
Responsive Design: Perfekte Darstellung auf allen Geräten

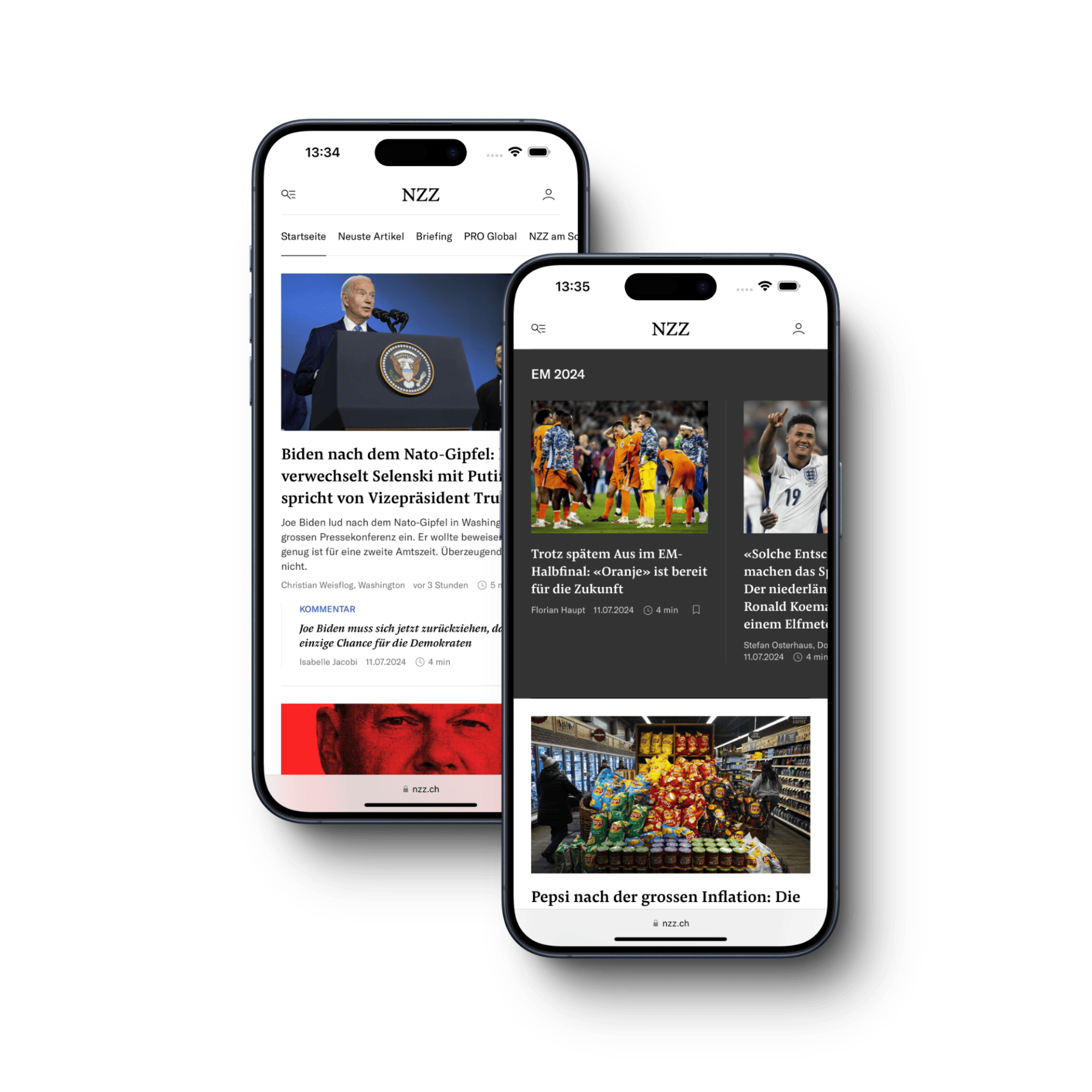
Als Betreiber:in einer Website ist es unglaublich wichtig, allen Besucher:innen ein perfektes Erlebnis zu garantieren. Das betrifft insbesondere die korrekte und leserliche Darstellung von Inhalten auf allen Geräten und Bildschirmgrössen. Skalieren die Inhalte nicht ordnungsgemäss, droht bereits nach kurzer Zeit ein sogenannter „Bounce“, sprich der Abbruch des Besuchs. Deswegen setzen immer Unternehmen bei ihrer Website auf die Grundsätze von Responsive Design.
