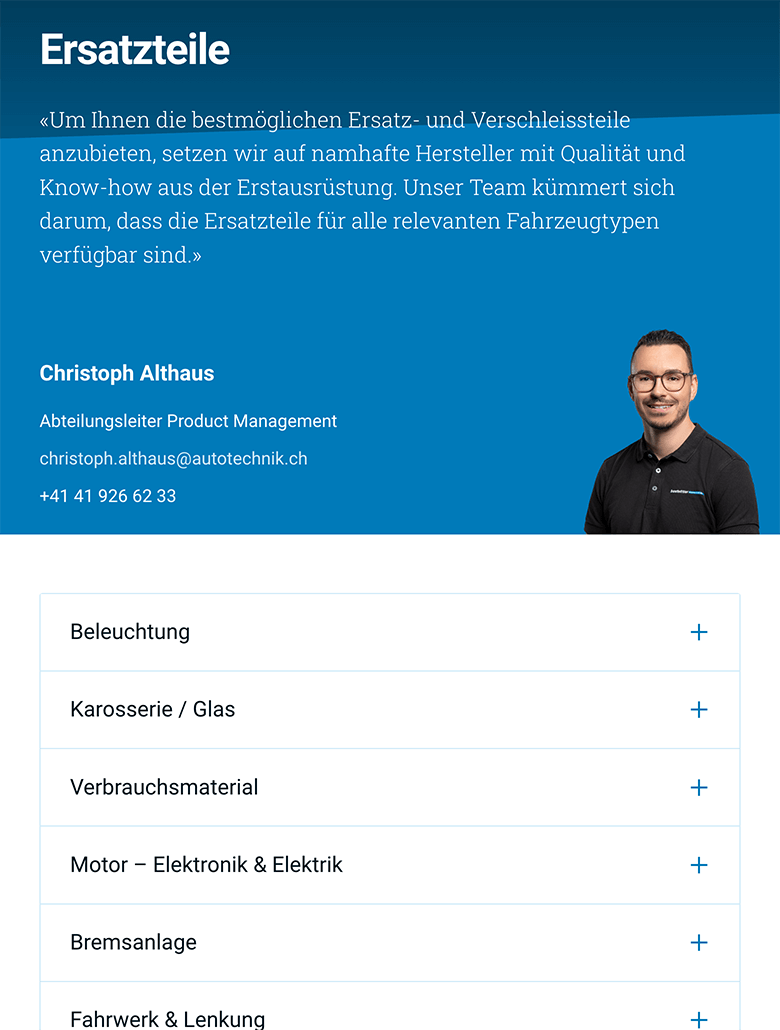
Wichtig war unter anderem, dass die Menschen von autotechnik nahbarer werden und für potenzielle Partner nach aussen auftreten. Wir wussten, dass neue Portraits für die Mitarbeitenden erstellt werden, und dass sie Aussagen liefern werden, welche kommuniziert werden sollen.
Wir hatten die Idee, diese Elemente auf einer grossen Bühne zu präsentieren, welche die Besucher:innen über die meisten Seiten und Inhalte begleitet. Diese Idee kam äusserst gut an, weshalb wir diese auch so implementiert haben. Die Menschen hinter autotechnik zeigen sich dadurch nahbar, ansprechbar und die Besucher:innen haben auch noch direkten Zugriff auf die Kontaktdaten.






