Der neue WordPress-Editor steht vor der Tür

Am 27. Mai wird WordPress 15 Jahre alt. Mit mittlerweile einem Marktanteil von 30% steht für das meistverwendete Content-Management-System eine grosse Änderung vor der Tür: Der Editor „Gutenberg“.
Ein Blick zurück
Bei dem jährlichen „State of the Word“ 2016 hat WordPress-Mitbegründer Matt Mullenweg die Idee eines komplett umgestalteten Editors vorgestellt. Zwei Jahre später ist das Projekt – bekannt unter dem Namen „Gutenberg“ – an einem Punkt angekommen, wo die finale Einbindung in den WordPress-Core diskutiert wird.
Gutenberg startete als Plugin mit fast wöchentlichen Updates und konnte somit schon von Beginn an von der Community getestet werden. Gutenberg ersetzt den kompletten Editor mit einem System, welches auf sogenannte „Blocks“ (Blöcke) setzt. Jegliche Art von Inhaltselementen wie Textabsätze, Bilder, Galerien, Videos oder Embeds, wird ein eigener Block sein, der ganz individuell vom Benutzer durch zusätzliche Werkzeugleisten gesteuert werden kann. Diese neue Art von Interaktion erlaubt es die Elemente einfacher und intuitiver zu gestalten. Sogar ein Verschieben einzelner Blöcke innerhalb eines Dokuments ist möglich.

Betrifft Gutenberg auch meine Website?
Das required-Team ist sehr aktiv in der WordPress-Community. Schon von Anfang an haben wir den Verlauf genau beobachtet und uns aktiv bei der Entwicklung auf GitHub beteiligt. Pascal hatte in diesem Zuge bereits schon letzten Sommer in einem englischen Blog-Beitrag über den neuen Editor berichtet. Wir unterstützen das Ziel, den Editor so perfekt wie möglich zu gestalten und eignen uns dabei gleichzeitig ein gewisses Fachwissen an. Dieses Fachwissen hilft uns dabei, unsere Kundenprojekte und die vielen Open-Source Plugins an den neuen Editor anzupassen oder neue Projekte mit diesem schon zu starten.
Gutenberg ist in den letzten 15 Jahren wohl die drastischste Änderung, da es um das Herzstück von WordPress geht. Operationen am Herzen sind immer mit Ungewissheit verbunden, so auch bei Gutenberg.
Glücklicherweise gibt es aber eine Liste mit häufig gestellten Fragen. Folgend habe ich ein paar der wichtigsten zusammengestellt:
Warum wird der Editor überhaupt geändert?
WordPress ist doch bereits die weltweit meistbenutzte Publishing-Platform. Warum wird der Editor überhaupt geändert?
Als Open-Source-Projekt ist es ausschlaggebend für WordPress, dass durch Fortführung von Innovationen und Weiterarbeit die Erfahrung mit dem Core intuitiver und angenehmer für alle Benutzer wird.
Was sind Blöcke und warum werden sie genutzt?
Der aktuelle WordPress-Editor ist ein offenes Textfenster — es war immer ein schönes leeres Blatt zum Schreiben. Aber wenn es darum geht dieses mit Bildern, Multimedia, eingebetteten Inhalten und anderen Elementen zu erweitern, war bisher eine Mischung aus verschiedenen Ansätzen erforderlich, die nicht immer intuitiv waren:
- Mediathek/HTML für Bilder und Multimedia
- Eingefügte Links für Embeds
- Shortcodes für erweitere Inhalte von Plugins
- Beitragsbilder für das Bild über dem Inhalt
- Auszüge für Untertitel
- Widgets für den Inhalt in der Seitenleiste
Als über diese unterschiedlichen Arten der Anwendung und darüber, wie die Eingabe klar und konsistent gemacht werden könnte, nachgedacht wurde, wurde das Konzept der Blöcke erarbeitet. Alle oben genannten Inhalte könnten Blöcke sein: Einfach zu durchsuchen und zu verstehen, und einfach auf der Seite hin- und herzuschieben. Das Blockkonzept ist sehr leistungsfähig und bietet, wenn es durchdacht gestaltet ist, ein hervorragendes Editier- und Publishing-Erlebnis.