Wir erklären dir in diesem Artikel, wieso dieses Thema heute weiterhin an Bedeutung gewinnt und wie du die Anforderungen perfekt umsetzen kannst. Dadurch schaffst du ideale Voraussetzungen für den nachhaltigen Erfolg deiner Website.
Warum ist Responsive Design heute so wichtig?
In der heutigen digitalen Landschaft ist Responsive Design nicht mehr nur eine Option, sondern eine Notwendigkeit. Die überwiegende Mehrheit der Internetnutzer greift inzwischen über mobile Geräte auf Websites zu. Aktuelle Statistiken zeigen, dass mehr als 61% aller weltweiten Seitenaufrufe über Mobiltelefone erfolgen, während weitere 2% über Tablets stattfinden. Diese Zahlen unterstreichen die dominante Rolle mobiler Geräte im modernen Internet.
Angesichts dieser Realität ist es entscheidend, dass Websites für eine Vielzahl von Bildschirmgrössen und Geräten optimiert sind. Responsive Design ermöglicht es, eine einzige Website zu erstellen, die sich nahtlos an verschiedene Displaygrössen anpasst – vom Smartphone über Tablets bis hin zu Desktop-Monitoren und sogar großen TV-Bildschirmen. Dies gewährleistet nicht nur eine optimale Benutzererfahrung auf allen Geräten, sondern ist auch aus SEO-Perspektive vorteilhaft und vereinfacht die Wartung und Aktualisierung der Website erheblich.

Die Anforderungen haben sich also dramatisch geändert. Wer die eigene Website auf diese neuen Rahmenbedingungen nicht angepasst hat, grenzt die Hälfte aller Besucher:innen aus. Denn im schlimmsten Fall skalieren die betroffenen Websites nicht richtig und sind auf den kleineren Bildschirmen unleserlich oder kaum bedienbar.
Responsive Design bietet dir also gleich mehrere Vorteile:
- Korrekte Skalierung und Darstellung auf allen Bildschirmen
- Erhöhte Benutzerfreundlichkeit bei Touch-Eingaben
- Erweiterung der Zielgruppen deiner Website
- Bessere Ergebnisse bei Suchmaschinenoptimierung (SEO)
Am Ende erhältst du durch Responsive Design nicht nur deutlich höhere Besucherzahlen, sondern auch eine längere Verweildauer und mehr Erfolg bei deinen Konversionen. Ob Konzern oder KMU, kein Unternehmen darf dieses bedeutende Thema mehr vernachlässigen.
Was ist Responsive Design (oder Responsive Webdesign)?
Bildschirmgrössen und Auflösungen haben sich in den vergangenen Jahren konstant gewandelt und weiterentwickelt. Auch in Zukunft wird es viele weitere Formate geben, die hinzukommen oder vielleicht wieder verschwinden. Niemand kann vorhersagen, wie die Landschaft in ein paar Jahren aussehen wird.
Responsive Design bzw. Webdesign baut deswegen auf einigen wichtigen Grundsätze auf, um alle möglichen Entwicklungen zu berücksichtigen.
Mobile First vs. Desktop First

Die Nutzung von Mobilgeräten hat rasant zugenommen und ein Ende ist nicht in Sicht. Tatsächlich sehen wir Jahr für Jahr einen stetigen Anstieg der mobilen Internetnutzung, der die Desktop-Nutzung mittlerweile deutlich übersteigt. Aus diesem Grund ist es häufig sinnvoll, eine Website zu Beginn zunächst für die mobile Nutzung zu optimieren (Mobile First).
Der Grundgedanke dahinter ist einfach: Wenn eine Seite nämlich auf einem Mobilgerät ordentlich aussieht und performant läuft, ist die Skalierung für grössere Desktops meistens einfacher. Das liegt daran, dass du bei Mobile First mit den wichtigsten Inhalten und Funktionen beginnst und diese dann für grössere Bildschirme erweiterst, anstatt umgekehrt Elemente wegzulassen oder zu verkleinern.