Art
Websites
Kunde
hostettler autotechnik.ch
Website
Zeitraum
2023–heute
Übersicht durch gute Inhalts-Elemente
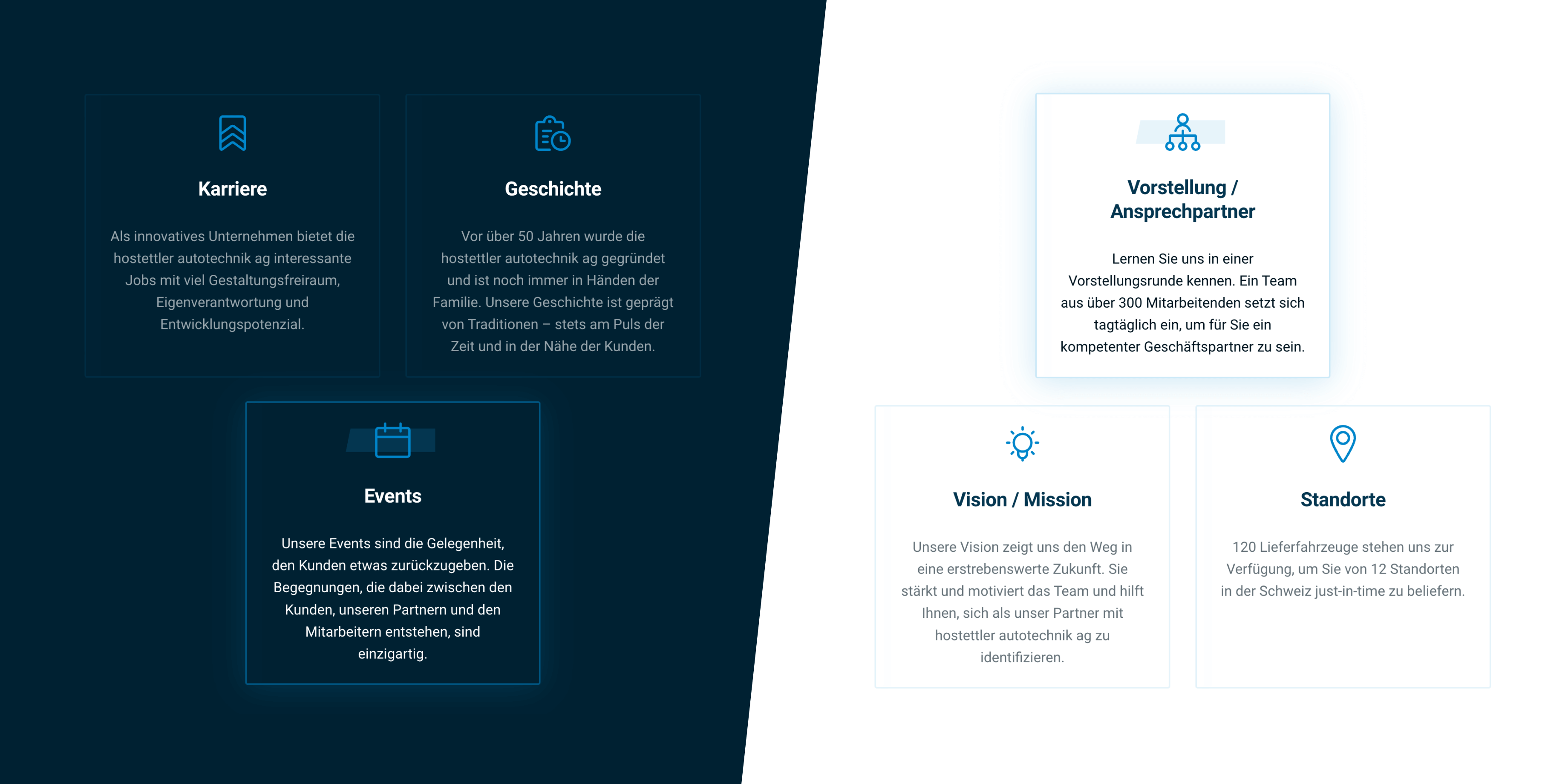
Die Informationsarchitektur sah vor, dass die Hauptmenüpunkte – auch wenn Sie Unterseiten haben – klickbar sind und somit eine eigene Seite erhalten. Es musste deshalb ein Konzept für diese Übersichsseiten her, welches für die Besucher:innen klar verständlich ist und für die Pflege durch die Web-Redaktion nicht zu viel Aufwand generiert.
Die Lösung dafür sind kompakte Teaserboxen, mit welchen man per Klick direkt zur Unterseite kommt und durch den Titel, sowie die kurze Beschreibung bereits weiss, worum es geht. Abgerundet wird das ganze durch passende Icons, welche über die ganze Website hinweg konsistent und im gleichen Stil sind. Die Teaserboxen funktionieren sowohl auf hellem Grund, als auch dem eleganten dunkelblau und erweitern das Erlebnis mit einem spannenden Effekt, wenn man mit der Maus darüber fährt.

Ebenfalls zum Einsatz kommen Accordions. Damit können umfangreiche Inhalte kompakter und übersichtlicher dargestellt werden, als wenn diese in ganzer Länger und immer zu sehen sind.

Custom Embeds
Jetzt wird es kurz etwas technischer. Für die Darstellung der vielen Kurse, welche Garagisten über autotechnik.ch buchen können, kommt die Schweizer Online-Software Calenso zum Einsatz. Die eigene WordPress-Integration mit Widgets von Calenso reichte allerdings nicht aus, um die Bedürfnisse zu decken. Deshalb musste hier eine eigene Lösung hin.
Technisch gesehen wird ein iframe eingebunden. Damit unsere Kunden aber nicht mühsam irgendwelchen HTML-Code einfügen müssen, oder etwas Berührungsängste zeigen, haben wir eine Möglichkeit entwickelt, damit alles vollautomatisch passiert. Die Kunden müssen lediglich den passenden Link einfügen, und der Rest wird von unserem sogenannten «Custom Embed Handler» übernommen. Die Breite und Höhe werden automatisch und dynamisch berechnet und das iframe an passender Stelle eingefügt. Wer mit WordPress etwas vertraut ist, kennt das beim Einfügen von YouTube-Videos im Block-Editor. Da muss man ebenfalls nur einen Link einfügen, und der Rest geschieht automatisch. Wir haben das auch gebaut, aber eben für Calenso, was es bisher so nicht gab.
