
Farben kombinieren – Harmonische Farbbilder und Farbpaletten
Du hast eine Farbe, die dir gefällt – vielleicht die Hauptfarbe deiner Marke oder ein Farbton, den du im Web oder auf Social Media entdeckt hast. Aber wie geht es jetzt weiter? Welche Farben passen dazu? Was wirkt professionell, was frisch, was verspielt?
In diesem Artikel zeigen wir dir, wie du harmonische Farbkombinationen entwickelst – mithilfe einfacher Regeln, dem Farbkreis und einem Gespür für Wirkung. Am Ende kennst du die wichtigsten Konzepte der Farbharmonie und weisst, wie du selbst Farbsysteme für Websites, Präsentationen oder Anwendungen zusammenstellst.
Die Basis: Farbkreis und Farbtypen
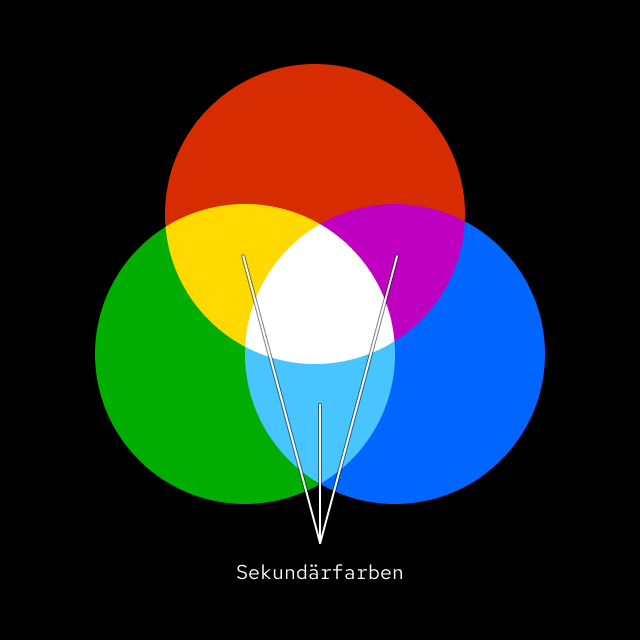
Der klassische Farbkreis unterteilt Farben in drei Gruppen:
- Primärfarben: Rot, Gelb, Blau – die Basis aller anderen Farben (siehe Wie Farben funktionieren – RGB, HEX und HSL einfach erklärt)
- Sekundärfarben: Gelb, Grün-Blau, Violett – entstehen durch Mischen der Primärfarben
- Tertiärfarben: Mischungen aus Primär- und Sekundärfarben (z. B. Blaugrün, Rotorange)
Aus dieser Anordnung ergeben sich viele Farbharmonien.

Monochromatisch: Eine Farbe in Varianten
Eine monochromatische Farbpalette basiert auf nur einem Farbton. Du variierst lediglich Sättigung und Helligkeit – das Ergebnis wirkt ruhig, klar und professionell. Ideal für minimalistische Designs oder als Grundlage für visuelle Hierarchie.
Beispiel:
- Dunkelblau für Überschriften
- Mittelblau für Flächen
- Hellblau für Akzente

Komplementärfarben: Spannung mit System
Komplementärfarben liegen sich im Farbkreis genau gegenüber – z. B. Blau und Orange, Rot und Grün. Ihre Kombination sorgt für starke Kontraste und visuelle Spannung.
Diese Kombinationen solltest du dosiert einsetzen, z. B. in Call-to-Actions (Buttons) oder Highlights. Sie können sehr dynamisch wirken, aber auch schnell überladen, wenn zu intensiv verwendet.
Analog, Triade, Tetrade: Spiel mit Harmonie


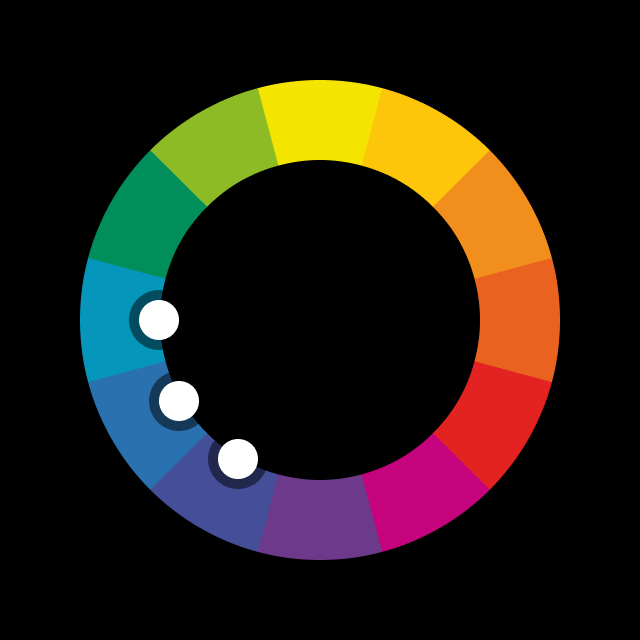
- Analoge Farben: Drei Farben, die nebeneinander auf dem Farbkreis liegen (z. B. Blau, Blaugrün, Grün). Sie erzeugen ein sanftes, harmonisches Gesamtbild.
