Energieeffiziente Websites

Dank der Digitalisierung verbrauchen wir weniger Papier und Geschäftsreisen werden durch Online-Meetings ersetzt. Darum wird die Benutzung des Internets oft nicht als erstes genannt im Zusammenhang mit Nachhaltigkeit. Aber laut der Greenpeace Studie Clicking Green war der IT-Sektor schon 2012 verantwortlich für rund 7% des weltweiten Energieverbrauchs was laut dem Uptime Institute im 2020 etwa 10% entsprechen könnte. Wenn das Internet also ein Land wäre, hätte es den drittgrössten Stromverbrauch auf der Welt. Wir zeigen dir, warum das so ist und wie man energieeffiziente Websites entwickeln kann.

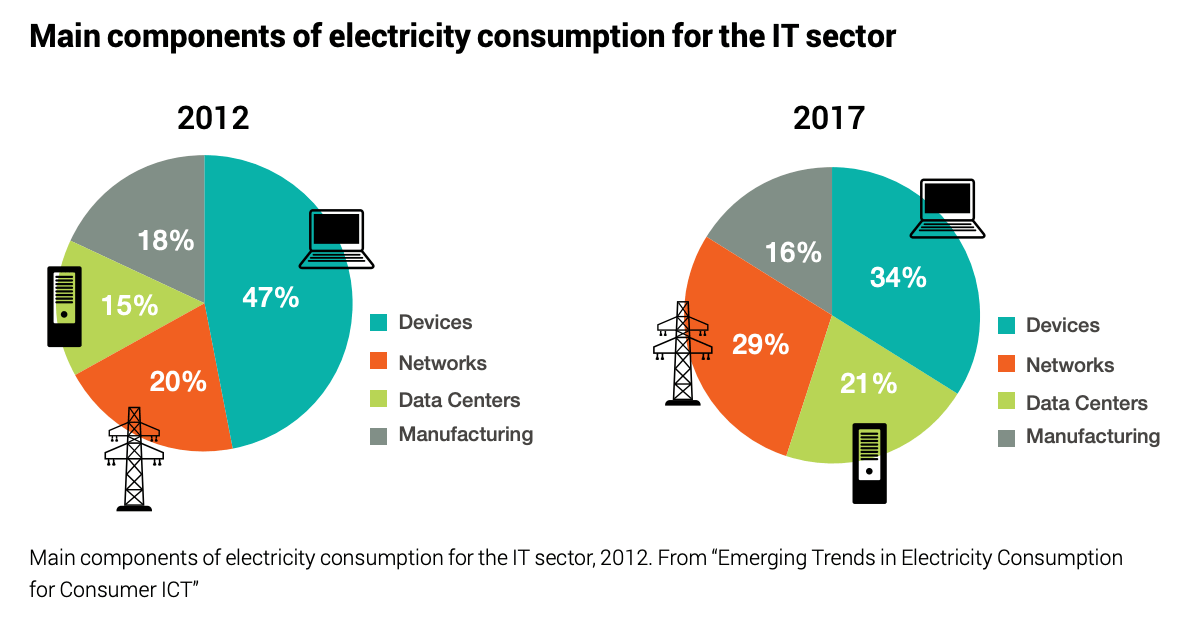
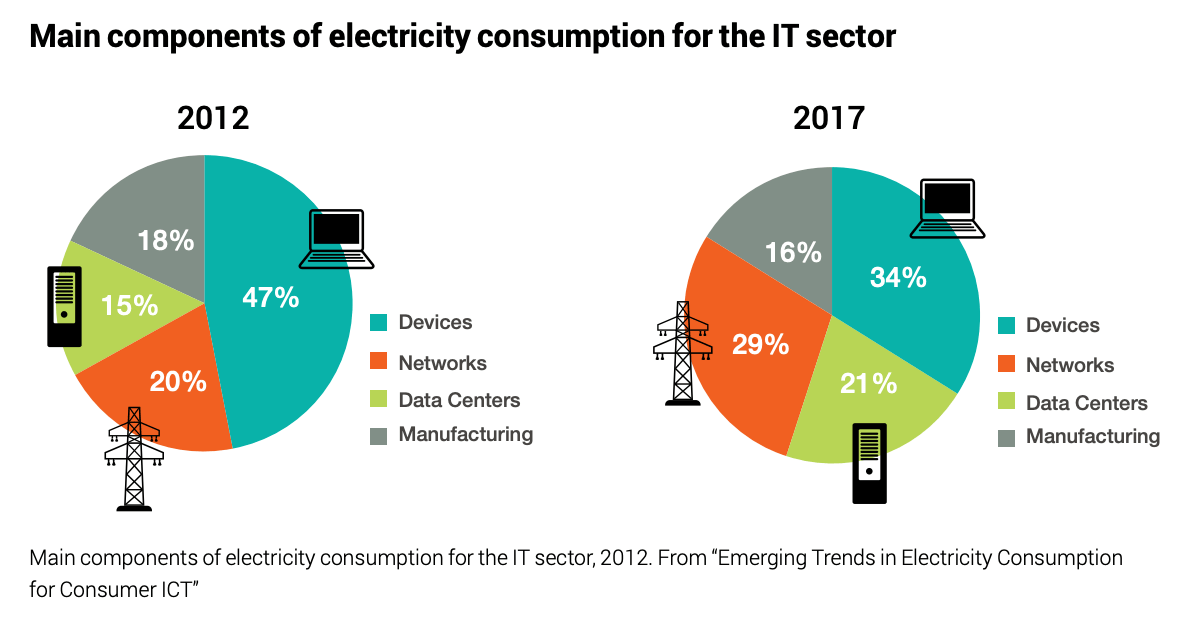
Die Ursachen des hohen Energieverbrauchs des Internets kann hauptsächlich auf folgende Bereiche zurückgeführt werden:
Erstens ist da die Herstellung der Geräte, zweitens der Vertrieb über Kommunikationsnetze inklusive Mobilfunkstationen sowie Internet-Router und drittens brauchen die physischen Server zum Betrieb Energie. Denn diese müssen in Datenzentren auf der ganzen Welt gekühlt werden und mit kilometerlangen Unterwasserkabeln, Switches und Routern verbunden sein. Ein Grossteil dieser Energie stammt aus Energiequellen wie Kohle, Erdgas und Erdöl, die bei der Verbrennung fossiler Brennstoffe CO2 ausstossen.
Der Energieverbrauch des IT-Sektors ist zudem auch steigend, weil immer mehr gestreamt und gesurft wird. Wenn nun also viel mehr Leute das Internet benutzen, ist es wichtig, dass das was sie anklicken nicht noch unnötig viel Energie verbraucht. Leider ist es nämlich so, dass unter anderem durch den Einsatz von Videos und Animationen etc. auf Websites diese zwischen 2010 bis 2017 um 1206% schwerer geworden sind. Dies ist ungut, weil vereinfacht gesagt jedes Mal, wenn eine Website geöffnet wird, Anfragen an die Server geschickt werden, die eine Antwort zurückschicken, welche dann die für deine sichtbare Website anzeigt. Jede Anfrage verbraucht somit Strom. Laut Website Carbon, wo man testen kann wieviel CO2 die eigene Webseite bei jedem Aufruf ausstösst, verbraucht das Aufrufen einer Website im Durchschnitt 1.76 Gramm CO2.