Habt ihr auch ein Projekt, welches zu uns passt?
Meldet euch bei uns! Wir sind immer interessiert an neuen Herausforderungen.
Weitere Projekte
Hier noch ein paar weitere Kundenprojekte.
-
 Weiterlesen: Neue Websites mit frischem Design für autotechnik
Weiterlesen: Neue Websites mit frischem Design für autotechnikNeue Websites mit frischem Design für autotechnik
Die hostettler autotechnik ag dürfen wir schon länger zu unseren Kunden zählen; wir haben unter anderem die Websites für die Werkstattkonzepte autofit.ch, autopro.ch und egarage.ch…
-
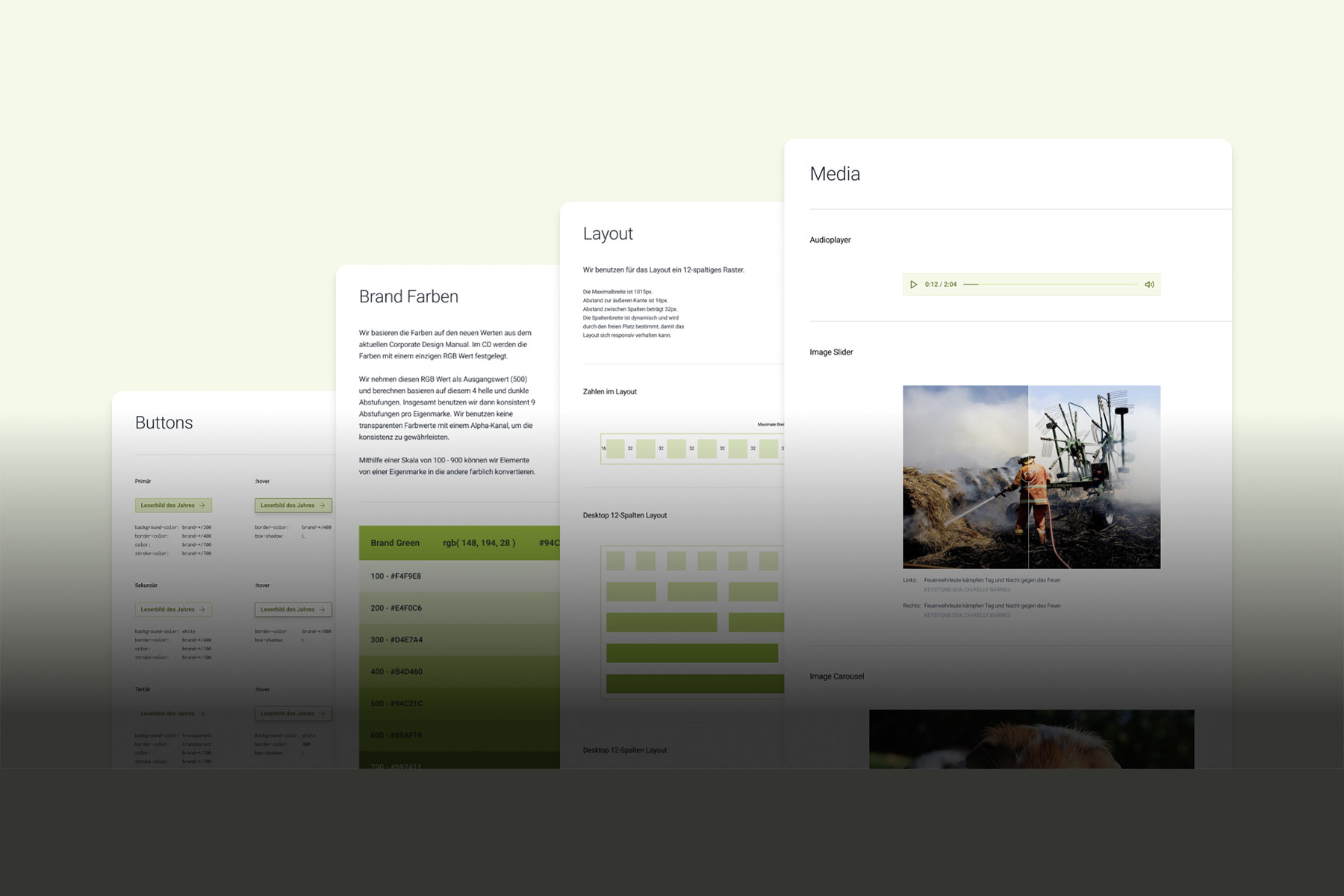
 Weiterlesen: Relaunch mit neuem Design-System
Weiterlesen: Relaunch mit neuem Design-SystemRelaunch mit neuem Design-System
-
 Weiterlesen: Branding, Design und Entwicklung einer Job-Plattform
Weiterlesen: Branding, Design und Entwicklung einer Job-PlattformBranding, Design und Entwicklung einer Job-Plattform