Sollten Shortcodes in Blöcke umgewandelt werden?
Ja. Böcke sind bestimmt eine visuelle Repräsentation des finalen Looks im Frontend zu sein. Sie werden vermutlich die erwartete Art und Weise werden, wie Benutzer in WordPress Inhalte entdecken and einfügen.
Welche Browser unterstützt Gutenberg?
Gutenberg wird in allen modernen Browser funktionieren, inklusive Internet Explorer 11.
Ist Gutenberg auf TinyMCE aufgebaut?
Nein. TinyMCE ist eins der Tools um „Rich Text“ im Web zu ermöglichen. In Gutenberg wird TinyMCE genau dies machen. Fast jedes Textfeld ist mit TinyMCE zur Formatierung erweitert, sei es für Texte, Listen oder auch eine Bildunterschrift. TinyMCE kann für alle Blocks verwendet werden, dessen Textinhalte formatierbar sein sollen.
Wie aufwändig ist die Umstellung auf Gutenberg?
Grundsätzlich muss man sagen, dass Gutenberg an sich mit bestehenden Inhalten kompatibel ist. So ist es unter anderem möglich bestehenden Inhalte automatisch in die Blockstruktur zu konvertieren. Anpassungen müssen aber unter anderem bei folgenden Punkten eingeplant werden:
- Styling: Blöcke haben ihr eigenes HTML-Markup, welches anders als vorher sein kann. Ein Beispiel hierfür sind Galerien, die nicht mehr über einen Shortcode eingebunden sind.
- Shortcodes: Bleiben wir bei Galerien; wurde der Galerie-Shortcode z.B. über eine Slider-Option erweitert, so muss dies nun auf anderen Wege implementiert werden. Wie wäre es mit einem eigenen Block?
- Metaboxen: Metaboxen sind ein beliebtes Tool, um zusätzliche Inhalte getrennt vom Editor zu sammeln, auch wenn diese eigentlich zum Inhalt gehören. Auch diese können und sollten nun direkt über einen Block verwaltet werden.
- Editor-Styling: Nach dem Motto „WYSIWYG” („Was du siehst, ist das, was du bekommst.“) sollte der Editor Inhaltselemente so nah wie möglich wie im Frontend anzeigen. Dafür gab es ein extra Editor-Stylesheet, welches nun obsolet ist.
Jeder Bock hat nun im Editor seine eigenen CSS-Klassen, mit Hilfe dessen die Elemente direkt angesprochen werden können, für ein noch besseres Styling. - Shortcake (Shortcode UI): Shortcake ist ein Plugin, welches wir recht häufig bei Kundenprojekten eingesetzt haben, um Einstellungen eines Shortcodes visuell darstellen zu können. Mit Gutenberg gibt es diese Möglichkeit nun direkt frei Haus und es wird kein zusätzliches Plugin mehr benötigt.
Auch wenn es bereits erste Ansätze für ein sogenanntes „Shortcake Gutenberg shim“ gibt, hat es seine Vorteile, die Shortcodes in Blöcke zu migrieren.
Die nächsten Schritte
Die WordPress-Community arbeitet weiterhin aktiv am neuen Editor für Beiträge und Seiten, genannt „Gutenberg“. Es ist eine grundlegende Änderungen des vorhanden User Interfaces und ist ein grosser Vorreiter für viele weitere Erweiterungen und Verbesserungen, die wir in der Zukunft sehen werden.
Einen endgültigen Termin für Gutenberg bzw. WordPress 5.0 gibt es noch nicht, geplant ist aber weiterhin im Laufe des 2018.