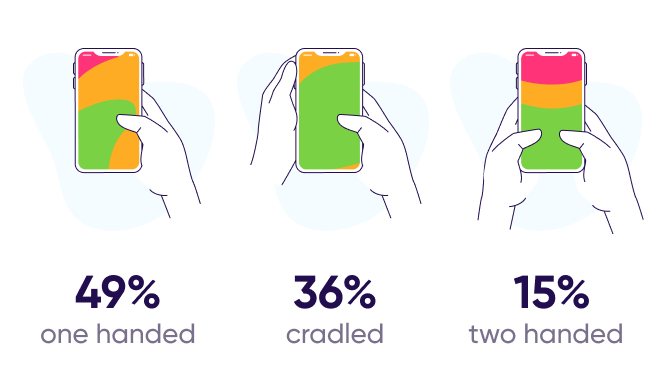
Zudem kann man auf diese Weise sicherstellen, dass die Funktionalität gewährleistet wird. Denn eine angenehme Darstellung und Bedienung ist auf kleineren Bildschirmen mit Touch-Eingabe weitaus schwieriger umzusetzen.

Hier musst du besonders auf Schriftgrössen, Abstände zwischen klickbaren Elementen und eine intuitive Navigation achten. Durch den Grundsatz Mobile First stellst du die Inhalte in den Vordergrund und schaffst eine hohe Zugänglichkeit/Barrierefreiheit. Das kommt nicht nur Smartphone-Nutzern zugute, sondern auch Menschen mit Sehbehinderungen oder motorischen Einschränkungen.
Es gibt dennoch einige Gründe, weshalb manchmal Desktop First gewählt wird. So sind Webdesigner:innen mit diesem Bereich oft besser vertraut und können modernste (und leistungshungrige) Features komplett ausreizen. Das kann die Nutzererfahrung auf Desktops steigern, dafür aber Mobilgeräte überfordern und ausschliessen. Beispielsweise können aufwändige Animationen oder komplexe Interaktionen auf Desktop-Geräten beeindruckend sein, aber auf Mobilgeräten zu Performanceproblemen führen oder schlicht nicht funktionieren.
Letztendlich sollte die Entscheidung zwischen Mobile First und Desktop First auf deiner Zielgruppe und deren Nutzungsgewohnheiten basieren. In den meisten Fällen ist jedoch der Mobile-First-Ansatz aufgrund der aktuellen Nutzungstrends die zukunftssicherere Wahl.
Hier ist eine Tabelle, die die Hauptpunkte von Mobile First vs. Desktop First vergleicht:
| Aspekt | Mobile First | Desktop First |
|---|---|---|
| Ausgangspunkt | Design beginnt mit kleinsten Bildschirmen | Design beginnt mit großen Bildschirmen |
| Fokus | Wichtigste Inhalte und Funktionen zuerst | Volle Funktionalität und komplexe Layouts |
| Skalierung | Erweitert Elemente für größere Bildschirme | Verkleinert oder entfernt Elemente für mobile Geräte |
| Performanz | Optimiert für mobile Geräte | Kann auf mobilen Geräten langsamer sein |
| Zugänglichkeit | Hohe Priorität, benutzerfreundlich für Touch | Kann auf mobilen Geräten eingeschränkt sein |
| Entwicklungskomplexität | Anfangs einfacher, progressiv komplexer | Anfangs komplexer, muss für Mobile vereinfacht werden |
| SEO | Bevorzugt von Suchmaschinen | Kann mobile SEO-Vorteile verpassen |
| Nutzererfahrung | Optimiert für die Mehrheit der Nutzer (mobil) | Kann mobile Nutzer benachteiligen |
| Designfreiheit | Begrenzt durch mobile Einschränkungen | Mehr Freiheit für komplexe Designs |
| Zukunftssicherheit | Besser angepasst an aktuelle Nutzungstrends | Kann zukünftige mobile Trends verpassen |
Diese Tabelle fasst die wichtigsten Unterschiede und Überlegungen zwischen den beiden Ansätzen zusammen und hilft bei der Entscheidung, welcher Ansatz für ein spezifisches Projekt am besten geeignet ist.