-
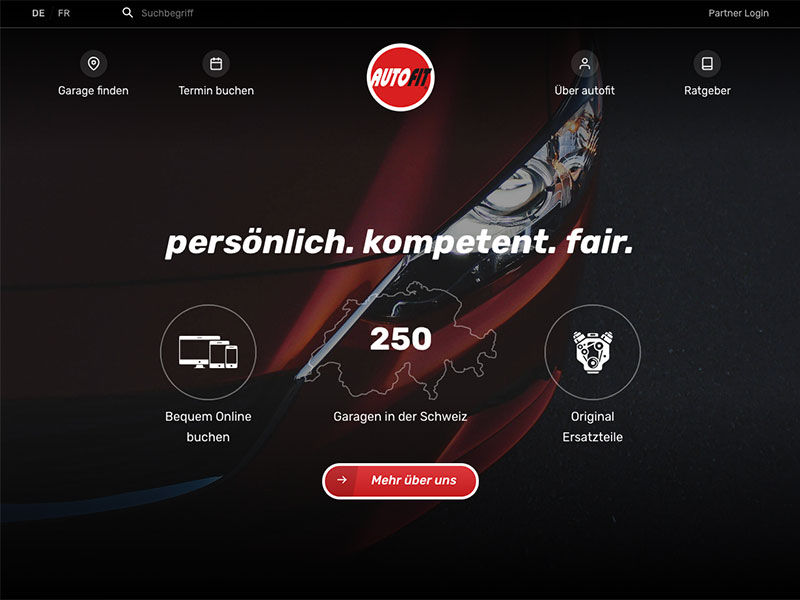
 Weiterlesen: Ein Hauch Digitalisierung für die Autobranche
Weiterlesen: Ein Hauch Digitalisierung für die AutobrancheEin Hauch Digitalisierung für die Autobranche
-
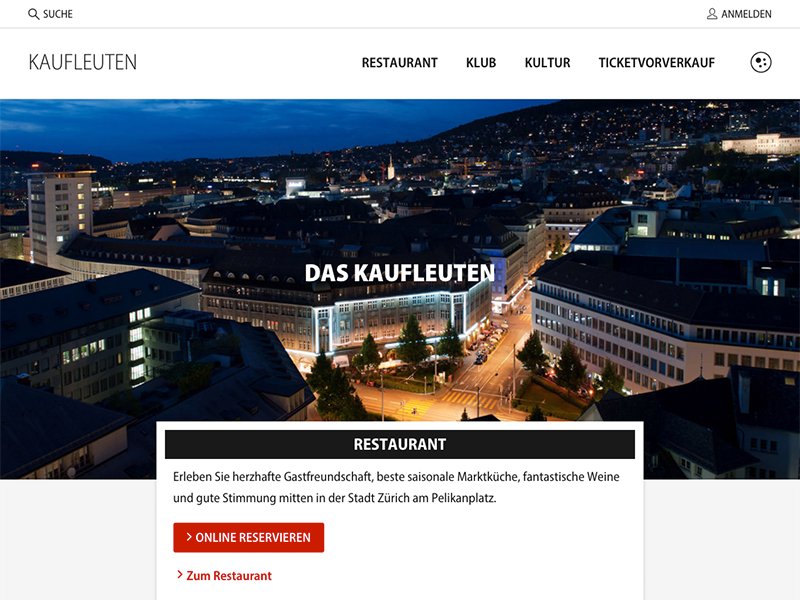
 Weiterlesen: Event-Tickets direkt über die Website verkaufen
Weiterlesen: Event-Tickets direkt über die Website verkaufenEvent-Tickets direkt über die Website verkaufen
-
 Weiterlesen: Schweizer Deep Tech Informations-Plattform für Venture Capital
Weiterlesen: Schweizer Deep Tech Informations-Plattform für Venture CapitalSchweizer Deep Tech Informations-Plattform für Venture Capital
-
 Weiterlesen: Event-Scanner-App: Ticketkontrolle leicht gemacht
Weiterlesen: Event-Scanner-App: Ticketkontrolle leicht gemachtEvent-Scanner-App: Ticketkontrolle leicht gemacht