
Google PageSpeed: mit WordPress zur schnellen Website

Obwohl Breitbandanschlüsse heute sehr weit verbreitet sind, ist eine schnelle Website nach wie vor eine wichtige Bedingung. Ein schlankes Layout, kompakte Daten und ein robustes Backend sind hierfür die entscheidenden Kriterien. Doch wie kannst du selbst deine Seite testen und herausfinden, wo noch weiteres Verbesserungspotenzial besteht? Die Antwort auf diese Frage lautet: Google PageSpeed Insights (PSI).

Dieser Service von Google testet deine Website auf alle relevanten Kriterien und gibt anschliessend die richtigen Hinweise, um die Performance zu maximieren. WordPress bietet dir zwar bereits einen sehr guten Ausgangspunkt, doch du kannst immer noch etwas verbessern.
Welche Vorteile bietet dir eine schnelle Website?
Viele Betreiber unterschätzen die Bedeutung von kurzen Ladezeiten für den Erfolg ihres Auftritts im Internet. Dabei gibt es gleich drei gute Gründe, weshalb du unbedingt für eine optimale Performance sorgen solltest.
- Besseres Benutzererlebnis: Eine schlanke und schnell ladende Website bietet ein deutlich besseres Erlebnis. Besucher bleiben länger auf der Seite und sehen sich häufiger mehrere Inhalte an. Das alles sind wichtige KPIs für deinen Erfolg.