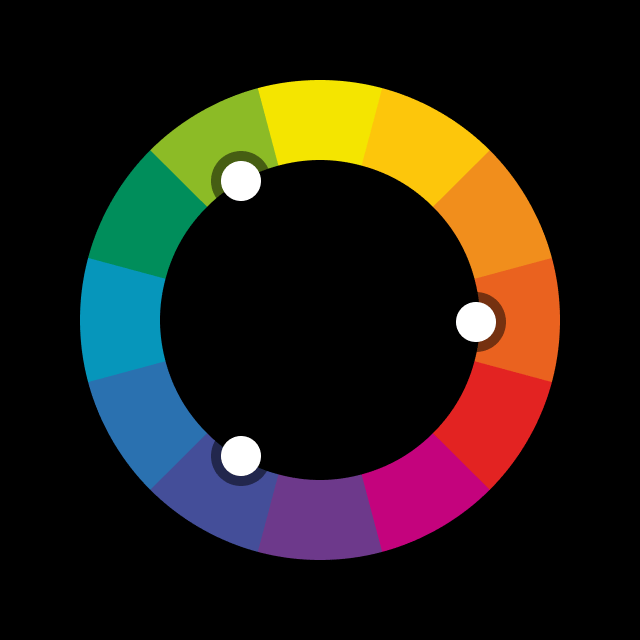
- Triade: Drei gleich weit entfernte Farben im Farbkreis (z. B. Rot, Gelb, Blau). Diese Kombinationen sind ausgewogen, lebendig und ideal für moderne Designs.
- Tetrade: Zwei Komplementärpaare (z. B. Blau und Orange, Violett und Gelb). Damit kannst du komplexe Farbsysteme entwickeln – z. B. für User Interfaces mit unterschiedlichen Statusfarben.

Kalt, warm, weich, kräftig – die Wirkung von Farben
Farben wirken nicht nur visuell, sondern auch emotional. Ein paar Faustregeln:
- Warme Farben (Rot, Orange, Gelb): aktivierend, emotional, auffällig
- Kalte Farben (Blau, Grün, Violett): beruhigend, professionell, vertrauensvoll
- Pastelltöne: freundlich, modern, weich
- Knallige Farben: energiegeladen, modern, aber schnell dominant
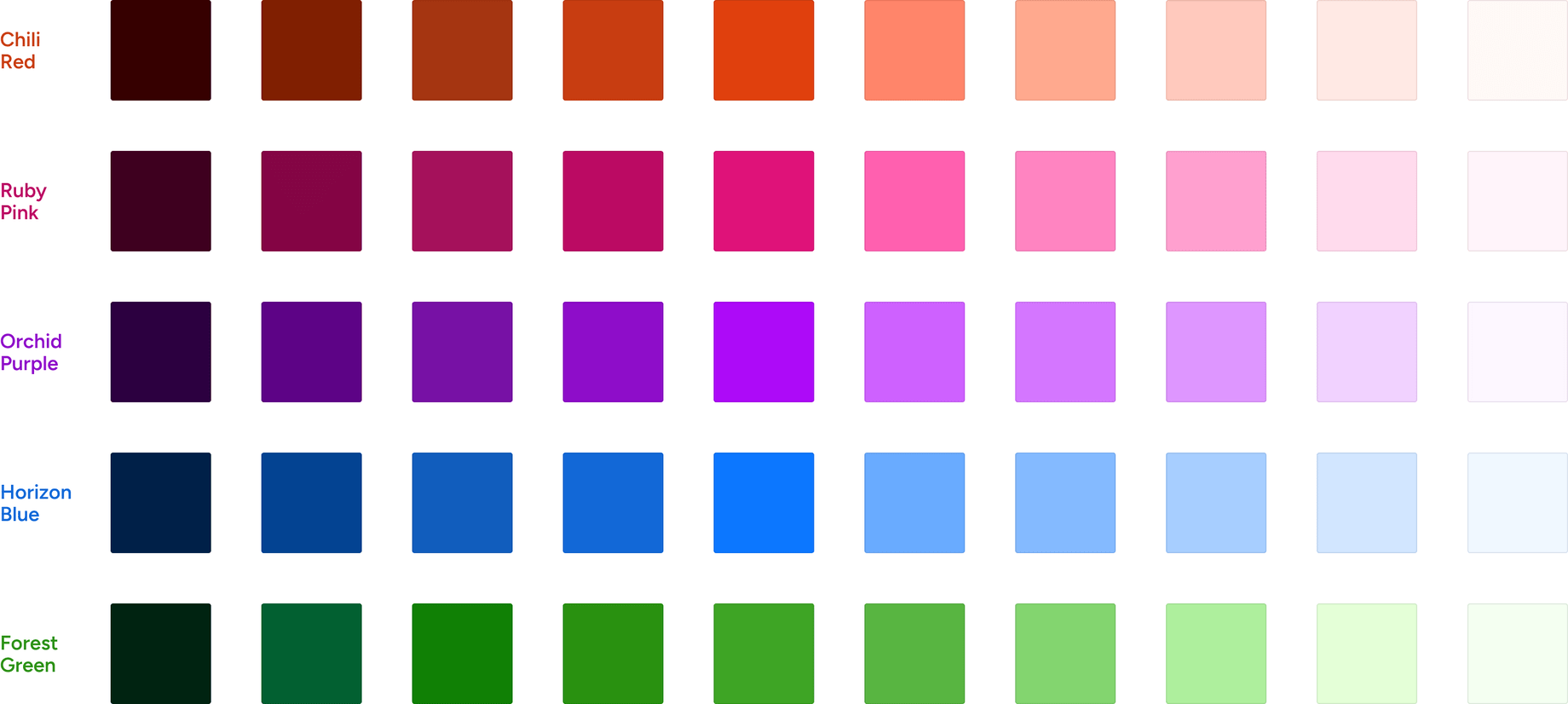
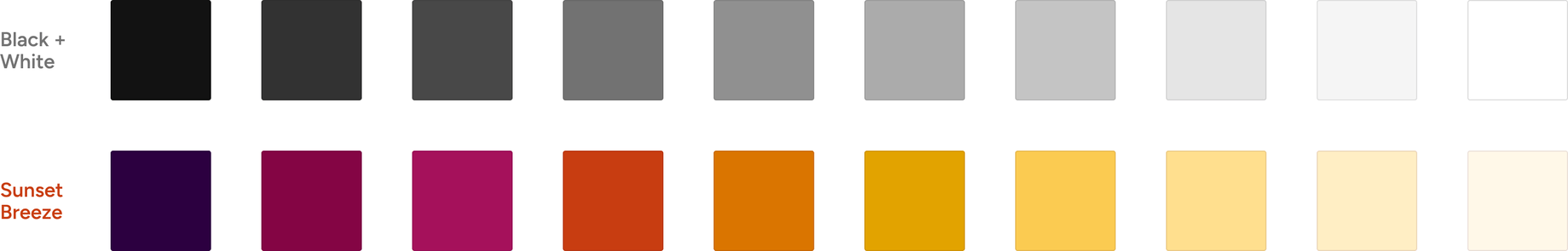
Eine knallige Farbe sticht deutlich heraus, wenn die anderen Farben eher Pastelltöne sind. Das kann gewollt sein, wirkt aber je nach Sättigung wie ein Fremdkörper. Hier ist Feingefühl gefragt.
Wo man aufpassen sollte, ist beim Mischen von Stilen. In der Palette oben sticht bspw. das grelle Orange heraus – und zwar nicht unbedingt positiv.
Die richtige Wirkung hängt auch stark vom Kontext ab – und von der Zielgruppe.
Eine der schönsten Präsentationen der Unternehmensfarben ist mir letztens bei Dropbox aufgefallen. Eine wirklich tolle Präsentation, und die Farben sind auch hübsch. Wenn auch etwas viele. Color – Dropbox Brand Guide