Dank des Plugins gibt es weiterhin täglich verschiedenes Feedback, welches das Team aufnimmt und entsprechend verarbeitet. So liegt bei uns ein Fokus, verständlicherweise, auf Lokalisierung und Internationalisierung. Das Thema Accessibility (Barrierefreiheit) wird aktuell auch heiss diskutiert, sodass einige UI-Elemente von Version zur Version unterschiedlich aussehen können.
Wie bereits erwähnt, bleiben auch wir bei required engagiert bei der Entwicklung von Gutenberg weiterhin dran, um unseren Kunden zeitnah die bestmögliche Platform für die Verwaltung von Inhalten zu bieten.
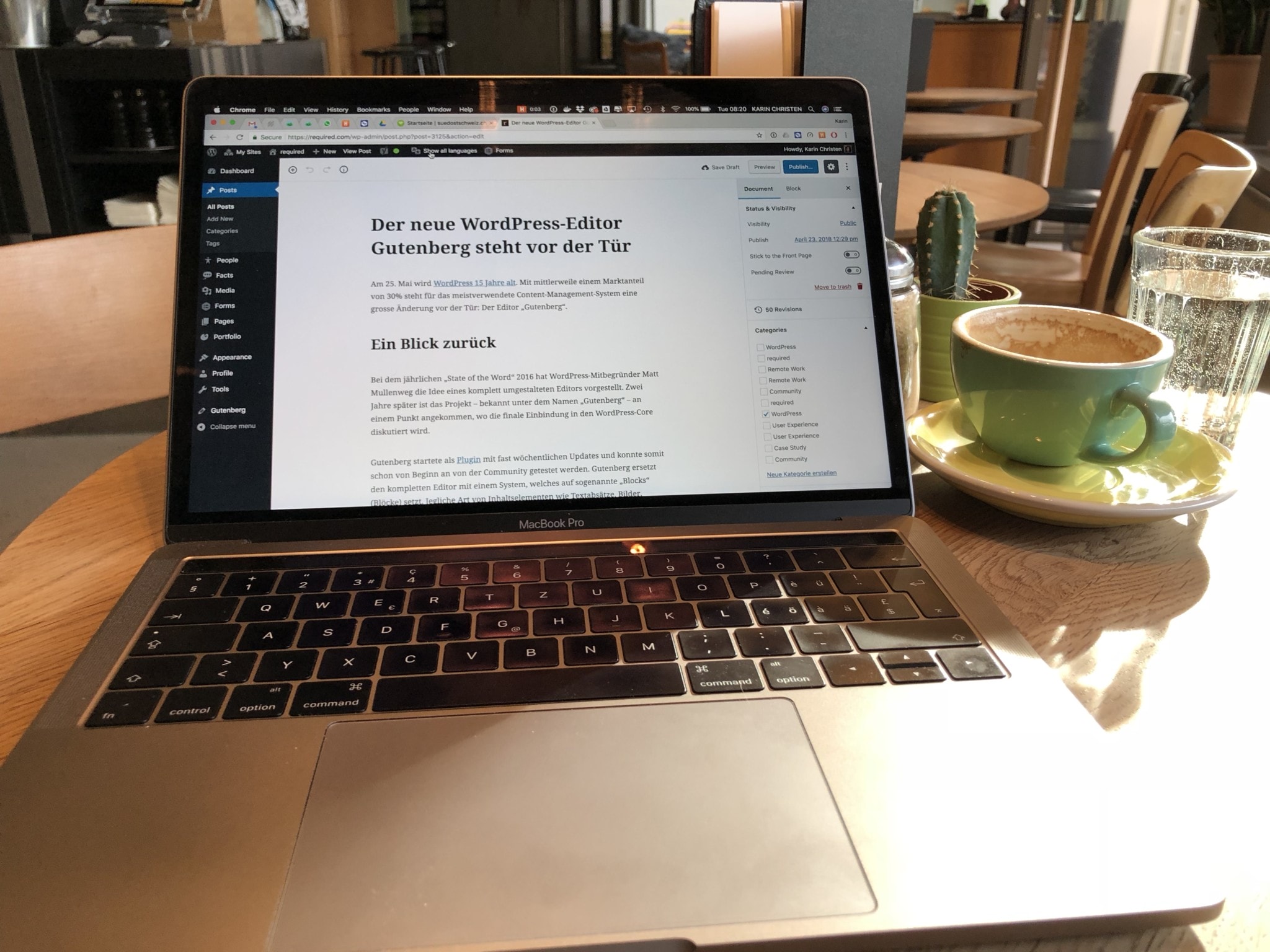
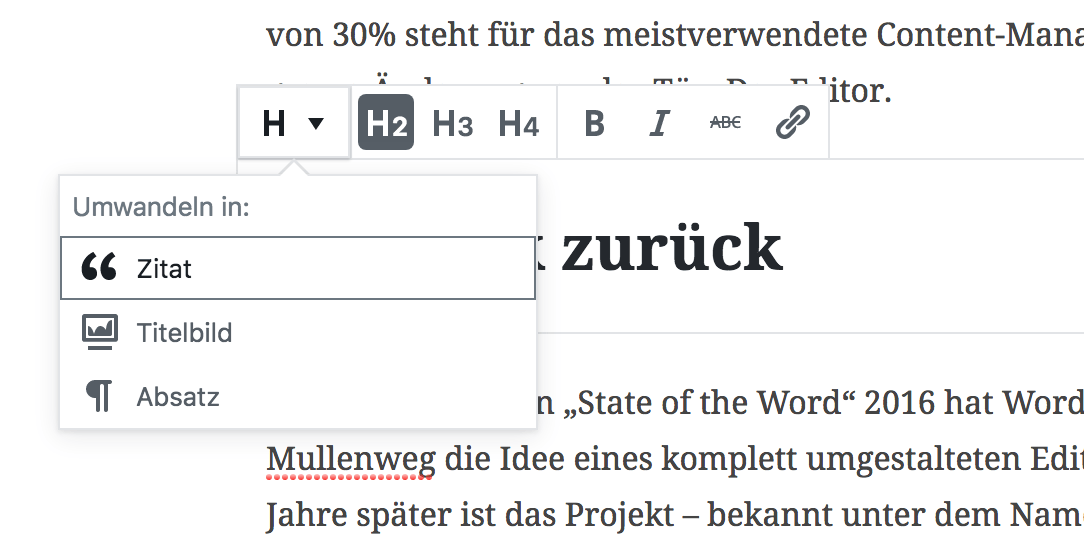
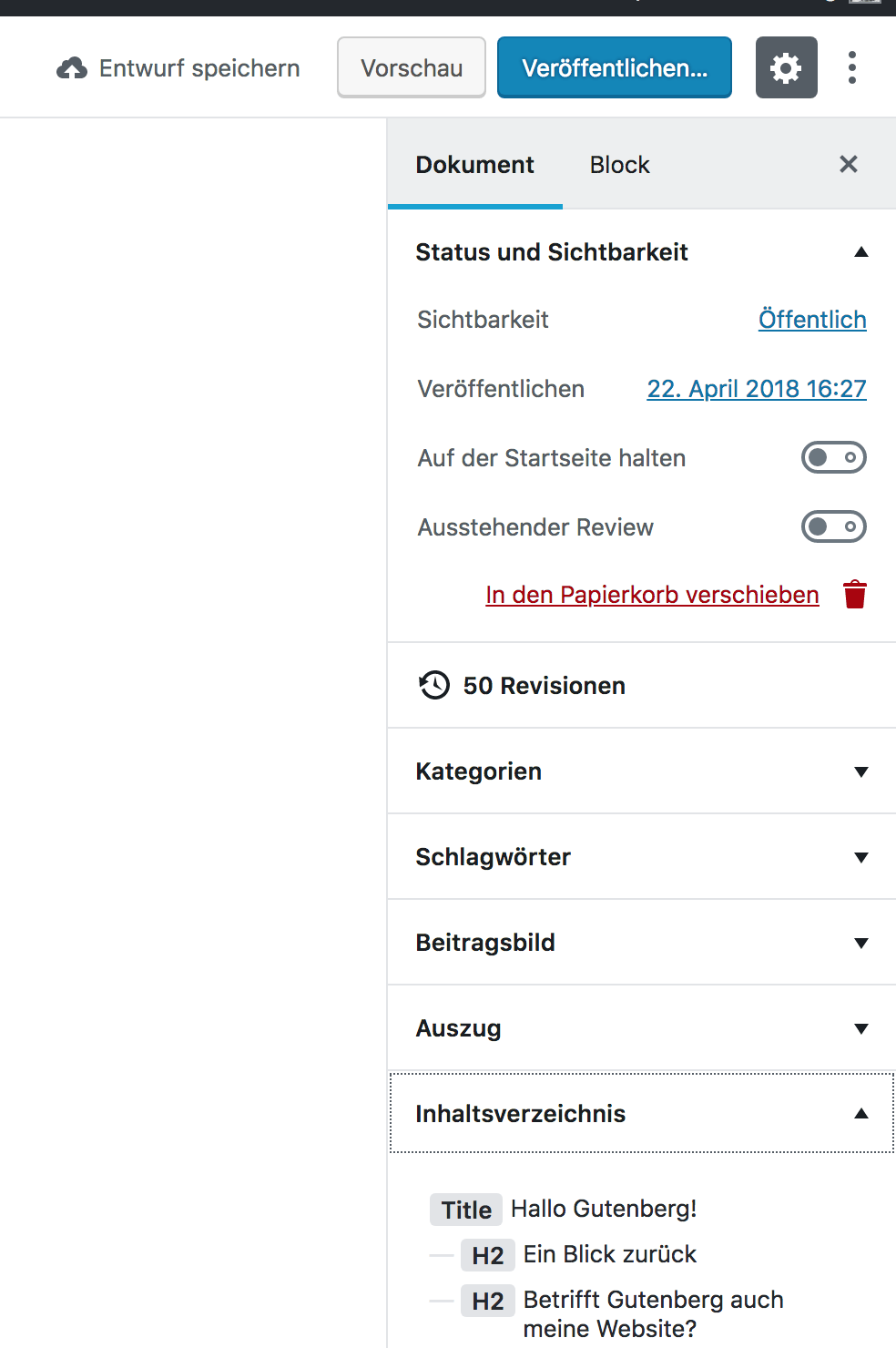