Responsive Layout vs. Adaptive Layout
Es gibt zwei Möglichkeiten, wie man Websites für verschiedene Geräte bereitstellen kann. Responsive Design (reaktionsfähig) setzt auf eine einzige Vorlage und skaliert mithilfe eines flexiblen Rasters, um sich der jeweiligen Bildschirmgrösse anzupassen. Ob es sich dabei um einen Desktop, ein Tablet oder ein Mobiltelefon handelt, spielt keine Rolle.
Adaptives Webdesign (anpassungsfähig) nutzt hingegen mehrere Vorlagen und stellt anschliessend beim Website-Besuch die Version bereit, die sich am besten für das Endgerät eignet. Das hat den Vorteil, dass sich einige Inhalte präziser für bestimmte Bildschirme anpassen lassen. Der Nachteil ist die Verwaltung mehrerer Versionen einer Website.
Umsetzung von Responsive Design
Heute ist es mit der richtigen Expertise vergleichsweise einfach, eine responsive Website zu erstellen. HTML5 und CSS3 bilden dafür eine solide Grundlage. Ersteres dient zur Verwaltung aller Inhalte, während CSS (Cascading Style Sheets) sich auf die Darstellung konzentrieren. Aber es erfordert auch Medianabfragen und flexible Layouts.
Media Query
Eine Media Query (dt. Medienabfrage) liefert alle notwendigen Informationen zu Displaygrösse, Auflösung und Format sowie Eingabemöglichkeiten von Besucher:innen. Erst diese Angaben ermöglichen eine optimale Umsetzung von Responsive Webdesign. Im Zusammenspiel mit CSS sind dabei responsive und praktische „Wenn-Klauseln“ möglich.
/* Styles for larger screens */
@media (min-width: 768px) {
.container {
width: 75%;
}
.header {
text-align: center;
}
.content {
display: flex;
justify-content: space-between;
}
}Code-Sprache: CSS (css)So kann man mehrere Klauseln definieren, die eine reaktionsfähige Darstellung erlauben. Übersteigt die Bildschirmgrösse beispielsweise eine Minimum-Breite von 780 Pixel, können Bilder in voller Breite dargestellt werden. Auf diese Weise können Webdesigner zahlreiche Bedingungen implementieren, um das Benutzererlebnis zu steigern.
Fluid Layouts
Responsive Design setzt zudem häufig auf sogenannte Fluid Layouts. Früher wurden einzelne HTML-Elemente mit einem fixen Wert versehen, beispielsweise 600 Pixel Breite. Fluide Layouts setzen hingegen auf dynamische Werte, um mehr Flexibilität zu ermöglichen. Eine beliebte Methode ist anhand eines Prozentsatzes der Ansichtsfensterbreite.
/* Basic fluid layout with percentage widths */
body {
width: 100%; /* Fill the viewport */
}
main {
width: 80%; /* Occupy 80% of the body width */
margin: 0 auto; /* Center the main content */
}
/* Media query for smaller screens */
@media (max-width: 768px) {
main {
width: 100%; /* Make main content full-width on smaller screens */
}
}Code-Sprache: CSS (css)So kann man bei zwei parallelen Elementen eine Breite von 60 und 40 % definieren, anstelle von 600 und 200 Pixeln. Der Vorteil liegt klar auf der Hand: Relationen skalieren flexibel auf allen Bildschirmen und das Risiko auf eine Fehldarstellung wird deutlich reduziert. Das funktioniert übrigens auch bei der Darstellung von Bildern.
Flexbox Layout
Das Flexbox Layout ist eine Weiterentwicklung von Fluid Layout, die etwas mehr Flexibilität erlaubt und mögliche Probleme löst. So zum Beispiel, wenn die Grösse des Inhalts innerhalb eines Containers/Elements noch gar nicht bekannt ist. Bei einem Fluid Layout kann das schnell dazu führen, dass auf kleinen Bildschirmen die Inhalte überlaufen.
.flex-container {
display: flex; /* Enable flexbox for the container */
}Code-Sprache: CSS (css)Genau das soll das Flexbox Layout verhindern, indem es Inhalte bei verfügbarem Platz weiter ausdehnt oder bei wenig Platz verkleinert. Die Umsetzung erfordert jedoch etwas mehr Expertise, da die sogenannten Flex-Container eine ganze Reihe einzigartiger Eigenschaften mitbringen, die über die gewöhnlichen HTML-Elemente hinausgehen.