- Google PageSpeed & SEO: Starke Inhalte mit den richtigen Keywords sind für eine gute Suchmaschinenoptimierung (SEO) essenziell. Doch Google bezieht bei dem Thema auch die Aufbau- und Ladegeschwindigkeit einer Seite mit ein.
- Google PageSpeed & Ranking: Alle diese Faktoren spielen am Ende für dein Ranking eine bedeutende Rolle. Zufriedene Besucher und besseres SEO verbessern deine Platzierung unter den Suchergebnissen – eine Optimierung kann sich also lohnen.
Was fliesst in eine Google PageSpeed Bewertung ein?
Du kannst Googles Service jederzeit für jede Seite im Internet nutzen, um die Performance zu testen. Unter der URL pagespeed.web.dev findest du den entsprechenden Google PageSpeedtest. Gib einfach eine beliebige Internetadresse ein (ob deine eigene oder eine andere) und schau dir die Ergebnisse an, um vorab ein Gefühl für den Dienst zu erhalten.
Core Web Vitals nutzen reale Besucherdaten

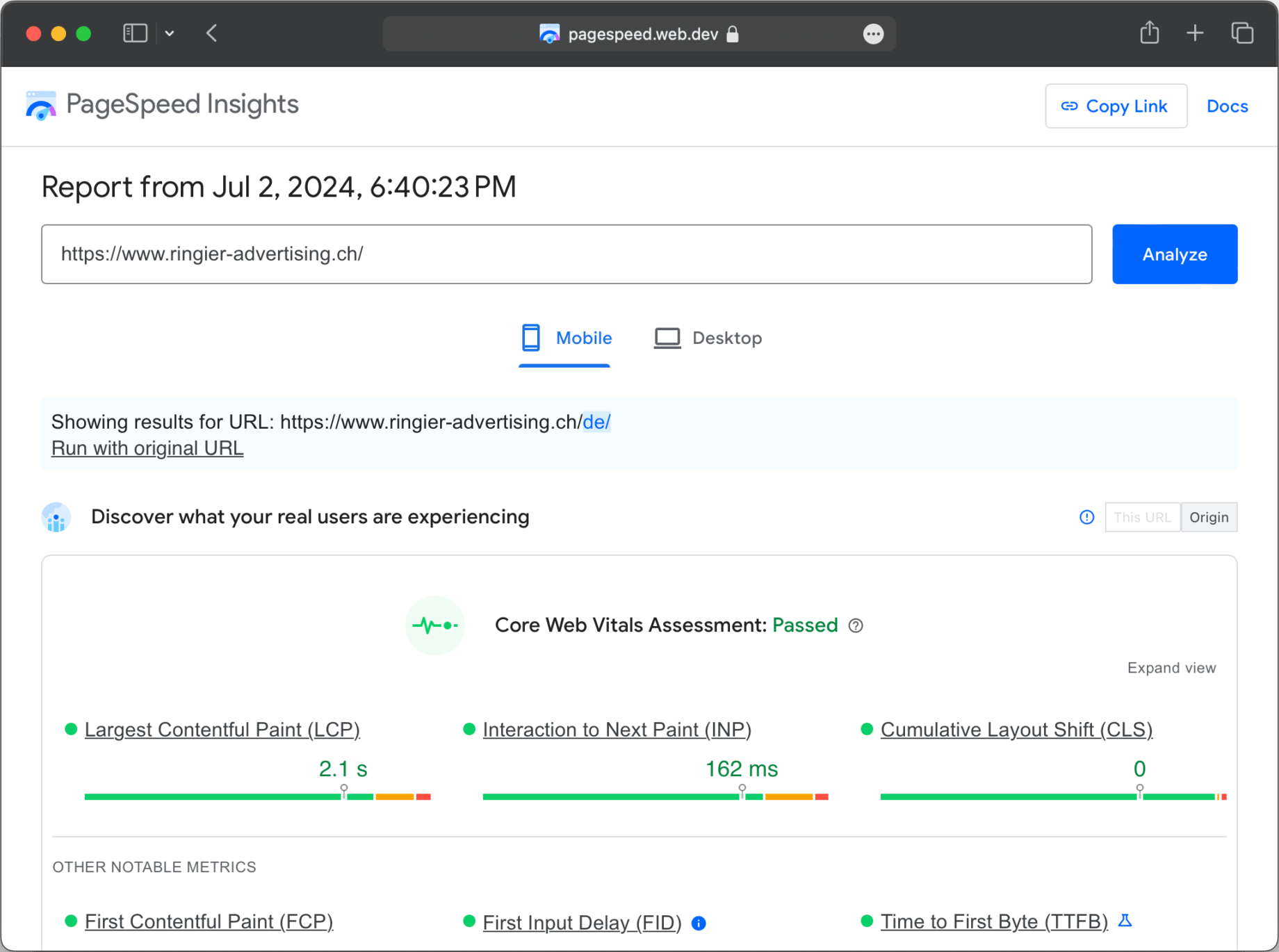
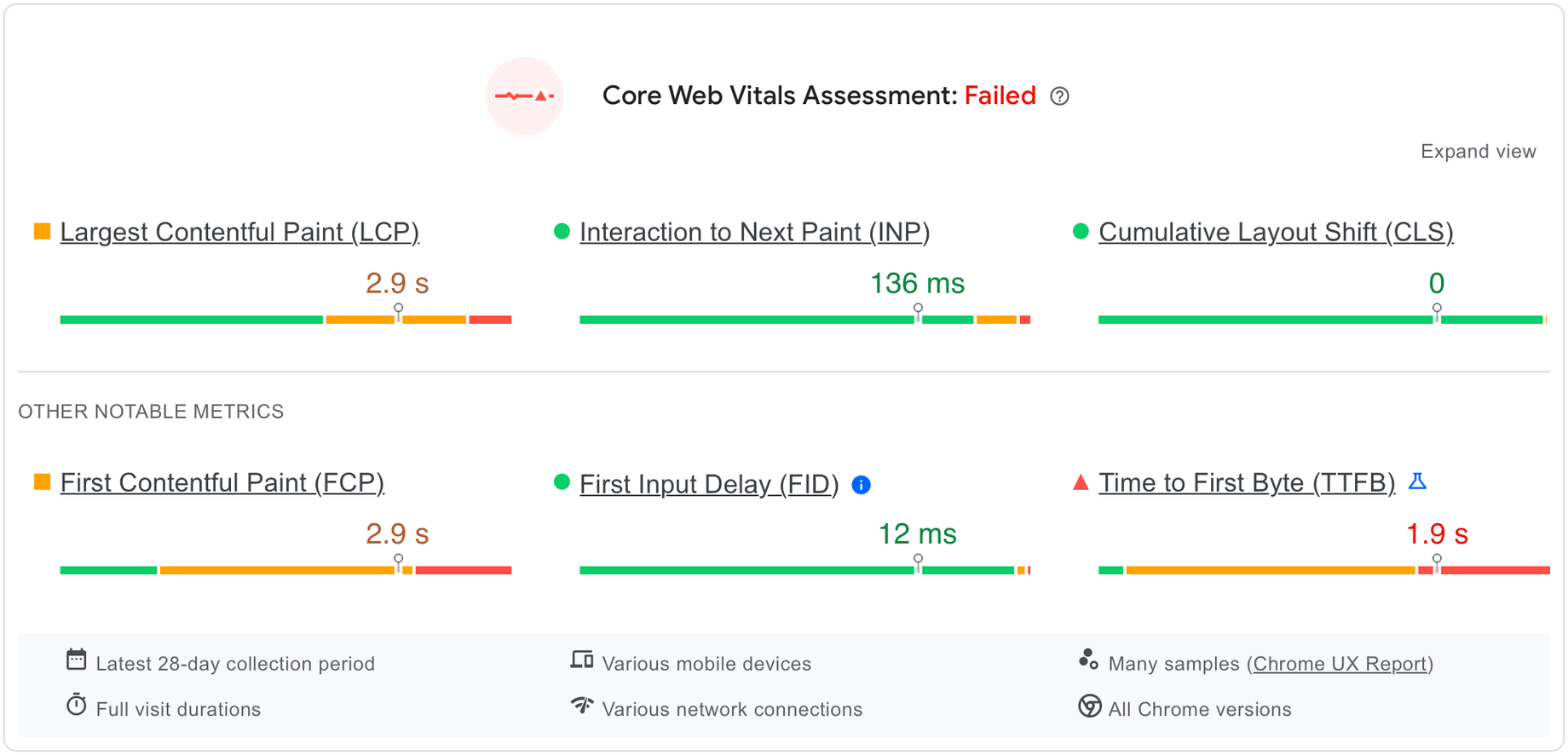
Wenn eine Seite über ausreichend hohe Besucherzahlen verfügt, erhältst du zunächst eine Bewertung zu den Core Web Vitals, und ob die getestete Website diese im Ganzen bestanden hat oder nicht. Das Prinzip dahinter ist relativ einfach: Dauert beispielsweise der Seitenaufbau für Besucher zu lange, dann zeigt Google PageSpeed Insights ein „Failed“ an.