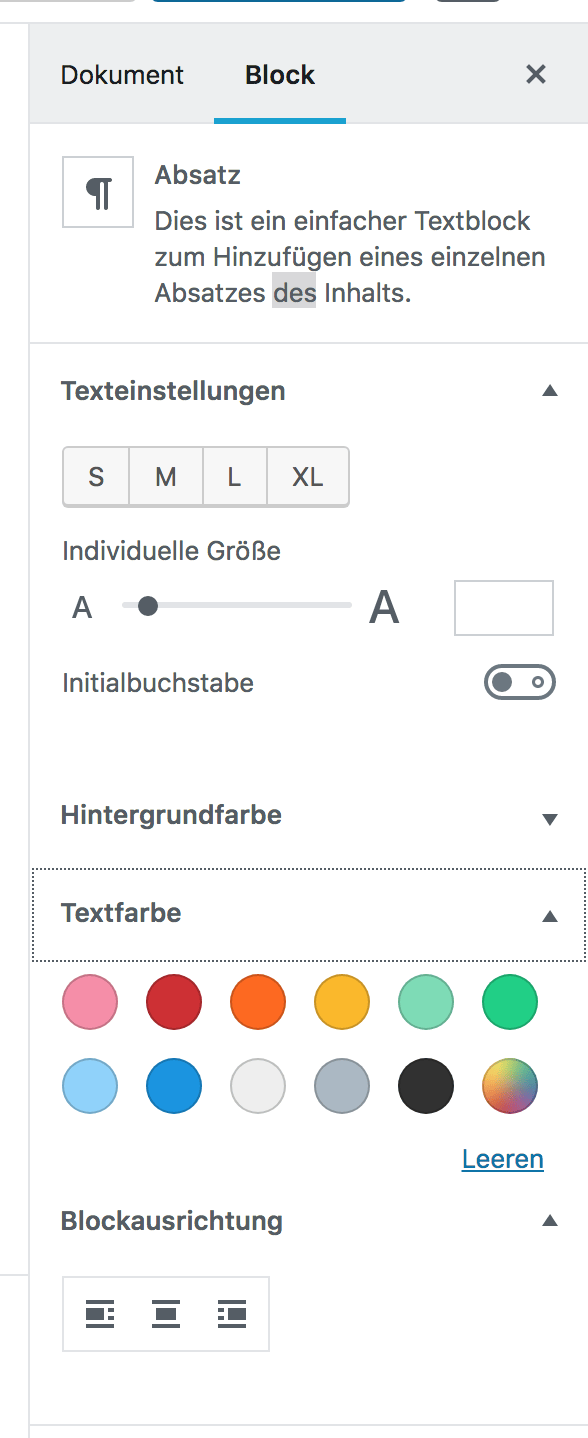
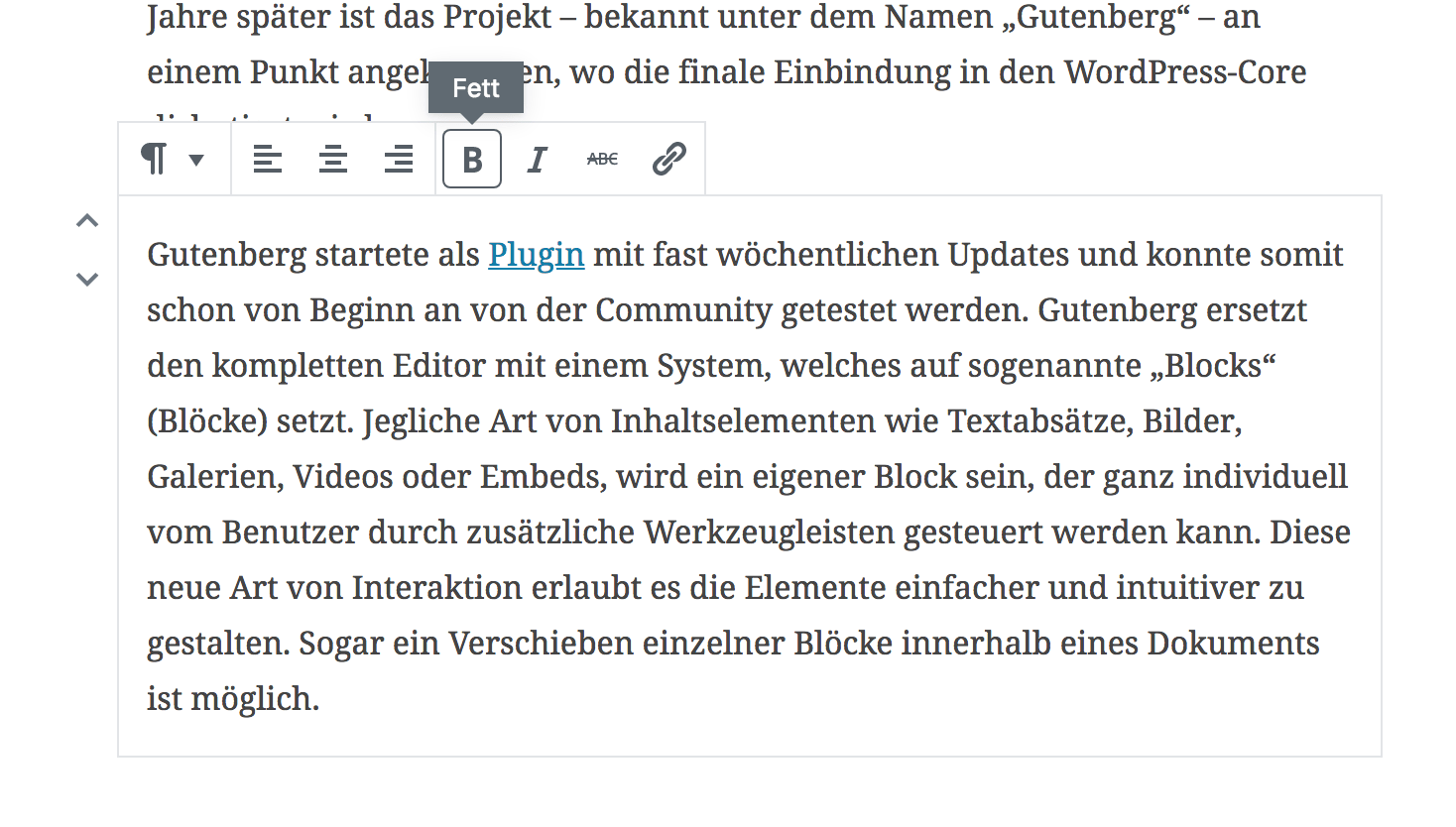
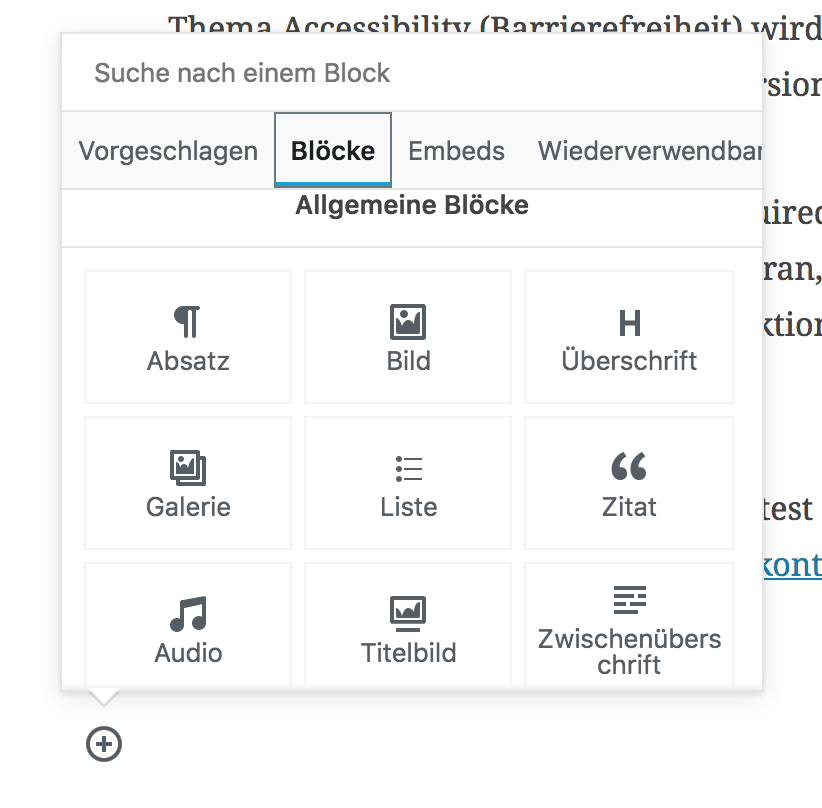
Hier ein paar Screenshots vom neuen Editor:




Link-Tipps und weitere Ressourcen:
- Gutenberg Plugin auf wordpress.org
- Entwicklung auf GitHub
- Landing Page für Gutenberg
- Gutenberg Handbuch (engl.)
Du hast noch offene Fragen oder möchtest Gutenberg schon heute ausprobieren? Dann zögere nicht und kontaktiere uns jetzt, damit wir helfen können.