Container Queries
Container Queries sind eine Weiterentwicklung der Media Queries. Während Media Queries sich auf die Gesamtgrösse des Viewports beziehen, ermöglichen Container Queries Anpassungen basierend auf der Grösse des übergeordneten Containers. Das ist besonders nützlich für wiederverwendbare Komponenten, die in verschiedenen Kontexten eingesetzt werden.
/* If the container is larger than 700px */
@container (min-width: 700px) {
.card h2 {
font-size: 2em;
}
}Code-Sprache: CSS (css)So kann man beispielsweise festlegen, dass eine Produktkarte ihr Layout ändert, sobald ihr Container weniger als 400 Pixel breit ist – unabhängig von der Gesamtbreite des Bildschirms. Das ermöglicht eine noch feinere Kontrolle über das responsive Verhalten und macht Komponenten flexibler einsetzbar.
CSS Grid Layout
Das CSS Grid Layout ist ein leistungsstarkes System zur Erstellung komplexer, zweidimensionaler Layouts. Im Gegensatz zu Flexbox, das primär eindimensional arbeitet, erlaubt Grid die präzise Kontrolle über Zeilen und Spalten gleichzeitig.
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr; /* Two equal columns */
}Code-Sprache: CSS (css)Mit Grid kannst du beispielsweise ein responsives Layout erstellen, das auf grösseren Bildschirmen drei Spalten nebeneinander zeigt, auf mittleren zwei und auf kleinen eine einzelne Spalte. Der Vorteil liegt in der Flexibilität: Du kannst Elemente frei im Grid positionieren und ihre Grösse anpassen, ohne die HTML-Struktur zu ändern.
Ist WordPress die richtige Wahl für Responsive Design?
Als leistungsstarkes Content-Management-System stellt WordPress eine perfekte Grundlage zur Umsetzung von Responsive Design bereit. Schliesslich überzeugt das System durch schlanke, performante und flexible Möglichkeiten zur Implementierung. Viele Elemente von WordPress skalieren bereits ab Werk für unterschiedliche Bildschirmgrössen.
Zudem erlauben Themes und Plugins eine weitere Individualisierung, die nicht nur deinen Besucher:innen ein optimales Erlebnis garantiert, sondern auch die Anforderungen deines Geschäftsmodells berücksichtigt. Dadurch kannst du einen effizienten Informations- oder Vertriebskanal aufbauen, der auf jedem Gerät ideal funktioniert.
Fazit: Responsive Design wird in Zukunft noch wichtiger
Schon heute erfolgen weltweit mehr als 61 % aller Seitenaufrufe von Mobilgeräten aus, Tendenz steigend. Deswegen müssen Websites heutzutage auf allen Endgeräten problemlos funktionieren, ob Desktop, Laptop, Tablet oder Mobiltelefon. Korrekte Darstellung und gute Bedienbarkeit sind dabei zwei Aspekte, die den Erfolg deiner Website erheblich beeinflussen.
Hast du noch weitere Fragen zum Thema Responsive Design bzw. Webdesign oder suchst du nach einer erfahrenen Agentur? Dann nimm jetzt Kontakt zu uns auf!
Häufig gestellte Fragen zum Responsive Webdesign
Responsive Design ist eine Webdesign-Technik, bei der sich eine Internetseite automatisch an die Bildschirmgrösse und das Gerät des Besuchenden anpasst. Dies gewährleistet eine optimale Darstellung und Benutzerfreundlichkeit, unabhängig davon, ob du die Website auf einem Desktop-Computer, Tablet oder Smartphone betrachtest. Durch diesen Ansatz wird sichergestellt, dass alle Nutzer eine konsistente und angenehme Erfahrung haben, egal welches Gerät sie verwenden.
Um eine Website responsive zu machen, solltest du mehrere Aspekte berücksichtigen. Zunächst ist es wichtig, Medienabfragebereiche, auch bekannt als Responsive Breakpoints, zu setzen. Diese definieren, wann sich das Layout der Seite ändern soll. Erstelle dann ein flexibles Layout, indem du relative Einheiten wie Prozente oder das CSS Grid-System verwendest. Implementiere responsive Bilder, die sich an verschiedene Bildschirmgrössen anpassen. Verwende zudem responsive Typografie, die auf unterschiedlichen Geräten gut lesbar ist. Schliesslich ist es entscheidend, die Responsivität auf verschiedenen Geräten gründlich zu testen und anzupassen.