- Largest Contentful Paint (LCP): Diese Metrik erfasst die generelle Ladegeschwindigkeit des ersten sichtbaren Blocks an Texten und Bildern. Ein guter Wert zum Bestehen der Core Web Vitals muss bei unter 2,5 Sekunden liegen.
- Interaction to Next Paint (INP): Dieser Wert misst, wie schnell eine Website und ihre Elemente auf Eingaben reagieren (Responsiveness). Weniger als 200 Millisekunden (ms) sind dabei die Vorgabe, um den Test bestehen zu können.
- Cumulative Layout Shift (CLS): Unerwartete Verschiebungen des Layouts beim Browsen oder Scrollen können das Nutzererlebnis stören. Genau das soll in diesem Test bewertet werden – ein gutes Ergebnis liegt bei unter 0,1.
Doch es gibt noch ein paar weitere Ergebnisse, die gleich darunter angezeigt werden. Die „Other Notable Metrics“ umfassen First Contentful Paint (FCP), First Input Delay (FID) und Time to First Byte (TTFB). Sie sind nicht ganz so wichtig wie die Core Web Vitals, aber du darfst sie für ein perfektes Besuchererlebnis ebenfalls nicht ignorieren.
Hinweis: Mehr als die Hälfte aller Webseiten im Internet fällt beim Google PageSpeedtest durch. Das kann viele Gründe haben, angefangen bei langsamen Servern bzw. Backends hin zu überladenen Designs. Wir geben dir am Ende die richtigen Tipps, um das zu vermeiden!