Glücklicherweise gibt es bereits schon die eine oder andere Idee wie wir beim erstellen einer Website den entsprechenden Beitrag leisten können, den Energieverbrauch zu vermindern, um energieeffiziente Websites entwickeln zu können:
Design und User Experience
Alles beginnt beim Design. Je schneller die Benutzer*innen das Gesuchte auf der Website finden, desto energieeffizienter ist die Website. Dazu gehört, dass die Website für alle Menschen zugänglich sein soll, egal ob sie ein Screen Reader benutzen, wie schnell die Internetverbindung ist oder was für eine Bildschirmgrösse benutzt wird.
Des Weiteren sollte die Website leicht sein, also wenige Kilobytes beinhalten. Um dies zu erreichen, verwendet man am besten wenige Bilder, Videos und Animationen und verwendet Standard-Schriftarten, welche nicht von externen Servern geladen werden müssen. Am besten macht man zu Beginn ein Page-Weight Budget, damit die Website keine unnötigen Dateien und Elemente beinhaltet.
Performance
Spätestens seit jede/r ein Smartphone mit sich rumträgt und unterwegs im Internet browst, ist die Ladegeschwindigkeit der Websites ein Thema. Performance und Energieeffizienz sind eng miteinander verbunden. Je effizienter die Website, desto weniger Rechenleistung wird verbraucht, was bedeutet, dass deine Website weniger Energie verbraucht und einen geringeren CO2-Fussabdruck hat. Zudem verlassen Kunden die Website oft, wenn sie zu langsam lädt. Eine schnell-ladende Website bedeutet zudem eine tiefere Absprungrate und somit mehr zufriedene Benutzer*innen.
Texte und Auffindbarkeit
Je leichter der Inhalt zu finden ist, desto weniger Unterseiten einer Website müssen geladen werden, um die gesuchten Informationen darzustellen. Deshalb empfiehlt sich der Einsatz von Suchmaschinen-Optimierung was bedeutet, dass Texte mit spezifischen Aufbau, gespickt mit relevanten Wörtern geschrieben werden, damit Suchmaschinen wie Ecosia, Google, Bing, etc. die Website rasch finden können.
