

Site Health Check
Testet die Gesundheit und Qualität eurer Website
Eure Website sieht vielleicht gut aus – aber wie steht es um ihre innere Gesundheit? Der Site Health Check ist wie ein digitaler Gesundheitscheck für eure Website. Er zeigt, ob im Hintergrund alles rundläuft, wichtige Standards eingehalten werden und Suchmaschinen alle relevanten Informationen finden.
Viele Websites schleppen kleine oder grössere Fehler mit sich herum, die auf den ersten Blick nicht sichtbar sind: fehlende Meta-Daten, vergessene ALT-Texte, fehlerhafte Links oder schlecht strukturierte Titel. Das wirkt sich nicht nur negativ auf die Sichtbarkeit in Suchmaschinen aus, sondern auch auf die Nutzererfahrung.
Gerade bei umfangreichen Inhalten oder nach Relaunches schleichen sich solche Probleme schnell ein. Ein regelmässiger Site Health Check hilft, diese Schwächen frühzeitig zu erkennen und gezielt zu beheben. So bleibt eure Website stabil, performant und vertrauenswürdig.
Ob technischer SEO-Check, Inhaltsprüfung oder Basis für ein Redesign – unser Site Health Check liefert euch konkrete, verwertbare Erkenntnisse. Und wenn ihr möchtet, könnt ihr ein Teil der Prüfung mit unserer Software sogar selbst durchführen.

Wie wir Site Health prüfen
Menschliche Expertise trifft auf Automatisierung
Unsere Prüfung orientiert sich an aktuellen technischen Standards und SEO-Best Practices. Wir prüfen, ob eure Seiten korrekt aufgebaut, durchsuchbar und sinnvoll strukturiert sind – sowohl für Nutzer:innen als auch für Suchmaschinen.

Dabei analysieren wir unter anderem:
- ALT-Texte für Bilder, Grafiken und eingebettete Medien.
- Seitentitel: Sind sie eindeutig, und nicht zu lang oder zu kurz?
- Überschriftenstruktur: Gibt es eine klare H1 und korrekte Hierarchien?
- Kontrastverhältnisse von Texten und interaktiven Elementen (visuelle Lesbarkeit)
- Meta Descriptions: Sind sie vorhanden und passend von der Länge?
- Responsive Verhalten: Ist Zoom durch User möglich?
- OG-Daten (Open Graph): Wie eure Seiten in sozialen Netzwerken dargestellt werden.
- Broken Links: Funktionieren die internen und externen Verlinkungen?
- Performance und Ladezeiten: Wie schnell eure Website auf Desktop und Mobile lädt.
- Core Web Vitals: Messwerte wie LCP (Ladezeit Hauptinhalt), FID (Interaktivität).
- Layout Shift (CLS): Verschieben sich Inhalte unerwartet während des Ladens?
Site Health Pakete
Nur ein kurzer Schulterblick oder lieber etwas tiefer rein?

Checkup
Umfang Tech-Check
1 Seite
Umfang Content-Check
1 Seite
Dauer
Sofort. Also, paar Sekunden schon.
Preis
Kostenlos

Review
Umfang Tech-Check
Für bis zu 10 Seiten:
Ladezeiten, Layout Shifts, Kontraste
Umfang Content-Check
Für bis zu 500 Seiten:
Broken Links Check, Meta Descriptions, ALT-Texte, OG-Daten
Dauer
5-6 Tage
Preis
CHF 2’900.-

Spotlight
Umfang Tech-Check
Für bis zu 20 Seiten:
Ladezeiten, Layout Shifts, Kontraste
Umfang Content-Check
Für bis zu 2’000 Seiten:
Broken Links Check, Meta Descriptions, ALT-Texte, OG-Daten
Expert-Call
90-minütiger Call mit Präsentation der Ergebnisse und Raum für eine ausgedehnte Fragerunde
Dauer
9-12 Tage
Preis
CHF 4’900.-