Weitere Leistungsmerkmale ohne reale Besucherdaten

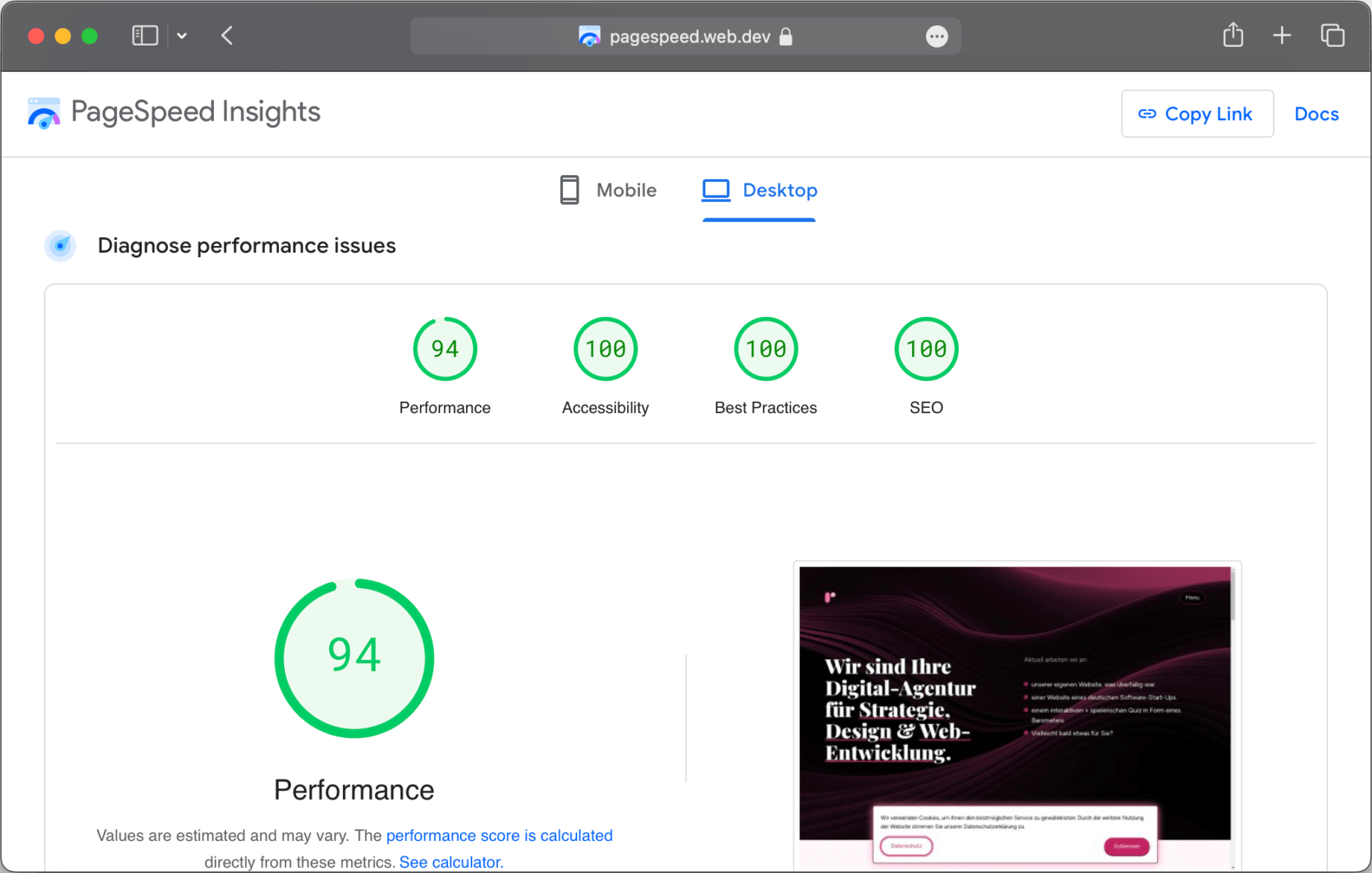
Weiter unten siehst du noch weitere Testergebnisse zur generellen Leistung einer Seite: Performance, Accessibility, Best Practices und SEO. Sie spielen eine entscheidende Rolle bei deinem Auftritt und können sich zwischen Desktop und Mobilgerät drastisch unterscheiden. So sind die Ergebnisse für Desktops beim Punkt Performance in der Regel weitaus höher.

Das liegt oft daran, dass Webseiten für mobile Geräte nur schlecht optimiert sind und Responsive Design nach wie vor einen zu niedrigen Stellenwert einnimmt. Google PageSpeed kann das beim Ranking sogar bestrafen, weil Smartphones und Tablets heute in vielen Branchen einen Grossteil aller Besucher ausmachen – das Erlebnis muss also stimmen.