Weniger Daten speichern
Nach Schätzungen von Veritas produzieren und speichern 52% aller Informationsorganisationen «dunkle Daten» (= ungenutzte Daten und deren Wert unklar ist). Dadurch wurden im Jahr 2020 6,4 Millionen Tonnen CO2 in die Atmosphäre freigesetzt. Damit könnte man 575.000 Mal mit dem Auto um die Erde fahren. Dazu gehören vor allem Tracking Daten, die von jedem User der Website gespeichert werden. Überleg dir sich also, ob du die Daten deiner Benutzer*innen wirklich speichern musst. Mit wenig Aufwand kannst du viel erreichen, und zwar wie folgt; Lösche regelmässig Papierkorb-Inhalte, Cache und Google Activity, räume den Foto-Ordner auf und deaktiviere automatische Downloads, damit du von vornherein nichts Unnötiges speicherst.
Unsere Umsetzung
Folgend listen wir auf, welche Punkte wir intern besonders beachten beim Designen und Umsetzen einer Website:
Design und Assets
- Mit dem Einsatz von User Experience wird das Benutzerverhalten vorab analysiert und unnötiger Energieverbrauch vorgebeugt
- Verwendung eines Page-Weight Budgets
- Anwendung von Designsystemen
- Standard-Schriftarten oder Formate wie WOFF und WOFF2 benutzen, da sie eine höhere Komprimierungsrate haben
- Grafiken, Bilder, Videos und Animationen gezielt benutzen und wenn dann komprimiert
- Barrierefreiheit muss gegeben sein
- Mobile-first Ansatz, damit keine unnötigen Daten auf kleinen Bildschirmen geladen werden
Technisch
- Einsatz vom schnellem, grünen und lokalen Hosting
- Benutzung der neusten Software und WordPress Versionen, die wir regelmässig innerhalb unseres Maintenance und Support Vertrages aktualisieren
- Wir verwenden WordPress als Basis für die Websites, wo wir auch selber daran arbeiten und schreiben zusätzlichen Code selber
- Verwendung selbstgebauter Plugins
- Testing mit Google Lighthouse auf Leistung, Barrierefreiheit, SEO und Best Practices wie Sicherheit und modernste Coding-Standards
- Benutzung von Caching, damit Inhalte nicht doppelt geladen werden müssen
- Einsatz von Lazy Loading, das Inhalte erst lädt, wenn sie gebraucht werden
- Dateien und Bilder werden vor dem Upload komprimiert
- Schreiben von Clean Code, Duplikate vermeiden und effiziente Queries schreiben
- Einsatz von Progressive Web Apps
- Auf dem Laufenden bleiben zum Thema energieeffiziente Websites
Weitere Energiespartipps
- Spotify: Vielgehörte Playlists runterladen, statt sie zu streamen. Das gleiche gilt für Netflix.
- Ecosia.org als Suchmaschine benutzen – bei jeder Suchanfrage wird ein Baum gepflanzt
- Google Activity löschen
- Unnötige Benachrichtigungen ausschalten
- Uninteressante Newsletter abbestellen
- Computer so einstellen, dass er nach ein paar Minuten der Untätigkeit in einen Ruhezustand übergeht
- Ladegeräte ausstecken und energieeffiziente Kabel verwenden
- Ganz viele Stromspartipps für den Haushalt.
- Elektronische Geräte reparieren oder zurückgeben. Nicht wegwerfen! Secondhand-Geräte kaufen.
- Domains merken, statt immer wieder auf Google zu suchen
- Bewusstes Browsen
Zusammengefasst könnte man sagen für ein nachhaltigeres Web setzen wir auf Partner die erneuerbare Energien benutzen, machen durchdachtes UX Design, eine gute Content-Strategie und die bestmögliche Performance. Alles in allem also so viel wie nötig, so wenig wie möglich.
Wir hoffen, dir mit den erwähnten Massnahmen zu energieeffizienten Websites ein paar konkrete Ideen mitgeben zu können, wie auch du einen Beitrag zur Nachhaltigkeit im Web leisten kannst. Mehr technische Details zu Performance Verbesserungen kannst du bald im kommenden Blogpost von unserem Entwickler Dominik erfahren.
Weiterführende Links
- Mozilla Sustainability Branch Magazine
- Studie: Clicking Clean | Greenpeace
- Studie: Emerging Trends in Electricity Consumption for Consumer ICT
- ETH Artikel: Wieviel Strom braucht das Internet?
- Uptime Institute
- Solarbetriebener Blog
- Climate Action Tech Community
- Website Carbon: Wieviel Energie verbraucht Ihre Website?
- Sustainable Web Manifesto
- WordPress und Nachhaltigkeit
- Anleitung zur Nachhaltigkeit im Digitalen – Digitale Gesellschaft