Audit
Beim Audit schauen wir alles an, was ihr prüfen möchtet. Wir starten die Zusammenarbeit mit einem Call, in welchem wir eure Bedürfnisse abholen und eure Website auf Herz und Nieren prüfen.
Nach euren Wünschen. Mit unserer Expertise.
Kontaktiert uns für persönliches Angebot.
Unsere Pakete für die Site Health Prüfung im Detail
Je nach Bedarf bieten wir abgestufte Varianten an. Vom schnellen Überblick bis zur umfassenden Detailanalyse.
Checkup – Selbst testen mit unserer Software
Ihr möchtet eigenständig überprüfen, wie es um die technische Gesundheit eurer Website steht? Mit unserem Checkup-Tool könnt ihr wichtige Aspekte direkt selbst analysieren. Ideal für kleinere Teams oder die erste Orientierung vor einem Projektstart.
Ihr bekommt:
Den Link zu unserem Tool Checkup ;-)
Perfekt für:
- kleinere Websites oder Landing Pages
- interne Statuschecks
- Projektteams mit eigenen Entwickler:innen
- Agenturen, die erste Health-Checks für Kund:innen machen wollen
Review – Wir übernehmen den Check für euch
Beim Spotlight-Paket übernehmen wir die Prüfung für euch, werten sie aus und präsentieren die wichtigsten Erkenntnisse.
Ihr bekommt:
- Prüfung von bis zu 10 Seiten (z. B. Startseite, Unterseite, Formular, News etc.) auf Tech-Qualität:
- Performance und Ladezeiten
- Core Web Vitals
- Layout Shifts
- Prüfung von bis zu 500 Seiten auf Content-Qualität:
- Seitentitel
- Überschriftenstruktur
- ALT-Texte
- OG-Daten
- Meta Descriptions
- Broken Links
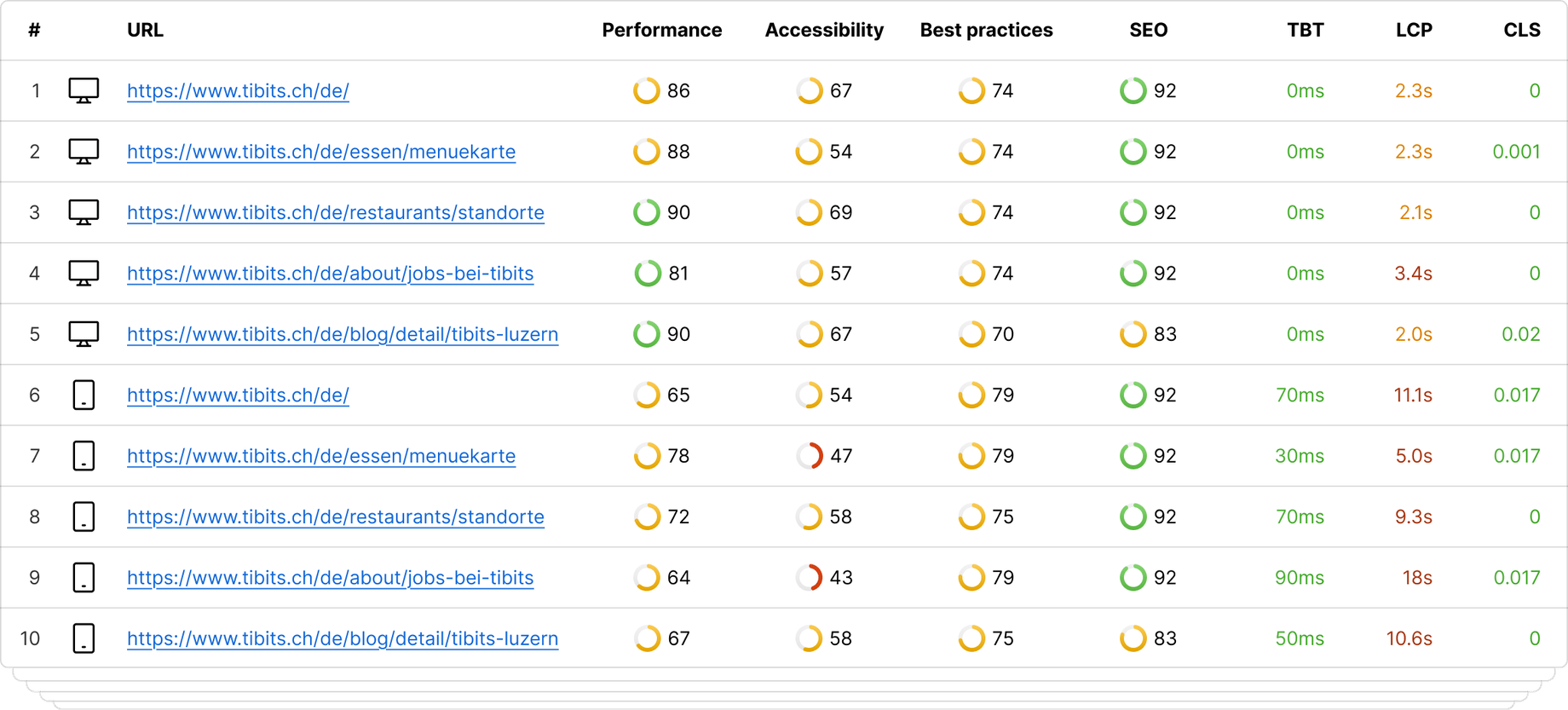
- Tabellarische Ergebnisübersicht mit Prioritäten
- Bericht mit Handlungsempfehlungen
- einen 45-minütigen Call mit Präsentation der Ergebnisse
Perfekt für:
- anstehende Relaunches oder Rebrandings
- KMU-Websites mit wachsendem Content
Spotlight – Umfangreicher Check und Austausch
Beim Spotlight-Paket übernehmen wir die Prüfung für euch, werten sie aus und präsentieren die wichtigsten Erkenntnisse.
Ihr bekommt:
- Prüfung von bis zu 25 Seiten (z. B. Startseite, Unterseite, Formular, News etc.) auf Tech-Qualität:
- Performance und Ladezeiten
- Core Web Vitals
- Layout Shifts
- Prüfung von bis zu 2’000 Seiten auf Content-Qualität:
- Seitentitel
- Überschriftenstruktur
- ALT-Texte
- OG-Daten
- Meta Descriptions
- Broken Links
- Tabellarische Ergebnisübersicht mit Prioritäten
- Bericht mit Handlungsempfehlungen
- einen 90-minütigen Call mit Präsentation der Ergebnisse und Raum für eine ausgedehnte Fragerunde.
Perfekt für:
- anstehende Relaunches oder Rebrandings
- KMU-Websites mit wachsendem Content
- Website-Verantwortliche ohne technisches Know-how
- interne Teams, die Empfehlungen zur Weitergabe an Dritte brauchen
Audit – Unsere umfassendste Site Health Prüfung