In manchen dieser Bereiche ist ein PageSpeed Score von 100 möglich, in anderen eher die Ausnahme. Eine „Mobile First“ Strategie kann hierbei sinnvoll sein, da es gute Ergebnisse auf allen Geräten garantiert. Berücksichtige aber vor allem auch deine eigene Zielgruppe und welche Geräte sie nutzen, um deine Website zu besuchen.
Google PageSpeed Insights oder Google Lighthouse?
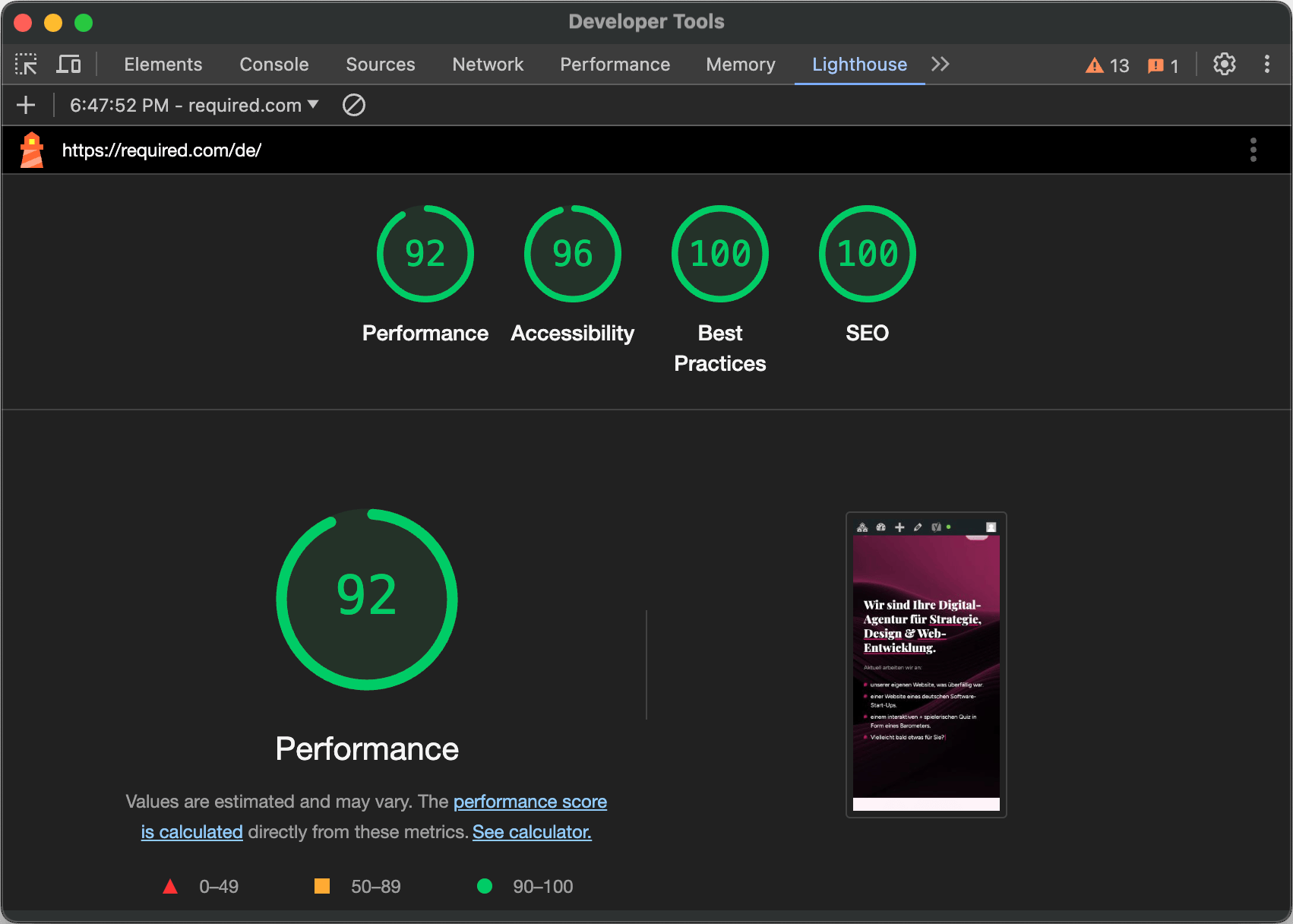
Bei diesem Thema hört man immer wieder von Google Lighthouse, was im Grunde genommen dem gleichen Zweck dient. Doch während PageSpeed (Core Web Vitals) reale Nutzerdaten veröffentlichter Websites zur Bewertung heranzieht, kann Lighthouse in einer kontrollierten Umgebung testen. Das erlaubt es dir, Änderungen und ihre Auswirkungen vorab zu prüfen.