Ja, WordPress ist grundsätzlich responsive. Viele moderne WordPress-Themes sind von Haus aus responsiv gestaltet und passen sich automatisch an verschiedene Bildschirmgrössen an. Dies ermöglicht eine optimale Darstellung auf Desktops, Tablets und Smartphones ohne zusätzlichen Aufwand. WordPress bietet zudem eine Vielzahl von Plugins und Tools, die die Erstellung und Optimierung responsiver Designs unterstützen. Dennoch ist es wichtig, dass du das gewählte Theme und eventuelle Anpassungen sorgfältig auf ihre Responsivität prüfst.
Um zu prüfen, ob eine Website responsiv ist, kannst du einen einfachen Test durchführen. Öffne die Website auf einem Desktop-Computer und verkleinere dann schrittweise die Grösse deines Browserfensters. Beobachte dabei, ob sich das Layout der Website nahtlos an die neue Fenstergrösse anpasst. Eine responsive Seite wird ihre Elemente neu anordnen, die Schriftgrösse anpassen und Bilder skalieren, um auch bei kleineren Bildschirmgrössen gut lesbar und navigierbar zu bleiben. Wenn die Seite stattdessen einfach kleiner wird oder horizontales Scrollen erforderlich macht, ist sie wahrscheinlich nicht responsiv.
Responsive Webdesign ist aus mehreren Gründen von grosser Bedeutung. Es ermöglicht eine optimale Bedienung für alle Nutzergruppen, unabhängig vom verwendeten Gerät, was die Benutzerfreundlichkeit und das Nutzererlebnis erheblich verbessert. Aus SEO-Perspektive ist es vorteilhaft, da Suchmaschinen wie Google responsive Websites bevorzugen. Es spart zudem Zeit und Kosten, da nur eine einzige Website für alle Geräte entwickelt und gewartet werden muss. Angesichts der stetig steigenden Nutzung von mobilen Geräten stellt Responsive Design sicher, dass deine Website für die Zukunft gerüstet ist und alle Besucher:innen optimal erreicht werden.
Für effektives Responsive Webdesign sind verschiedene Techniken erforderlich. CSS Media Queries spielen eine zentrale Rolle, da sie es dir ermöglichen, verschiedene Stile für unterschiedliche Bildschirmgrössen zu definieren. Flexible Grids und Layouts, realisiert durch CSS Grid oder Flexbox, sorgen für eine anpassungsfähige Struktur. Responsive Bilder, die sich in Grösse und Auflösung an das Gerät anpassen, sind ebenfalls wichtig. Der Viewport Meta-Tag stellt sicher, dass mobile Geräte die Seite korrekt darstellen. Fluid Typography passt die Schriftgrössen dynamisch an, während touch-freundliche Navigationselemente die mobile Nutzung erleichtern. Die Beherrschung dieser Techniken ermöglicht es dir, wirklich responsive und benutzerfreundliche Websites zu erstellen.
Über den Autor
Stefan “Velthy” Velthuys ist ein herausragender Designer, der sich durch seine Leidenschaft für visuell ansprechende und funktionsreiche Designs auszeichnet. Mit einem starken Hintergrund in der Frontend-Entwicklung versteht er es, responsive Designs zu kreieren, die nicht nur auf dem Bildschirm gut aussehen, sondern auch perfekt funktionieren. Velthy hat seine Fähigkeiten in einer Vielzahl von Projekten unter Beweis gestellt, darunter die Neugestaltung von Websites für renommierte Kunden wie autotechnik und Ringier Advertising. Ausserhalb des Büros geniesst er Städtetrips und die Natur, spielt regelmässig Geografie-Quizzes und taucht tief in seine Kaffeekultur ein.
Hast du auch ein Projekt mit einem ähnlichen Thema?
Velthy ist dein Ansprechpartner.
Melde dich bei uns! Wir sind immer interessiert an neuen Herausforderungen.