Inspiration durch Tools
Wenn du nicht stundenlang mit dem Farbkreis experimentieren willst, gibt es Hilfe:
Wir haben ein eigenes kleines Tool entwickelt, das dir Farbvorschläge auf Basis eines Ausgangstons macht – sowohl harmonisch als auch kontrastreich. Ideal zum Ausprobieren und Kombinieren. Du findest das Tool «ColorMuse» auch einzeln.
Fazit: Farbharmonie ist keine Zauberei
Farbharmonie muss man nicht erraten – sie folgt eher einfachen Mustern. Ob monochrom, komplementär oder analog: Wenn du die Grundregeln kennst und gezielt einsetzt, gestaltest du stimmige und wirkungsvolle Farbsysteme – für Marken, Webseiten oder Produkte.
Über den Autor
Stefan “Velthy” Velthuys ist ein versierter Designer, der sich durch seine Leidenschaft für visuell ansprechende und funktionale Designs auszeichnet. Mit einem starken Hintergrund in der Frontend-Entwicklung versteht er es, responsive Designs zu kreieren, die nicht nur auf dem Bildschirm gut aussehen, sondern auch perfekt funktionieren. Velthy hat seine Fähigkeiten in einer Vielzahl von Projekten unter Beweis gestellt, darunter die Neugestaltung von Websites für renommierte Kunden wie Swisscom und Ringier Advertising. Ausserhalb des Büros geniesst er Städtetrips und die Natur, spielt regelmässig Geografie-Quizzes und taucht tief in seine Kaffeekultur ein.
Hast du auch ein Projekt mit einem ähnlichen Thema?
Velthy ist dein Ansprechpartner.
Melde dich bei uns! Wir sind immer interessiert an neuen Herausforderungen.