Lighthouse kannst du mithilfe eines aktuellen Chrome Browsers auf zwei Wege öffnen, entweder über eine separate Chrome Extension oder über die eingebauten Chrome DevTools. Dadurch lassen sich die technischen Leistungsmerkmale in der Vorschau testen, ohne eine Seite live schalten zu müssen. Für die professionelle Webentwicklung ist das unverzichtbar.
Google PageSpeed Insights nutzt übrigens die Lighthouse-Engine zur Auswertung von Performance, Accessibility, Best Practices und SEO. In diesem Aspekt sind also beide Lösungen bzw. Tests identisch.
So kannst du bei WordPress deinen PageSpeed verbessern
WordPress bietet als schlankes und leistungsstarkes Content-Management-System (CMS) bereits eine ideale Ausgangsgrundlage für gute Google PageSpeed Ergebnisse. Doch man kann eine Seite schnell mit Inhalten, Elementen, Werbung und Plugins überladen. Dann ist selbst der schnellste Server nicht mehr in der Lage, das wieder geradezurücken.
Fange am besten mit dem Google PageSpeedtest an und schaue dir alle Ergebnisse in aller Ruhe an. Wechsel auch gleich zu Beginn zwischen Mobile und Desktop, um mögliche Missstände zwischen Geräten besser erkennen zu können. Ganz unten findest du anschliessend praktische Tipps, welche konkreten Probleme und Massnahmen du einleiten kannst.
Achte vor allem auf folgende Aspekte:
- Moderne Bildformate in der passenden Grösse nutzen
- Unnötige Javacript- und CSS-Elemente reduzieren bzw. entfernen
- Schlanke Themes und Designs sorgen für schnellere Ladezeiten
- Zuverlässigen und schnellen Server bzw. Webhosting-Dienst
WordPress hat zum Verbessern deines PageSpeed Scores viele nützliche Plugins. Sie können beispielsweise Bilder automatisch formatieren, damit sie weniger Platz einnehmen und schneller laden (lazy loading). Andere verbessern das Caching und minimieren den CSS, HTML und Javascript Code – das alles trägt zu einem besseren Ergebnis bei.
Fazit: Google PageSpeed hilft dir beim Optimieren deiner WordPress-Website
Ein zügiger Seitenaufbau bleibt nach wie vor ein wichtiger Aspekt für hohe Benutzerfreundlichkeit, gutes SEO und eine optimale Platzierung beim Google Ranking. WordPress bringt hier als schlankes CMS perfekte Voraussetzungen mit – dank nützlicher Plugins kannst du deine Google PageSpeed Ergebnisse noch weiter verbessern.
Hast du noch weitere Fragen zu diesem spannenden Thema? Dann nimm jetzt Kontakt auf – wir beraten dich gerne zur Optimierung deiner WordPress-Website.
Über den Autor
Stefan Pasch ist unser Software Engineer und norddeutsche Frohnatur, spezialisiert auf nachhaltigen, schnellen und sicheren Code für zukunftssichere Web Applikationen und Websites. Er managt zudem unsere deutsche Firma und setzt komplexe Kundenwünsche um. Stefan hat sein Hobby zum Beruf gemacht und ist auch Produktmanager unserer Nischen-Jobbörse Freshjobs.
Ausserhalb der Arbeit ist Stefan ein leidenschaftlicher Fotograf und Sportliebhaber. Er begeistert sich für funktionellen Kraftsport und Kampfsportarten wie Karate, Boxen und Muay Thai.
Hast Du auch ein Projekt mit einem ähnlichen Thema?
Paschi ist dein Ansprechpartner.
Melde dich bei uns! Wir sind immer interessiert an neuen Herausforderungen.