Wenn ihr eine noch gründlichere Prüfung möchtet – inklusive einem Blick auf Accessibility – dann ist unser Audit genau das Richtige. Wir prüfen alle zentralen Aspekte, priorisieren Verbesserungsvorschläge und liefern fundierte Empfehlungen für Design, Redaktion und Technik.
Der Umfang ist dabei individuell. Wir starten mit einem gemeinsamen Call, wo wir eure Wünsche aufnehmen und anschliessend erarbeiten wir ein passendes Angebot für euch.
Perfekt für:
- umfangreiche Websites oder Portale
- Unternehmen mit SEO- oder Barrierefreiheitszielen
- interne Redesign- oder Relaunch-Prozesse
- Teams mit komplexen technischen Strukturen
Checkup zum selber Testen
Wir haben selbst eine App entwickelt, mit welcher wir in der Lage sind, in Kürze einen kurzen Qualitäts-Check einer Website durchzuführen. Das ist natürlich kein echter Review, aber kann direkt wertvolle Inputs liefern.
Für die Resultate der Lighthouse Scores nutzen wir Page Speed Insights API von Google.
Warum die Gesundheit und Qualität eurer Website wichtig ist
Sichtbarkeit in Suchmaschinen erhöhen
Suchmaschinen wie Google bewerten nicht nur Inhalte, sondern auch Struktur, Vollständigkeit und technische Sauberkeit einer Website. Fehlende Meta-Daten, doppelte Titel oder defekte Links senken eure Chancen auf gute Platzierungen erheblich.
Ein Site Health Check hilft euch, diese Fehler zu erkennen und gezielt zu beheben – für bessere Rankings und mehr Sichtbarkeit.
Orientierung für Nutzer:innen verbessern
Kaputte Links, fehlende Seitentitel oder unklare Meta Descriptions führen zu Frustration – besonders wenn Nutzer:innen über Suchmaschinen oder Social Media auf eure Seite kommen. Wer hier nicht liefert, verliert Besucher:innen schneller als gedacht.
Ein gesunder technischer Aufbau sorgt für klare Orientierung und bessere User Experience.
Qualität nach innen und aussen sichern
Ein strukturierter Aufbau, vollständige Meta-Daten und funktionierende Inhalte sind ein Zeichen von Professionalität und Sorgfalt. Für eure Kund:innen – aber auch für euch selbst im täglichen Arbeiten mit dem CMS.
Mit einem Site Health Check legt ihr den Grundstein für nachhaltige Qualität und eine robuste technische Basis.
Grundlage für Weiterentwicklung schaffen
Ein Blick auf die Qualität zeigt nicht nur, was aktuell nicht optimal läuft – sondern auch, wo es langfristig Entwicklungspotenzial gibt. Ob SEO-Massnahmen, Content-Aufräumaktion oder UX-Optimierung: Die Ergebnisse helfen euch, Prioritäten zu setzen und Ressourcen gezielt einzusetzen.
Vertrauen und Glaubwürdigkeit stärken
Eine Website, die stabil läuft, sauber strukturiert ist und keine peinlichen Fehler zeigt, wirkt seriös und verlässlich. Das stärkt euer Image – bei potenziellen Kund:innen ebenso wie bei Investor:innen, Partnern oder Bewerber:innen.
Habt ihr Fragen oder seid noch unschlüssig?
Meldet euch bei uns! Wir helfen immer gerne weiter.